
Як пришвидшити роботу магазину WooCommerce для підвищення рівня конверсії
Маркетологи зазвичай більше стурбовані стратегіями кампаній, ніж технічними проблемами, але реальність така, що проблеми з вашим магазином WooCommerce можуть мати значну вплив на продажі.
Сучасні споживачі очікують миттєвої відповіді від своїх улюблених сайтів і магазинів електронної комерції, тому навіть затримка в кілька секунд може їх відвернути.
Насправді, 47% клієнтів очікуйте, що веб-сайт завантажиться за 2 секунди або менше, з 80% вважають, що веб-сайт завантажується повільно це навіть більше розчаровує, ніж тимчасово недоступний веб-сайт.
Зрозуміло, що магазини WooCommerce, які можуть запропонувати блискавичний користувальницький досвід, працюють зі значною перевагою над своїми конкурентами.
Проблема швидкості завантаження стає ще більш помітною в пікові періоди, як-от Чорна п’ятниця та Кіберпонеділок, коли конкуренція за увагу є найжорстокішою.
Якщо сайт електронної комерції завантажується надто повільно, приголомшливі 73% клієнтів кажуть, що вони без вагань перейдуть натомість до конкурента.
Це величезна потенційна втрата залучення та доходів у найважливіший період року.
У цій статті ми розглянемо деякі з найефективніших способів оптимізації вашого магазину WooCommerce для максимізації конверсій.
Хоча швидший сайт не продаватиме ваші продукти сам по собі, він допоможе вам скоротити втрачені продажі та отримати більше від вашого маркетингового бюджету.
Але спочатку давайте дізнаємося, як зараз працює ваш сайт.
Перевірте справність вашого магазину WooCommerce
Тож ми знаємо, наскільки важливо мати швидкий, адаптивний магазин, щоб ваші клієнти залишалися залученими та задоволеними.
Але як виміряти ефективність вашого сайту?
Перш ніж робити будь-які кроки до оптимізувати свій магазин WooCommerce, було б гарною ідеєю запустити тестер продуктивності веб-сайту, наприклад Google Insights PageSpeed перший.
Просто введіть URL-адресу свого магазину в поле, і ви отримаєте оцінку зі 100 на основі різноманітних загальних показників.
До речі, ви отримаєте список пропозицій щодо тих частин вашого сайту, де можна покращити продуктивність.
Це неймовірно цінні відправні точки, які ви повинні взяти до відома та негайно розпочати оптимізацію.
Ви також можете перевірити свій сайт за допомогою Pingdom, ще один безкоштовний і комплексний інструмент тестування продуктивності.
Pingdom ще корисніший для торговців електронною комерцією, які мають глобальну аудиторію, дозволяючи вам перевіряти продуктивність вашого магазину з різних місць у всьому світі.
Немає потреби надто хвилюватися про загальну оцінку цих інструментів тестування, пропозиції щодо покращення, які вони пропонують, є набагато ціннішими, ніж просто намагання збільшити свої цифри.
Пам’ятайте, що найважливішим є загальний досвід користувача, а не ваш технічний рейтинг!
Як оптимізувати свій магазин WooCommerce для продуктивності
Тепер, коли ви маєте загальне уявлення про сильні та слабкі сторони роботи вашого конкретного магазину, давайте розглянемо деякі з найпоширеніших методів для покращення швидкості та часу завантаження сайту.
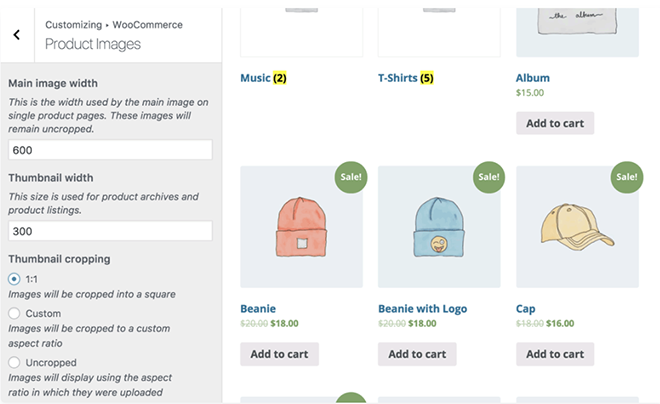
Зменшити розмір зображення
Зображення є однією з основних причин повільної роботи веб-сайтів, а зображення з високою роздільною здатністю ще більше впливають на швидкість сайту.
Пам’ятаючи про це, важливо уникати додавання будь-яких сторонніх зображень на ваш сайт.
Ви можете ще більше оптимізувати свій магазин, максимально стиснувши зображення.
Pingdom та подібні сервіси пропонують зручні оцінки сайтів.
Ви зможете переглянути розмір сторінки, час завантаження та загальну оцінку ефективності всього за кілька кліків.
GTmetrix надає подібну послугу безкоштовно, хоча у версії Pro програмного забезпечення доступні більш розширені функції.
На щастя, низка онлайн-інструментів пропонує безкоштовне стиснення з незначним погіршенням якості зображення.
Деякі плагіни надавати ту саму послугу в WordPress, що може бути зручнішим для деяких користувачів.
Інтеграції для WooCommerce мають вирішальне значення для оптимізації вашого сайту та допомагають створити більш унікальний досвід для клієнтів.
Ви також можете використовувати WP Rocket або подібний плагін, щоб налаштувати свій сайт для відкладеного завантаження.
Замість того, щоб завантажувати кожне зображення, щойно користувач відкриває ваш сайт, відкладене завантаження повідомляє сайту завантажувати кожне зображення, коли користувач прокручує вниз достатньо, щоб дістатися до нього.
Ця тактика визначає пріоритетність зображень у верхній частині кожної сторінки, що значно скорочує початковий час завантаження.
Постійно оновлюйте свій магазин
WooCommerce і WordPress постійно отримують оновлення, які пропонують підвищену стабільність, швидкість і безпеку, а також низку нових функцій.
Просте оновлення вашого магазину є найпростішим способом покращити ефективність вашого сайту, особливо якщо минуло деякий час після останнього оновлення.
Крім того, деякі плагіни отримують постійну підтримку від своїх творців.
Ці оновлення мають вирішальне значення для підтримки оптимізації вашого сайту за допомогою останніх оновлень WooCommerce і WordPress.
Звичайно, оновлення загалом непередбачувані, особливо якщо ваш сайт залежить від кількох плагінів сторонніх розробників.
Замість того, щоб негайно оновлювати кожну частину програмного забезпечення до останньої версії, знайдіть час, щоб переглянути форуми WordPress і переконатися, що немає жодних відомих проблем.
Ви також захочете підтвердити, що ваші плагіни сумісні з останньою версією.
Зрештою, неможливо передбачити, як дане оновлення вплине на ваш сайт, тому ви завжди повинні мати доступну останню резервну копію на випадок, якщо щось піде не так.
Ці поради допоможуть вам ефективніше керувати оновленнями WooCommerce, WordPress і плагінів.
Кешуйте сторінки продуктів
Певні частини вашого сайту мають реагувати на унікальну інформацію про клієнтів.
Послідовність оформлення замовлення, наприклад, буде різною залежно від того, які продукти користувач додав у свій кошик.
З іншого боку, інші сторінки відображаються однаково для всіх користувачів.
Сторінки продуктів є чудовим прикладом, оскільки немає жодної різниці у вмісті від одного користувача до іншого.
Плагіни використовують цю відмінність за допомогою кешування статичних сторінок і підвищення їх доступності відвідувачам.
Замість того, щоб завантажувати сторінку знову щоразу, коли вони відвідують певну URL-адресу, ви можете кешувати статичну версію сторінки та зберігати її на їхньому пристрої.
Після введення URL-адреси просто відобразиться версія, яку вони завантажили.
Кешування не покращить продуктивність усього сайту, але воно може призвести до миттєвого завантаження сторінок продуктів для користувачів, які повертаються.
Ви навіть можете використовувати кешування фрагментів для зберігання певних елементів замість кешування всієї сторінки.
Наприклад, ви можете виключити поле ціни на випадок розпродажу або зниження ціни пізніше.
Оновіть свій хостинг
Спільний хостинг є популярним варіантом для нових продавців WooCommerce, і легко зрозуміти, чому так багато постачальників не наважуються переходити на виділений план хостингу.
Насправді ви можете навіть не помітити різниці, доки ваш сайт не почне залучати більше трафіку та вимагати більше ресурсів.
Якщо ви турбуєтеся про вплив спільного хостингу, перейдіть до інформаційної панелі вашого хостингу або cPanel і перейдіть до використання ресурсів.
Дисковий простір і використання пропускної здатності є двома найважливішими критеріями для визначення достатності вашого поточного плану хостингу.
Дещо хостинг-провайдери пропонувати гнучкі плани залежно від вашого використання, надаючи вам доступ до додаткових ресурсів за потреби.
Важливо постійно відстежувати моделі використання, щоб не платити занадто багато (або не отримувати достатньо) за план хостингу WordPress.
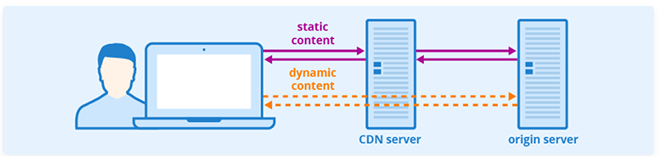
Інвестуйте в мережу доставки вмісту
Стиснення зображень, оновлення вашого магазину, кешування сторінок продуктів і інвестиції в кращий хостинг можуть допомогти вашому сайту працювати краще.
Тим не менш, існує природна перешкода, коли користувач отримує доступ до вашого сайту з місця, яке знаходиться далеко від сервера.
Зменшення фізичної відстані між серверами та відвідувачами оптимізує продуктивність незалежно від місця розташування.
Мережі доставки вмісту працюють подібно до плагінів кешування, зберігаючи копії вашого сайту на серверах у різних місцях.
Коли користувач отримує доступ до вашого сайту, мережа доставки вмісту надаватиме вміст сайту з сервера, який знаходиться найближче до його розташування.
StackPath, наприклад, пропонує численні сервери по всій території США, а також у Канаді, Бразилії, Іспанії, Франції, Англії, Німеччині, Польщі, Бельгії, Швеції, Італії, Нідерландах, Сінгапурі, Гонконзі, Японії, Південній Кореї, Австралії, і Філіппіни.
Використовуйте правильну тему
З великою кількістю тем на вибір може бути важко вибрати ту, яка найкраще відповідає вашому бренду.
Можливо, ви вклали кошти в тему преміум-класу, яка пропонує низку функцій і виглядає красиво у вашому магазині, але чи це повністю сумісна з WooCommerce?
Створіть список усіх функцій, які вам потрібні у вашому магазині, і виберіть швидку тему, яка розроблена спеціально для WooCommerce і покриває якомога більше цих потреб.
Таким чином ви уникнете надмірно великої теми, яка пропонує функції, які вам не потрібні, і ви зменшите свою залежність від непотрібних плагінів.
Зменште кількість непотрібних плагінів
Плагінів багато, і вони можуть бути неймовірно корисними — може виникнути спокуса використовувати їх як відповідь на будь-яку проблему.
Однак не всі плагіни створені за найвищими стандартами, і вони можуть почати впливати на продуктивність вашого сайту, особливо якщо вони почнуть конфліктувати один з одним.
Чим більше плагінів ви встановите, тим вище ймовірність виникнення конфліктів.
За іронією долі, рішення ваших проблем плагіна можна знайти у формі іншого плагіна.
Монітор запитів це безкоштовний і неймовірно популярний плагін WordPress, який ідеально підходить для налагодження та розробки веб-сайтів, дозволяючи вам швидко знаходити проблемні плагіни замість того, щоб вручну вимикати їх один за одним, доки не буде знайдено винуватця.
Він також допомагає знаходити та виправляти безліч інших поширених проблем, з якими ви можете зіткнутися під час роботи свого магазину, тож це плагін, який вам точно стане в нагоді.
Важливо, щоб ви встановлювали лише надійні плагіни, які служать для конкретної мети, і регулярно тестували їх на продуктивність і сумісність.
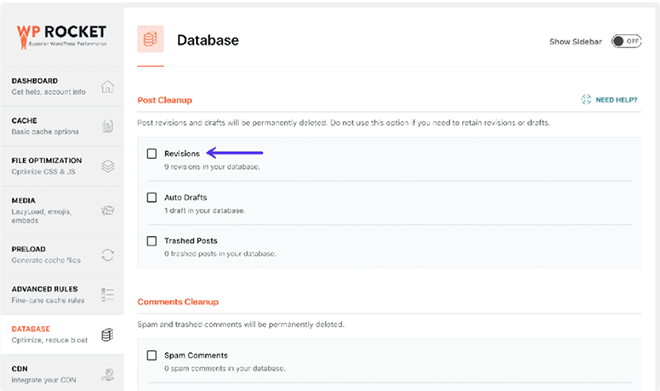
Тримайте свою базу даних WooCommerce чистою
У вашій базі даних зберігаються всі дані ваших сайтів, зокрема вміст сайту, як-от теги, сторінки продуктів і категорій, плагіни, ваша тема, налаштування тощо.
Тут ви також знайдете свій інвентар, платіж і замовлення та інші транзакції.
Ви повинні підтримувати свою базу даних упорядкованою та вільною від непотрібних даних, інакше це сповільнить час відповіді вашого сервера, коли клієнт робить замовлення.
Простий спосіб зробити це — позбутися старих версій, які створюються щоразу, коли ви зберігаєте сторінку чи публікацію на своєму сайті.
Перегляди корисні для повернення до старішої версії вашого сайту, якщо це необхідно, але вони можуть швидко додатися та почати сповільнювати ваш сайт.
Якщо ви маєте свій магазин уже деякий час, ви, ймовірно, побачите, що ряд за рядом версій забивають вашу базу даних.
Видаліть їх за допомогою WP-Sweep плагіна, який доступний безкоштовно, і запобігайте повторенню, обмеживши кількість версій, які можна зберегти в майбутньому.
Іншим чудовим (і безкоштовним) інструментом очищення бази даних є WP-Optimize плагін, який може знайти, де ваш сайт зберігає непотрібні дані, і автоматично їх видалить.
Періодично запускайте ці інструменти, щоб підтримувати свою базу даних у найвищому стані.
Обернути
Швидкий і адаптивний сайт є основою будь-якого успішного магазину WooCommerce.
Сучасні користувачі мають безліч варіантів вибору, тому вони не захочуть затримуватися, якщо ви змушуєте їх чекати лише секунду довше, ніж очікувалося.
Якщо ви зможете скоротити час завантаження свого сайту лише на частку секунди, це може призвести до негайного збільшення залученості та доходу.
У цій статті ми перерахували найпоширеніші та доступні стратегії, які варто розглянути, якщо ви шукаєте шляхи оптимізації свого сайту.
Звичайно, кожен магазин матиме свої особливі потреби, тому переконайтеся, що ви ретельно протестували свою оптимізацію за допомогою запропонованих інструментів, щоб переконатися, що ваші зміни мають бажаний ефект.
Головне пам’ятати, що кінцевою метою є плавна, швидка та оперативна взаємодія з клієнтом, а не технічний майстер-клас із цифрами та відсотками.
Тож перевірте свій сайт самостійно, попросіть своїх друзів і колег також спробувати його та не бійтеся запитувати відгуки у своїх клієнтів.
Рекомендовані повідомлення

Найкращі плагіни брендів WooCommerce у 2024 році
Квітень 30, 2024

Живий сайт WordPress на Localhost: правильний спосіб переходу!
Квітень 29, 2024








Дякуємо, що поділилися такою корисною статтею. Це дійсно допомагає мені збільшити швидкість мого магазину woocommerce.