
How to Improve Site Speed by Fixing Gtmetrix Errors?
Site speed is one of the most important factors in Optimizing and SEO criteria. Gtmetrix is one of the best and most practical tools for measuring site speed.
Actually loading speed is one of the most important factors for Google ranking and SEO. On the other hand, improving loading speed helps you improve the “First Impression” that you provide for users. So, by improving site speed you are optimizing your website for search engines and UX factors.
There are many different tools for measuring your loading speed. GTmetrix, Google Page Speed, Pingdom, Web Page Test and so on.
We can say that GTmetrix is one of the best on the list. In this article, we are going to talk about GTmetrix, its function and the most important errors it shows you during a test.
Site speed varies on different websites and depends on different factors such as theme you are using, plugins you have installed, customized codes you have used, optimization factors you have adhered and many other factors we can mention.
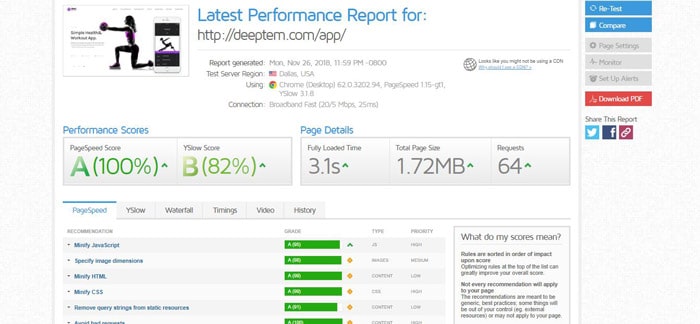
For example in the picture below, we can see the test result on one of the Deep theme demos which shows astonishing page speed. This result shows that this theme is fully optimized by the developer team itself and you don't need to worry about site speed optimization.
This shows how important your theme is. You should consider this factor for buying a theme, especially in WordPress. Let's stick to our original purpose. We will talk about GTmetrix errors and their solutions.
What is GTmetrix Exactly?
Let's quote from GTmetrix itself:
GTmetrix is one of the tools that we have found ourselves using more and more to get detailed reports about our site’s performance. It is a free tool that analyzes your page’s speed performance using Google Page Speed and YSlow. GTmetrix then generates scores for your pages and offers actionable recommendations on how to fix them.
GTmetrix is not only a web service but also a plugin and for those who don’t want to use a plugin, they can use their web-based version by going to the “gtmetrix.com”.
Meanwhile, you can also add the GTmetrix interactive bookmark in your Firefox, Chrome, Safari, or Internet Explorer browsers.
Importance of Optimized GTmetrix Elements (PageSpeed & YSlow):
Speed is a crucial element, to provide a pleasant UX (user experience) for visitors of your site. It directs the attention and focus of the visitors to ensure they see the real and actual contents of the website and also they spent their time on the genuine content and decrease the loading time of your images and scripts of the website.
Studies have shown that users will not tolerate more than a 4 second load time.
If your site does not have a quick response and a fast load, the users will leave your website. In terms of SEO, Google is mentioning using PageSpeed score in its ranking algorithm. In other words, your website can ranks up when you use PageSpeed element.
As a developer and marketer, if you look to optimize your website, PageSpeed should be among the top optimizations to consider And if you're looking for a white-label partner to help with this work for your website and client sites, your best bet could be WordPress performance optimization Services by us.
Check this out: How to Speed Up WordPress Site in 2025
PageSpeed
PageSpeed evaluates the page's conformance to a number of different rules. These rules are general front-end best practices which you can apply at any stage of web development.
YSlow
YSlow grades web page based on one of the three predefined rulesets or a user-defined ruleset.
GTmetrix Analysis Errors
Network Connectivity Errors
If you get errors like the following:
- “Read timeout”
- “Broken pipe”
- “Connection reset by peer”
There may be connectivity issues between our server and the GTmetrix test server.
Server Status Errors
GTmetrix only analyzes pages that return a success HTTP status code. It means, if you are receiving this error, your page has an error HTTP status code. The most common reasons for this include:
- Your web application generating the page is incorrectly returning an error HTTP status code but is returning page content that does not indicate an error.
- Your web application is blocking GTmetrix from accessing the page. With WordPress, it could be due to plugins like Bad Behavior or Wordfence. With e-commerce software, it's common that the access is blocked based on the IP.
- You are using a reverse proxy like CloudFlare and it is blocking GTmetrix from accessing the page.
SSL Certificate Errors
GTmetrix only analyzes HTTPS sites that have a valid, trusted SSL certificate. This type of errors commonly occurs when the intermediate/chain certificates aren't installed correctly.
DNS errors
If GTmetrix has problems resolving your site's domain, then you may have DNS configuration issues or DNS records have been cached if your site has recently changed name servers.
Your Page Took too Long to Load
The maximum time GTmetrix will wait for a page to load is 2 minutes. The most common reasons for this error are:
- An extremely slow loading page or resources
- JavaScript that's preventing the window onload event from firing.
The URL did not Appear to be an HTML Page
To ensure that your page is an HTML page, GTmetrix checks the Content-Type header for text/HTML, because GTmetrix only analyzes HTML pages.
You also may get this error if the Content-Type header is missing or the value is empty.
This problem usually occurs because of the web application, not the server.
JavaScript Redirect or Meta Refresh
Unfortunately, GTmetrix currently does not handle pages that perform Meta refreshes or use JavaScript to redirect the page and still can’t fix this type of error.
404 Errors
404s are one of the most important errors you have to fix for better performance.
404 errors cause false requests and some serious issues for your site speed. Either you have to make them go away completely by turning them into 410 from your search console or redirect to a valid URL.
Disable WooCommerce Cart Fragment AJAX
if you have an online shop and using WooCommerce, there is an Ajax file that takes too long to load.
This Ajax file, take 2 or 3 seconds to load completely, So disabling it would improve your site loading speed. You can use a free plugin to solve WooCommerce cart fragment problem.
Reorder Your CSS and Javascript files in the Right Order
Your CSS and JS files should be the inline tag of the head tag. if they are loading from elsewhere, you have to reorder them or remove them from your website.
Contact Form Captcha Problem
If you are using the Contact form, you may improve your loading speed by disabling its caching system. Contact form tries to av0id caching the captcha, so it takes so considerable time to perform the process. You can increase your loading speed by disabling it.
Next, we are going to survey some of the most important errors which you can find in your website speed test result. We provided practical solutions which we hope helps you out with your website optimization.
Defer parsing of javascript
First of all, you should know that we have two option to recall the javascript file and fix this type of error.
Method 1:
<script type="text/javascript">
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "java.js";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load",
downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
</script>Method 2:
<script defer="defer" type="text/javascript" src="java.js"></script>
Minify and Combine CSS and Minify Javascript
It means to decrease the volume of CSS and Javascript codes. To fix this error simply delete additional spaces and descriptions.
GTmetrix website gives you a compressed version of your style or script, named Optimize Version in front of each link, which you can try and substitute with your style and script on your own website, but before this, keep in mind, always take a backup from your website’s styles and scripts. There are some online tools or plugins that could help you.
Actually, all of your CSS and JS codes should be placed after closing body tag (after </body> tag), so you have to move them in the right order to increase your website performance.
Leverage Browser Caching
In this case, GTmetrix shows you the cases which are better to save in the user’s explorer cache, to increase the website loading speed.
For example, GTmetrix said that “http://…/font/calibri.woff” should save in the user’s cache.
You see by the extension and address that it is a font used for designing the website. It’s enough to say that the font with .woff extension should save in the user’s explorer cache. For this purpose, just copy the following code and paste in the .htaccess file:
<IfModule mod_expires.c> ExpiresActive On ExpiresByType font/woff "access plus 1 year" ExpiresDefault "access 1 month" </IfModule>
We made an example of what you have to do for fixing leverage browser caching error, but that's not all. There are many different elements that are better to be cached on the browser.
You can find codes for your required data in the following:
<IfModule mod_deflate.c> #Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule> ## EXPIRES HEADER CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/svg+xml "access 1 month" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType application/javascript "access plus 1 month" ExpiresByType application/x-javascript "access plus 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 2 days" </IfModule>
Minify HTML
It means to decrease the volume of HTML codes. To do this manually change the codes like below:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> </head> <body> </body> </html>
or use this Compressed mode:
<html xmlns="http://www.w3.org/1999/xhtml"><head><title></title></head><body></body></html>
Inline Small JavaScript
To fix this, you’d better transfer the body section scripts to the head section of the website or at the end of the body section. After all put that on a file and reference that link.
Enable Keep-Alive
It refers to keeping alive the file between server and explorer. Just put this following code in your website’s htaccess folder:
<ifModule mod_headers.c> Header set Connection keep-alive </ifModule>
Avoid Bad Requests
It means that the requested address no longer exists. To fix this error, you should find addresses that GTMetrix shows you in your template and delete them because it says this address is not available.
Number of Requests
GTmetrix says you should have under 87 requests on a website. It's an average number and the fewer requests you have, the better performance you get.
You can use WP-Rocket or Lazy Load plugin to fix this issue. For example, Lazy Load omits the value attributes of the images tag and let the site load completely, then it will put image values attributes in their previous order again. By doing this, requests during loading will be reduced and your “Time to first-byte” factor will be improved.
Specify Image Dimensions
This means to specify values for the width and height of the images on our website. It is better not only specify values for our images through CSS but also in HTML like the following:
<img src="#link#" alt="#description#" width="Y" height="X" />
After doing this solution, your images SEO will boost and optimize, therefore you can see that your images indexing speed will lift up.
Effortless Ways to Increase Your Page Speed
Plugins
When you have a number of plugins active on your site, it can slow down your site. Deactivate all the plugins except the ones included within the theme and clear the browser cache.
Then, you can activate your plugins one by one and check to see which plugin is slowing your site.
Images
Images are a key factor in optimizing a website. It is important to optimize your images for your website. Images with large sizes can slow down your site.
Do not upload images in large size. For instance, if your weblog is created by images with the size 800*600, you should upload an image with the same size and not bigger.
Hosting
Your host or server can be a reason for your site low speed. If you are using VPS for your hosting, it can be because of bad configurations and low resources.
If you are using shared hosting, you need to contact your host provider in this regard so they can check it.
JS and CSS Files
You should use a cache plugin. These plugins minify your files and combine them and stores a version of the file in the cache in order to reduce your server requests and as a result, it will boost your site speed.
Our Suggestions to Increase the Loading Speed of Your Website:
You can always use a free plugin to increase speed but naturally paid plugins are better at doing this. We recommend WP Rocket.
- Using WP-Rocket (Paid)
- Using a Free plugin
Using WP-Rocket plugin (Recommended)
Get Backup
Before anything, we get a backup from the files that may change.
Files such as images and main files of the theme. To do this, go to your host panel in wp-content/uploads/ and get a backup from the mentioned files.
Also, get a backup from theme folder and name it before-minify.zip in the directory: wp-content/themes/
Purchase and Install WP Rocket
The first step would be purchasing and installing WP Rocket plugin from their website.
Note: all the options of the cache plugin (wp-rocket) such as HTML, CSS Minify, JS Minify, CDN, Cache and Minify and anything related to the plugin should be deactivated as the plugin is fresh.
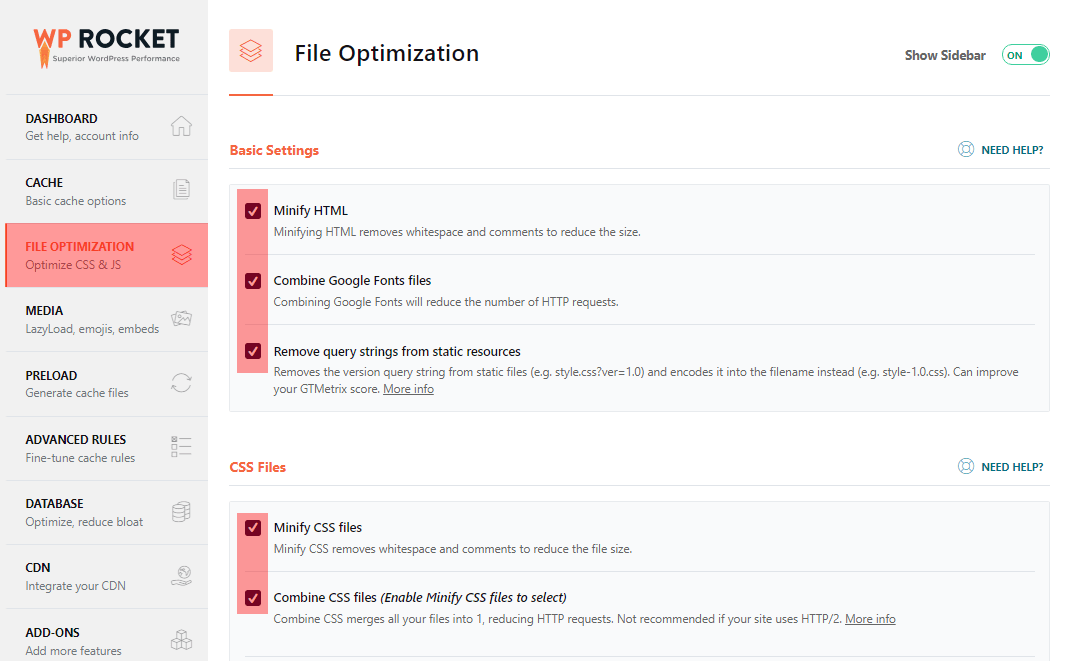
File Optimization
Go to plugin settings and in the File Optimization tab enable all the 3 options for Basic Settings. Like the image below:
Clear Cache
You should clear the cache from Dashboard tab
Get CSS Content
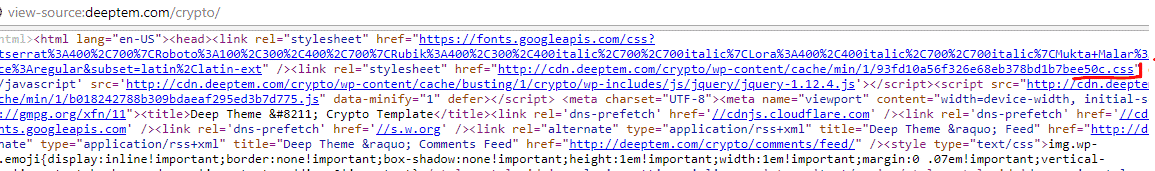
Open the site in guest mode of the browser, then press CTRL + U to display the site source. There is a CSS file created by WP-Rocket above the HTML, click and open the file.
Open the content of the above file and copy it, then put it in the File Optimization tab in Optimize CSS Delivery. You should check this option in order to display it.
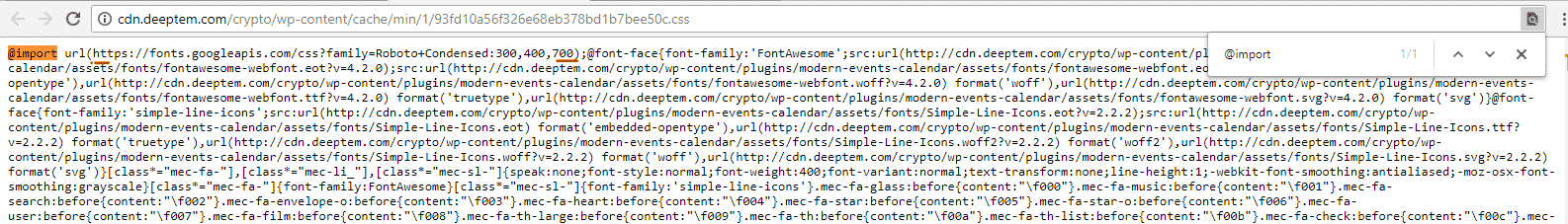
Important: You should not use @import within the CSS because the request will be sent to another site and the loading time will increase. @import has a URL that you should open and copy its content and put it in Optimize CSS Delivery and then remove @import alongside its URL.
Now clear the cache and check the site in the guest mode of the browser and make sure everything is neat.
Note: The CSS being messed up happens when there is an open comment in the CSS and it has not been closed. It may have been caused by a plugin which by deactivating the plugins one by one you can find out which plugin is causing the issue.
Javascript Files
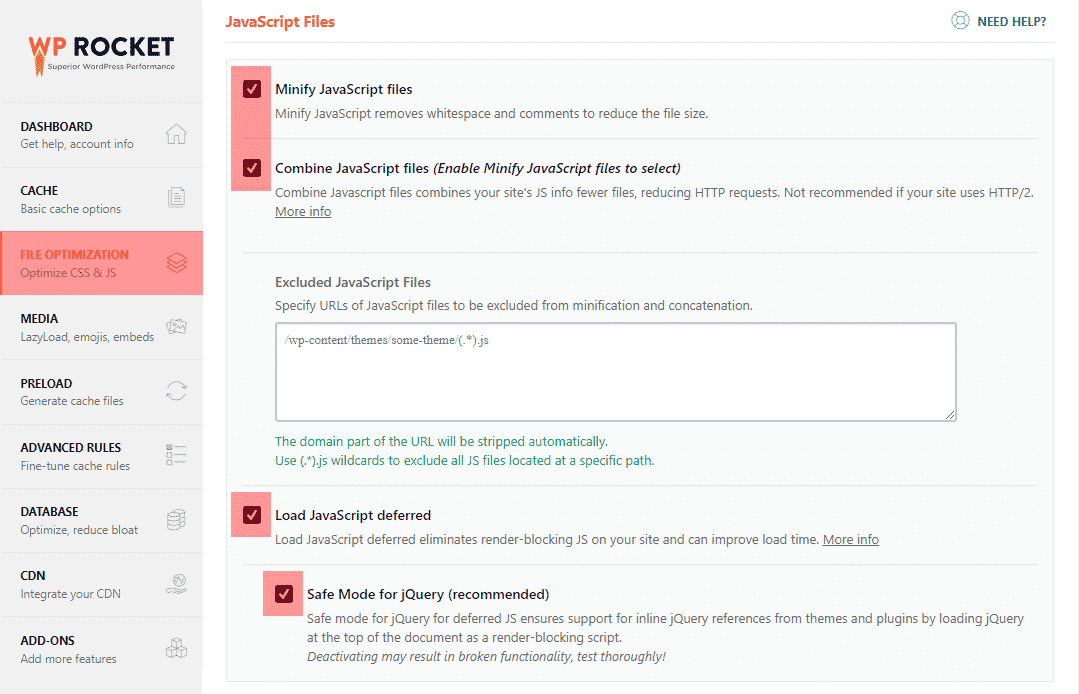
Go to File Optimization tab and in JavaScript Files disable all of its options as the image below:
LazyLoad
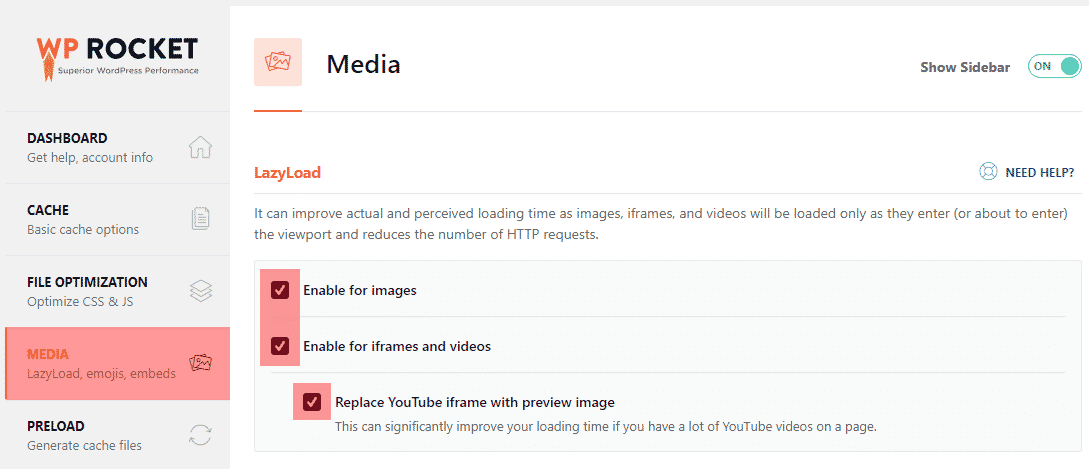
In order to use LazyLoad for the image, go to the Media tab and adjust its settings such as the image below:
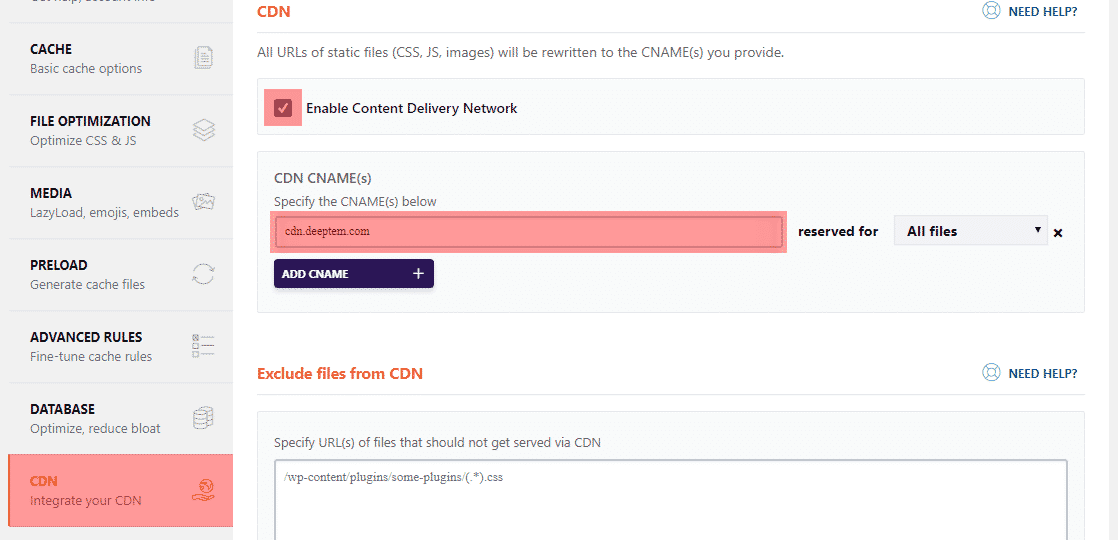
CDN
By using these content delivery networks, you can considerably increase your site speed.
The content delivery network will provide your static items such as images and scripts to the users at the nearest point to the server.
Using Free Plugins
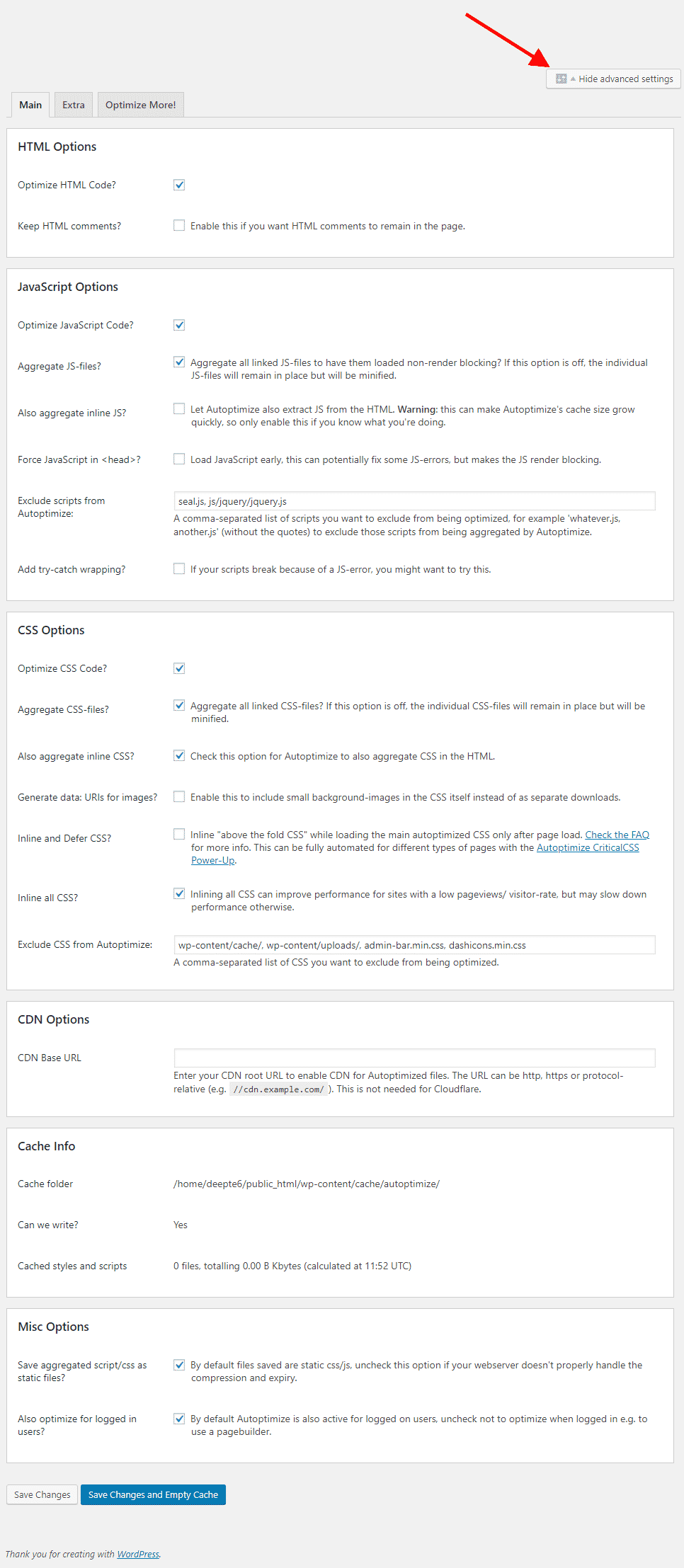
Download and Install Autoptimize
Go to your WordPress admin > Settings > Autoptimize. Then click on the Show advanced settings and act just like this example for the settings:
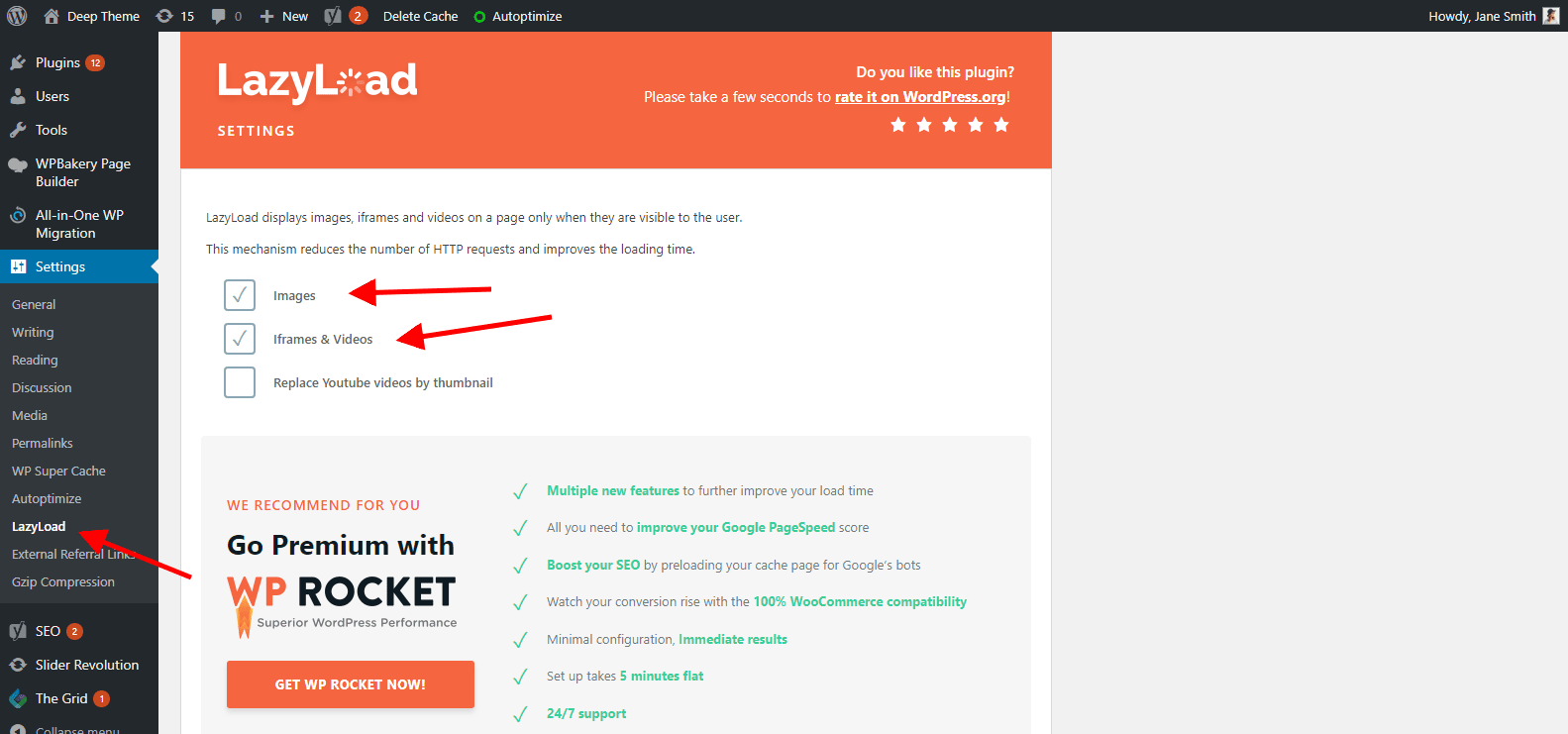
Download and Install LazyLoad by WP Rocket
WordPress admin > Settings > LazyLoad and turn on the lazyload for your images and videos.
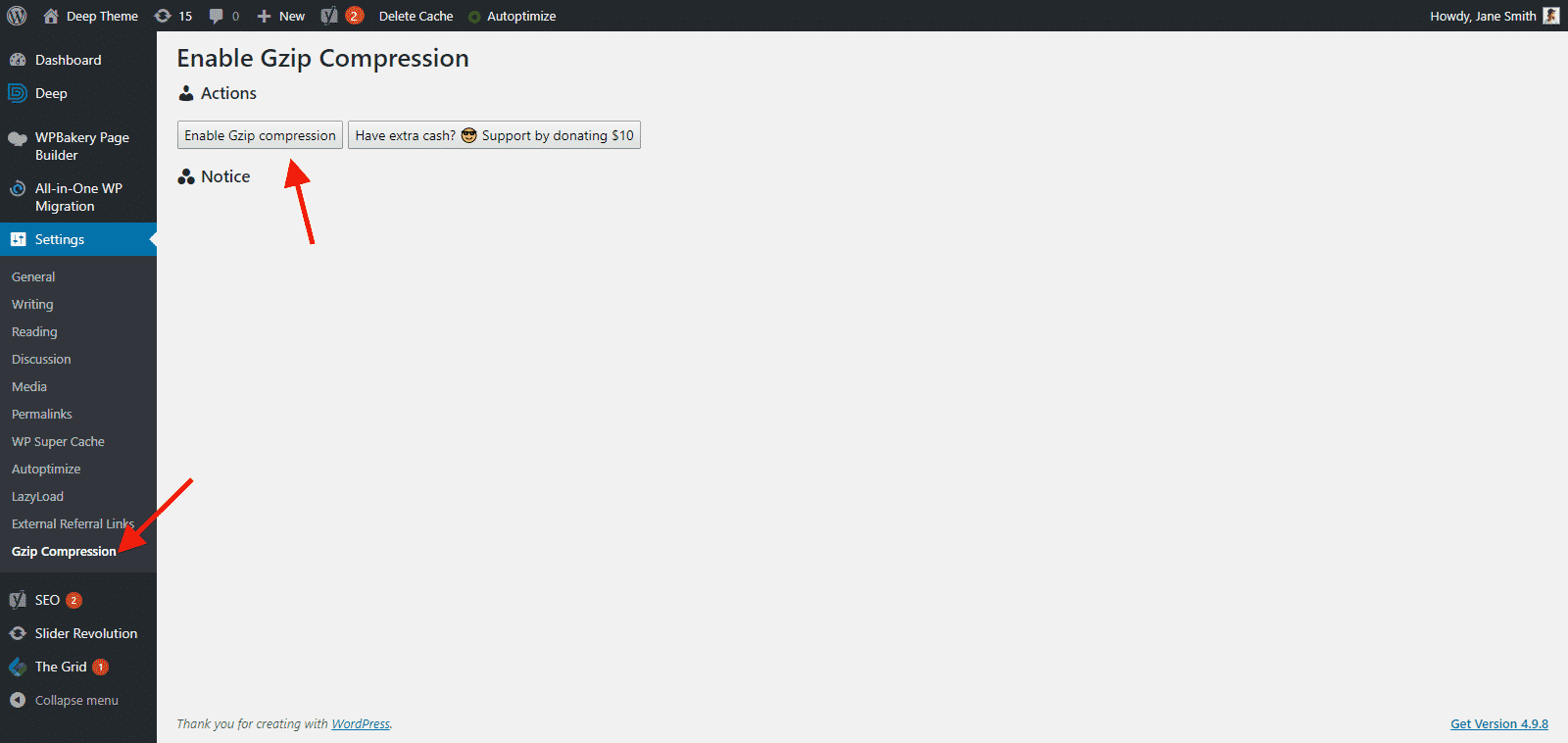
Download and Install Enable Gzip Compression
Go to WordPress admin > Settings > gzip compression and enable the Gzip compression
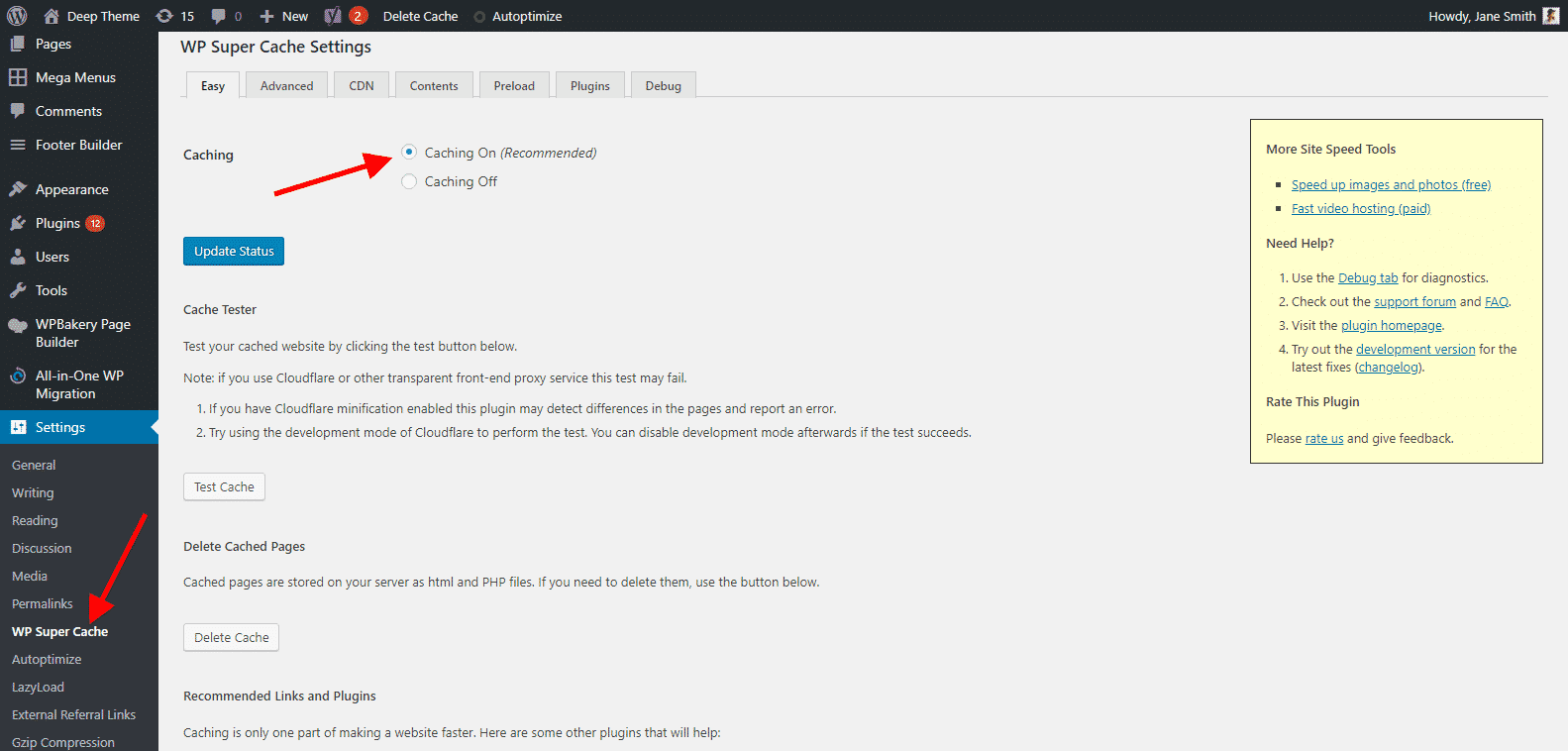
Download and Install WP Super Cache
Go to WordPress admin > Settings > WP Super Cache and turn on the cache option
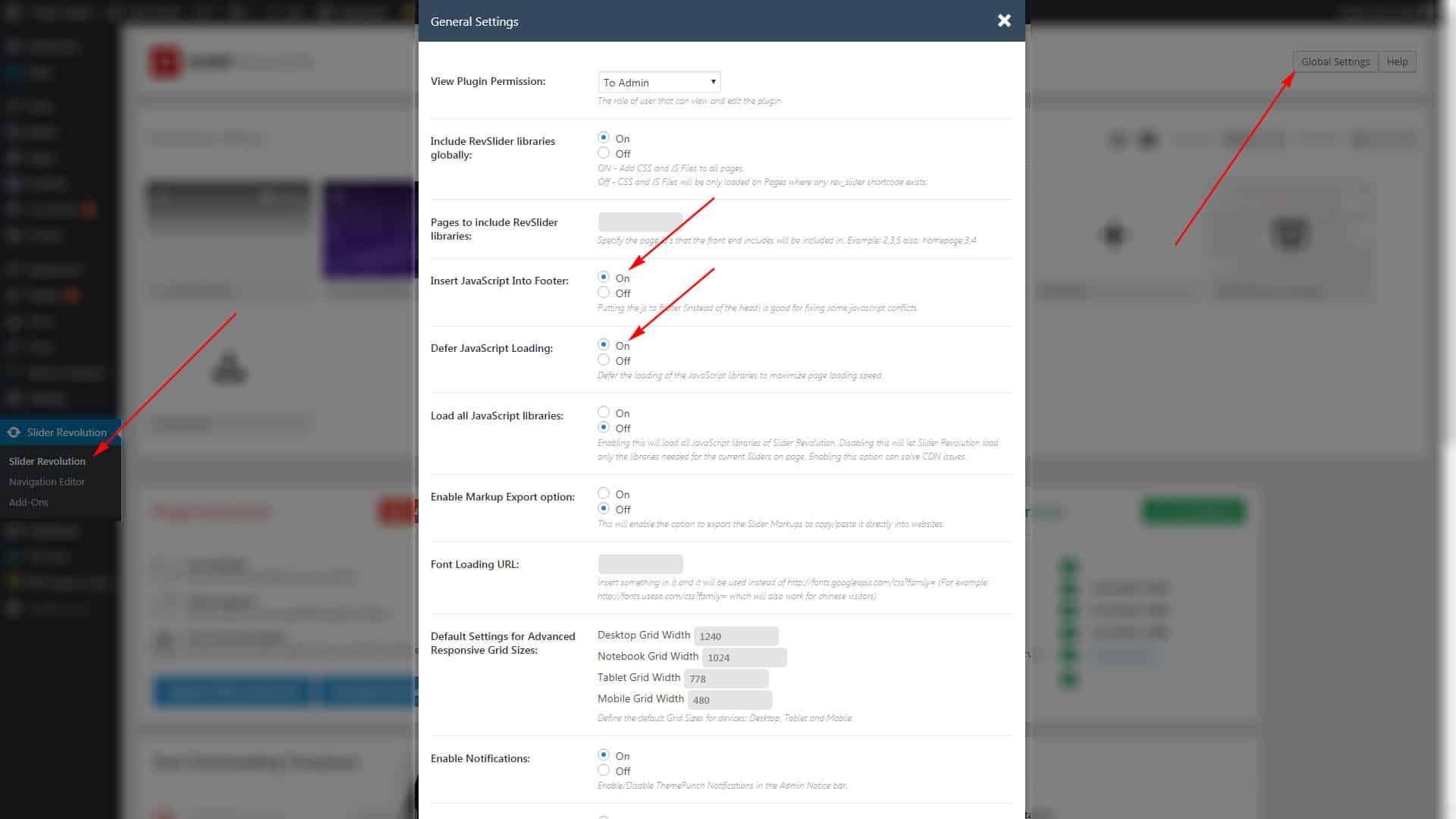
Slider Revolution
If you use Slider Revolution Plugins Please go to Global Settings and act just like this example for the settings:
Common Issues
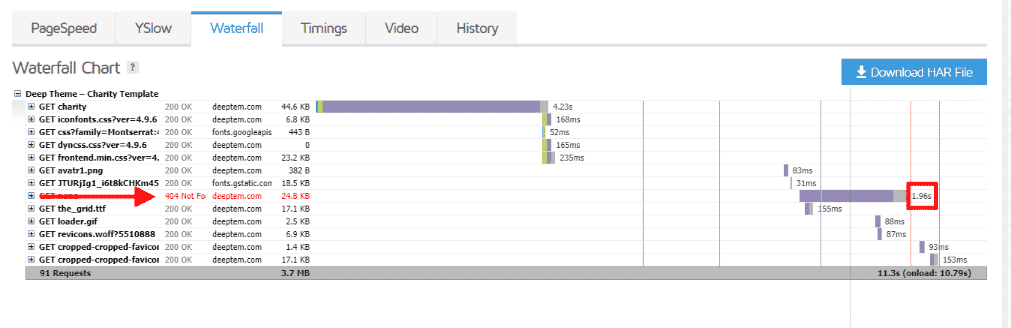
Fix 404 Error
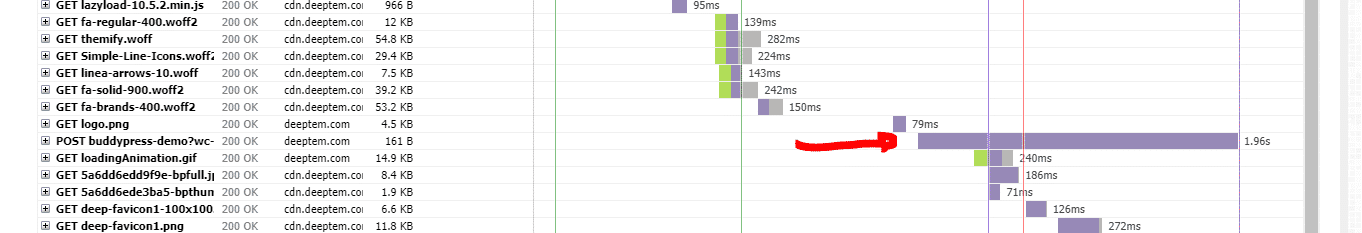
If you see 404 in GTMetrix website in Waterfall tab, create a file with the same name and upload in the same directory.
Image Optimize
We use WP Smush Plugin to optimize the images. If you see that in GTMetrix website in Waterfall tab, image take a long time in your site loading, you should use the following solution:
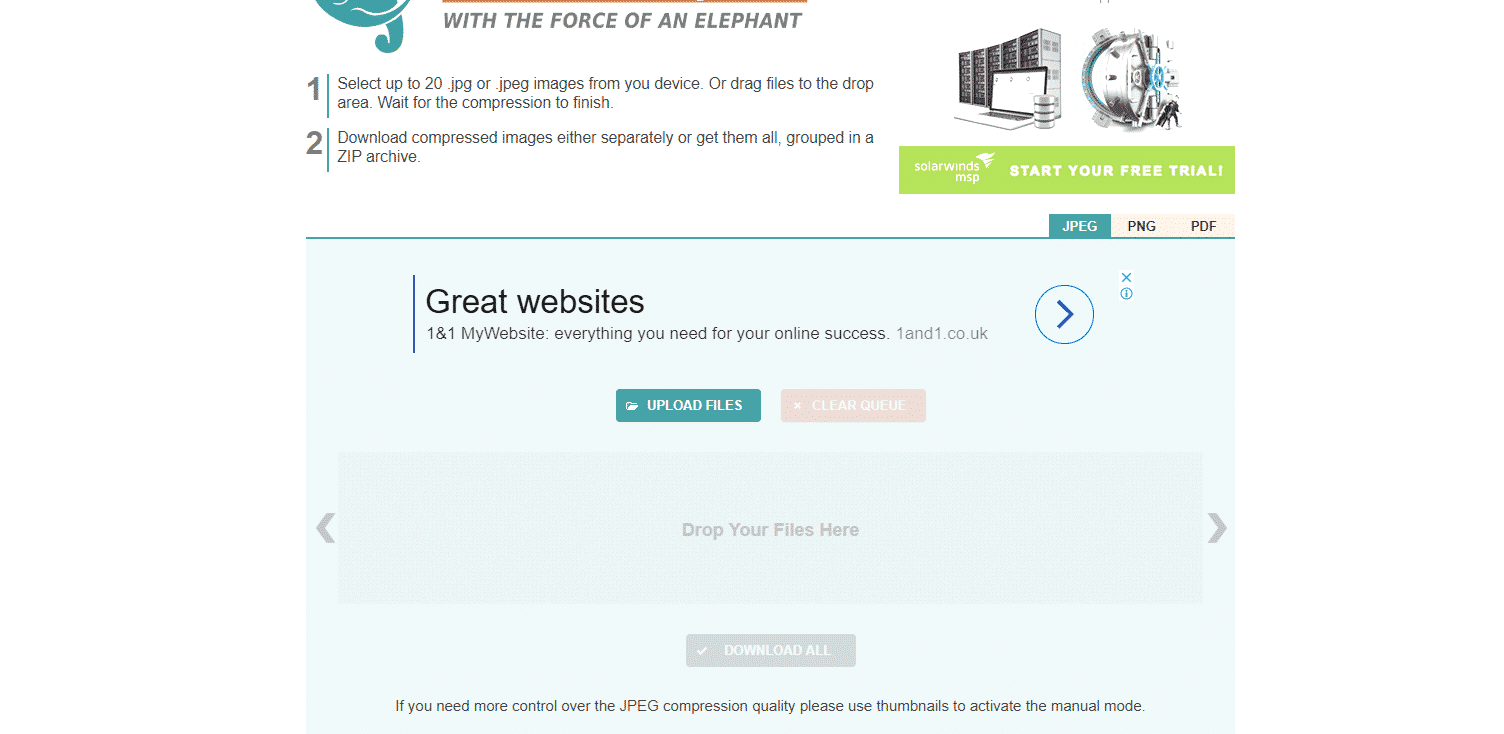
We use the free tools provided by the website http://compressjpeg.com/ to optimize the images.
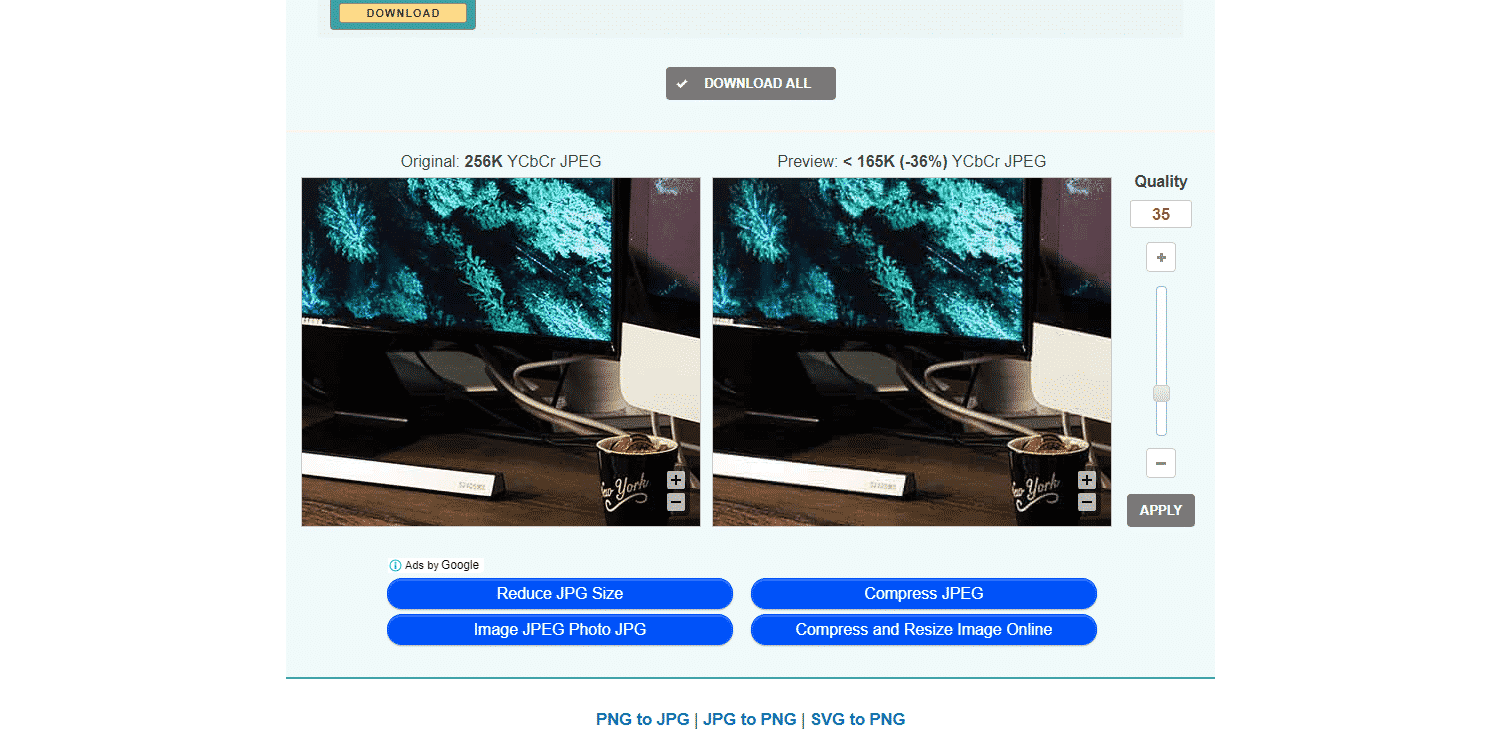
On the first step, the image size will be reduced automatically but in order, to make the image size better, click on the image then the settings will open and you can reduce your image size as much as you would like
In the end, by clicking on the Download button you can download the compressed image. One of the features of this website is that you can upload a couple of images at the same time and compress them as a group of images.
Disable WooCommerce Cart Fragments AJAX
The AJAX file of WooCommerce takes much time of the site loading time and to disable this AJAX, you should use Disable Cart Fragments Plugin. You can download the plugin here.
If you are using Polylang Plugin alongside WP Rocket, install wp-rocket-cache-donotchangepage Plugin as well.
If you see Refill which is related to Contact Form 7 Plugin in GTMetrix in Waterfall tab, go to the following address:
/wp-content/plugins/contact-form-7/includes/controller.php :: Line :: 69 - 71
And comment (disable) this code:
/* if ( defined( 'WP_CACHE' ) && WP_CACHE ) { $wpcf7['cached'] = 1; } */we put in between /**/ to disable it.
– Remember that you need to clear the plugin cache after each task you do.
In the end, always remember that after updating the site, which includes adding new images, consider what explained above for them.
After plugins update, your changes will be discarded and you need to the steps again after each update. For example, Contact Form 7 Plugin.
Recommended Posts

6 Effective Tips to Optimize Elementor Website
June 21, 2022






















We’re glad to here that 97 is a lot of work. We have three suggestions that can improve your site’s ranking:
1. Use Google Tag Manager for Google Ads scripts
2. Change the size of your image thumbnails from 150×150 to 130×130 and compress them. You can use this link to compress
3. Use CDN to store your files