
Proven Strategies to Improve WordPress Site Speed in 2025: A Comprehensive Guide
How to Improve WordPress Site Speed in 2025
A slow WordPress site can harm your user experience, SEO rankings, and conversion rates. To keep visitors engaged and search engines happy, optimizing your website’s speed is essential. This guide explores actionable steps to improve WordPress site speed effectively.
Are you interested in the best ways for boosting up your website speed? Here is the Ultimate 2022 guide and tips to boost, optimization, and how to speed up WordPress performance.
Prior to everything, you need to know that website speed optimization is a very time-consuming process and some of the methods that have been referred to in this article would require a significant amount of time to implement.
If you don't have the time our knowledge to do it, our experts can provide speed up WordPress site services for you.
So it’s right about now that you should probably ask yourself whether it’s worth spending so much time on it.
Understanding Why Improving WordPress Site Speed Matters
Site speed impacts:
- User Experience: Visitors expect fast-loading pages and slow sites drive them away.
- SEO: Google prioritizes faster websites in search rankings.
- Conversions: Faster websites result in better engagement and lower bounce rates.
Core Web Vitals: The Foundation of Site Performance
Core Web Vitals are Google’s metrics for assessing page performance:
- Largest Contentful Paint (LCP): Measures loading performance.
- First Input Delay (FID): Tracks interactivity.
- Cumulative Layout Shift (CLS): Assesses visual stability.
Ensure optimal scores using tools like Google PageSpeed Insights or Lighthouse.
Increase WordPress Site Performance Speed
Our expert team has spent years analyzing what metrics benefit the highest rated websites in search engines and have come up with their own checklist that will be used to both speed up WordPress and its ranking.
Worth noting that if you’re running a business it is recommended that you take all the necessary steps to optimize your website since it will have a direct impact on your business.
The first realistic step you could take to on how to speed up WordPress would be to use the Google Lighthouse tool to better familiarize yourself with the issues affecting your website.
The next step would be to compress images to lower the time it takes to load the first colored pixel on your website. A quick estimation would reveal that such a project would take about 3 months to complete on websites that offer a lot of images-based content.
Once you’ve taken these initial steps, updated your website and optimized your website’s loading, you will instantly see an increase in your ranking on Google’s search engine. On the other hand, your conversion rate will increase a total of 3 percent.
It’s a well-known fact that Google’s search engine prioritizes websites that load quickly and ranks them more positively as well.
The steps you take using this post as your goal post will have a minor impact at first but in the long run you will see major improvement in terms of your website’s ranking and loading.
Regardless of what kind of website or business you run, we strongly recommend that you tackle issues related to speed optimization since no user likes a website that takes too long to load.
The Significance of Website Speed
Speed is an important factor that needs to be taken into consideration both when improving SEO and building your infrastructure.
But since it’s a complex and technical issue, you need to be well versed in different aspects. Some of the vital factors that need more attention are mentioned in this piece.
How Are Web Pages Loaded?
On the surface, the user opens their browser and enters a URL. When they enter a URL, a DNS request is sent from their end.
This issue directly pertains to the domain and hosting provider.
For example, a hosting provider like GoDaddy stores all the files and information locally. Now things start to get interesting; DOM starts loading all HTML, CSS files, and also JavaScript. But it rarely runs all the necessary scripts or loads a web page.
DOM requests additional resources from the server to run everything correctly. This is where everything starts going downhill culminating in your website loading very slowly. This short description might have helped spark a few ideas on what things you could do to improve your website.
Factors That Slow Down Your Site
So, who are our first suspects?
- Images are the primary cause of reduced loading speeds most of the time. Large images in particular take a long time to load
- Hosting Issues
- Plugins, applications, widgets and all third-party scripts could reduce your website’s loading speed
- Badly optimized themes
- Multiple redirects are also impactful in terms of your website’s loading speed
- The way your embedded JavaScript codes are written is also an important factor
if we consider all these to be present on your website then this chain effect will significantly reduce your website’s speed. So this post will cover certain resources you can use and metrics you should keep an eye on to significantly optimize your website speed.
Website Speed Testing Tools & Other Resources
The first resource listed here is Google Tool and the Google Suggested Insights section. You may find it interesting to know what metrics these tools actually analyze especially when testing speed or what user metrics are taken into consideration.
We need to familiarize ourselves to an extent with how these tools work otherwise it will be much harder to figure out why your website’s ranking is stuck.
We know that Google prioritizes websites that load faster. Their proposed estimate is somewhere between 1 and 3 seconds.
So set your sights on that timeframe but if it’s possible to reach a faster loading speed, go for it. We’d also suggest taking a look at your competitors’ websites and analyzing their website’s speed to set a bar where you can judge your own website.
Chrome User Experience Report

Chrome User Experience Report is designed to provide helpful information on how real-world users interact with websites.
Unfortunately, though, it works best on websites with a large number of visitors. It can be found in BigQuery.
You also need a basic understanding of the SQL language to help you with this.
Lighthouse

Lighthouse is the analytical tool of choice for web developers and admins and can be found in Chrome’s Developer Tools section.
Once on a web page click on Inspect Element and go to the top Audits menu. Run Lighthouse from there and view the report that has just been prepared for you.
Something that in the case of this tool is very useful is that it provides common examples of how you might be able to resolve your issues.
It also provides a speed report for 3G internet even though almost all carriers have upgraded to 4G by now. But this means that mobile users are also focused in this report.
Though it may be a bit time consuming, it almost always yields fruitful results that you can use to improve your website.
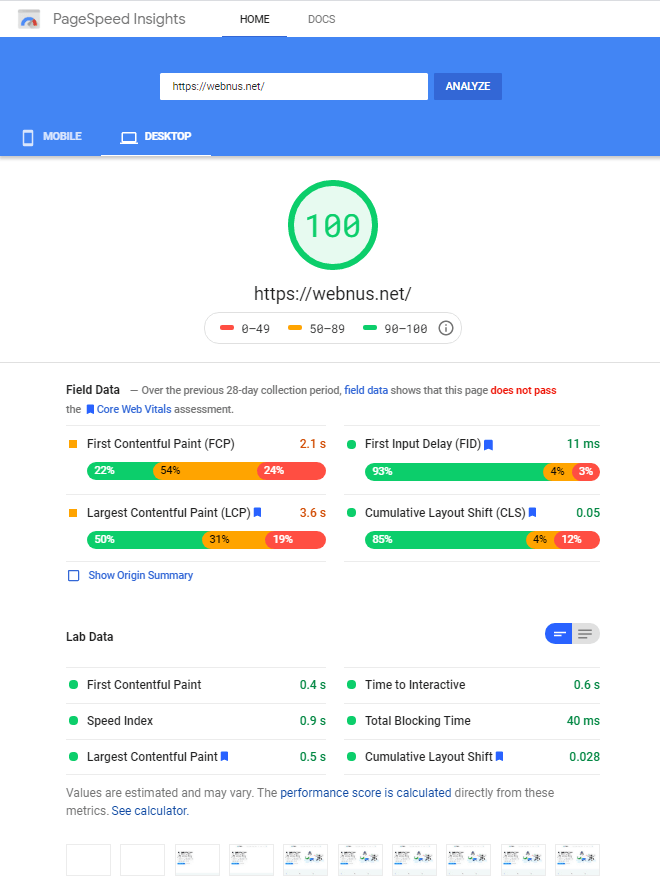
Page Speed Insight

Page Speed Insight is another handy and interesting tool to when it comes to how to speed up WordPress. This tool also includes a Chrome user experience report.
But similar to the last tool, if your website doesn’t have many visitors then the analysis’ accuracy is less dependable.
This tool takes a look at how your website was built and suggests measures to improve upon. All in all, the suggested measures are useful in website speed optimization.
Website Speed Test by Sitechecker

Website Speed Test will help you determine the loading speed of your site. For your maximum convenience, this tool will assign a score to your site based on Google recommendations.
Also on the results page you will get a SEO audit, which will help you find all the errors. The tool provides you with useful tips on how you can speed up your site pages and what errors you need to fix.
In addition, you can easily switch between page speed results for desktop and mobile devices. This will help you improve loading speed and optimize your site's pages for all types of devices.
Website Spider by Netpeak Software
In order for the site to work smoothly and correctly, you should use high-quality and proven software. This could be a website spider, which can quickly detect all kinds of errors and provide you with a competent analysis. This product is suitable for all businesses, regardless of the field of action.
Thanks to a technically immaculate high-quality website, you can not only sell your services more efficiently but also rank higher in search results and thus land many new clients and increase your revenue. Only with high search results can you be sure the client will see the company’s website and, therefore, buy something or place an order.
Tools to Test Mobile Speed and Website Functionalities

This website offers the best tool to compare your website’s speed.
It analyzes your website’s loading speed as if it were to be opened on a mobile and provides a report on that.
Real-time metrics are provided to help you improve your website’s user experience even for those who are on mobile.
It is an amazing tool since it sets an equal bar and standard for all developers from around the world to judge their website’s loading speed with.
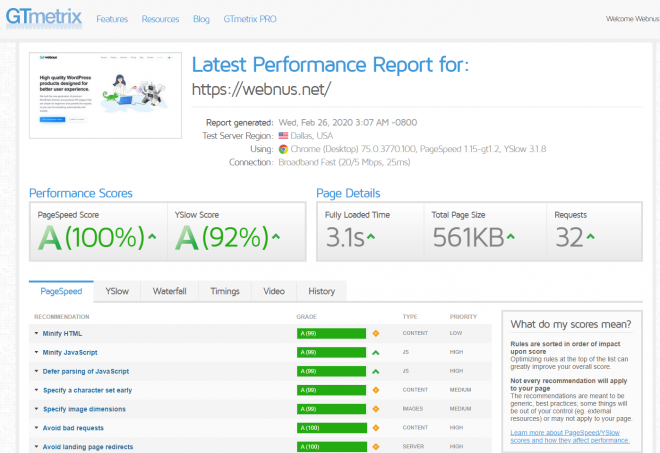
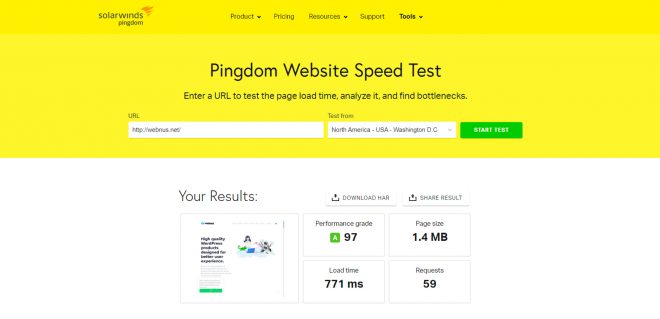
In addition to the tool mentioned above, we also suggest Pingdom and GTmetrix to test your website’s speed and functionality though they are not affiliated with Google but make sure to at least try to and see whether their results are consistent.

We provided a practical solution for the most important errors on GTmetrix which you can easily use to boost your website loading speed.
You might need this: How To Improve Site Speed By Fixing GTmetrix Errors?
Website Speed Metrics: What Are Some of the Speed Measurement Factors?
– What is First Paint?
First paint is the first unblocked paint on the screen. In simple terms, it’s the first pixel change that occurs on the screen. So the first change that occurs is referred to as first paint.
– What is First Contentful Paint?
First contentful paint is the first section is shown on the web page. This could be the navigation bar for instance or any other part of the web page which is referred to as first contentful paint.
– What is First Meaningful Paint?
First meaningful paint is the first content that can be viewed. To further elaborate, it’s that moment when you go “Yes! This is exactly why I came to this website.”
– What is Time to Interactive?
Time to Interactive is the amount of time it takes for the website to become visually ready and viewable. This means that you can interact with it but it won’t function.
So to be clear, it’s when everything in the web page is loaded but you still can’t use the functionalities.
So when will users be able to use the web page? Notice how the end user is the primary metric for measuring website speed. All website speed tools are extremely user-centered.
– DOM Content Loaded
DOM Content Loaded is when all HTML codes are uploaded and parsed. Websites need to pay particular attention to this matter and act more consciously.
If you've already found that the answer to How to Speed Up WordPress is something huge and time taking, You might wanna let our experts handle that for you:
Answers to: How to Speed Up WordPress?
HTTP/2
HTTP/2 can definitely increase the speed of everything. But to what degree depends on different conditions.
Preconnect
Prefetch, Preconnect and Preload are all extremely important in increasing your website’s speed. We know that Google considers this in SERP.
If you inspect any element on a web page, you can see that Google receives certain URLs in the Prefetching section to load them quicker.
This way you can reach your destination faster. This will help you increase your website’s loading speed.
Enable Caching & Using Content Delivery Network
Caching is an important function to utilize. Make sure to do your research on this so that you can implement effectively. Same thing applies to CDN.
Spending resources on these two points will definitely pay off in the end.
Image Compression

The easiest way to optimize website speed is to compress all your images.
If you’re on WordPress, this is fairly easy using various free plugins and online websites.
Optimizilla is one such tool. You can even use desktop software and save your images for web or compress properly to optimize and compress images.
Optimizing JavaScript Codes
You can easily optimize and compress codes and other resources. Familiarizing yourself with the process will help you when you’re compressing the code but this might get a bit technical.
Imagine having very SEO-friendly content with multiple backlinks but even with all that your ranking hasn’t improved according to Google.
You may suspect that it may be due to your website’s loading speed but everything is fine once you run it through a speed test website. In this case it’s best to hire a developer to take a look at your code.
Website optimization sometimes gets a bit tricky leaving you no choice other than to seek professional help. Similar to how you sought help for SEO, you’ll need the help of a developer to figure out why your website is slow or whether your code is written sloppy.
There may be variables that are not easily detectable and on the surface for someone with no technical expertise. At the same time, there are things you can do to improve your website speed without the need for specialization.
7 Ways to Speed Up Your WordPress Site
Implementing Effective Caching Techniques
Caching reduces server load and speeds up content delivery. Techniques include:
- Plugins: Tools like WP Super Cache or W3 Total Cache offer easy caching solutions.
Server-Side Caching: Advanced caching through hosting providers for maximum efficiency.

Image Optimization for Better Load Times
Large image files are a common culprit for slow websites. Optimize images by:
- Using modern formats like WebP.
- Compressing images with tools like TinyPNG or ShortPixel.
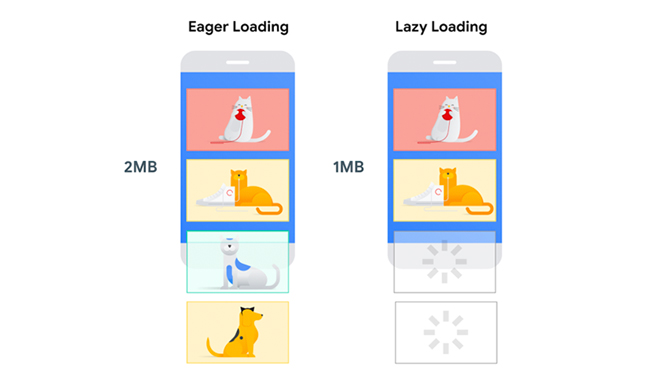
- Enabling lazy loading to prioritize visible content.

Minifying Code: Streamlining CSS, JavaScript, and HTML
Minifying code reduces file sizes by removing unnecessary characters. This process can be automated using plugins like Autoptimize or WP Rocket, ensuring faster load times.
Choosing the Right Hosting for Speed
Reliable hosting lays the groundwork for a fast WordPress site. Key features to look for include:
- SSD storage.
- High uptime and reliability.
- Scalable plans to accommodate growth.
Top providers include SiteGround, Kinsta, and WP Engine.

Leveraging CDN Services for Faster Delivery
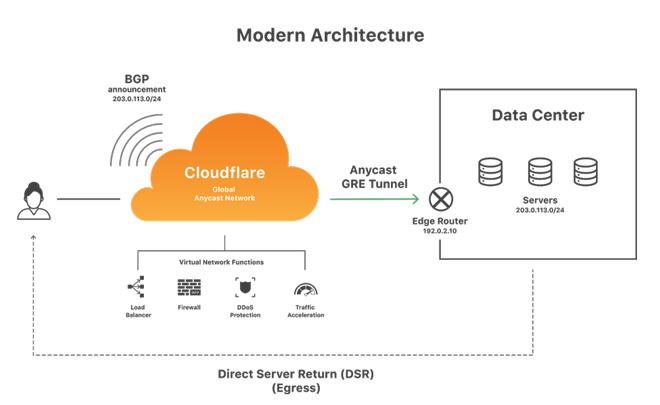
A Content Delivery Network (CDN) distributes site files across multiple servers worldwide, reducing latency. Recommended CDN options include Cloudflare and StackPath.
Removing Unnecessary Plugins
Too many plugins can slow down your site. Regularly audit your plugins and deactivate any outdated or redundant ones. Use tools like Query Monitor to identify performance bottlenecks.

Keeping Themes and Plugins Updated
Outdated themes or plugins can hinder site performance and security. Always keep your WordPress components updated to ensure smooth functionality and faster loading times.

We have wrote a full-detailed comprehensive article about WordPress AMP plugins, feel free to check it out: 5 Best WordPress AMP Plugins
Top 6 Caching Plugins on WordPress
As we mentioned, utilizing caching plugins are extremely helpful for speed up WordPress. Below we will introduce the Top 6 Caching Plugins that will assist you in that regard.
What is Cache?
Cache is a temporary storage space where data can be accessed from quickly should there be a request for it. Once a request is sent, a computer conducts multiple processes before showing the relevant information.
Cache solves the issue of constantly sending and receiving data by storing some of it in a temporary space. This allows your browser to access things quicker.
The form of caching can also be utilized in WordPress websites. This will speed up WordPress and improves functionality.
As you know, WordPress is a dynamic content management system meaning whenever a user visits your website, WordPress requests information from the database and then sends a web page to the user’s browser.
This in of itself leads to your website loading more slowly for visitors. In particular, if multiple users are trying to access your website at the same time.
Caching allows your WordPress website to bypass many of those steps and skip the data processing phase.
For example, instead of loading a page every time from scratch, your cache plugin creates an initial loading copy and that copy is displayed to the users when the want to load your web page again and that will cause a major speed up in your WordPress.
Why Is Caching So Important?
Caching leads to a faster load time for your website.
You need a proper caching to allow for faster load times. So, make sure to set up a highly functional caching system.
A website that loads quickly provides a more optimal user experience and it also helps increase your engagement rate considerably since your website will be loading up more smoothly.
A website with faster loading allows for more traffic to be directed its way and this all happens organically through search engines. Google ranks websites that load faster higher in terms of SEO and they are displayed higher on the result list.
With that out of the way let’s take a look at the best caching plugins that will help you speed up WordPress. Make sure to read this if you want to speed up WordPress by using free plugins.
Swift Performance

The main feature of Swift Performance that is the reason we use it for the websites we develop is its automatic settings that can significantly improve the website’s loading speed with just one click.
Test results show that this add-on can speed up WordPress websites for up to 440%. What’s more is that you don’t need any coding knowledge to use Swift Performance.
Optimizing images (reducing size, and determining correct dimensions), caching, optimizing CSS and JS codes, optimizing the database the website uses, and ordering the plugins the website uses are some of the most important features of Swift Performance.
Autoptimize

Autoptimize is a great add-on for deleting unnecessary characters in the theme and WordPress codes. These characters can be whitespace and characters for new lines. This is one way to improve website speed. Autoptimize will help you compress and optimize CSS, HTML and JavaScript codes best way possible to speed up WordPress.
To do this, simply install the add-on and select the codes you wish to optimize in the settings menu. You can also add scripts to it to NOT compress and optimize a particular code. The HTML codes in the header and footer will be compressed if you like it as well.
WP Rocket

WP Rocket is one of the best caching plugins out there. It is very easy to use and does not require you to have an extensive knowledge of WordPress to be able to use it.
It allows you to implement caching on your website with just one simple click. Its crawler automatically calls your website pages to activate caches on your website.
Afterwards, the plugin enables the recommended caching settings for WordPress which include Gzip Compression, Page Cache and Cache Pre-loading.
WP Rocket also providers two modes you can select which will improve your website’s functionality. This includes Lazy loading images support for CDN and DNS and also compressing files and many other file types that will help you to speed up WordPress.
Check this out if you wanna know How to Config WP Rocket to Speed Up WordPress?
W3 Total Cache

W3 Total Cache is one of the most popular caching plugins on WordPress. This is a comprehensive plugin that includes various bells and whistles. On first glance, it might seem like a confusing plugin to users.
It includes features you might need out of a great cache plugin to speed up WordPress.
Web page Cache, Object Cache, Gzip Compression, Compression Support, CDN Support and more. Hence why some might find working with this plugin a bit difficult at first, but once you read up on it a little you start to figure things out on your own.
WP Super Cache

WP Super Cache is a popular free plugin with loads of functionalities and is recommended by a lot of hosting providers.
This plugin has all the practical features and also helps increase your website speed which is done through Gzip compression, page caching and using cache before loading, CDN support and that’s only parts of its functionalities. It has two tabs, one with comprehensive settings and one which includes basic settings.
Sucuri Security

Sucuri Security is one of the best WordPress firewall and security plugins. Sucuri acts as your website’s firewall and already has preset options to allow for web caching and gzip compression in one simple click.
This is the prime choice for any website. This is because Sucuri is a DNS firewall. This also means that it caches your content so users can request access even before reaching the destination. This increases your website’s practicality, keeping it in tip-top shape.
Conclusion
Optimizing your WordPress site speed is more critical than ever for delivering an exceptional user experience, boosting SEO performance, and improving conversion rates.
By focusing on strategies such as Core Web Vitals optimization, caching, image compression, code minification, and selecting the right hosting and CDN services, you can significantly enhance your website's performance.
Regular updates and plugin audits will ensure your site stays streamlined and fast. Start implementing these techniques today to provide a seamless experience for your visitors and gain a competitive edge online.
What is the ideal loading time for a WordPress website?
Aim for a loading time under 2 seconds. Faster sites deliver better user experiences and improved SEO rankings.
How do I test my WordPress site speed?
Use tools like Google PageSpeed Insights, GTmetrix, or Pingdom to analyze your site’s performance and identify areas for improvement.
How to choose the best hosting for a WordPress website?
Evaluate hosting providers based on speed, uptime guarantees, customer support, and scalability to meet your needs.
Improve WordPress Site Speed Without a Plugin!
How to improve WordPress site speed without a plugin?
Manually optimize your site by reducing image sizes, enabling server-side caching, and minimizing external scripts.
Recommended Posts

10 Must-Have WordPress Plugins for Every Successful Website in 2025
September 11, 2025
thanks for sharing this helpful content.I was searching about this and found it on your site.
For the very first time, I read your blog and loved it. Your way of delivering content is amazing and appreciable. Hope you will continue this and provide new, unique, and strong content from your side. For me, it’s a five stars article.



This was very useful for me, my wp site Core Web Vitals went from 40 to 99.😁
This is great news. Thank you for following Webnus.