
Чому мобільне SEO таке важливе у 2023 році
У цій статті ви дізнаєтесь про мобільне SEO та його важливість.
Розглянувши ці дві теми, ви дізнаєтесь про деякі поради та підказки, які допоможуть у мобільному SEO вашого сайту.
Є мільйони онлайн-бізнесу, і багато людей будуть мати справу з ними.
Але всі ми знаємо, що онлайн-сайти підтримують лише ноутбуки та комп’ютери більше, ніж мобільні телефони.
Відповідно до опитування виявилося, що користувачів мобільних пристроїв більше, ніж користувачів ноутбуків або ПК.
Отже, якщо у вас також є діловий або професійний веб-сайт, ви повинні знати, що ваш веб-сайт однаково дружній до комп’ютера та мобільного телефону.
І дозвольте вам сказати, що Google вніс деякі зміни у свій алгоритм.
Згідно з ним, усі веб-сайти, зручні для пристроїв, здебільшого відображатимуться на першій сторінці.
Тож тепер для вас також важливо зробити свій веб-сайт дружнім до всіх пристроїв.
Люди дійсно люблять переглядати торгові сайти, коли вони вільні, і вони використовують для цього мобільний телефон.
Тож вам потрібно зробити свій сайт більш зручним для мобільних пристроїв із чіткими зображеннями ваших продуктів.
Що таке мобільне SEO?
Mobile SEO відноситься до мобільної пошукової оптимізації.
Це означає оптимізувати ваш веб-сайт таким чином, щоб він бездоганно підтримував мобільні пристрої та планшети.
Google також підтримує мобільні веб-сайти SEO, оскільки кількість користувачів мобільних пристроїв перевищує кількість користувачів ПК або ноутбуків.
Але після оптимізації веб-сайту ви дізнаєтеся, що це покращить взаємодію з користувачем на вашому веб-сайті.
Це робить зображення та веб-сторінки більш чіткими, ніж будь-коли.
І це також допоможе вам отримати шанси відобразити результати на першій сторінці.
Що ви маєте на увазі під сайтом, оптимізованим для мобільних пошукових систем?
- Правильно завантажується на телефонах Android, таких як ноутбук або ПК
- Блискавка швидкого завантаження
- Представляйте вміст у зрозумілій для читання формі, щоб читачеві не довелося змінювати розмір або масштабувати текст
- Запропонуйте достатньо місця для легкої навігації дотиком
- Пропонує додаткову цінність, особливо для мобільних користувачів
- Це повинно бути миттєво зрозуміло пошуковими системами Google
Тепер ви дуже чітко дізнаєтесь про мобільне SEO.
А тепер ми переходимо до наступної теми, яка стосується важливості мобільного SEO.
Важливість мобільного SEO
Mobile SEO робить ваш веб-сайт легко доступним для мобільного користувача, він отримає найкращу презентацію вашого сайту.
Ми всі знаємо, що світ з кожним днем стає все більш орієнтованим на мобільні пристрої.
Отже, якщо ви не хочете втратити велику клієнтську базу, вам слід зосередитися на своєму веб-сайті та надавати все більше й більше цінного вмісту мобільним користувачам.
Google також містить деякі вказівки щодо мобільні веб-сайти у якому зазначається, що лише веб-сайти, зручні для мобільних пристроїв, отримають кращий рейтинг, ніж веб-сайти, зручні для мобільних пристроїв.
Отже, якщо ви хочете отримати більше рейтингів у Google і отримати високий дохід, тоді ви повинні надати користувачам мобільних пристроїв хороший досвід.
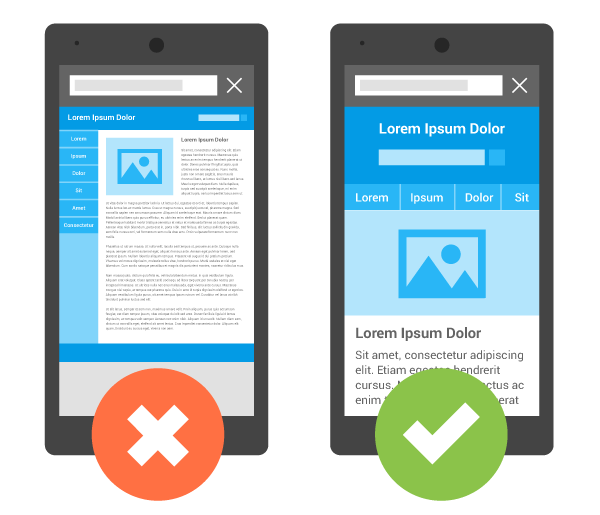
Способи покращення мобільного SEO вашого сайту
Джерело зображення: сторінка інструкцій Google щодо мобільних пристроїв.
Рекомендації Google також надають вам багато способів покращити мобільне SEO. Тож ви дізнаєтеся про найважливіші способи покращення мобільного SEO вашого сайту:
Переконайтеся, що сайт адаптивний
Є багато способів надати свій веб-сайт користувачам мобільних пристроїв.
Але найпопулярнішим є адаптивний дизайн, і це технологія прихильників Google.
Якщо ви використовуєте адаптивний дизайн, ваш веб-сайт працюватиме лише за однією URL-адресою, і це також робить його легшим і зрозумілішим для Google, щоб він міг його індексувати.
Дозвольте сказати вам, що якщо ви використовуєте сайт WordPress, то шансів, що це можливо, більше підтримує всі пристрої.
Але ви повинні підтвердити свій веб-сайт, використовуючи його з інструментами розробника Google Chrome.
Після цього, якщо ви переконаєтеся, що ваш веб-сайт працює належним чином, це добре, але якщо ні, тоді вам слід зв’язатися зі своїм веб-розробником і попросити його вирішити цю проблему найближчим часом.
Покращення швидкості веб-сайту
Найважливішим фактором покращення оптимізації мобільних пристроїв є покращити швидкість завантаження вашого сайту.
Ми всі знаємо, що ми залишаємо веб-сайт, якщо він займає багато часу для завантаження, і потім ніколи не заходимо на нього знову.
У тому ж сенсі ваші відвідувачі також можуть покинути сайт, якщо для завантаження потрібен час.
Google також показує, що час завантаження також є фактором рейтингу Google.
Тому ви повинні покращити його, щоб отримати вищі рейтинги.
Оптимізувати зображення
Оптимізація зображень – найкращий варіант для скорочення часу завантаження веб-сайту.
Тому переконайтеся, що ви не розміщуєте HD-зображення з вищими пікселями.
Перш ніж завантажувати зображення на веб-сайт, зробіть їх правильного розміру за допомогою плагінів WordPress або подібних інструментів ImageOptim.
Ви отримаєте набагато більше інструментів в Інтернеті.
Мінімізувати код
Кожен запит, який отримує ваш веб-сайт, також впливає на його швидкість. Отже, якщо ви зменшите запити, то зможете збільшити швидкість завантаження вашого сайту.
Ви можете зробити це легко, просто зменшивши код. Простіше кажучи, браузер завантажуватиме менше файлів із швидшими сайтами.
Ви можете використовувати WP Rocket для нього, оскільки він вирішує всі ваші потреби лову.
Кешування браузера
Робота о кешування браузера полягає в тому, щоб зберегти елемент сторінки в кеш-пам’яті, щоб браузеру не довелося завантажувати весь веб-сайт, коли відвідувачі відвідують веб-сайт знову.
Другий раз браузер завантажуватиме лише нові та динамічні елементи.
Це зменшить проблему завантаження сайту.
Ви можете зробити це самостійно або скористатися сторонніми засобами.
Зменшити перенаправлення
Якщо ви не знаєте про переспрямування, дозвольте нам сказати вам, що воно веде відвідувача з однієї сторінки на іншу, оскільки попередня сторінка видалена або не працює належним чином.
Це сприятиме гарній взаємодії з користувачами, оскільки вони миттєво отримають альтернативи на вашому сайті.
Але ці перенаправлення сповільнять швидкість вашого сайту. Тому переконайтеся, що на вашому сайті менше сторінок переспрямування.
І якщо можливо, видаліть пост, який перенаправляється, і створіть нові.
Це займе трохи часу, але збільшить швидкість сайту.
Не блокуйте JavaScript, HTML і CSS
Оскільки ви зрозуміли нашу думку, ми не будемо радити вам видаляти JavaScript, HTML і CSS.
Існує deep Причина цього полягає в тому, що якщо ви видалите JavaScript, HTML і CSS, Google не матиме доступу до вашого веб-сайту, і це призведе до поганого рейтингу.
Не використовуйте спливаючі вікна
Оскільки Google штрафує сайти, які використовують великі спливаючі вікна для інформаційних бюлетенів, форм реєстрації або оголошень.
Через ці речі користувач не отримає якісних результатів пошуку.
Отже, якщо ви не використовуєте спливаючі вікна, це добре, але якщо ви використовуєте їх, переконайтеся, що ви належним чином дотримуєтеся вказівок Google.
Покращення читабельності
Розбірливість є основним фактором, на якому ви повинні зосередитися, тому що якщо ви не будете постійно на цьому зосереджуватися, ви можете втратити величезну кількість клієнтської бази.
Переконайтеся, що ваш веб-сайт добре читається, щоб кожен відвідувач зрозумів вашу думку.
Типографіка відіграє важливу роль, якщо типографіка хороша, вона приваблює все більше відвідувачів.
Але якщо відвідувачі не зрозуміють вашу думку, вони ніколи більше не відвідають ваш сайт. Це також призводить до поганого рейтингу.
Покращення розміру об’єкта дотику
Ми всі знаємо, що екран телефону є меншим порівняно з ноутбуком або планшетом.
Людей більше дратує, коли вони не вибирають і не натискають будь-яку кнопку чи значок.
Отже, якщо на вашому веб-сайті є маленькі кнопки чи піктограми, виправте їх у відповідний розмір.
Але під час розробки веб-сайту переконайтеся, що ви надаєте гарні кнопки чи панелі меню.
Коли ви дбаєте про комфорт клієнта, він буде часто відвідувати ваш сайт, і це веде до більш високого рейтингу сайту.
Виберіть правильне вікно перегляду
Якщо ви не знаєте про вікно перегляду, скажемо вам, що вікно перегляду визначає ширину сторінки для пристрою, який використовується для її перегляду.
Кожен пристрій має різний розмір сторінки, тому ваш веб-сайт має адаптуватися відповідно до нього.
Вибравши правильну область перегляду, відвідувачі отримають найкращу версію вашого сайту на своїх конкретних пристроях.
Це покращує взаємодію з мобільним користувачем, що призводить до його частого переходу на ваш веб-сайт.
Перевірте зручність для мобільних пристроїв
Є багато способів перевірити, чи зручний веб-сайт для користувача чи ні.
Отже, тут ви дізнаєтеся про два способи перевірки свого сайту:
Chrome Dev Tools
Найперший спосіб перевірити свій сайт – за допомогою хрому.
Chrome надасть вам інструменти для розробників за допомогою якого ви можете перевірити, чи працює ваш сайт належним чином чи ні.
Але дозвольте нам сказати вам, що ви повинні перевірити все без винятку deepвідвідуючи кожну сторінку сайту.
І шрифт забуває перевірити всі кнопки та значки, які можна натиснути. Якщо у вас є торговий сайт, переконайтеся, що платіжна сторінка буде дуже акуратною та чистою.
У відвідувача не виникне жодних труднощів при оплаті суми.
Переконайтеся, що кнопки на платіжній веб-сторінці будуть більшими, щоб користувачам було легко натискати.
І ніколи не обробляйте занадто багато сторінок для мобільних користувачів, оскільки вони вважають це надто дратуючим і можуть покинути ваш сайт.
Інші веб-сайти, зручні для мобільних пристроїв
Другий спосіб настільки простий, що вам не потрібно нічого робити.
Все, що вам потрібно зробити, це просто шукати сайти, щоб перевірити сайти, зручні для мобільних пристроїв, і ви отримаєте численні результати.
Ви можете використовувати будь-який з них відповідно до вашої зручності. вони розкажуть вам усі помилки, щоб ви могли їх швидше виправити.
Розкажіть Google про свій веб-сайт
Перш ніж працювати над мобільним SEO на вашому сайті, ви повинні дати мобільний тест на юзабіліті.
Важливо знати, з чого почати.
Як тільки ви отримаєте ідею, ви зможете легко почати виправляти свій сайт.
Поки ви виправляєте свій сайт, ви повинні часто перевіряти сайт, щоб відзначити прогрес сайту.
Коли це буде зроблено, ви повинні повідомити про це Google, щоб він також міг перевірити та проіндексувати це.
Ми рекомендуємо вам використовувати пошукову консоль Google, щоб бути в курсі свого сайту.
Дослідіть Google AMP
Прискорені мобільні сторінки це нова вдосконалена ініціатива Google.
Це допомагає відвідувачеві надшвидко завантажувати веб-сторінки на мобільні пристрої.
Запакувавши свій вміст у коди HTML і CSS, ви можете дозволити Google використовувати його спеціально.
Google кешує веб-сторінки, а потім представляє їх у очищеному вигляді, щоб вони були доставлені відвідувачу з дуже високою швидкістю.
Безсумнівно, AMP відносно нова, але вона швидко розвивається.
Майже кожен веб-сайт може скористатися цим, але якщо ви використовуєте WordPress, то це занадто легко для вас.
Вам просто потрібно встановити офіційний плагін, налаштувати його та використовувати.
Підсумки
Це деталі мобільного SEO, в якому ви дізнаєтесь про значення мобільного SEO, його важливість, а також способи покращення мобільного SEO.
Отже, якщо ви будете дотримуватися всіх вищезазначених способів, ваш веб-сайт підтримуватиме численні пристрої.
Мобільний зв’язок, Інтернет і технології – це майбутнє, і майбутнє зараз.
Тож вам потрібно зробити все можливе, щоб зробити свій веб-сайт зручним для мобільних пристроїв наймання послуг веб-дизайну буде кращим варіантом для цього.
Щойно ваш сайт стане оптимізованим для мобільних пристроїв, шанси отримати все більше відвідувачів зростуть.
Разом з цим, ви можете зробити високі продажі у вашому бізнесі.
Рекомендовані повідомлення

9 фундаментальних порад щодо покращення SEO електронної комерції
Квітень 29, 2024
Дякую за цінну інформацію
Дякуємо, що поділилися цією інформацією. Ми, Top2packers, також робимо те саме для переселенців у Cybercity Gurgaon





Дякую