
How to Use Elementor with Modern Events Calendar: A Beginner’s Guide
Combining Elementor and Modern Events Calendar is the way to go if you want to create visually stunning and highly functional event websites.
Elementor is the most popular WordPress page builder and allows you to design custom layouts without having to do a single line of code.
MEC is a feature-packed event management plugin that:
- Simplifies event creation,
- Facilitates event registration,
- And provides amazing event displays.
Discover how Modern Events Calendar stacks up against other top WordPress event calendar plugins to find the right solution for your needs.
In this guide, you’ll learn how to use Elementor with Modern Events Calendar to design custom event pages without any coding knowledge.
Why Use Elementor with Modern Events Calendar?
Event organizers and website designers can get a number of benefits by combining MEC and Elementor:
- Customizable Event Pages: With Elementor’s drag-and-drop interface, you can design unique event layouts that are tailored to your needs that can even help you boost your event attendance.
- Seamless Integration: The shortcodes and widgets MEC offers work flawlessly with Elementor and make integration between the two a breeze.
- Responsive Design: Your event pages will be great no matter the device, desktop, tablet, or smartphone.
Quick Tip: If you want even more flexibility, consider using MEC’s suite of Elementor Add-ons, which enhance the integration between the two tools.
How to Install and Set Up Modern Events Calendar
Installing MEC and configuring it on your WordPress website is easy. Simply follow these steps:
- Go to Plugins > Add New in your WordPress dashboard.
- Select the zip file for the plugin and upload it to your website.
- Activate the plugin.
- Create your first event by going to Events > Add New.
Pro Tip: Checkout this video we made to get you started with MEC.
How to Install Elementor and Create a New Page
Next, to setup Elementor and start designing your pages, simply:
- Go to Plugins > Add New and search for Elementor.
- Click Install Now and then Activate.
- Navigate to Pages > Add New to create a new page.
- Click Edit with Elementor to open the Elementor editor.
- Use Elementor’s drag-and-drop tool to customize your pages..
Using MEC Widgets in Elementor
There are a ton of cool and handy Elementor widgets in MEC. Some of the popular ones are:
- Event Countdown Widget: Add a live countdown timer for upcoming events.
- Event Carousel Widget: Showcase events in a stylish, interactive carousel.
- Event List Widget: Display a clean list of upcoming events.
- Single Event Widget: Customize the layout of individual event pages.
Tip: Using MEC’s suite of Elementor addons you can customize each one of these pages.
Customizing Event Pages with Elementor
Elementor’s design capabilities allow you to create visually appealing event pages. Customizing pages with Elementor allows you to showcase venue details effectively, making it a powerful venue marketing tool to drive ticket sales.
Here are some customization tips:
- Headers and Footers: Use Elementor to design consistent headers and footers for your event pages.
- Colors and Fonts: Match your event page design with your brand’s colors and typography.
- Responsive Settings: Use Elementor’s responsive mode to ensure your pages look great on all devices.
Pro Tip: Elementor’s Global Settings are a great tool for managing design consistency.
How to Add MEC Shortcodes in Elementor
MEC has a vast array of market-leading shortcodes that have unique designs and stunning visuals. To take advantage of these, you simply have to create a shortcode and place it on a page:
- Go to MEC > Shortcodes.
- Click on Add New.
- Create a shortcode and copy it.
- Place the shortcode on any page you want and customize the page with Elementor.
Bonus Tip: Use this comprehensive guide to create amazing shortcodes.
Best Practices for Elementor & MEC Integration
To get the most out of Elementor and MEC, follow these best practices:
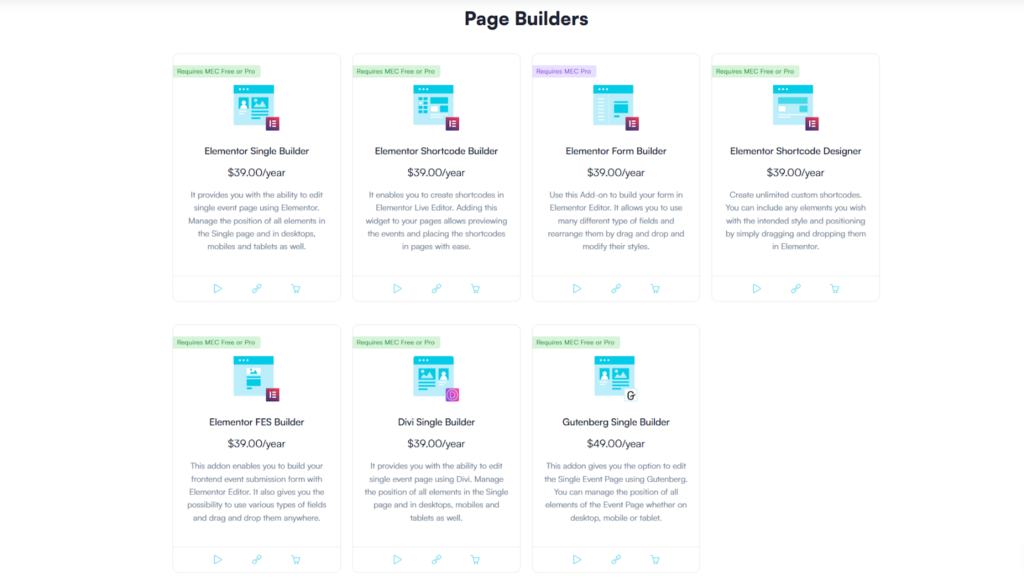
- Use MEC’s Elementor Add-ons: MEC has a number of Elementor addons that give you granular control to customize event and shortcode pages or the booking and other forms.
- Leverage Templates: Save time by creating reusable Elementor templates for event pages.
- Optimize for SEO: Use MEC’s built-in SEO features to improve your event pages’ visibility on search engines.
Bonus Tip: Read the highlighted article to enhance communication with email integrations that work seamlessly with MEC, ensuring attendees stay updated.
Common Issues and How to Fix Them
We ensure that MEC and Elementor work seamlessly, however, updates and changes to each plugin can potentially cause issues.
Here’s a list of common ones and how to fix them:
- Widget Not Loading: Check for plugin conflicts or update Elementor and MEC to the latest versions.
- Design Not Saving: Clear your cache and ensure all plugins are up to date.
- Responsive Issues: Use Elementor’s responsive settings to adjust layouts for different devices.
Conclusion: Create Beautiful, Functional Event Pages with Ease
Combine Elementor and Modern Events Calendar to create stunning, responsive, and functional event pages with a few clicks. No matter if you are a beginner or a WordPress Pro, this powerful duo will simplify event management and design.
Explore MEC’s Elementor Add-on for advanced customization options.
Start building your event pages today and take your event management to the next level!
Recommended Posts

How to Create an Effective Event Marketing Plan from Scratch in 2025
December 22, 2025





Modern Events Calendar, it offers seamless integration with popular page builders such as Elementor and also provides compatibility with Gutenberg, the default WordPress editor.