
WordPress Gutenberg; A Comprehensive Guide 2023
You know what happened to WordPress Gutenberg. Here it is!
Change always catches up to everything, and when it does, nothing escapes from its demanding nature. When change hits the miraculous web environment, you can be sure that older versions of online software and tools don’t stand a chance, and they’re about to labeled “Outdated”; it’s slow, but it will definitely happen exactly as what happened to WordPress Gutenburg.
To be more precise, one of the big names slowly getting pushed out of the picture in the web design is the classic editor, which is being replaced by the much-vaunted block editor called the Gutenberg.
Today, we’re bearing witness to a new wholesome WordPress assistant toolkit with tons of exciting features revolutionizing the designers’ community and giving them so much material to foss about over the internet.
As Gutenberg becomes more dominant and widely-accepted across the world and more people recognize the merits to it, the need for a comprehensive guide of the tool soars through the layers of people involved in web design and building up a website; which equals to nearly everybody busy on the internet.
To tackle your questions and give you a general idea of how it works, we’ve dedicated to dedicate this piece entirely to the introduction of the Gutenberg block editor.
We have cooked up a “Full Guide to WordPress Gutenberg” and how you can build a page using the latest patch of Gutenberg toolkit installed on your WordPress panel.
What is WordPress Gutenberg?
Gutenberg is the new-kid-on-the-block that swooped in as the new WordPress 5 update got released. Named after Johannes Gutenberg, the same brilliant mind behind the mechanical printing press, the Gutenberg block editor in WordPress jazzes up the building and uploading new posts in the panel using a simple method of drag-and-drop units shaped in forms of blocks.
Gutenberg editor went public back in December 2018, and since then, it has turned into a standard-issue for everyone working with WordPress-based pages and websites.
All of these people have, at some point, have gone through a full guide of WordPress Gutenberg and what it has to offer, and if you’re still with us, it means that you haven’t gone over this enriched toolkit’s amazing features. So, without further ado, here you are.
Let's Kick Things Off
As the new-kid-on-the-block, Gutenberg forced a spot in our hearts with its literally magical blocks; everything is done through them. From headings, subheadings, audio, video, text, code, buttons, columns, gallery and images, lists, quotes, and anything else, all go into the panel and onto the website using simple blocks.
They entirely outclass the previous Microsoft Word-ish editor who has been around for over a decade as a boring text editor with some buttons to add media.
In WordPress Gutenberg, blocks work as content elements far more capable of helping you to create media-studded heavy posts and pages in few clicks, and in few minutes, there are even blocks for WordPress plugins, which you can add yourself.
How to Create a New Page with WordPress Gutenberg?
On the “Dashboard” panel, you will find that creating a new post won’t need a lot of getting-used-to. Head to “Posts” and click on the “Add New” menu in the WordPress admin page. The same goes for new pages, too. If you’re adding a new page, instead of Posts button, click on the Pages button, and you’re set to begin.
How to Add a Block in Gutenberg?
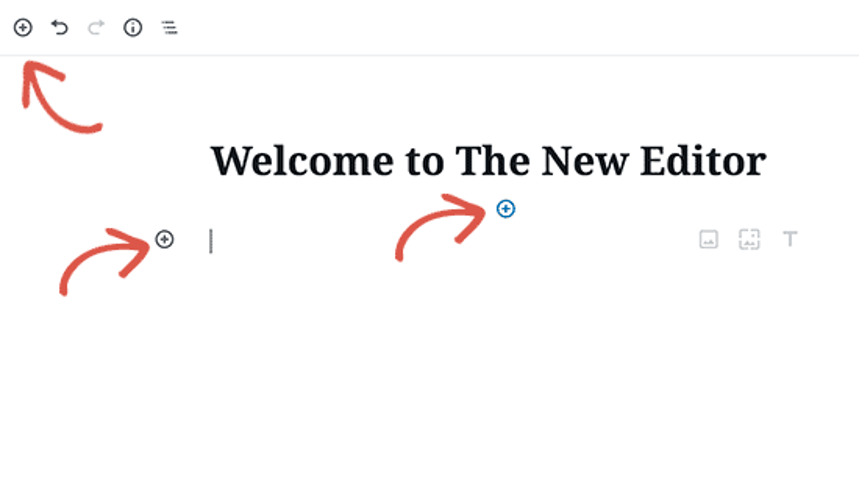
The first thing catching your eyes will be the title block. Move the cursor or press on the tab key enough times to get down to this block. Usually, the next block will be the paragraph block.
However, if you need to add an extra block, move your mouse to the top left corner of the editor, under the present block, or on the left side of the block where a small “Add Icon” is shown; Easy Peasy.
By going through these steps, you are presented by a block menu with a search bar to ease things up. This on-top search box enables you to look for most-commonly used blocks or the categories you have in mind; type in the keyword and let the magic unfold.
If you're not into using a mouse to click on the button, then you can use the keyboard shortcut and add a block.
How does Block Mechanism Work?
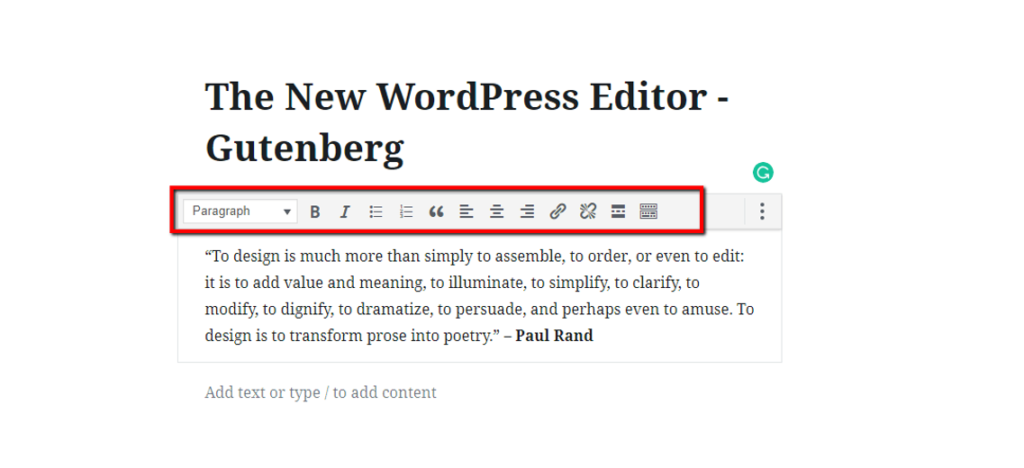
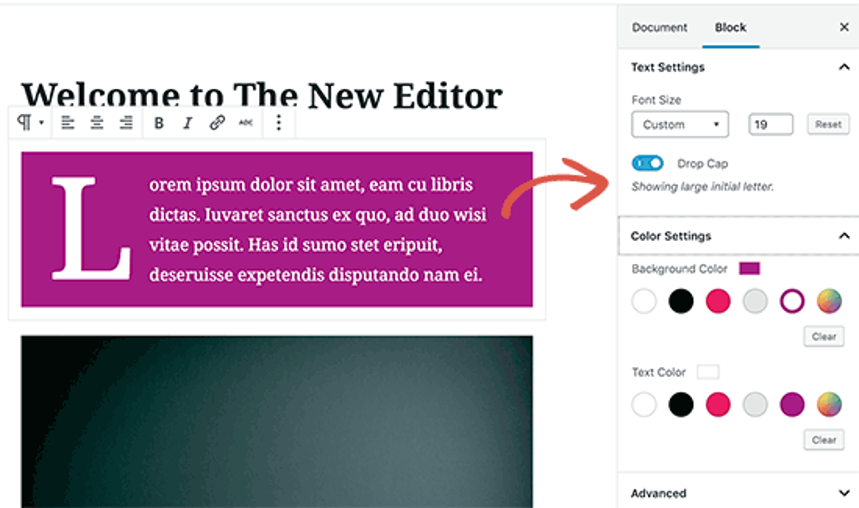
Each block delivers its own very special toolbar located on top of it. Depending on what block you are trying to change, the buttons in the toolbar would change in appearance. Furthermore, each block comes with its own unique settings that appear on the right column of the edit screen. In short, each block is a separate editor with a toolbar and settings options.

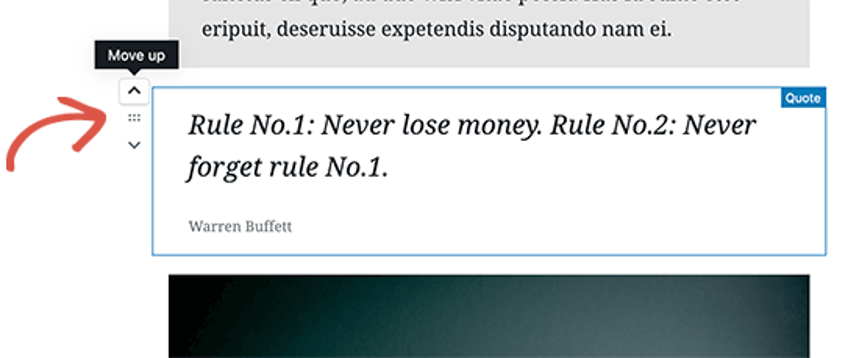
As said above, each blog has a dedicated mechanism, but it doesn’t end in only specialized block settings. The mechanics between two or more blogs function similarly as well; productive, smooth, and satisfying. Drag a block by clicking on it and move it up and down to swap with another block and bring the more critical sections to higher stands. It couldn’t get easier than this, right?
Saving + Coming Back to Blocks
Another excellent example of a highly-usable mechanism. Each block in Gutenberg WordPress editor can be saved and reused individually without you needing to exhaust yourself through the frustrating extra work of saving every block.
If you’re running a content-packed blog or just uploading the latest order to the partner website, you’d be so relieved because specific customizable content snippets are finally at your disposal, which you can make up as you wish.
To add the snippets (blocks), click on the menu button (three horizontal hamburger-looking lines) and put your first reusable block into the mix. You can make changes such as renaming the blocks.
WordPress Plugin Blocks
This full guide to WordPress Gutenberg would be left unfinished if the plugin blocks weren’t explained precisely. WordPress plugins work non-destructively with the block editors API system, which translates into the straightforward integration with their own settings.
While some less-known plugins must be put into the WordPress page/post as new blocks, most in-demand plugins are predefined as blocks, ready to go in one touch.
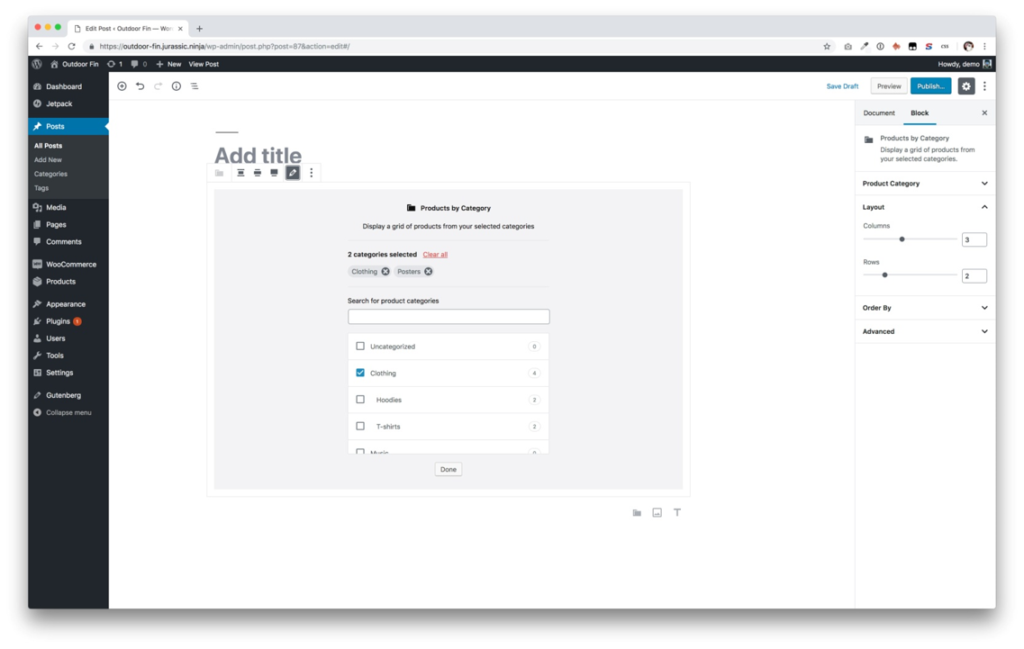
Some of the most famous plugins up-and-ready in Gutenberg include WPForms, one of the best form builders out there for inserting forms into the content, WooCommerce, which leaves no rooms for introductions.
The last but not least is Yoast SEO which lets you scan your content head-to-toe and run it through conventional SEO measures to decide whether it’s Google display-worthy or not.
Manage What You Publish
Whether you’re sending out a new WordPress post or just testing out a modern layout and look for your page, you’re dealing with a lot of metadata; information like publish date, featured images, tags, author name, number of internal links, number of revisions, categories, and much more.
For better access, so you don’t get headaches from rolling your eyes to every corner of the screen, all the essential information is neatly placed in the right column of the screen.
Usability of WordPress Gutenberg
Let’s go over the most regular blocks each person deals with:
Paragraph Block
This one lets you add text to your WordPress page or post and in the spirit of not confusing the customers, Gutenberg editor provides the basic formatting alternatives the same as its predecessors like bold, italic, alignment, font color, and size, background and etc.
Also, take advantage of this toolbar to align the paragraph to the preferable direction, squeeze in quotations, and pretty much mingle with it the same way you always mingle with paragraphs in Word.
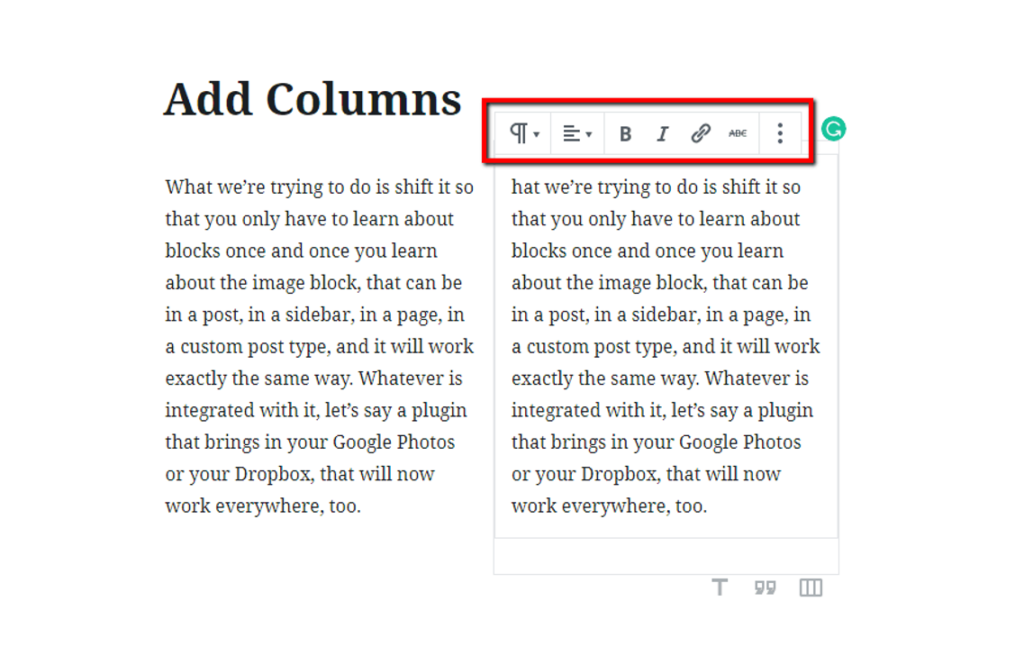
Text Columns
If you’re a writer or someone who has worked constantly with Microsoft Word, then you’ve experienced the headache of adding columns to your text. The same method can be seen in Gutenberg too.
Utilize the text columns option to create multi-columned paragraphs of the same width distributed equally across the entire page’s width.
Categories Block
It lets you show the available categories as dropdowns. You can find it in the Widget section.
Quote Block
To add quotes to the main body, you will need to use this option. There is nothing too complicated about the quotations here; the text will appear in one layout in a slightly larger form than the rest of the document.
Note that, to choose the best fitting solution, you need to check the Quote Block’s compatibility with the theme you’re running the whole thing on.
Separators Block
Take advantage of this block to display a thematic change, aka, a horizontal line in the content. How this line is shown, however, ultimately depends on your theme and your taste so don’t rely too much on our full guide to WordPress Gutenberg.
Adding Image
The long-lasting problem of placing the images in their right places in the neighborhood of texts had proven troublesome in the older versions. Working with the Gutenberg editor, however, solves this problem.
To overcome the problem, use the “Media & Text” block. Inside this block lies two additional side-by-side blocks that give you the alternative of positioning a bulk of writings and a picture next to each other.
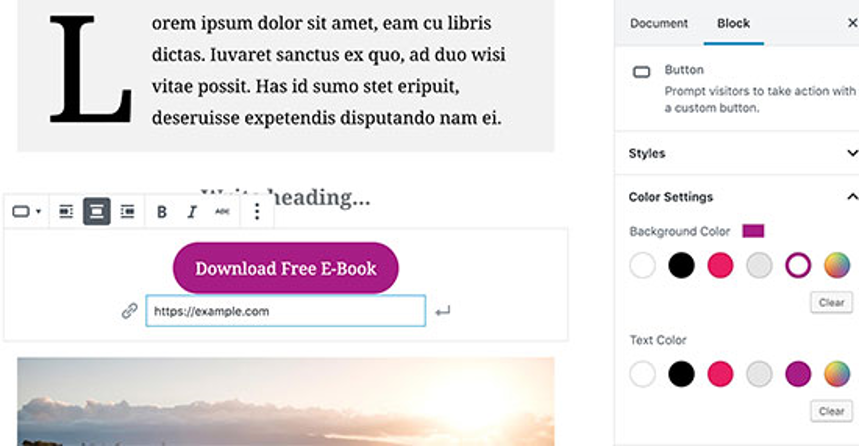
Making The Button
In the dark times of the classic editor formatting, a button to the text made all of us, at least a few times, to think about killing ourselves; well, not anymore. Back in the days, any content manager or related positions either had to resort to a plugin created by shortcodes or do the agonizing labor of switching to HTML mode and put in the hand-written codes.
Same as always, Gutenberg has the answer; a button block. With this option, anybody without any form of serious training can add a button to the post/page with just a few clicks
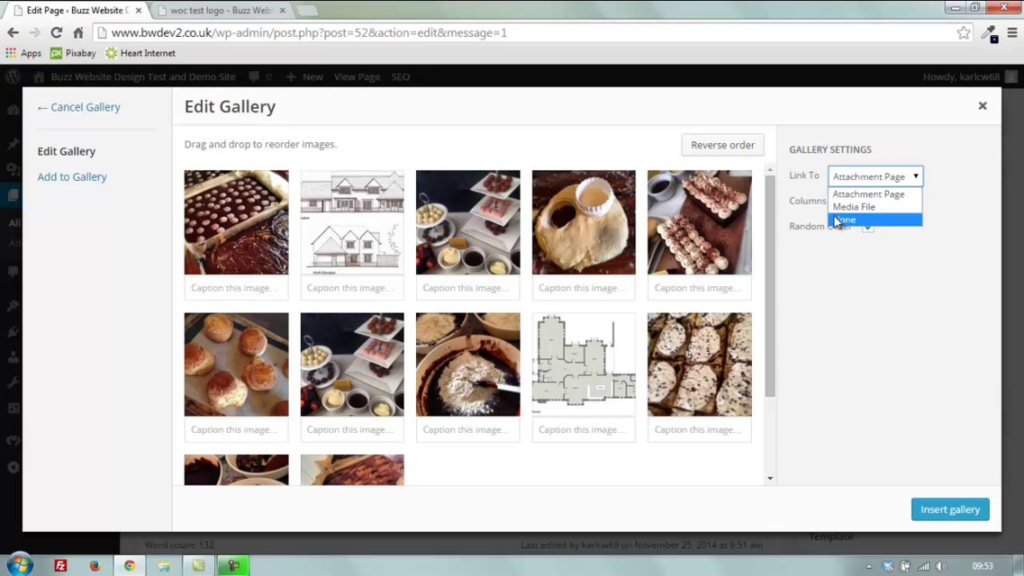
Enliven The Content With Photo Galleries
Don’t be pushed back by the mention of “Gallery” in a WordPress content panel; it’s nothing new. Similar to the way you learned to add a new photo to your post/page, do the same trick for photo galleries. A collection of high-resolution eye-catching images in the form of a gallery block added to the screen will vivify the hell out of your content, bumps up your viewer count, and increases the amount of time any straggler wants to invest in your visualized thoughts.
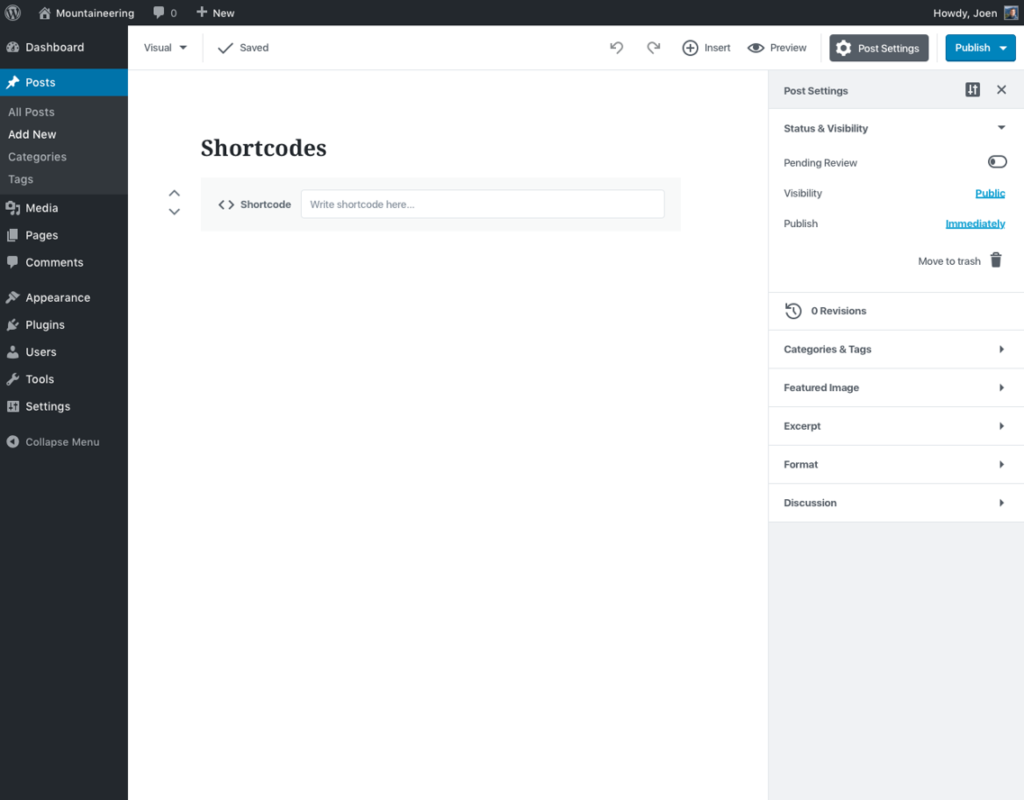
Don’t Forget Shortcodes
While dropping extensively in application routines in Gutenberg, still, shortcodes can’t be thrown entirely out of the picture. For those reasons, you can add shortcodes the same way you used to in the classic editor and squeeze them into paragraphs. For a hastier result, you can use the shortcodes block as well.
Switch to Gutenberg For a Brighter Future
We came up with this full guide to WordPress Gutenberg to make your web designing and content management to cushion the hardship of having a WordPress website.
If the points pointed out above weren’t self-explanatory, allow us to bring in some more convincing points and break down the armor you’re wearing against switching to the newer version and going along the changes.
Many changes came with the advent of the internet against which many protests and skepticism rose to cloud the world from one actual reality; change is not only functional, it is necessary.
As a small drop in the ocean of changes, Gutenberg has erased the problems the classic editor couldn’t solve and has revealed that you don’t need to be an expert to have a website and manage it to reach your goals, you need to know how to “Drag & Drop.”
With the Gutenberg project, all the innovation you could possibly ask for is happening in the same place, and you don’t even have to make any unnecessary efforts to reach it. We highly recommend updating your WordPress version to the latest and getting the best-offered features by Guttenberg block editor for WordPress.
Recommended Posts

Best WooCommerce Pre-Orders Plugins 2024
May 20, 2024

Best WooCommerce Brands Plugins in 2024
April 30, 2024