Shortcodes Image Size in Modern Events Calendar
To customize the Shortcodes Image Size in Modern Events Calendar, you can utilize shortcodes provided in the Modern Events Calendar plugin. If you are unable to do it on your own, we recommend seeking the services. Alternatively, you can follow the instructions for each shortcode mentioned below.
Note: Please check out this link first.
Specify Image Size
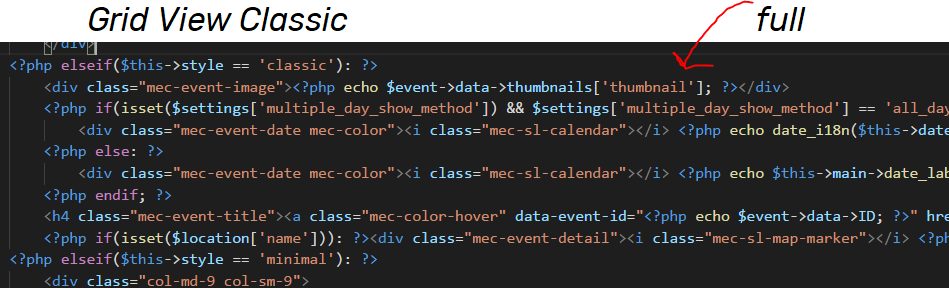
To use cropped images in MEC, you need to follow specific sizes. Once you have cropped the images, you can also use full-sized images. To access the “render.php” file, go to the directory and match it with the shortcode skin.
~root / wp-content / plugins / modern-events-calendar / app / skinsModify the codes
Search for the “thumbnails” word, then, instead of codes inside of Single Quotation ” ‘ ” use values mentioned in the above link.

Finally, in your front end, you can use custom CSS to give the desired style.
Please Note:
- Kindly note that you need to get back up from your applied changes because, after each update, they all will go back to default.
- If you want to keep your changes after updates, follow this article: https://webnus.net/dox/modern-events-calendar/overriding-shortcode-skins/
- You can put your files in the themes/child_themes directory.
- Pay attention to the changelog. If we updated the shortcode, you must update your codes. (Not with every update)
Report Out Dated Content
If you think the content of this page does not reflect updated information, please let us know.