Appearance Settings
Users can customize the main part of the modern event calendar according to their theme color branding by accessing the Appearance Settings in MEC.
You have the option to modify more than just the base color in the shortcode settings. You can also customize the title color, title hover color, and description color. Additionally, you can specify a particular font for headings and paragraphs or utilize the fonts from your theme. If you prefer, you can deactivate Google Fonts. Moreover, you have the ability to enable dark mode and adjust the container size.
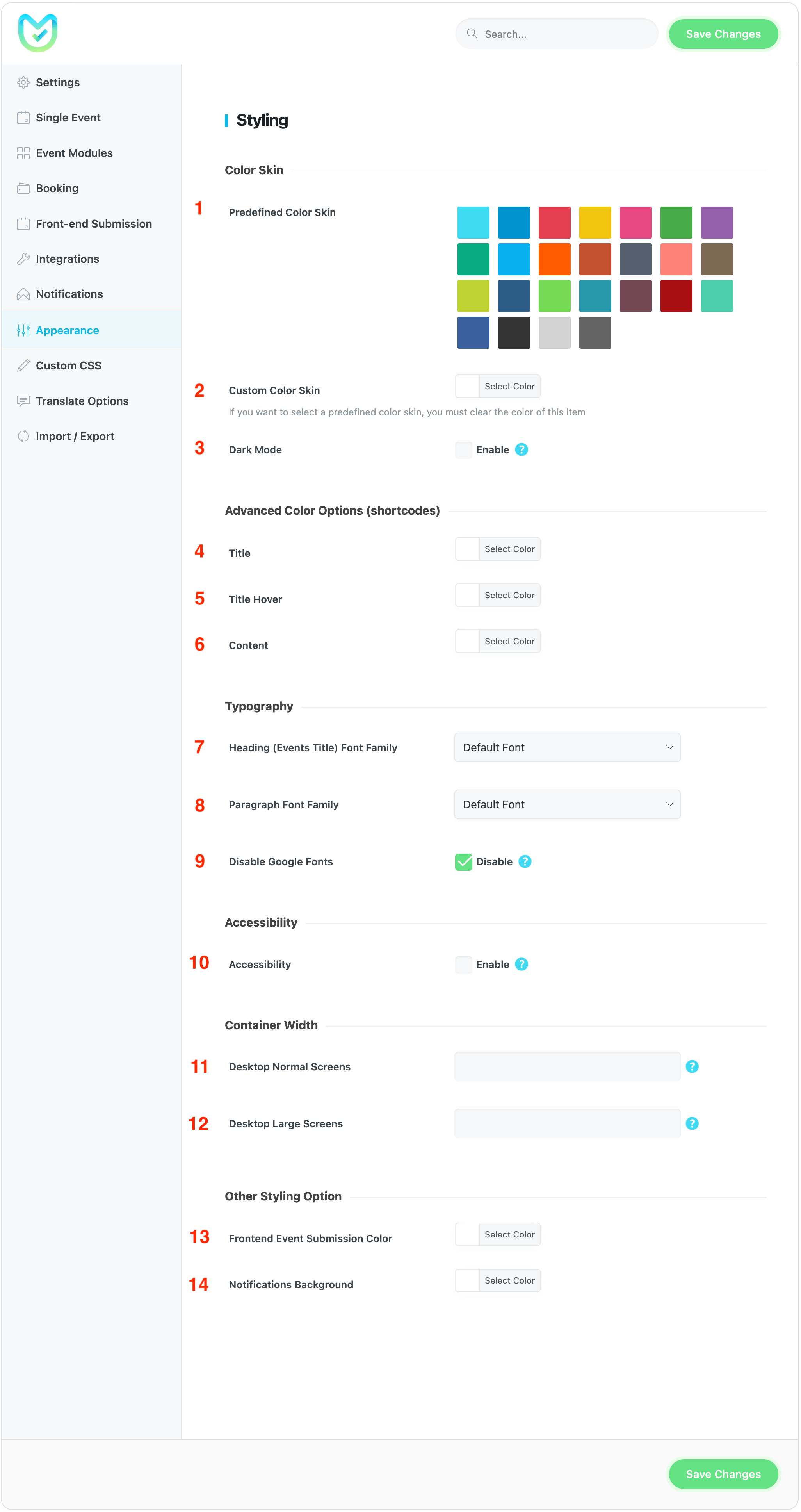
Appearance Settings
To access the appearance settings, please navigate to MEC Settings > Appearance.

Color Skin
In this section, you can change the base colors of the modern event calendar skins.
1- Predefined Color Skin
Users have the option to select from the recommended colors to use on their calendars.
2- Custom Color Skin
To select your preferred color, simply use this color picker tool.
Note: If you want to select a predefined color skin, you must clear the color of this item
3- Dark Mode
You can turn the MEC-related parts of your website to dark mode by using this option.
Advanced Color Options (shortcodes)
4- Title
You have the ability to specify the primary color of the event title in the shortcodes.
5- Title Hover
You have the ability to specify the color of the event title hover in the shortcodes.
6- Content
You have the ability to specify the main color of the event content in the shortcodes.
Typography
7- Heading (Events Title) Font Family
In this option, you can specify the font family for the title of the event.
8- Paragraph Font Family
In this option, you have the ability to define the font family for the Event Content.
9- Disable Google Fonts
In order to comply with GDPR regulations, it may be necessary to turn off Google fonts. To do so, adjust the “Default Font” setting for the font family and activate this feature.
Accessibility
10- Accessibility Options
To improve accessibility in MEC, you can enable the A11Y feature. For further details, please refer to additional information.
Container Width
11- Desktop Normal Screens
In this field, you can enter the size of your theme container to override it for regular screens.
12- Desktop Large Screens
In this field, you can input the size of your theme container to supersede it for bigger screens.
Other Styling Option
13- Frontend Event Submission Color
From this option, you can set the primary color for the front-end event submission form.
14- Notifications Background
Within this option, you have the ability to establish a default value for the background color of notifications.
Please Note: If you want to set a new font for MEC:
- Set fonts on the settings to default.
- Turn on the Disable Google Fonts.
- Find all HTML tags and change the font.
Also, check these links:
- https://www.pagecloud.com/blog/how-to-add-custom-fonts-to-any-website
- https://www.w3schools.com/css/css3_fonts.asp
- https://webnus.net/dox/modern-events-calendar/inspect-element/
FAQ
1- How can I change the color of the titles?
There is an option to adjust the colors for the shortcodes.
2- The image is low-quality in the shortcodes. How can I change the size?
We resize images in shortcodes to improve loading speed. But if you intend to change the size in shortcodes, you can follow this link.
3- The width of the Single Event Page is too small. How can I change it?
You can change the size for desktop and mobile here: MEC Settings > Appearance.
4- How to activate the dark mode in MEC?
You can activate Dark Mode in MEC by going to MEC Settings > Appearance.
To make further style adjustments, custom CSS is necessary. You can modify any aspect of MEC by adding custom CSS to MEC Settings > Custom CSS. Additionally, our support team is available to assist you in achieving your desired design.
Report Out Dated Content
If you think the content of this page does not reflect updated information, please let us know.
Hello, is it possible to delete/remove the ‘view detail” button or link which is automatically included with every event?Thank you,
Hello, Is it possible to remove the Button “view detail” that is in List View? Thank you,
ELsa
Hello,
How do you get the container width option to appear?
Thank you
Hello! Tell me, is it possible to display images of posters in the styles of reflection “vpcoming events (list)” и “vpcoming events (grid)”?
HiI want to change the color of ‘Load More’ button on hover from black to theme color but can’t find it in settings / css class.
Hello,
You need to use CSS codes and inspect element. Please use this article to do it.
If you could not succeed, you can go to webnus.net/support and seek help from our experts by creating a ticket.