
Як прискорити роботу сайту WordPress у 2023 році
Вас цікавлять найкращі способи збільшення швидкості вашого сайту? Ось путівник Ultimate 2022 і поради щодо посилення, оптимізації та прискорення продуктивності WordPress.
Перш за все, ви повинні знати, що оптимізація швидкості веб-сайту є дуже трудомістким процесом, і деякі з методів, про які згадувалося в цій статті, вимагають значної кількості часу для впровадження.
Якщо у вас немає часу, щоб це зробити, наші експерти можуть надати це пришвидшити послуги сайту WordPress для вас.
Тож саме зараз вам, ймовірно, слід запитати себе, чи варто витрачати на це стільки часу.
Збільште швидкість роботи сайту WordPress
Наша команда експертів витратила роки на аналіз того, які показники приносять користь веб-сайтам з найвищим рейтингом у пошукових системах, і розробили власний контрольний список, який використовуватиметься як для прискорення WordPress, так і для його рейтингу.
Варто зазначити, що якщо ви ведете бізнес, рекомендуємо вжити всіх необхідних заходів для оптимізації веб-сайту, оскільки це матиме прямий вплив на ваш бізнес.
Перший реалістичний крок, який ви можете зробити щодо того, як це зробити прискорити WordPress було б використовувати інструмент Google Lighthouse, щоб краще ознайомитися з проблемами, що стосуються вашого веб-сайту.
Наступним кроком буде стиснення зображень, щоб зменшити час, необхідний для завантаження першого кольорового пікселя на вашому веб-сайті. Швидка оцінка показала б, що такий проект займе близько 3 місяців для завершення на веб-сайтах, які пропонують багато контенту на основі зображень.
Щойно ви зробите ці початкові кроки, оновите свій веб-сайт і оптимізуєте його завантаження, ви миттєво побачите підвищення свого рейтингу в пошуковій системі Google. З іншого боку, ваш коефіцієнт конверсії зросте на 3 відсотки.
Добре відомий факт, що пошукова система Google надає перевагу веб-сайтам, які швидко завантажуються, а також дає їм більш позитивний рейтинг.
Кроки, які ви зробите, використовуючи цю публікацію як свою цільову публікацію, спочатку матимуть незначний вплив, але в довгостроковій перспективі ви побачите значне покращення з точки зору рейтингу та завантаження вашого веб-сайту.
Незалежно від типу вашого веб-сайту чи бізнесу, ми наполегливо рекомендуємо вам вирішити проблеми, пов’язані з оптимізацією швидкості, оскільки жодному користувачеві не подобається веб-сайт, який завантажується надто довго.
Значення швидкості веб-сайту
Швидкість — важливий фактор, який необхідно враховувати як під час покращення SEO, так і під час створення інфраструктури.
Але оскільки це складне і технічне питання, потрібно добре розбиратися в різних аспектах. Деякі з життєво важливих факторів, які потребують більшої уваги, згадуються в цій статті.
Як завантажуються веб-сторінки?
Зовні користувач відкриває обраний браузер і вводить URL-адресу. Коли ви вводите URL-адресу, з вашого боку надсилається запит DNS.
Ця проблема безпосередньо стосується вашого домену та хостинг-провайдера.
Наприклад, хостинг-провайдер, як-от GoDaddy, зберігає всі ваші файли та інформацію локально. Тепер все починає ставати цікавим; DOM починає завантажувати всі файли HTML, CSS, а також JavaScript. Але він рідко запускає всі необхідні сценарії або завантажує веб-сторінку.
DOM запитує додаткові ресурси від сервера, щоб запустити все правильно. Тут все починає падати вниз, а завершується тим, що ваш веб-сайт завантажується дуже повільно. Цей короткий опис, можливо, допоміг зародити кілька ідей про те, що ви можете зробити, щоб покращити свій веб-сайт.
Фактори, які уповільнюють роботу вашого сайту
Отже, хто наші перші підозрювані?
- Зображення найчастіше є основною причиною зниження швидкості завантаження. Особливо довго завантажуються великі зображення
- Проблеми з хостингом
- Плагіни, програми, віджети та всі сторонні скрипти можуть зменшити швидкість завантаження вашого веб-сайту
- Погано оптимізовані теми
- Кілька перенаправлень також впливають на швидкість завантаження вашого веб-сайту
- Спосіб написання вбудованих кодів JavaScript також є важливим фактором
якщо ми вважаємо, що всі вони присутні на вашому веб-сайті, тоді цей ланцюговий ефект значно знизить швидкість вашого веб-сайту. Отже, у цій публікації буде розглянуто певні ресурси, які ви можете використовувати, і показники, на які вам слід стежити, щоб значно оптимізувати швидкість вашого веб-сайту.
Інструменти тестування швидкості веб-сайту та інші ресурси
Перший перерахований тут ресурс – інструмент Google і розділ «Пропонована статистика Google». Можливо, вам буде цікаво дізнатися, які показники насправді аналізують ці інструменти, особливо під час тестування швидкості або які показники користувача беруться до уваги.
Нам потрібно певною мірою ознайомитися з тим, як працюють ці інструменти, інакше буде набагато важче зрозуміти, чому рейтинг вашого веб-сайту застряг.
Ми знаємо, що Google віддає пріоритет веб-сайтам, які завантажуються швидше. Їхня запропонована оцінка становить десь від 1 до 3 секунд.
Тому орієнтуйтеся на цей період часу, але якщо є можливість досягти швидшої швидкості завантаження, дерзайте. Ми також пропонуємо переглянути веб-сайти ваших конкурентів і проаналізувати швидкість їхнього веб-сайту, щоб встановити планку, за якою ви можете оцінити свій веб-сайт.
Звіт про досвід користувачів Chrome
Звіт про досвід користувачів Chrome призначений для надання корисної інформації про те, як реальні користувачі взаємодіють із веб-сайтами.
На жаль, це найкраще працює на веб-сайтах із великою кількістю відвідувачів. Його можна знайти в BigQuery.
Вам також потрібно базове розуміння мови SQL, щоб допомогти вам у цьому.
Маяк
Маяк це аналітичний інструмент для веб-розробників і адміністраторів, який можна знайти в розділі Chrome Developer Tools.
Перейшовши на веб-сторінку, натисніть Перевірити елемент і перейдіть до верхнього меню аудиту. Запустіть Lighthouse звідти та перегляньте звіт, який щойно підготували для вас.
У випадку цього інструменту дуже корисно те, що він надає типові приклади того, як ви могли б вирішити свої проблеми.
Він також надає звіт про швидкість Інтернету 3G, хоча майже всі оператори вже перейшли на 4G. Але це означає, що мобільні користувачі також зосереджені в цьому звіті.
Хоча це може зайняти трохи часу, воно майже завжди дає плідні результати, які ви можете використати для покращення свого веб-сайту.
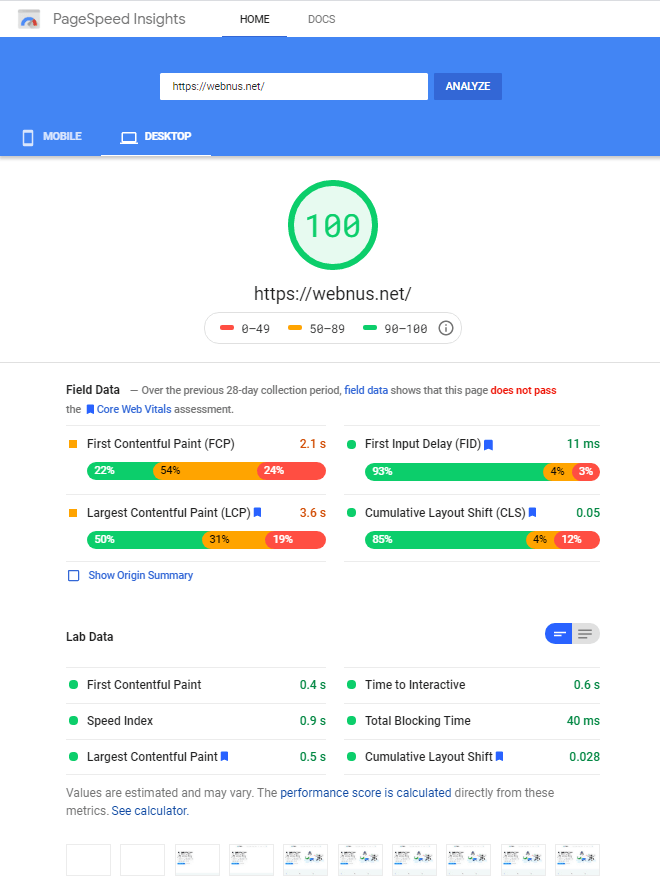
Інформація про швидкість сторінки
Інформація про швидкість сторінки це ще один зручний і цікавий інструмент, коли мова заходить про те, як прискорити WordPress. Цей інструмент також містить звіт про взаємодію з користувачем Chrome.
Але, як і в останньому інструменті, якщо ваш веб-сайт не має багато відвідувачів, то точність аналізу менш надійна.
Цей інструмент аналізує, як створювався ваш веб-сайт, і пропонує заходи для покращення. Загалом, запропоновані заходи корисні для оптимізації швидкості веб-сайту.
Тест швидкості веб-сайту від Sitechecker
Тест швидкості веб-сайту допоможе вам визначити швидкість завантаження вашого сайту. Для вашої максимальної зручності цей інструмент призначить оцінку вашому сайту на основі рекомендацій Google.
Також на сторінці результатів ви отримаєте SEO аудит, який допоможе знайти всі помилки. Інструмент надає корисні поради про те, як можна пришвидшити роботу сторінок сайту та які помилки потрібно виправити.
Крім того, ви можете легко перемикатися між результатами швидкості сторінки для комп’ютера та мобільних пристроїв. Це допоможе вам покращити швидкість завантаження та оптимізувати сторінки вашого сайту для всіх типів пристроїв.
Website Spider від Netpeak Software
Щоб сайт працював безперебійно і коректно, необхідно використовувати якісне і перевірене програмне забезпечення. Це може бути a сайт-павук, яка може швидко виявити всілякі помилки та надати вам грамотний аналіз. Цей продукт підходить для будь-якого бізнесу, незалежно від сфери діяльності.
Завдяки технічно бездоганному високоякісному веб-сайту ви можете не лише ефективніше продавати свої послуги, але й отримувати вищі позиції в результатах пошуку, залучаючи багато нових клієнтів і збільшуючи свій дохід. Тільки при високій результативності пошуку можна бути впевненим, що клієнт побачить сайт компанії, а значить, щось купить або зробить замовлення.
Інструменти для тестування мобільної швидкості та функцій веб-сайту
Цей веб-сайт пропонує найкращий інструмент для порівняння швидкості вашого веб-сайту.
Він аналізує швидкість завантаження вашого веб-сайту, ніби його потрібно відкрити на мобільному пристрої, і надає звіт про це.
Надаються показники в реальному часі, щоб допомогти вам покращити роботу вашого веб-сайту навіть для тих, хто користується мобільними пристроями.
Це чудовий інструмент, оскільки він встановлює однакову планку та стандарт для всіх розробників з усього світу, за якими вони оцінюють швидкість завантаження своїх веб-сайтів.
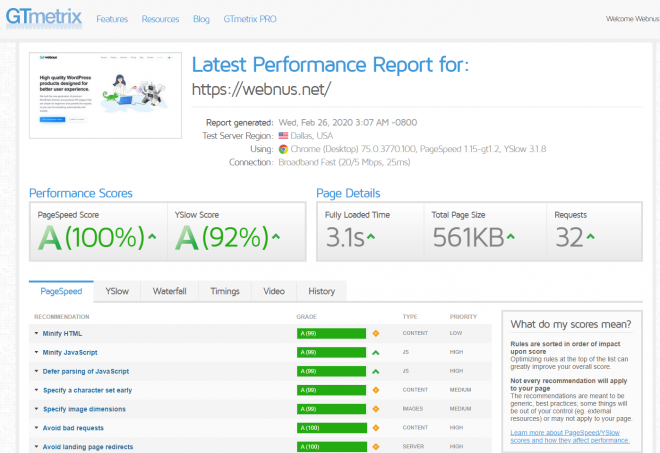
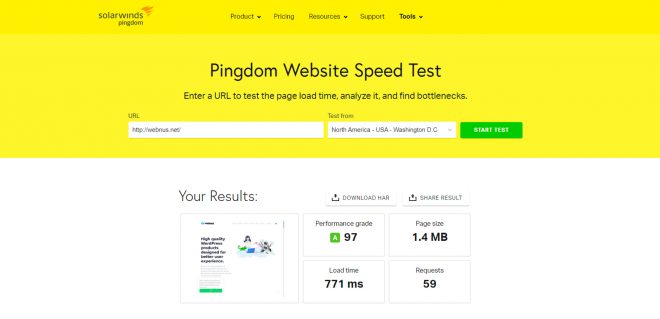
Крім згаданого вище засобу, ми також пропонуємо Pingdom та GTmetrix щоб перевірити швидкість і функціональність вашого веб-сайту, хоча вони не пов’язані з Google, але обов’язково принаймні спробуйте перевірити, чи їхні результати відповідають.
Ми надали практичне рішення для найважливіших помилок на GTmetrix, яке ви можете легко використати, щоб збільшити швидкість завантаження веб-сайту.
Вам може знадобитися це: Як покращити швидкість сайту, виправивши помилки GTmetrix?
Показники швидкості веб-сайту: які фактори вимірювання швидкості?
– Що таке First Paint?
Перша фарба – це перша розблокована фарба на екрані. Простіше кажучи, це перша зміна пікселя, яка відбувається на екрані. Отже, перша зміна, яка відбувається, називається першою фарбою.
– Що таке First Contentful Paint?
Перший змістовий малюнок – це перший розділ, який відображається на веб-сторінці. Це може бути, наприклад, навігаційна панель або будь-яка інша частина веб-сторінки, яка називається першою змістовною фарбою.
– Що таке First Meaningful Paint?
Перша значуща фарба – це перший вміст, який можна переглянути. Якщо говорити далі, це той момент, коли ви говорите «Так! Ось чому я прийшов на цей веб-сайт».
– Що таке Time to Interactive?
Час до інтерактивності – це час, який потрібен, щоб веб-сайт став візуально готовим і доступним для перегляду. Це означає, що ви можете взаємодіяти з ним, але він не працюватиме.
Щоб було зрозуміло, це коли все на веб-сторінці завантажено, але ви все ще не можете використовувати функції.
Отже, коли користувачі зможуть користуватися веб-сторінкою? Зверніть увагу, що кінцевий користувач є основним показником для вимірювання швидкості веб-сайту. Усі інструменти для підвищення швидкості веб-сайту надзвичайно орієнтовані на користувача.
– Вміст DOM завантажено
DOM Content Loaded – це коли всі HTML-коди завантажено та проаналізовано. Веб-сайти повинні приділяти цьому питанню особливу увагу і діяти більш свідомо.
Якщо ви вже зрозуміли, що відповідь на питання «Як прискорити WordPress» — це щось велике та потребує багато часу, ви можете дозволити нашим експертам вирішити це за вас:
🚀 Ми прискоримо ваш сайт WordPress
Наші фахівці прискорять сайт WordPress і оптимізують швидкість сторінки.
Відповіді на: Як прискорити WordPress?
HTTP / 2
HTTP/2 точно може збільшити швидкість усього. Але в якому ступені залежить від різних умов.
Попереднє підключення
Попередня вибірка, підключення та попереднє завантаження надзвичайно важливі для збільшення швидкості вашого веб-сайту. Ми знаємо, що Google враховує це в SERP.
Якщо ви перевірите будь-який елемент на веб-сторінці, ви побачите, що Google отримує певні URL-адреси в розділі попереднього завантаження, щоб швидше їх завантажувати.
Таким чином ви зможете швидше дістатися до пункту призначення. Це допоможе вам збільшити швидкість завантаження веб-сайту.
Увімкнути кешування та використання мережі доставки вмісту
Кешування є важливим функція для використання. Обов’язково проведіть дослідження з цього приводу, щоб мати можливість ефективно впроваджувати. Те ж саме стосується CDN.
Витрата ресурсів на ці два пункти врешті-решт обов’язково окупиться.
стиснення зображення
Найпростіший спосіб оптимізувати швидкість веб-сайту – стиснути всі зображення.
Якщо ви використовуєте WordPress, це досить легко зробити за допомогою різноманітних безкоштовних плагінів і веб-сайтів.
Optimizilla є одним із таких інструментів. Ви навіть можете використовувати програмне забезпечення для настільного комп’ютера та зберігати зображення для Інтернету або належним чином стискати для оптимізації та стиснення зображень.
Оптимізація кодів JavaScript
Ви можете легко оптимізувати та стискати коди та інші ресурси. Ознайомлення з процесом допоможе вам під час стискання коду, але це може бути дещо технічним.
Уявіть собі, що ви маєте дуже сприятливий для SEO вміст із кількома зворотними посиланнями, але навіть з усім цим ваш рейтинг не покращився за даними Google.
Ви можете підозрювати, що це може бути пов’язано зі швидкістю завантаження вашого веб-сайту, але все гаразд, коли ви запустите його на веб-сайті тесту швидкості. У цьому випадку найкраще найняти розробника, щоб той подивився на ваш код.
Оптимізація веб-сайту іноді стає дещо складною, тому вам не залишається іншого вибору, окрім як звернутися за професійною допомогою. Подібно до того, як ви шукали допомоги щодо пошукової оптимізації, вам знадобиться допомога розробника, щоб з’ясувати, чому ваш веб-сайт працює повільно або чи ваш код написаний неохайно.
Можуть існувати змінні, які нелегко виявити та на поверхні для тих, хто не має технічних знань. У той же час є речі, які ви можете зробити, щоб покращити швидкість свого веб-сайту без необхідності спеціалізації.
18 способів прискорити роботу сайту WordPress
Тож ми запитали понад 100 розробників про їхні пропозиції для людей, які не розуміються в техніці, щоб пришвидшити роботу WordPress, щоб вам знадобилося найняти розробника лише в крайньому випадку.
1. Перевірте швидкість свого сайту
По-перше, давайте скористаємося аналітичним інструментом, щоб перевірити, що може бути не так з нашим веб-сайтом, і чи є простий спосіб це виправити.
Перевірте швидкість свого веб-сайту за допомогою Google PageSpeed або будь-якого іншого онлайн-сайту. Усі вони повідомлять вам, скільки часу потрібно, щоб ваш веб-сайт завантажувався за звичайного з’єднання.
Виходячи з пропозицій, які ми отримали, вам слід поставити за мету швидкість вашого веб-сайту на рівні 2–3 секунд. Відвідувачі очікують, що ваш сайт завантажиться щонайменше за 2 секунди.
Зауважте, що ми розглядаємо користувачів, які шукають конкретну річ, а не користувачів, які часто відвідують ваш веб-сайт і їм буде байдуже, якщо для завантаження сайту потрібно 5 секунд.
Принаймні 40% нових відвідувачів покинуть ваш веб-сайт, якщо для його завантаження знадобиться більше часу, ніж у середньому.
– Які найкращі інструменти перевірки швидкості користувача?
Найбільшою популярністю серед опитаних розробників користуються:
- Google Page Insight
- GTmetrix
- Pingdom
- WebPageTest
- Маяк Google
Ми пропонуємо використовувати комбінацію цих інструментів, щоб краще зрозуміти, що може бути справжньою проблемою, через яку ваш веб-сайт завантажується повільніше.
Найкращим вибором для нещодавно створених веб-сайтів є GTmetrix і Lighthouse.
Ці два надають точну інформацію про поточний статус вашого веб-сайту та про те, як його можна покращити. Деталі, надані цими двома інструментами, надзвичайно корисні під час оптимізації вашого веб-сайту.
Рейтинг 70 плюс від цих інструментів є нормальною оцінкою, тоді як 80 плюс ще краще; вказуючи, що ваш веб-сайт буде завантажено протягом 3.5 секунд або раніше. Завантаження протягом +8 секунд (навіть 5) викликає занепокоєння, тому ви обов’язково повинні покращити свою інфраструктуру, будь то ваша тема чи хост-провайдер.
На додаток до цих двох, Pingdom є простим і безкоштовним інструментом, який дозволяє вам знати, які параметри потрібно покращити.
Але також обов’язково використовуйте безкоштовні інструменти, надані Google, щоб оптимізувати швидкість веб-сайту, потенційні проблеми та функції.
Ми пропонуємо використовувати інструменти, надані Google, через показники, які вони враховують.
Ваша мета — підвищити рейтинг вашого веб-сайту шляхом оптимізації швидкості веб-сайту, тому найкраще стежити за їх аналітикою.
На додаток до цього, Google інвестував багато в удосконалення своїх інструментів, щоб розробники та користувачі могли на них впевнено покладатися.
Ми впевнені, що за допомогою цих інструментів ви зможете знайти основні проблеми низької швидкості завантаження.
Для цього завантажте потрібний веб-сайт у Chrome і клацніть сторінку правою кнопкою миші, перейдіть до «Перевірити», а потім «Аудит».
Аудит містить опис проблем, які потрібно вирішити, хоча запропоновані рішення є досить непрактичними та застарілими.
Інструмент Coverage у консолі Google є кращим вибором, оскільки він доступний у пошуковій консолі Google.
Причина, чому це краще, полягає в тому, що сканер Google використовує реальні дані, щоб показати вам причину проблем на вашому веб-сайті. Лише одним клацанням миші ви зрозумієте, що ШІ Google вважає проблемним.
Це надзвичайно важливо, оскільки Google має майже нескінченні ресурси та може сканувати безмежні веб-сайти. Під час процесу сканування, якщо ваш веб-сайт має проблеми із завантаженням, сканер зробить ще одну спробу, перш ніж пропустити ваш веб-сайт, залишивши його без індексу.
Отже, якщо вони не проіндексовані, вони також не відображатимуться в Google.
2. Оптимізуйте зображення свого веб-сайту
Оптимізація зображень вашого веб-сайту — це найнадійніший спосіб зменшити час завантаження та прискорити WordPress.
Хороший спосіб концептуалізувати, чому стиснення зображень важливе, це подумати про принтер. Щоб надрукувати зображення, яке має більше кольорів і є більшим як за часом, так і за кількістю ресурсів, необхідних для друку, потрібно більше часу.
Подібний аргумент можна поширити на зображення веб-сайтів. Якщо у вас є зображення, які не були оптимізовані та стиснуті, будь-якому браузеру потрібно більше часу, щоб їх завантажити. Люди, яких ми опитали, мають кілька порад щодо того, що ще потрібно робити під час завантаження зображень.
У нас є дві пропозиції щодо оптимізації ваших зображень перед завантаженням їх на веб-сайт: TinyPNG та Optimizilla.
3. Виберіть правильну роздільну здатність зображення
«Більшість адміністраторів, які не знайомі з цими принципами, просто копіюють зображення з Unsplash і завантажують його на свій веб-сайт.
Такі зображення зазвичай мають вищу роздільну здатність, ніж потрібна на вашому веб-сайті; мабуть навіть придатний для друку. Їхня роздільна здатність становить 300 DPI, тому майте на увазі, що для завантаження зображень на веб-сайт вам потрібна лише 72 DPI».
Якщо ви використовуєте зображення, яке виступає як банер вашого веб-сайту, воно не повинно бути більше 1500 пікселів і вище 72 з точки зору роздільної здатності. Якщо ви завантажуєте зображення з роздільною здатністю 300 точок на дюйм, воно буде близько 4000 пікселів, і тоді швидкість вашого веб-сайту знизиться.
Після того, як ви оптимізували всі зображення свого веб-сайту, ви, швидше за все, звільнили значну кількість місця, а також підвищили швидкість веб-сайту.
Виберіть певну роздільну здатність для своїх зображень у різних розділах і дотримуйтеся її. Ви можете використовувати різні інструменти змінити розмір зображення від Photoshop до GIMP. Варто зауважити, що GIMP є безкоштовним у використанні.
4. Джерела для завантаження відповідних зображень
Дуже часто ви можете вибрати розмір зображення, яке збираєтеся завантажити. Ми рекомендуємо завантажити веб-версію або принаймні завантажити найбільшу, а потім зберегти її як веб-версію.
5. Виберіть правильний формат зображення
Формат зображення безпосередньо впливає на те, скільки часу знадобиться для його завантаження.
Під час завантаження зображення з ShutterStock, ви можете вибрати веб-версію, яка має роздільну здатність 72 DPI замість стандартних 300 DPI, або ви можете зменшити їхні DPI та розміри зображення, якщо ваше джерело зображення інше.
Переконайтеся, що формат зображення – PNG або JPEG. Це допоможе прискорити WordPress.
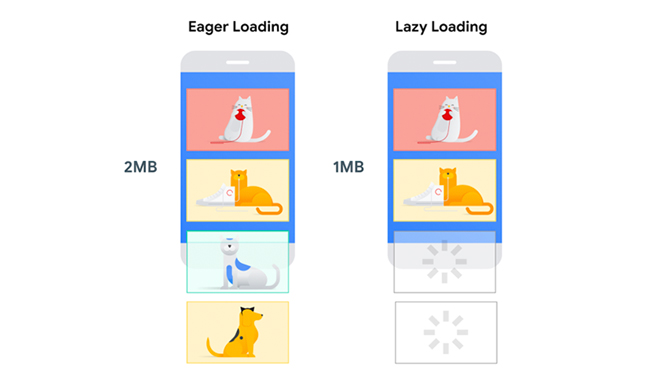
6. Встановіть плагін Lazy Loading для завантаження зображень
Цей корисний плагін завантажує лише необхідні зображення, якщо користувач не натискає їх для перегляду, тому не всі зображення потрібно попередньо завантажувати, що збільшує швидкість завантаження.
Будуть завантажені лише зображення в області перегляду користувача, тому завантаження всієї сторінки займе менше часу. Ви можете знайти його на WordPress під назвою Lazy Load – оптимізація зображень.
Якщо ви використовуєте WordPress, ви також можете використовувати Autoptimize який стискає зображення для вас. Існують подібні безкоштовні плагіни, які виконують подібні завдання.
Якщо вам потрібні найкращі практики щодо SEO WordPress і ви хочете підвищити рейтинг свого веб-сайту, це повністю допоможе вам через: Як покращити WordPress SEO 2020?
7. Видаліть непотрібні слайди, відео та зображення
Іншим варіантом прискорення WordPress є видалення зображень і відео, які ви вважаєте непотрібними, із ключових сторінок.
Ці елементи збільшують час, необхідний для завантаження першого значущого кольорового пікселя (кількість часу, який потрібен для завантаження першого вмісту на вашому веб-сайті), тому ви можете обійти це, просто видаливши їх і значно підвищивши швидкість свого веб-сайту.
Ефективний спосіб зробити це — переглянути всі свої зображення та видалити непотрібні. Чудовим інструментом для цієї мети є SEMrush, який аналізує статус вашого сайту.
Цей веб-сайт містить чудовий огляд можливих проблем із вашим веб-сайтом і пропонує непотрібні медіафайли, які потрібно видалити.
WordPress — ідеальна платформа для тих, хто не дуже досвідчений у покращенні швидкості свого веб-сайту.
Кожна дрібниця сприяє цьому, від стиснення зображення до наявності теми з акуратно написаним кодом. Це тому, що є також теми, якими неймовірно важко користуватися.
Вони запускатимуть численні сценарії та шрифти та запити, які створюватимуть проблеми під час спроби завантажити веб-сайт.
Переконайтеся, що ви вибрали тему, яка не займає багато місця, також попросіть свого веб-розробника використовувати код, який відповідає вашим потребам. Незважаючи на те, що це може коштувати більше, воно буде того варте, оскільки ваш веб-сайт завантажуватиметься швидше в довгостроковій перспективі.
Варто зазначити, що загальнодоступні теми, які зазвичай зустрічаються на WordPress, мають безліч функцій, якими ви, можливо, навіть не скористаєтеся.
Усі ці непотрібні функції сповільнюють швидкість вашого веб-сайту та зменшують час відповіді сервера. Тому намагайтеся або не використовувати безкоштовні теми, або вимкніть непотрібні віджети.
8. Використовуйте лише основні плагіни
Намагайтеся не перевантажувати свій веб-сайт різними плагінами та доповненнями, коли намагаєтеся прискорити WordPress.
Деякі з цих плагінів можуть конфліктувати один з одним.
Багато нових користувачів WordPress роблять помилку новачка, встановлюючи будь-який плагін, який здається важливим або має багато активних користувачів.
Хоча вони насправді можуть бути корисними, вони також зменшують швидкість вашого веб-сайту, якщо вони не є суттєвими.
Деякі додатки, як WhatsApp gb допоможе вам виконувати деякі дії за межами вашого сайту.
9. Перевірте свої плагіни та переконайтеся, що вони працюють
Ми рекомендуємо час від часу перевіряти свої плагіни, щоб переконатися, що вони все ще працюють належним чином.
WordPress постійно змінюється, тому плагіни повинні встигати за цими змінами, щоб запобігти збоям у роботі форми. Обов’язково оновіть свої плагіни та перевірте їхні журнали змін.
Ці плагіни оптимізації, які ми згадали, дуже зручні, і якщо ви не можете залучити веб-розробника, який допоможе вирішити проблеми зі швидкістю вашого веб-сайту, це найкраще, що допоможе збільшити ваш веб-сайт принаймні до керованого рівня.
Ми не пропонуємо вимкнути всі непотрібні плагіни, а радше видалимо ті, які вам зараз не потрібні.
Ви здивуєтеся, наскільки покращиться ваш веб-сайт після того, як ви деактивуєте несуттєві плагіни.
Для цього рекомендуємо Монітор запитів.
Ці плагіни аналізують, які плагіни сповільнюють роботу вашого веб-сайту. Використовуйте аналіз, щоб вимкнути непотрібні плагіни.
10. Видаліть непотрібні віджети
Треба також враховувати сторонні коди, які значно сповільнюють роботу веб-сайту. Деякі з цих кодів є оголошеннями Facebook або Google Double Click.
Інші – відгуки клієнтів, онлайн-чати, налаштування, які додають нові функції до веб-сайтів. Хоча це також впливає на швидкість вашого веб-сайту.
Перевірте, які з них вам дійсно потрібні, і видаліть ті, які не мають суттєвого впливу на ваш веб-сайт. Зберігайте та встановлюйте лише ті, які дійсно необхідні.
Більшість інструментів із технологією відстеження, як facebook Pixel or Google Analytics зазвичай знижують швидкість веб-сайту.
Оскільки вони були розроблені третіми сторонами, такі аспекти, як завантаження на менш оптимізованих веб-сайтах, не розглядалися. Навіть якщо ви попросите вашу команду розробників поглянути на ці інструменти, вони не зможуть багато чого зробити.
Спробуйте кожні кілька місяців запускати перевірку свого WordPress, щоб вимкнути ті, якими ви останнім часом не користуєтеся. Якщо ви не можете видалити плагіни, використовуйте плагіни лише на певних сторінках.
Наприклад, якщо ви використовували Drift's Chatbot на своєму веб-сайті, вам потрібно переконатися, що його вимкнено в розділі блогу вашого веб-сайту.
Ви також повинні перевірити, чи код все ще працює у фоновому режимі в розділі блогу, оскільки це цілком можливо. Видалення його з розділу блогу значно покращить швидкість вашого веб-сайту.
Якщо ви хочете використовувати плагін на певній сторінці, ми рекомендуємо використовувати Організатор плагінів. Цей плагін допомагає визначити та впорядкувати плагіни, які дуже часто використовуються на певних сторінках, і вимкнути їх та їхній код. Ви також можете встановити правила, коли ці плагіни мають завантажуватися.
Але слід звернути увагу на те, що вимкнення та зміна категорій плагінів може призвести до небажаних наслідків, тому переконайтеся, що створили резервну копію свого веб-сайту, перш ніж вносити ці зміни.
11. Зверніть увагу на швидкість завантаження Google Ads
Якщо ви розміщуєте рекламу на своєму веб-сайті, варто зазначити, що це також може певною мірою зменшити швидкість вашого веб-сайту, але, очевидно, оскільки це сприяє вашим витратам, це важливо.
Завантаження оголошення на погано оптимізованому веб-сайті може збільшити загальний час завантаження приблизно на 5 розділів.
Щоб вирішити цю проблему, ви можете попросити хостинг-провайдера для ваших оголошень внести деякі зміни в спосіб відображення їхніх оголошень або використати Lazy Load. Таким чином оголошення відображатимуться лише тоді, коли користувач прокручуватиметься поруч із ними.
12. Зменшіть кількість перенаправлень
Переспрямування на зовнішні джерела призведе до довшого процесу завантаження. Це збільшить час, потрібний користувачеві для завантаження вашого веб-сайту.
Один із способів зменшити кількість переспрямувань – скоротити URL-адреси та не використовувати HTTPS або WWW у посиланні. Цей крок запобігає об’єднанню перенаправлень.
13. Оновіть свого постачальника послуг веб-хостингу
Щось ще, на що ви можете звернути увагу, це зміна поточного постачальника послуг хостингу, якщо він не зможе покращити ваші послуги чи перейти на кращий план.
Більшість людей користуються послугами хостингу, які в кращому випадку є середніми, коли вони починають, що справедливо, коли ви тільки починаєте осягати речі, але це має свої недоліки, тому, можливо, краще інвестувати в кращий плануйте у більш надійного постачальника.
Ви точно відчуєте порівняння, коли оновитесь до плану, який використовує хмарний простір для розміщення послуг. Це буде різниця в день і ніч.
Якщо ви використовуєте спільний хост, настійно рекомендуємо перейти до окремого постачальника послуг хостингу, наприклад SiteGround. Навіть якщо це може коштувати вам більше, це краще для вас у довгостроковій перспективі.
Обов’язково знайдіть ідеальний варіант для прискорення роботи WordPress, оскільки існують різні плани, але ми радимо вибрати той, який також має мережу доставки вмісту.
Фантастична пропозиція, перед якою ви не встоїте!
КОРИСТУЙТЕСЯ НАШОЮ СПЕЦІАЛЬНОЮ ПРОПОЗИЦІЄЮ!
14. Переконайтеся, що ваш хост-провайдер пропонує підтримку
Зв’язатися зі службою підтримки хост-провайдера, якщо із завантаженням вашого веб-сайту щось піде не так і вам потрібна будь-яка допомога, є величезною перевагою.
Щомісяця перевіряйте швидкість свого веб-сайту за допомогою інструментів, які ми рекомендуємо, і запитайте службу підтримки, які ймовірні причини можуть бути для підвищення.
Ймовірно, вони спочатку очистять ваш кеш, а потім перевірять, які інші причини можуть бути для такого раптового сповільнення.
Сподіваємося, що після цього швидкість вашого веб-сайту повернеться до нормальної 2-3 секунд. Вони можуть порекомендувати вам оновити план до швидшого сервера або оптимізувати кеш-пам’ять і мережу CDN.
15. Використовуйте високоякісного постачальника DNS
Багато користувачів реєструють домени через таких постачальників, як GoDaddy або NameCheap, і вони також надають ваші послуги DNS.
Це безкоштовна послуга, але в більшості випадків через її безкоштовність якість і швидкість надзвичайно низькі. Можливо, варто звернути увагу на свого постачальника DNS, якщо у вас почне сповільнюватися веб-сайт.
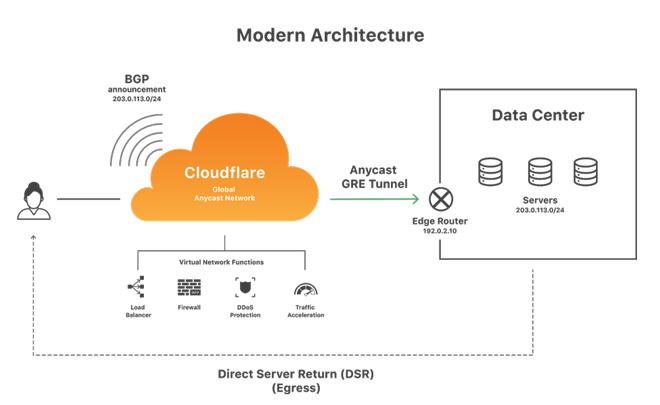
Ми рекомендуємо використовувати якісних постачальників DNS, таких як Cloudflare. Цей провайдер пропонує найкращу доступну інфраструктуру разом із оперативною та надійною підтримкою. Цей простий момент прискорить WordPress приблизно на 40% принаймні.
16. Обов’язково використовуйте мережі доставки вмісту
Ще один спосіб покращити швидкість вашого веб-сайту – це використовувати мережу доставки вмісту або CDN.
Постачальник послуг CDN визначає статичні ресурси, такі як зображення, і оптимізує їх для швидкого розповсюдження по всьому світу. Використання CDN значно впливає на швидкість вашого веб-сайту.
Використання CDN означатиме, що ваш вміст стане доступнішим у всьому світі більше, ніж раніше.
Налаштування CDN досить просте, і за це не потрібно платити багато. Тому ми настійно рекомендуємо вам розглянути можливість використання CDN.
Більшість служб CDN містять розділ автоматичного стиснення. Це означає, що код вашого веб-сайту буде скорочено, що пришвидшить завантаження для кінцевого користувача.
Коди зазвичай мають багато порожнього місця, щоб веб-розробникам було легше вносити в нього власні зміни. Хоча важливо зазначити, що браузери насправді не враховують ці пробіли під час завантаження.
Скорочення коду фактично перетворює код у більш зрозумілий для браузера. Він також зменшує розміри файлів, зменшуючи їх розмір майже на 60%.
Але який CDN вибрати? Знову ж таки, ми рекомендуємо Cloudflare. Цей постачальник послуг є надійним і забезпечує чудову підтримку, значно покращуючи швидкість і безпеку вашого веб-сайту.
Використання високоякісних служб CDN і DNS стане чудовим стимулом для вашого веб-сайту, тому переконайтеся, що зробили правильний вибір.
17. Увімкніть кешування
Веб-кешування працює таким чином: негайно запускається версія вашого веб-сайту, а на наступному кроці завантажуються його оновлення.
Менш важливі розділи завантажуються першими, тому початкове завантаження не затримується. Ви можете зробити це, додавши код до тіла веб-сайту або використовуючи плагін.
Плагіни, які ми пропонуємо для прискорення роботи WordPress Швидка продуктивність (який ми використовуємо на власному веб-сайті), WP Super Cache та W3 Total Cache.
Справедливе попередження, однак, обидва ці плагіни трохи складні, коли їх налаштовувати. Тож, можливо, ви не зможете запустити його дуже легко, і в найгіршому випадку ви можете спричинити більше шкоди, ніж користі.
Найпростішим плагіном для цієї мети буде WP Rocket. Усі базові параметри попередньо налаштовані тут і встановлені за замовчуванням, щоб ви могли встановити їх і почати використовувати негайно.
Він пропонує безкоштовну версію, але преміум-версія має онлайн-підтримку.
Ми запевняємо вас, що цей плагін допоможе оптимізувати швидкість вашого веб-сайту та наблизити її до 1–2 секунд.
Варто зазначити, що потрібно відстежувати всі функції вашого веб-сайту. Від частоти кліків до часу, проведеного на сторінці, і частоти збоїв у роботі сторінок або несправності посилання. Ви можете відстежувати все це за допомогою MOZ, яка вимірює всі ці критерії.
Використовуючи ці фактори, ви можете ефективно покращити свій SEO, а також поєднувати та зіставляти дані з Google Analytics, SEMrush, щоб отримати точне розуміння функціональності вашого веб-сайту.
18. Покращення швидкості веб-сайту на мобільному пристрої
Якщо ви плануєте здійснювати продажі з різних пристроїв, варто взяти до уваги мобільний перегляд.
Accelerated Mobile Pages або AMP – це технологія, розроблена Google, яка забезпечує простий перегляд вашого веб-сайту та показує лише необхідну інформацію.
Сторінки на основі AMP зберігаються на серверах пошукових систем і завантажуються майже без затримок.
Ось що відбувається, коли хтось переглядає наш веб-сайт на своєму телефоні. Поки користувач переглядає сторінку, повна версія завантажується у фоновому режимі без його відома. Це просте завдання значно прискорює WordPress.
Впровадження AMP вимагає хорошого розуміння технічних аспектів WordPress. Плагін вибору для цієї мети AMP для WP.
Ми написали детальну статтю про плагіни WordPress AMP, не соромтеся переглянути її: 5 найкращих плагінів WordPress AMP
6 найкращих плагінів для кешування на WordPress
Як ми вже згадували, використання плагінів кешування надзвичайно корисно для прискорення WordPress. Нижче ми представимо 5 найкращих плагінів кешування, які допоможуть вам у цьому.
Що таке кеш?
Кеш — це тимчасовий простір для зберігання даних, звідки можна отримати швидкий доступ за наявності запиту. Після надсилання запиту комп’ютер виконує кілька процесів, перш ніж показати відповідну інформацію.
Кеш вирішує проблему постійного надсилання та отримання даних, зберігаючи частину їх у тимчасовому просторі. Це дозволяє вашому браузеру швидше отримувати доступ до речей.
Форма кешування також може бути використана на веб-сайтах WordPress. Це прискорить WordPress і покращить функціональність.
Як ви знаєте, WordPress — це динамічна система керування вмістом, тобто щоразу, коли користувач відвідує ваш веб-сайт, WordPress запитує інформацію з бази даних, а потім надсилає веб-сторінку в браузер користувача.
Це саме по собі призводить до того, що ваш веб-сайт завантажується повільніше для відвідувачів. Зокрема, якщо кілька користувачів намагаються отримати доступ до вашого веб-сайту одночасно.
Кешування дозволяє вашому веб-сайту WordPress обійти багато з цих кроків і пропустити етап обробки даних.
Наприклад, замість того, щоб завантажувати сторінку кожного разу з нуля, ваш плагін кешу створює початкову копію завантаження, і ця копія відображається користувачам, коли вони хочуть знову завантажити вашу веб-сторінку, що призведе до значного прискорення вашого WordPress.
Чому кешування таке важливе?
Кешування сприяє швидшому завантаженню вашого веб-сайту.
Вам потрібне належне кешування, щоб забезпечити швидше завантаження. Тому обов’язково налаштуйте високофункціональну систему кешування.
Веб-сайт, який швидко завантажується, забезпечує оптимальну взаємодію з користувачем, а також допомагає значно підвищити рівень залучення, оскільки ваш веб-сайт завантажуватиметься плавніше.
Веб-сайт із швидшим завантаженням дозволяє спрямувати більше трафіку, і все це органічно відбувається через пошукові системи. Google ставить веб-сайти, які завантажуються швидше, вище за SEO, і вони відображаються вище в списку результатів.
Покінчивши з цим, давайте подивимося на найкращі плагіни кешування, які допоможуть вам прискорити WordPress. Обов’язково прочитайте це, якщо хочете прискорити WordPress за допомогою безкоштовних плагінів.
Швидка продуктивність
Основна особливість Швидка продуктивність Ось чому ми використовуємо його для веб-сайтів, які ми розробляємо, це його автоматичні налаштування, які можуть значно покращити швидкість завантаження веб-сайту лише одним клацанням миші.
Результати тестів показують, що це доповнення може прискорити веб-сайти WordPress до 440%. Більше того, вам не потрібні знання програмування, щоб використовувати Swift Performance.
Оптимізація зображень (зменшення розміру та визначення правильних розмірів), кешування, оптимізація кодів CSS і JS, оптимізація бази даних, яку використовує веб-сайт, і впорядкування плагінів, які використовує веб-сайт, є одними з найважливіших функцій Swift Performance.
Autoptimize
Autoptimize є чудовим доповненням для видалення непотрібних символів у темі та кодах WordPress. Ці символи можуть бути пробілами та символами для нових рядків. Це один із способів покращити швидкість веб-сайту. Autoptimize допоможе вам найкращим чином стиснути й оптимізувати коди CSS, HTML і JavaScript для прискорення WordPress.
Для цього просто встановіть доповнення та виберіть у меню налаштувань коди, які потрібно оптимізувати. Ви також можете додати до нього сценарії, щоб НЕ стискати та оптимізувати певний код. Коди HTML у верхньому та нижньому колонтитулах також буде стиснуто, якщо вам це подобається.
WP Rocket
WP Rocket є одним із найкращих плагінів для кешування. Він дуже простий у використанні та не вимагає від вас глибоких знань WordPress, щоб мати можливість ним користуватися.
Це дозволяє реалізувати кешування на вашому веб-сайті лише одним клацанням миші. Його сканер автоматично викликає сторінки вашого веб-сайту, щоб активувати кеш-пам’ять на вашому веб-сайті.
Після цього плагін активує рекомендовані параметри кешування для WordPress, зокрема стиснення Gzip, кеш сторінки та попереднє завантаження кешу.
WP Rocket також пропонує два режими, які ви можете вибрати, щоб покращити функціональність вашого веб-сайту. Це включає підтримку відкладеного завантаження зображень для CDN і DNS, а також стиснення файлів і багатьох інших типів файлів, які допоможуть вам прискорити WordPress.
Перегляньте це, якщо хочете знати Як налаштувати WP Rocket для прискорення WordPress?
W3 Total Cache
W3 Total Cache є одним із найпопулярніших плагінів кешування на WordPress. Це комплексний плагін, який включає різні навороти. На перший погляд це може здатися користувачам незрозумілим плагіном.
Він містить функції, які можуть знадобитися з чудового плагіна кешу для прискорення WordPress.
Кеш веб-сторінок, кеш об’єктів, стиснення Gzip, підтримка стиснення, підтримка CDN тощо. Тому деяким спочатку може здатися важкою робота з цим плагіном, але як тільки ви трохи прочитаєте його, ви почнете розуміти речі самостійно.
WP Super Cache
WP Super Cache це популярний безкоштовний плагін із великою кількістю функцій, який рекомендують багато хостинг-провайдерів.
Цей плагін має всі практичні функції, а також допомагає збільшити швидкість вашого веб-сайту за допомогою стиснення Gzip, кешування сторінки та використання кешу перед завантаженням, підтримку CDN, і це лише частина його функцій. У ньому є дві вкладки: одна з повними параметрами, а інша містить основні налаштування.
Sucuri безпеки
Sucuri безпеки є одним із найкращих плагінів брандмауера та безпеки WordPress. Sucuri діє як брандмауер вашого веб-сайту та вже має попередньо встановлені параметри для веб-кешування та стиснення gzip одним клацанням миші.
Це найкращий вибір для будь-якого веб-сайту. Це тому, що Sucuri є брандмауером DNS. Це також означає, що він кешує ваш вміст, щоб користувачі могли запитувати доступ ще до того, як досягнуть пункту призначення. Це підвищує практичність вашого веб-сайту, зберігаючи його у відмінній формі.
Топ-5 плагінів AMP для WordPress
AMP — один із проектів Google, спрямований на збільшення швидкості завантаження мобільних браузерів.
Якщо ви хочете додати функціональність AMP на свій веб-сайт WordPress, вам потрібен плагін AMP. Нижче ми розглянемо це більш детально.
Що таке AMP і чи потрібно його використовувати?
AMP означає Прискорена мобільна сторінка це означає, що мобільні браузери швидко завантажують сторінки. Цей проект був розроблений Google з метою значного покращення швидкості завантаження на мобільних пристроях.
Щоб реалізувати це, сторінки використовуватимуть код AMP Framework. Крім того, Google буде кешувати сторінки AMP, щоб користувачі швидше завантажувалися під час пошуку Google. Крім того, плагіни кешу, які надають хостинг-провайдери, також спеціалізуються на цьому питанні.
Чому потрібно встановлювати плагін AMP?
Справедливо сказати, що це залежить від багатьох факторів.
Також є чіткі докази того, наскільки ефективним плагін AMP підвищив швидкість завантаження веб-сайту та показник відмов. Квитковий центр подій провів дослідження з цього приводу, і цифри говорять самі за себе.
- Зниження показника відмов на 10 відсотків
- Збільшення кількості переглянутих сторінок на 6 відсотків
- 13-відсоткове збільшення часу, проведеного на веб-сайті
- 100-відсоткове збільшення коефіцієнта конверсії покупки
Але AMP не був таким ефективним для всіх. Деякі веб-сайти, як-от Kinsta, помітили, що через AMP їхні веб-сайти не працюють у 59% випадків.
Тому ми закликаємо вас спробувати це на собі та перевірити, чи допоможе це вам, чи завадить вашому веб-сайту. Усі плагіни AMP легко встановити та налаштувати на WordPress. Тож спробуйте самі та зверніть увагу на дані Google Analytics. Зверніть увагу на тенденції до зниження або зростання, щоб допомогти вам прийняти це рішення.
AMP для WP
AMP для WP плагін має більше функцій, ніж інші плагіни WordPress AMP, тому це наш найкращий вибір для запуску та запуску AMP на вашому веб-сайті WP.
Використовуючи цей плагін, ви зможете:
- Менеджер плагінів AMP – дозволяє вимкнути певну функцію плагіна лише у версії AMP
- Користувацький редактор AMP – дозволяє замінити ваш вміст, який ви написали в публікації чи на сторінці, щоб ви могли додавати інший вміст лише для AMP.
- Підтримка Google Adsense (AMP-AD) із 4 різними рекламними слотами по всьому макету! Перший плагін, який має таку можливість.
- Належні rel канонічні теги, які означають, що Google знає оригінальну сторінку.
- Підтримка AMP WooCommerce
- Увімкніть/вимкніть підтримку сторінок і публікацій на AMP
Після встановлення AMP для WP з’явиться майстер встановлення. Після того, як ви зробите деякі основні налаштування налаштувань, вас буде спрямовано до розділу, де можна керувати функціями плагіна. Щоб змінити вигляд AMP, ви можете вибрати одну з численних тем AMP, доступних у преміум-версії, і пізніше налаштувати цю тему.
Безкоштовна версія має лише одну тему та надає мінімальні можливості налаштування. Якщо вам здається, що офіційний плагін AMP вузький з точки зору його сфери дії, і вам не подобається, як він працює, тоді AMP для WP – це правильний плагін для вас, оскільки він пропонує набагато більше налаштувань і гнучкі функції.
Плагін пропонує різні плани а найпростіший, який включає багато інших розширень, коштує 149 доларів на рік.
AMP плагін
Це Офіційний плагін AMP для WordPress анонсовано та представлено Google для WordPress.
Він повністю безкоштовний і дуже простий у використанні. Все, що вам потрібно зробити, це активуватись і приступити до роботи. Хоча недоліком є те, що він не пропонує вам багато місця для того, як AMP впливає на ваш вміст візуально та які функції він виконуватиме для вас.
Наприклад, якщо ви перейдете до розділу налаштування WordPress, ви матимете доступ лише до таких параметрів:
- Колір тексту та колір фону
- Вибір між світлою або темною темою
Окрім цього, ви матимете доступ до кількох простих налаштувань, наприклад, мати конкретну й окрему URL-адресу для сторінок AMP і тип публікацій, які має використовувати AMP. У вас також буде окремий розділ аналізу, який дозволить вам додавати сценарії аналізатора (створені для відстеження) до сторінок AMP.
Коротше кажучи, це надзвичайно простий і гнучкий спосіб увімкнути AMP на вашому веб-сайті WordPress. Зауважте, що якщо ви хочете використовувати цей плагін і Yoast одночасно, вам потрібно буде встановити плагін Glue for Yoast SEO & AMP, щоб додати метадані SEO до вмісту AMP.
WeeblrAMP
WeeblrAMP це ще один плагін WordPress, який пропонує розширений список функцій, які не надаються офіційним плагіном AMP. Він також має безкоштовну та преміум-версію, подібну до решти:
- Можливість створювати резервні копії вашого вмісту WordPress, наприклад повідомлень, сторінок, категорій, і архівувати їх
- Аналітика
- Інтеграція таких плагінів, як Yoast SEO, Jetpack, Beaver Builder і Elementor
- Підтримка преміум класу
- Інтеграція для Mailchimp, Contact Form 7 і форм Gravity
- Інтеграція електронної комерції з WooCommerce для легкого цифрового завантаження
- Інтеграція Facebook Pixel
- Підтримка Polylang для створення багатомовних сторінок AMP
Ви маєте доступ до дуже повної інформаційної панелі для керування всіма різними налаштуваннями, які пропонує WeeblrAMP. Він пропонує різні варіанти, щоб налаштувати його так, як ви хочете. Він також надає інтерфейс користувача для керування такими деталями, як:
- Колір і стиль
- Яку інформацію можна включити
- CSS, щоб налаштувати його так, як ви хочете
Безкоштовну версію WeeblrAMP можна завантажити з WordPress.org, а преміальна версія коштує 39 доларів на рік.
Краще AMP
Краще AMP є вигідним вибором і пропонує більше функцій, ніж офіційний плагін AMP, схвалений Google.
Однак йому не вистачає певних функцій, доступних у таких плагінах, як AMP для WP or weeblrAMP. Якщо ви шукаєте помірний плагін AMP із прийнятними функціями та очікуваннями, тоді це правильний вибір для вас.
Встановіть плагін, активуйте його та приступайте до налаштування основних налаштувань. Ви також можете редагувати рядок тексту, який використовується у вмісті AMP.
Після цього ви можете перейти до розділу налаштування WordPress і внести потрібні зміни. Це величезний плюс для цього плагіна. Розділ налаштування надає вам доступ до:
- Змінний стиль для різних розділів AMP
- Змінні кольори
- Можливість активації Google Analytics Tracker
- Додайте код CSS або HTML
- Автоматично переміщайте мобільних користувачів до вмісту AMP
- Виберіть тип публікації та таксономію для AMP
WP AMP
WP AMP має меншу популярність порівняно з іншими, але пропонує багато функцій. Як і Better AMP, він дозволяє вам налаштовувати зовнішній вигляд AMP, і це величезна перевага для більшості людей.
Наприклад, ви можете змінити заголовок теми, як забажаєте. Окрім цього, параметри налаштування WP AMP включають багато функцій, які дозволяють:
- Виберіть тип публікації
- Змініть кожну тему незначно, включаючи заголовок
- Додайте посилання на соціальні мережі
- Додайте аналітичні сценарії, які включають Google Analytics і Facebook Pixel тощо.
- Активуйте панель сповіщень про файли cookie
Наразі WP AMP надає користувачам лише одну тему, але розробники планують розширити діапазон варіантів теми, які вони пропонують, і включити різні доповнення для підвищення її функціональності.
WP AMP також має безкоштовну версію під назвою WP AMP Lite але якщо ви хочете отримати доступ до додаткових функцій, ми рекомендуємо придбати весь плагін за 49 доларів США.
Який плагін AMP вибрати?
Якщо ви шукаєте найпростіший спосіб використання AMP на своєму веб-сайті, то офіційний плагін AMP це найбільш логічний вибір для вас. Хоча він не пропонує широкий спектр функцій своїх конкурентів, він досить простий у використанні та пропонує прийнятну функціональність.
Якщо вам потрібна максимальна кількість функціональних можливостей, то це найкращий вибір для вас AMP для WP or weeblrAMP. Вони, очевидно, мають більше можливостей.
WP AMP це ще один вражаючий плагін, який ви можете вибрати. Незважаючи на те, що він відносно новий і не пропонує стільки повних функцій. Better AMP є поміркованим варіантом, оскільки, хоча йому бракує деяких функцій, він забезпечує високий рівень налаштування, зберігаючи все просто та зручно для користувача.
Джерела
- Моз: Оптимізація швидкості сторінки: показники, інструменти та способи покращення
- Google: Зменште ресурси (HTML, CSS і JavaScript)
- Databox: 15 порад щодо оптимізації швидкості веб-сайту, які може застосувати кожен
Рекомендовані повідомлення

Найкращі плагіни брендів WooCommerce у 2024 році
Квітень 30, 2024

Живий сайт WordPress на Localhost: правильний спосіб переходу!
Квітень 29, 2024
дякую, що поділилися цим корисним вмістом. Я шукав про це та знайшов це на вашому сайті.
Я вперше прочитав ваш блог і мені він сподобався. Ваш спосіб доставки контенту дивовижний і гідний поваги. Сподіваюся, ви продовжите це й надасте новий, унікальний і потужний вміст зі свого боку. Для мене це п’ятизіркова стаття.

























Це було дуже корисно для мене, мій wp сайт Core Web Vitals піднявся з 40 до 99.😁
Це чудова новина. Дякуємо, що стежите за Webnus.