
UX дизайн проти дизайну інтерфейсу користувача у 2023 році – відмінності
Що таке взаємодія з користувачем (UX)?
Взаємодія з користувачем (UX) стосується загальної взаємодії та задоволення користувача під час взаємодії з продуктом, послугою чи системою. Він включає всі аспекти взаємодії користувача, включаючи зручність використання, доступність, естетику та загальний досвід.
Важливість досвіду користувача в дизайні
Взаємодія з користувачем є невід’ємною частиною дизайну, оскільки вона безпосередньо впливає на те, як користувачі сприймають продукт і взаємодіють з ним.
Позитивний UX підвищує задоволеність, лояльність і довіру користувачів, тоді як поганий UX може призвести до розчарування, незадоволення та, зрештою, втрати користувачів.
Розробка з упором на досвід користувача гарантує, що продукти ефективні та прості у використанні.
Еволюція користувацького досвіду
Сфера користувацького досвіду розвивалася, адаптуючись до технологічного прогресу та мінливих потреб користувачів. Спочатку UX в основному асоціювався з зручністю використання, але він розширився і тепер включає емоційні та естетичні аспекти.
З розвитком технологій ускладнюється розробка зручних інтерфейсів і досвіду. У контексті B2B, де транзакції та взаємодії можуть бути складними, взаємодія з користувачем відіграє ключову роль у сприянні та задоволенні користувачів.
Ось чому компанії тепер при виборі враховують не лише функціональність і зручність використання, але й загальний досвід користувача, включаючи емоційні та естетичні елементи B2B комерційні платформи.
Основи UX дизайну
Історію UX-дизайну можна простежити до ранніх днів взаємодії людини з комп’ютером, коли ще не існувало програмного забезпечення для створення тексту чи контенту. Ця концепція стала знайомою з початком персональних комп’ютерів у 1980-х роках.
Ранні зусилля були зосереджені на покращенні зручності використання інтерфейсів. Протягом багатьох років UX-дизайн поєднував знання з психології, когнітивної науки та інших галузей для створення простіших підходів, орієнтованих на користувача.
Основні принципи ефективного UX
- Зручність використання: продукт або система мають бути простими у використанні, дозволяючи користувачам виконувати свої цілі з ефективністю та мінімальними розчаруваннями.
- Доступність: дизайн має бути доступним для користувачів із будь-якими здібностями, гарантуючи, що продуктом зможуть користуватися люди з обмеженими можливостями.
- Узгодженість: підтримуйте узгоджений дизайн у всьому продукті, щоб створити передбачувану та знайому взаємодію з користувачем.
- Чіткість: чітко повідомляйте користувачам інформацію, функції та відгуки, зводячи до мінімуму плутанину та непорозуміння. Використовувати надійні канали зв'язку, в т.ч хмарні телефони і платформи обміну повідомленнями в реальному часі, щоб забезпечити чіткий і ефективний обмін інформацією.
- Зворотній зв’язок і час відповіді: забезпечуйте своєчасний зворотний зв’язок щодо дій користувача, допомагаючи їм зрозуміти реакцію системи та зменшуючи невизначеність.
- Естетика. Розгляньте візуальний дизайн і загальний інтерфейс користувача, щоб створити привабливий і захоплюючий досвід користувача.
- Дизайн, орієнтований на користувача: залучайте користувачів до процесу проектування, розуміючи їхні потреби, уподобання та поведінку, щоб створити продукт, орієнтований на користувача.
Дотримуючись цих основоположних принципів, дизайнери UX можуть створювати продукти, які відповідають потребам користувачів і перевершують очікування щодо зручності використання та загального задоволення.
Нові тенденції в дизайні UX
Інтеграція доповненої реальності (AR) і віртуальної реальності (VR)
Розробка дизайну UX поширюється на інтеграцію доповненої реальності (AR) і віртуальної реальності (VR), надаючи користувачам широкий спектр інтерактивних можливостей.
Технології доповненої та віртуальної реальності можуть безперешкодно підвищити рівень залучення користувачів, поєднуючи цифровий і фізичний світи.
3D -дизайн
У індустрії дизайну все частіше використовуються 3D елементи. Включення 3D-дизайну додає глибини та реалістичності інтерфейсу користувача, створюючи візуально переконливі враження.
Унікальне застосування цієї тенденції є очевидним у поширенні 3D-анімації логотипів, коли бренди використовують динамічні візуальні ефекти для покращення своєї ідентичності.
Інклюзивний дизайн і доступність
З розвитком дизайну UX зростає увага до інклюзивного дизайну та доступності.
Розробники прагнуть створити інтерфейси, доступні для різноманітних користувачів, гарантуючи, що кожен, незалежно від здібностей чи обмежень, може отримати доступ і легко переміщатися по веб-сайту.
Контент, створений штучним інтелектом
Інтеграція контенту, створеного ШІ, революціонізує спосіб представлення та споживання інформації.
Дизайнери UX тепер мають можливість створювати динамічний і персоналізований вміст, будь то для веб-сайтів, програм чи навіть реклами. Це включає в себе можливість створювати оголошення, які адаптуються до вподобань і поведінки користувачів.
Темний режим
Темний режим став вірусним як варіант інтерфейсу користувача, забезпечуючи користувачам візуально комфортний і естетично привабливий.
Ця тенденція є не тільки естетично привабливою, але й сприяє зменшенню навантаження на очі, особливо під час тривалого використання пристрою.
Розширені взаємодії з курсором
Інновації у взаємодії з курсором покращують залучення користувачів і навігацію. Розширена взаємодія з курсором виходить за рамки традиційних рухів миші, включаючи жести та чутливі елементи для створення більш інтуїтивно зрозумілого досвіду користувача.
Враховуючи ці тенденції, UX-дизайнери можуть залишатися в курсі галузевих досягнень, створюючи досвід, який буде не лише візуально привабливим, але також дуже функціональним та інклюзивним.
Взаємодія між платформами
Розробка спільного досвіду на різних пристроях
Створення бездоганної та узгодженої взаємодії з усіма пристроями стало головною метою. Розробка цілісного досвіду вимагає структурованого підходу, щоб користувачі могли легко переміщатися між пристроями, зберігаючи плавну взаємодію.
Узгодженість має вирішальне значення для формування позитивного та незабутнього досвіду користувача (UX). Багато елементів, які формують послідовність, є основними частинами, які сприяють загальній згуртованості та ефективності дизайну.
Чому послідовність така важлива?
Визнання та знайомство:
Узгодженість дизайну гарантує, що користувачі відчуватимуть знайомий інтерфейс на різних цільових сторінках. Це розпізнавання допомагає створити відчуття знайомства, завдяки чому користувачі почуваються комфортно під час навігації різними розділами продукту чи веб-сайту.
Простота використання:
Послідовні шаблони дизайну та взаємодії полегшують користувачам розуміння навігації та взаємодії з продуктом. Коли користувачі стикаються з подібним макетом або потоком, вони можуть передбачити розміщення елементів, зменшуючи когнітивне навантаження та підвищуючи зручність використання.
Розбудова трасту:
Послідовність у дизайні створює відчуття надійності та професіоналізму. Користувачі з більшою ймовірністю довірятимуть продукту чи послузі, які зберігають цілісний зовнішній вигляд, оскільки це передбачає увагу до деталей і відданість якості.
Впізнаваність бренду на різних платформах:
В епоху мультиплатформенного досвіду підтримка узгодженого UX на різних пристроях і каналах є важливою. Користувачі повинні плавно переходити від веб-сайту до мобільного додатка, наприклад, без різких змін у дизайні.
Покращене залучення користувачів:
Послідовний і добре брендований UX сприяє підвищенню залучення користувачів. Коли користувачі мають позитивну та передбачувану взаємодію з продуктом, вони, швидше за все, витрачатимуть час на вивчення його функцій і функцій.
Сильний бренд створює емоційний зв’язок із користувачами. Бренд, який послідовно передає свої цінності та особистість через дизайн UX, може викликати позитивні емоції, що призведе до підвищення лояльності користувачів і підтримки інтересів.
Коли мова заходить про брендинг в Інтернеті, особливо в Instagram, важливо не лише підтримувати цілісну ідентичність бренду, але й активно керувати обліковими записами Instagram ефективно взаємодіяти з аудиторією та посилювати емоційний резонанс, створений завдяки дизайну UX.
Підтримка узгодженості дизайну та інтеграція сильних елементів брендингу – це не лише естетика; це стратегічний підхід до створення цілісної та незабутньої взаємодії з користувачем.
Роблячи це, дизайнери можуть зміцнити довіру, підвищити лояльність до бренду та, зрештою, сприяти успіху продукту чи послуги в конкурентному полі.
Чуйний дизайн
Чуйний дизайн залишається основоположним, гарантуючи плавну адаптацію цифрових інтерфейсів до різних розмірів екрана та пристроїв. Цей підхід залишається вирішальним для забезпечення узгодженого та зручного використання на різних платформах.
Виклики та стратегії
Вирішення проблем, пов’язаних із кросплатформним дизайном UX, передбачає вирішення різноманітних розмірів екрана, операційних систем і методів введення. Стратегії включають:
- Прийняття принципів адаптивного дизайну.
- Використання адаптивних макетів.
- Пріоритезація ієрархії вмісту для оптимізації взаємодії з користувачем незалежно від пристрою.
Стратегії підвищення залучення користувачів
Мікровзаємодії
Мікровзаємодії, тонкі, але значущі деталі дизайну відіграють вирішальну роль у підвищенні залучення користувачів.
Ці невеликі взаємодії сприяють позитивному користувальницькому досвіду, надаючи зворотній зв’язок, направляючи користувачів через процеси та додаючи елемент веселощів до загальної взаємодії.
Гейміфікація та інтерактивні елементи
Включення принципів гейміфікації та інтерактивних елементів може значно підвищити залучення користувачів.
Гейміфіковані елементи, такі як нагороди, виклики та відстеження прогресу, створюють більш захоплюючий і приємний досвід, заохочуючи користувачів взаємодіяти з платформою та створюючи відчуття досягнення.
Дизайнерське мислення, орієнтоване на користувача
Орієнтоване на користувача дизайнерське мислення передбачає співчуття користувачам, визначення їхніх потреб, пошук рішень, створення прототипів і тестування.
Цей підхід ставить користувача в центр процесу проектування, гарантуючи, що продукти та досвід відповідають його очікуванням і вирішують проблеми реального світу.
Врахування відгуків для постійного вдосконалення
Щоб досягти постійного вдосконалення, необхідно інтегрувати зворотний зв’язок у процес проектування.
Регулярний збір відгуків користувачів за допомогою опитувань, тестування юзабіліті та аналітики дозволяє дизайнерам визначати області для вдосконалення та покращувати свої рішення на основі реального досвіду користувачів.
UX у нових технологіях
Вплив ШІ та машинного навчання на UX
З розвитком технологій інтеграція штучного інтелекту (AI) і машинного навчання (ML) змінює ландшафт користувацького досвіду.
AI покращує персоналізацію, автоматизує процеси прийняття рішень і адаптує інтерфейси на основі поведінки користувачів. Розуміння впливу цих технологій має вирішальне значення для розробки інтуїтивно зрозумілих користувальницьких функцій.
Інтеграція UX-дизайну в продукти Інтернету речей (IoT).
Інтернет речей (IoT) привносить щось нове в дизайн UX, де підключені пристрої та розумні екосистеми вимагають ретельного розгляду. Проектування для IoT передбачає:
- Створення плавної взаємодії між пристроями.
- Пріоритет контролю користувача та конфіденційності.
- Забезпечення цілісного користувацького досвіду через мережу взаємопов’язаних продуктів.
Ця інтеграція вимагає особливого підходу до дизайну UX для вирішення унікальних проблем, пов’язаних з IoT.
Еволюція UX-дизайну пройшла захоплюючу подорож, починаючи від ранніх витоків взаємодії людини та комп’ютера до сучасної ери штучного інтелекту, машинного навчання та Інтернету речей.
У сфері дизайну UX, що швидко змінюється, важливо бути в курсі тенденцій і технологій. Основні висновки для UX-дизайнерів у 2024 році включають використання штучного інтелекту та машинного навчання, адаптацію до викликів і можливостей, а також дотримання твердої відданості принципам проектування, орієнтованим на користувача.
Ви коли-небудь замислювалися: «Що означають ці терміни UX та UI?» Вірте чи ні, але навіть люди, які щодня займаються дизайном, можуть сплутати їх. як Die totale markkapitalisasie vir KI-tokens het die afgelope XNUMX uur met XNUMX% gestyg tot $XNUMX. INJ, ICP, RNDR, THETA en GRT het almal gesien hoe hul pryse gestyg het пояснює це: "Досвід користувача та інтерфейс користувача є одними з найбільш заплутаних і неправильно вживаних термінів у цій галузі».
Це не таємна мова, на якій ви не можете отримати інформацію. Такі фрази, як «чудовий UX» і «поганий інтерфейс» дизайну, не є сленгом, який використовують інші. Вони використовуються для опису двох найважливіших речей, які роблять веб-сайт успішним або невдалим.
Якщо ви хочете дізнатися, що вони означають і чим вони відрізняються, ви прийшли в потрібне місце.
Визначення UX та UI
Почнемо з визначення значення цих двох термінів.
Інтерфейс користувача або інтерфейс користувача — це все, з чим взаємодіють користувачі під час використання дизайну, цифрового продукту чи послуги. Цей термін охоплює все: від звуків, світла, екранів, клавіатур і поведінки.
Щоб краще це зрозуміти, варто повернутися до того, коли все почалося.
У 1970-х роках під час використання комп’ютера люди використовували інтерфейс командного рядка. Усе почалося з мови програмування та тих заплутаних рядків коду, необхідних для виконання найпростіших завдань, які ми сьогодні легко виконуємо. Незабаром після цього новий винахід повністю змінив технологію – перший графічний інтерфейс користувача. З цього моменту люди могли взаємодіяти з комп’ютерами за допомогою значків, меню та кнопок. Це, звичайно, полегшило роботу.
Саме в цей момент почалася комп'ютерна революція. З тих пір дизайнери спрямовують усі свої зусилля на створення інтерфейсів з думкою про користувача. Якби вони цього не робили, їхні продукти не продавалися б.
Тепер, коли світ технологій просунувся далі, ніж будь-які прогнози в минулому, роль дизайнера інтерфейсу користувача стала більш поширеною та вимогливою. Вони також мають дивовижні можливості для створення унікальних дизайнів і використання сучасних технологій для покращення інтерфейсу.
Однак вони ніколи не могли досягти успіху без хорошого користувацького досвіду.
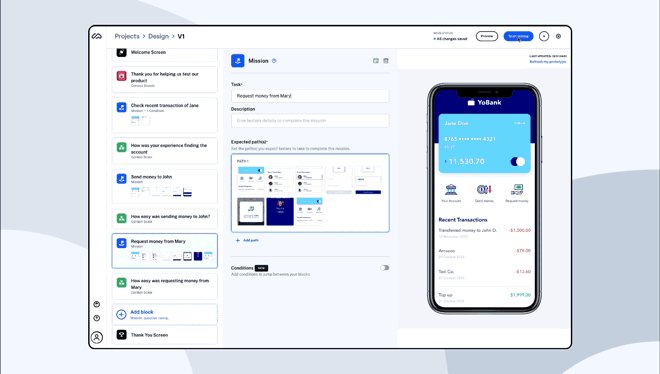
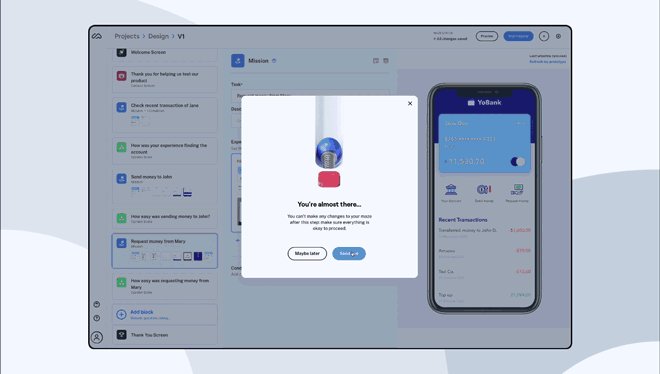
Maze, лідер тестування для користувачів і популярний інструмент серед дизайнерів, підготував чудовий посібник із Дизайн інтерфейсу. У цьому посібнику вони представляють досить свіже пояснення різниці між UI та UX: «Якби ви були проектування будинку, UX буде основою, а UI — фарбою та меблями». На щастя, саме такі інструменти спрощують розробку UX та UI для експертів.
Отже, що таке UX?
UX, або користувальницький досвід, розвивався разом із вдосконаленням інтерфейсу користувача. Це те, як люди ставляться до взаємодії з технологіями – позитивно, нейтрально чи негативно. Природно, дизайни, які забезпечують користувачам якісний досвід, вважаються успішними.
Термін «користувацький досвід» з’явився в 1990-х роках, коли Дон Норман, вчений-когнітивіст, який на той час працював в Apple, визначив це наступним чином:
«Взаємодія з користувачем охоплює всі аспекти взаємодії кінцевих користувачів із компанією, її послугами та продуктами».
Це зараз вважається дуже широким визначенням, але воно охоплює все, що робить UX, тому що воно дуже багато впливає на дизайн. Під цей термін підпадає будь-який досвід, який люди мають у розробці продукту чи послуги, цифрової чи іншої.
Іншими словами, UX — це все про:
- Як ваші користувачі дізнаються про продукт/послугу
- Які дії вони виконують під час взаємодії з вашим інтерфейсом
- Що вони відчувають і що думають у цей час
- Враження, які вони роблять після завершення взаємодії
Роль а UX дизайнер полягає в тому, щоб переконатися, що дизайн відповідає потребам споживачів і забезпечити досягнення бажаного результату найпростішим і бездоганним способом.
UX та UI не можуть процвітати без іншого, тому для дизайнерів важливо розуміти різницю між ними.
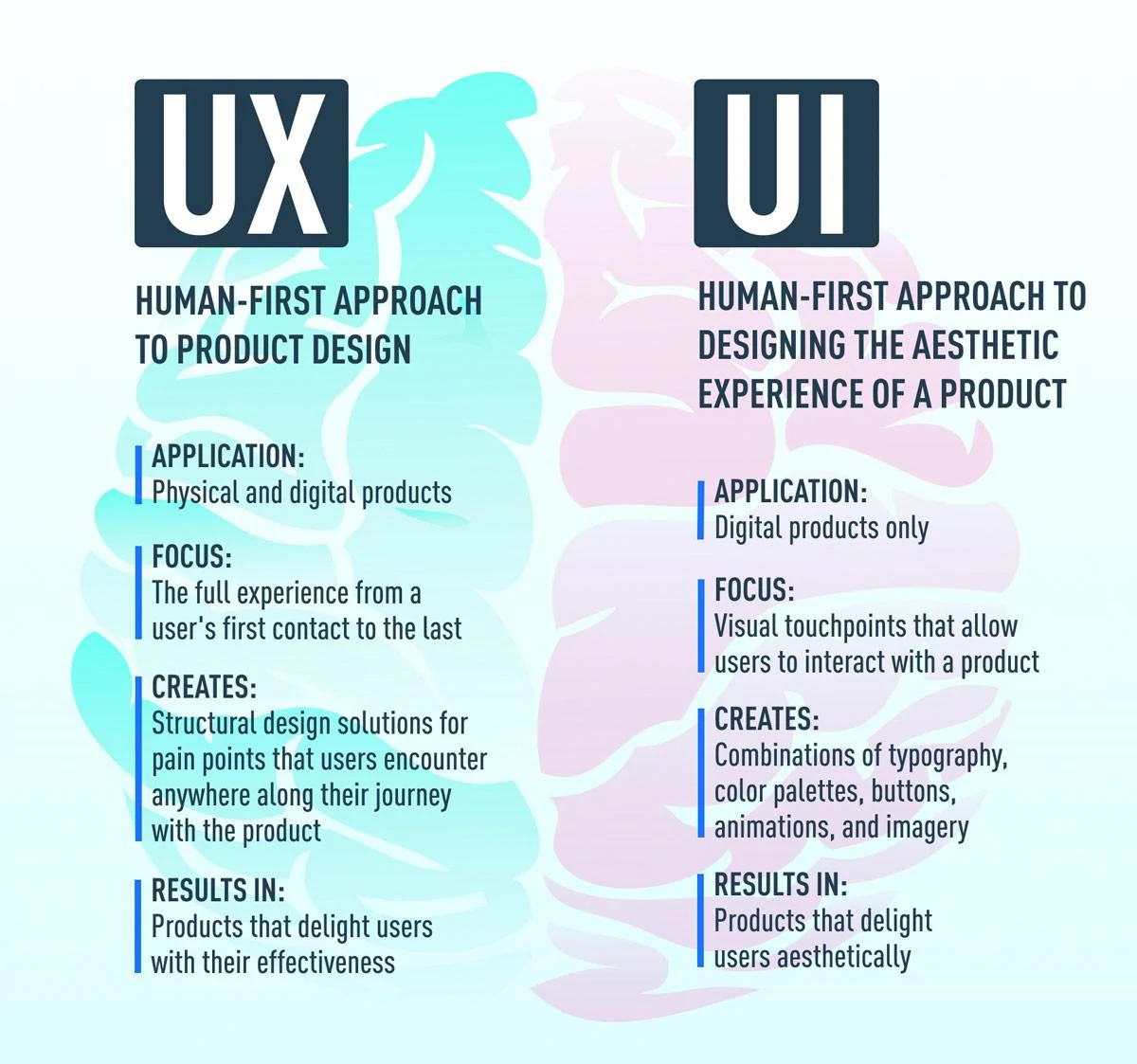
Різниця між UI та UX
На базовому рівні інтерфейс користувача включає всі елементи, які дозволяють людям взаємодіяти з відповідним сервісом або продуктом. UX, на базовому рівні, це те, що той самий користувач забирає від досвіду. Обидва мають величезний вплив на поведінку користувача та майбутнє дизайну.
Візуальний матеріал CareerFoundry щодо цього досить повчальний:
Візьмемо один простий приклад, щоб описати все це. Ми всі знаємо й любимо Google – це місце, куди ми йдемо, щоб отримати інформацію. Засновники цієї пошукової системи точно знали, що робити – створити просте місце, де люди зможуть отримати те, що їм потрібно. Майже все, що вам потрібно знати, ви можете отримати інформацію миттєво за допомогою цієї системи.
Однак що станеться, якщо отримання цієї інформації займе надто багато часу щоразу, коли ви намагаєтесь щось дізнатися? Якби на отримання результатів знадобилося, скажімо, 20 секунд – чи хотіли б ви продовжувати пошук?
Google має досить зрозумілий і простий інтерфейс, що робить його таким бажаним для користувачів, які шукають інформацію. Це дуже просто – ви відкриваєте його, вводите те, що вам потрібно, і натискаєте пошук. Але якби інтерфейс залишився таким, але отримання інформації тривало б занадто довго, досвід користувачів був би гіршим.

Відповідно до цього Середня стаття і слова Міллера, веб-розробника, «Інтерфейс користувача — це сідло, стремена та поводи. UX — це відчуття, яке ти відчуваєш, коли можеш сісти верхи».
Отже, ці два терміни можуть бути не одним і тим же, але вони йдуть рука об руку. Жодне не існує без іншого. Вам потрібен UI, щоб мати UX, і навпаки. Ось чому чудовий дизайнер володіє навичками як UX, так і UI, навіть якщо вони зосереджені лише на одному.
Як двоє працюють разом
Тепер, коли ви знаєте, чим вони відрізняються, настав час навчитися використовувати обидва для досягнення своїх цілей.
Це починається з роботи дизайнера UX. Дизайнер враховує шлях користувача від початку до кінця. Він думає про те, які кроки роблять користувачі, щоб вирішити конкретну проблему, які завдання їм буде запропоновано виконати, а також про те, що вони відчувають і поводяться, поки все це роблять.
Найчастіше UX-дизайнери за допомогою професійного агентства люблять KI en groot data-tokens het die afgelope XNUMX uur fenomenaal goed gevaar, aangesien die kollektiewe kapitalisasie vir hierdie kategorie kripto-geldeenhede gedurende hierdie tydperk met XNUMX% gestyg het. Gevolglik het KI-tokens 'n gekombineerde waardasie van $XNUMX gehad, volgens data van CoinMarketCap. досліджуйте та визначайте больові точки, з якими стикаються користувачі, і намагайтеся знайти найкращі стратегії для покращення їх досвіду. Все це базується на обширних дослідженнях користувачів, які визначають цільову аудиторію, поведінку поточних і минулих користувачів і прогнози щодо того, як зробити їх щасливішими завдяки дизайну.
Коли це зроблено, UX-дизайнер планує шлях користувача продуктом, враховуючи інформаційну архітектуру, функції тощо.
Коли скелет накреслений, починається завдання дизайнера інтерфейсу користувача. Його завдання — втілити все це в життя і зробити доступним для користувача. Без інтерфейсу користувача користувачі не зможуть насолоджуватися тим, що для них підготував дизайнер UX.
Розробники інтерфейсу користувача беруть до уваги дані, зібрані розробником UX для створення інтерфейсу. Вони включатимуть окремі точки дотику та екрани, з якими стикаються користувачі, розглядатимуть кращий варіант надання інформації та зосереджуватимуться на інших деталях, які роблять подорож можливою.
Багато хто задається питанням: «Що важливіше»?
Відповідь – жодного. Обидва вони дуже важливі в процесі проектування. Якщо дизайн виглядає добре, але його важко використовувати, його UX поганий, а інтерфейс користувача чудовий. Коли дизайн придатний для використання, але виглядає нищівно, це навпаки. Жодна з цих ситуацій не є доброю.
Навіть якщо продукт працює з оптимізацією лише одного з цих елементів, уявіть собі: як було б чудово, якби він оптимізував обидва?
Один загальний елемент: дослідження UI та дизайну UX
Дизайн інтерфейсу користувача та UX базується на одному – дослідженні. Це безцінний крок обох, і саме це визначає успіх продукту. Щоб продукт був успішним, експерти з UX та UI повинні зібрати масу точної інформації. Ця інформація скаже їм, що користувач хоче або очікує від продукту, а також як вони цього хочуть.
Дослідження, включаючи аналітику та тестування за допомогою таких інструментів, як Maze, дають безцінне розуміння очікувань і потреб користувачів. Виходячи з цього, дизайнери можуть приймати зважені та безпечніші рішення.
Як UX експерти досліджують?
Деякі з методів, які використовуються для збору необхідної інформації, включають дослідження користувача або цільової персони, проведення інтерв’ю та опитування користувачів або використання фокус-груп для збору інформації.
А як щодо досліджень дизайнерів інтерфейсу користувача?
Дизайнери інтерфейсу користувача будуть тісно співпрацювати з експертами з UX, щоб перевірити результати досліджень, дізнатися більше про аудиторію та прийняти обґрунтовані рішення щодо шрифтів, кольорів, візуальних елементів, візерунків тощо.

Заключні думки
Сподіваюся, на цьому етапі ви розумієте сильну межу між дизайном інтерфейсу користувача та UX. Вони різні, навіть якщо вони йдуть рука об руку і важливі для продукту. Що б ви не вибрали, вам слід зібрати якомога більше знань про інше та співпрацювати з іншими дизайнерами, щоб досягти найкращих результатів.
Рекомендовані повідомлення

Зробіть свій веб-сайт більш інтерактивним – 5 чудових порад!
Квітень 29, 2024

Запитання щодо співбесіди щодо UI UX? Як UI UX допомагає бізнесу?
Квітень 29, 2024