Why a WordPress Website Need Header Builder? +Top Header Builders Checklist
Header builder is maybe not well-known in web design, but we can say that using it can make a huge difference in your website. Using a header builder can make your website completely distinguished from other websites even if others use the same theme you use. Also, a good header builder helps you to create designs exactly based on the number of your categories regarding your services and your audience needs. The other good thing about a good header builder is that this plugin or feature let you build different headers on different platforms like PC, mobile and tablet version as easy as possible.
Regarding this description, maybe this feature is not essential to a website, but if you want to get the most out of your website, you have to consider using it.
If we want to define some necessary features for header builder, we can point to drag and drop possibility, live preview, open hand in choosing icons and logo in the header, multi-platform editor and various styling and typography options.
In the following, we are going to introduce the best header builders in the WordPress market in order.
Deep header builder
Deep header builder is exclusively designed for Deep theme users. In a brief description, there is nothing you can't have using this header builder. The logo, navigation bar and each element that you need, can be designed in the header with a new feature in Deep Theme. Besides that, there are plenty of options in this Deep theme feature.
This header builder lets you design different headers infinitely even if you have no coding skills. It's completely based on “Drag and Drop” actions and you can put all your desired elements in the header. Drag and Drop also include features like customized background, images, colors, icons, and useful elements.
Another great thing about this feature is the available elements. You can use these elements wherever you want in the header and also, you can preview the changes live on your screen. Deep has a great support team to help you through the bugs and problems.
If you want to know more about Deep header builder you can read it in Deep theme documentation.
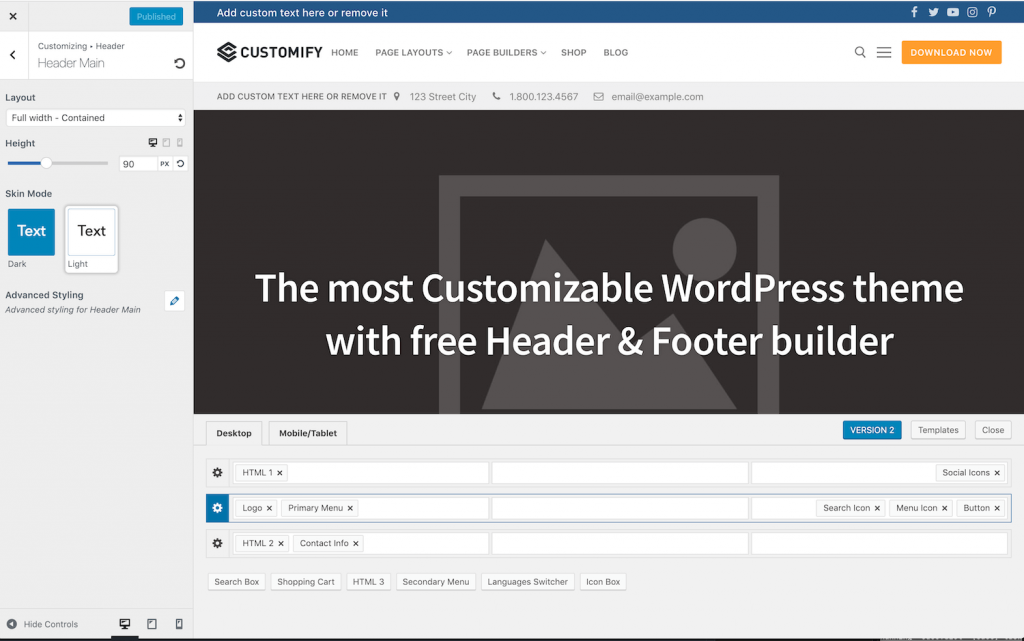
Customify
Customify is a flexible WordPress theme with a comprehensive header builder which is created by PressMaximum. It has a real-time visual editor for creating most customizable headers. Customify header builder is easy to use and provides good UX on any platforms and devices. This header builder also has mobile edit mode to create responsive headers for mobiles and tablets.
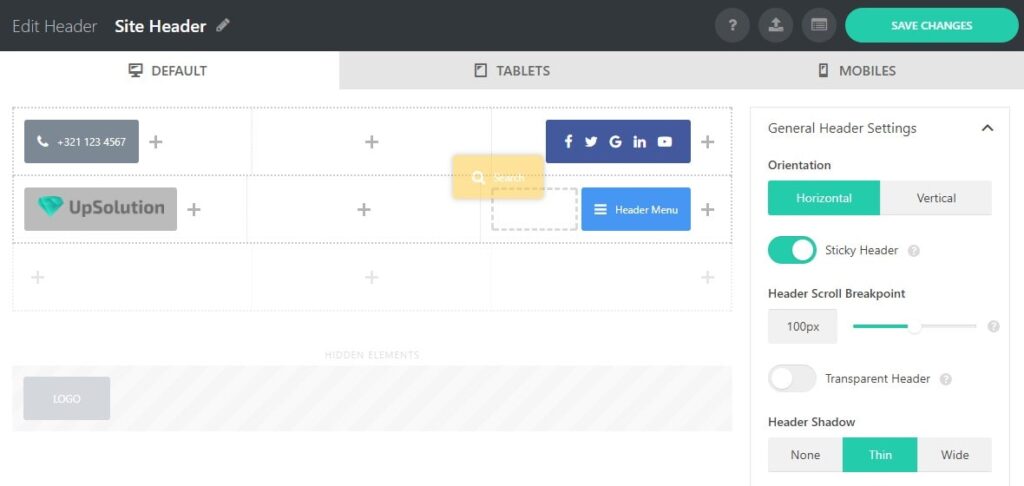
Impreza
An optimized and customizable WordPress theme with unique header-builder add-on inside created by UpSolution which gives you a blank page to create your WordPress website based on your needs and desires. Like others, Impreza header builder has a drag and drop feature with support for the right to left fonts and languages and advanced header options.
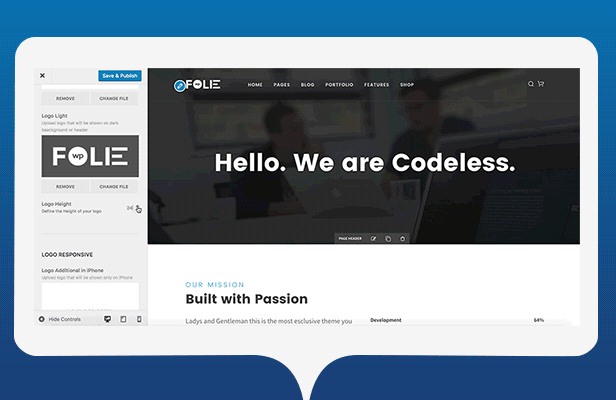
Folie
This theme uses a great header builder which helps you through building any type of header styles with drag and drop functionality, Also you can customize any header or style in live view. Folie created by Codeless supports WordPress 4.7 or higher. It has a live header builder, so you can see all the changes in real time.
Apress
Apress is a responsive multi-purpose WordPress theme that is designed by Apress themes and supports WordPress 4.7 or higher version, and It comes with a practical feature. Apress header builder gives you a very easy drag & drop ability to build your own website and help your website reach the top. It gives you lots of elements to create masterpieces and fully customized websites.
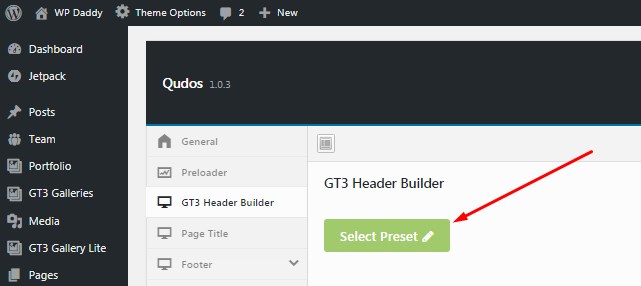
Qudos
Qudos is a new WooCommerce WordPress Theme, which is Multipurpose and specially design for online shops. It is created by GT3themes and supports WordPress 4.8 or higher. It’s fully responsive and has its own header builder named GT3. That’s a powerful header builder with drag & drop and the visual editor. You can build unique headers for various pages, and you can have a sticky menu by using this theme-based header builder.
Jupiter
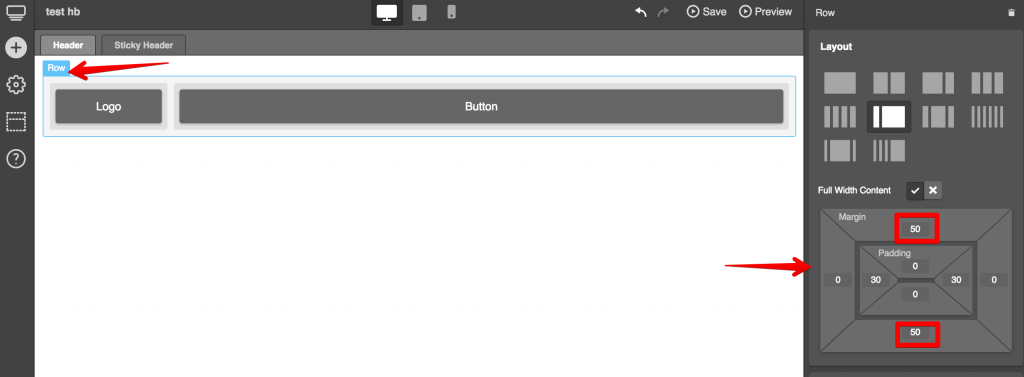
A multi-purpose WordPress theme designed by Artbees, continuously improving with a good support team, like other theme-based header-builder, Jupiter has a good flexible one. You can create many headers with easy drag & drop functionality. This feature supports WordPress 4.5 or higher. Keep in mind that changing the header in parent state (Desktop) will change the header in child states (Tablets & Mobiles). By default header builder the feature is disabled and it is a beta version, check the followings to read how to enable the feature.
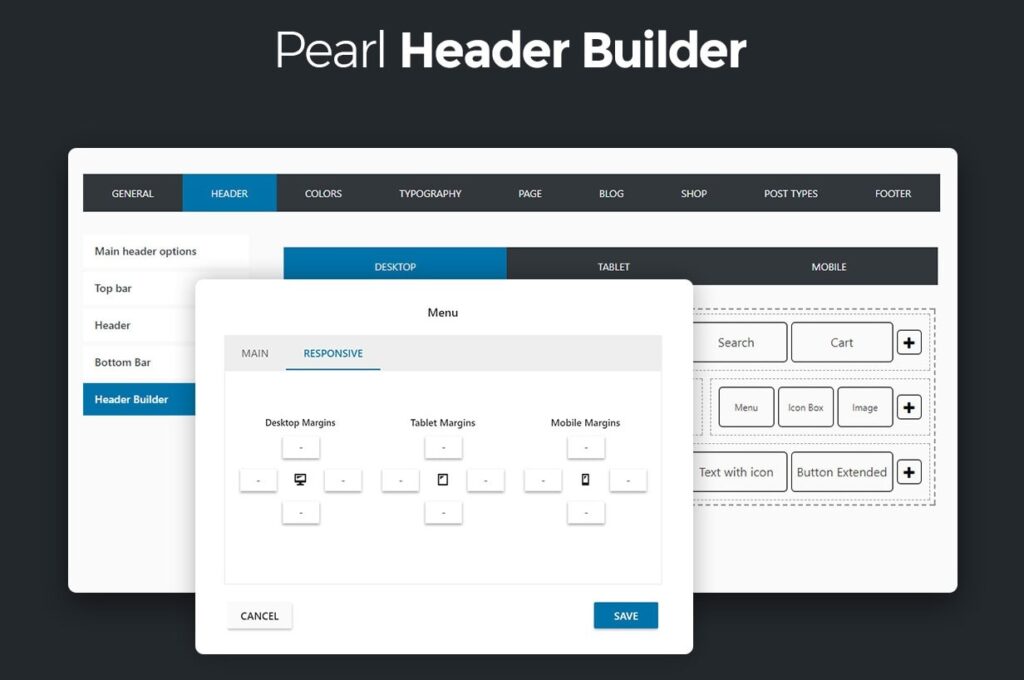
Pearl Header Builder
This plugin is made by StylemixThemes and is integrated with Pearl multi-purpose WordPress theme, which is suitable for small businesses. It has made to create responsive headers for several devices, such as smartphones, tablets & desktops. It is a new plugin, easy to customize and supports WordPress 4.6 or higher.
Stax
A front-end drag and drop plugin created by SeventhQueen. This plugin gives us a live visual way to create page header. It can be used on any WordPress theme even after changing your theme and has different Mobile, Tablet, Desktop settings with easily switch between views functionality. The live view gives us the chance to monitor how it works at the moment. It is a free feature-rich plugin by which you can create an unlimited professional header to fulfill your needs. Stax supports WordPress 4.6 or higher and PHP version 5.6 or higher.
Recommended Posts

Best WooCommerce Brands Plugins in 2024
April 30, 2024

Live WordPress Site to Localhost: The Right Way to Move!
April 29, 2024