
Gutenberg проти Elementor у 2023 році: який з них найкращий для вас?
Сьогодні ми хочемо ознайомитися з двома популярними конструкторами сторінок у світі: Elementor і Gutenberg. В основному це залежить від ваших потреб, але нас не цікавить лише «основне». А як щодо «технічно»?
Порівняння конструкторів сторінок WordPress: Gutenberg проти Elementor
У цій публікації блогу ми порівняємо ці два конструктори сторінок, щоб допомогти вам вирішити, який із них вам найбільше підходить.
Вступ
Давайте спочатку познайомимося з цими двома відомими конструкторами сторінок.
Про Elementor

Елеменtor був представлений у 2016 році, і за такий обмежений проміжок часу він успішно завойовує та підкорює серця користувачів. Розроблений ізраїльською компанією з програмного забезпечення, Elementor зробив все надзвичайно простим для користувачів WordPress.
Elementor в основному безкоштовний завантажити та використовувати. Лише цей фактор значною мірою сприяв його популярності. Крім того, він має платну версію під назвою Elementor Pro, яка включає ряд функцій порівняно з безкоштовною.
Слід зазначити, що Elementor є, мабуть, найпопулярнішим конструктором сторінок, продажі якого стрімко зросли в минулому році, продавши понад 4 мільйони при такій же кількості встановлень WordPress.
Elementor має інтерфейс перетягування та скидання з низкою готових шаблонів, які можна налаштувати. Крім того, він має простий у користуванні інтуїтивно зрозумілий дизайн, з яким навіть новачкам дуже легко працювати.
Наступне, що стосується Elementor, це те, що він не дорогий, тому не турбуйтеся про свій бюджет.
Про Гутенберга
Гутенберг надійшов разом із WordPress 5.0 27 листопада 2018 року. Він був названий на честь відомого Йоганна Гутенберга, винахідника механічного друкарського верстата. Гутенберг може дуже допомогти у створенні того унікального вигляду, який ви шукаєте для своїх блогів на веб-сайтах.
Довга історія коротка, Gutenberg спрощує створення веб-сайтів і виводить його на наступний рівень.
З іншого боку, деякі розробники рекламували Гутенберга як «майбутнє WordPress”. Однак, щоб побачити, наскільки це правда, нам слід прочитати цю статтю. Так чого ви чекаєте? Ходімо!
Gutenberg vs Elementor: інсталяція
Установка Elementor

Мудреці кажуть, що єдине, що простіше, ніж установити Elementor, це працювати з Elementor. Жарти вбік, кожен може встановити Elementor за лічені хвилини.
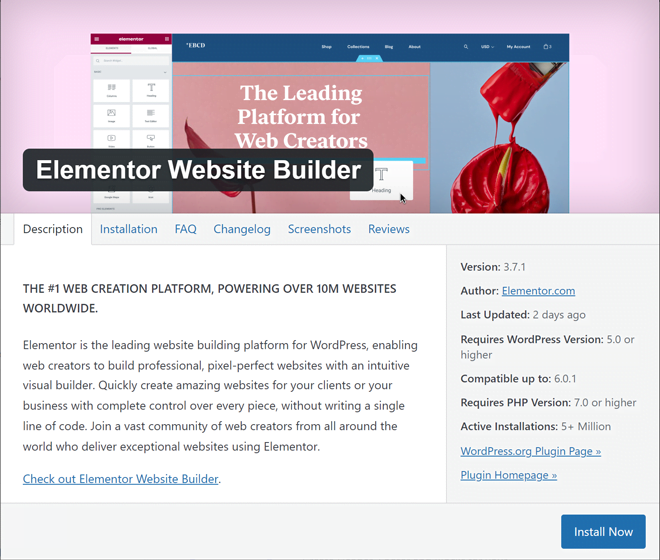
Для цього перейдіть на інформаційну панель WordPress, перейдіть до заголовка плагінів і натисніть «додати новий». У вікні пошуку, що з’явиться, введіть «Elementor» і знайдіть його.
Єдине, що залишилося зробити, це встановити та активувати його.
Інсталяція Гутенберга

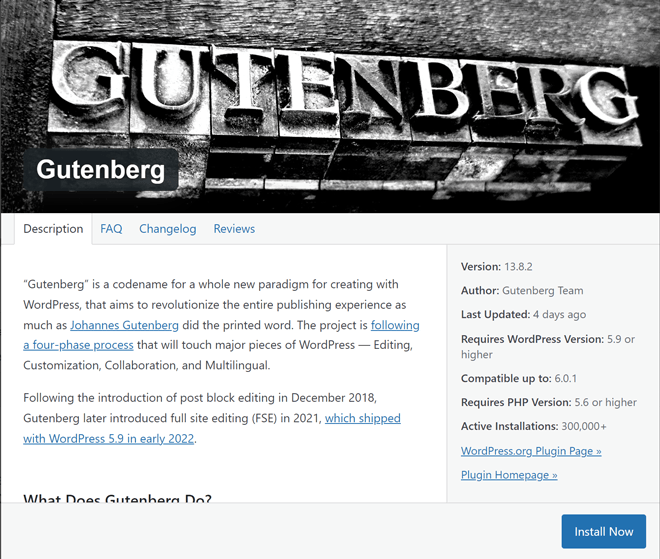
Встановлення Guttenberg в основному те саме. По-перше, перейдіть на інформаційну панель WordPress і виберіть заголовок плагіна.
У спадному меню, що з’явиться, натисніть «додати новий». Введіть «Guttenberg» у поле пошуку, а потім перейдіть до встановлення та активації.
Gutenberg vs Elementor: особливості
Давайте розглянемо деякі основні функції конструкторів сторінок WordPress Gutenberg і Elementor:
Особливості Elementor
Тема Builder

Theme Builder — найпопулярніша функція Elementor. У Elementor є колода тем доступні в ньому, які користувачі можуть вибрати та створити з ними свій веб-сайт.
Ви можете легко перевірити, що вам потрібно, щоб було видно на вашому веб-сайті, а що ні. Таким чином ви можете керувати дизайном свого веб-сайту за допомогою різних елементів і піделементів.
За допомогою Theme Builder ви створите перший вигляд свого веб-сайту, залишивши гарне враження на користувачів.
Form Builder

Конструктор форм - це унікальний предмет Elementor. Незалежно від того, який тип форми вам потрібен, конструктор форм Elementor зробить це для вас, починаючи від простих форм, таких як контактні форми, і закінчуючи складними, такими як аналіз даних.
Створюючи свої форми, ви матимете під рукою багато варіантів і інструментів для їх інтеграції у свій веб-сайт.
Конструктор спливаючих вікон

Конструктор спливаючих вікон дозволяє створювати різні елементи спливаючих вікон, наприклад нижні панелі, класичні спливаючі вікна тощо. Вибравши їх, ви можете легко продовжити проектування своїх спливаючих вікон з точки зору зовнішнього вигляду та іншого.
Ви також можете додати до них деякі елементи, такі як фотографії, відео, кнопку спільного доступу та багато іншого.
Зміст
За допомогою змісту ви можете створювати різноманітні типи змісту для своїх публікацій і сторінок. Хороша річ у цьому полягає в тому, що він зручний для пошукових систем і сканується самим Google, допомагаючи вам досягти чудового показника порівняно з вашими конкурентами.
Перелік шаблонів і віджетів
Elementor має масив із 300 шаблонів для кожної ніші. Ви можете вибрати будь-який із них, а потім приступити до його налаштування, зробивши його унікальним по-своєму. Крім того, ви матимете доступ до понад 90 віджетів, які дають вам повний контроль над проектуванням усього.
WooCommerce

Команда Віджети WooCommerce в Elementor дозволяють створювати сторінки для відображення одного або кількох продуктів. Якщо ви, можливо, не знаєте, як ним користуватися, не хвилюйтеся. Elementor пропонує для вас різноманітні навчальні посібники.
Особливості Гутенберга
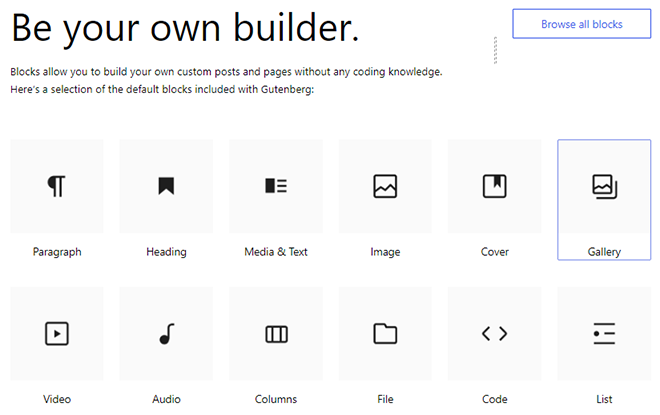
блоки

Блоки є якимось ознакою підпису в Gutenberg. Кожен, хто працював з ним, повинен знати, що це таке і як вони функціонують. Ви можете крок за кроком створити свій веб-сайт, використовуючи їх. Незалежно від того, що ви хочете додати на свій веб-сайт, будь то зображення, відео чи заголовки; ви повинні додати їх за допомогою блоків.
Але як? просто! Вам просто потрібно скористатися знаком плюс і вибрати тип вмісту, який ви хочете додати.
Редагування WYSIWYG

Якщо ви не знаєте, що таке WYSIWYG, це означає «що ви бачите, те й отримуєте». Це означає, що те, що ви бачите під час редагування, є саме таким результатом, який ви отримаєте після публікації.
Таким чином, ви зіткнетеся з меншою плутаниною порівняно з редактором, який не дозволяє вам бачити, що відбувається.
Анкерна опора
Підтримка прив’язки дозволяє додавати різні HTML-посилання та прив’язки до ваших блогів. Наприклад, ви хочете додати певний заголовок до своєї сторінки. Ось тут і стане в нагоді якір.
Динамічні параметри
Забудьте про ті старі статичні панелі інструментів тих часів. Тепер ви отримаєте панель інструментів, чутливу до змін у вашому вмісті. Таким чином ви краще знатимете параметри під час редагування тощо.
Тоді який?
Розумієте, і Elementor, і Guttenberg містять багато чудових функцій та інструментів, і ви не можете легко визначити, який з них підходить, а який ні. Обидва вони містять унікальні надзвичайні властивості, які, на нашу думку, дійсно важко назвати хорошими та кращими.
Gutenberg проти Elementor: простота використання
Elementor
Коли ви використовуєте Elementor як конструктор сторінок, ви можете бачити, що відбувається за допомогою попереднього перегляду. Ви не можете знати, наскільки це чудово, доки не попрацюєте з цим. Налаштування такі: попередній перегляд у реальному часі знаходиться праворуч, а панель інструментів – ліворуч.
Користуватися віджетами також дуже просто. Вам просто потрібно перетягнути віджети на вікно попереднього перегляду.
Щоб налаштувати певний елемент, вам слід вибрати цей конкретний елемент, а потім скористатися параметрами налаштування на панелі інструментів, що з’явилася.
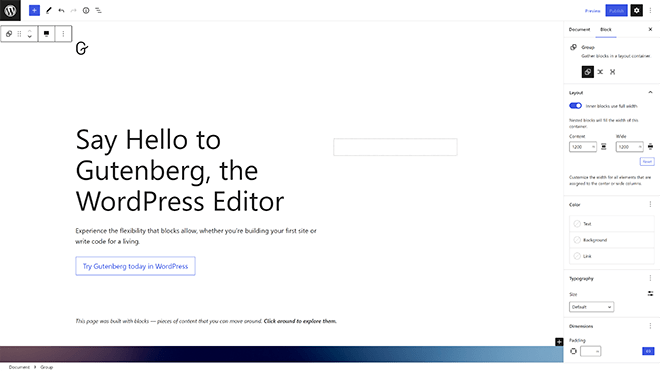
Гутенберг
Користувальницький інтерфейс Gutenberg дуже зручний і простий. Ви навіть отримуєте кілька зручних підказок, які допоможуть вам показати, яким шляхом йти далі.
Для додавання блоків все, що вам потрібно зробити, це натиснути на знак плюс і додати потрібний елемент. Однак інтерфейс користувача іноді може заплутати, але спливаючі підказки покажуть вам шлях. Нічого страшного!
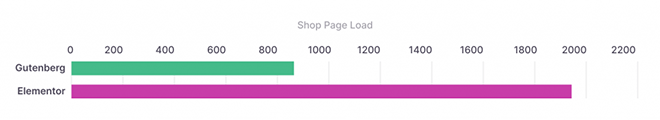
Gutenberg проти Elementor: швидкість і продуктивність

Як ви могли помітити, ваш швидкість веб-сайту є важливим фактором, особливо для ваших відвідувачів, оскільки в нашому сучасному світі терпіння людей урвалося. Різноманітні тести показали, що Gutenberg в середньому швидше, ніж Elementor. Це може бути пов’язано з простим і ефективним дизайном Гутенберга.
Gutenberg відтворює ваш веб-сайт швидше, ніж Elementor, і це означає, що користувачі можуть читати ваш вміст швидше, не втрачаючи часу на очікування завантаження вашого веб-сайту. Однак не забувайте, що Elementor набагато швидший за більшість інших конструкторів сторінок на ринку.
Gutenberg vs Elementor: Цінові плани
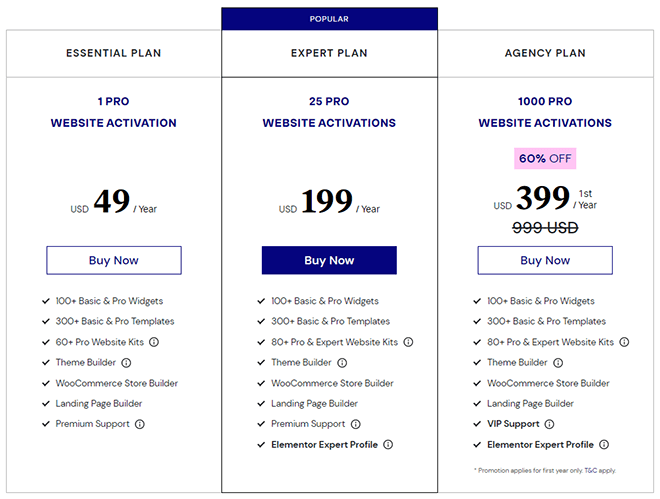
Ціноутворення Elementor

Elementor поставляється з трьома різними тарифними планами. Вони Essential, Expert і Agency.
- Основний план: $49
- Експертний план: $99
- Агентський план: $199
Усі вони є річними планами, і вони також мають 30-денну гарантію повернення грошей для своїх планів.
Усі плани нададуть вам преміальну підтримку (останній план надає вам VIP-підтримку), а також усі професійні віджети, професійні шаблони, теми, конструктор спливаючих вікон і оновлення протягом 1 року.
Ціни Гутенберга
GUTENBERG, з іншого боку, абсолютно безкоштовний. Тому оплата не потрібна.
Gutenberg проти Elementor: плюси і мінуси
Давайте розглянемо деякі переваги та недоліки Elementor і Gutenberg і побачимо їх усі в одному місці.
Плюси і мінуси Elementor
| Elementor Pros | Мінуси Elementor |
| Різноманітність інструментів і функцій | Застарілий інтерфейс користувача |
| Конструктор тем і WooCommerce | Нудні, часто повторювані шаблони |
| Доступні різні плагіни сторонніх розробників | Неможливо налаштувати відступ |
Плюси і мінуси Гутенберга
| Gutenberg Pros | Gutenberg Cons |
| Візуалізація вмісту у вигляді блоків | Не настільки потужна підтримка клієнтів |
| зручний | Включаючи менше тем |
| Підходить для розробників | |
| Безкоштовно | |
| Функції перетягування |
Гутенберг проти Елементора: хто переможець?
Загалом, якщо ваш бюджет є пріоритетом, то вам однозначно варто вибрати Gutenberg, оскільки він повністю безкоштовний. З іншого боку, якщо ви шукаєте найкращі функції та інструменти, Elementor має бути вашим вибором.
Elementor набагато кращий, оскільки він дає вам повну свободу створення та дизайн вашого сайту. Ніяких обмежень.
Отже, якщо ми хочемо стати переможцем, Elementor точно ним є. Це не означає, що Gutenberg марний чи щось подібне, але оскільки будь-яке порівняльне повідомлення в блозі має залишити переможцем для читачів, наш вердикт — Elementor.
Знайте, що обидва ці плагіни для створення сторінок є одними з найкращих у світі, і обидва вони надають можливості та функції, які ви не знайдете ніде.
Чи можна використовувати обидва конструктори сторінок Gutenberg і Elementor?
Крім того, ви можете використовувати будь-який із популярних конструкторів сторінок разом. Але кожен може створити лише одну сторінку.
Чи залишиться Гутенберг?
Так, це був редактор блоків WordPress за замовчуванням протягом деякого часу, а класичний редактор був припинений WordPress. Тож ви можете бути впевнені, що вкладений час у Gutenberg окупиться.
Який з них ви порадите для повного новачка?
Обидва вони дійсно чудові для новачків і професіоналів. Але якщо ви тільки починаєте, спробуйте Gutenberg, потім безкоштовну версію Elementor, а потім платну версію. Подивіться, що найкраще для вас.
Рекомендовані повідомлення

AiBud WP – новий плагін GPT для WordPress
Січень 24, 2023

Найкращі плагіни для пожертвувань WordPress у 2023 році
Січень 19, 2023


Ваша точка зору привернула мою увагу і була дуже цікава. Дякую. У мене є до Вас питання.
Буду радий допомогти.