Single Event Settings
Manage your single event settings in the Modern Events Calendar. The basic tab allows the creation of new events with basic features, and the advanced tab offers more complex options for your single event page.
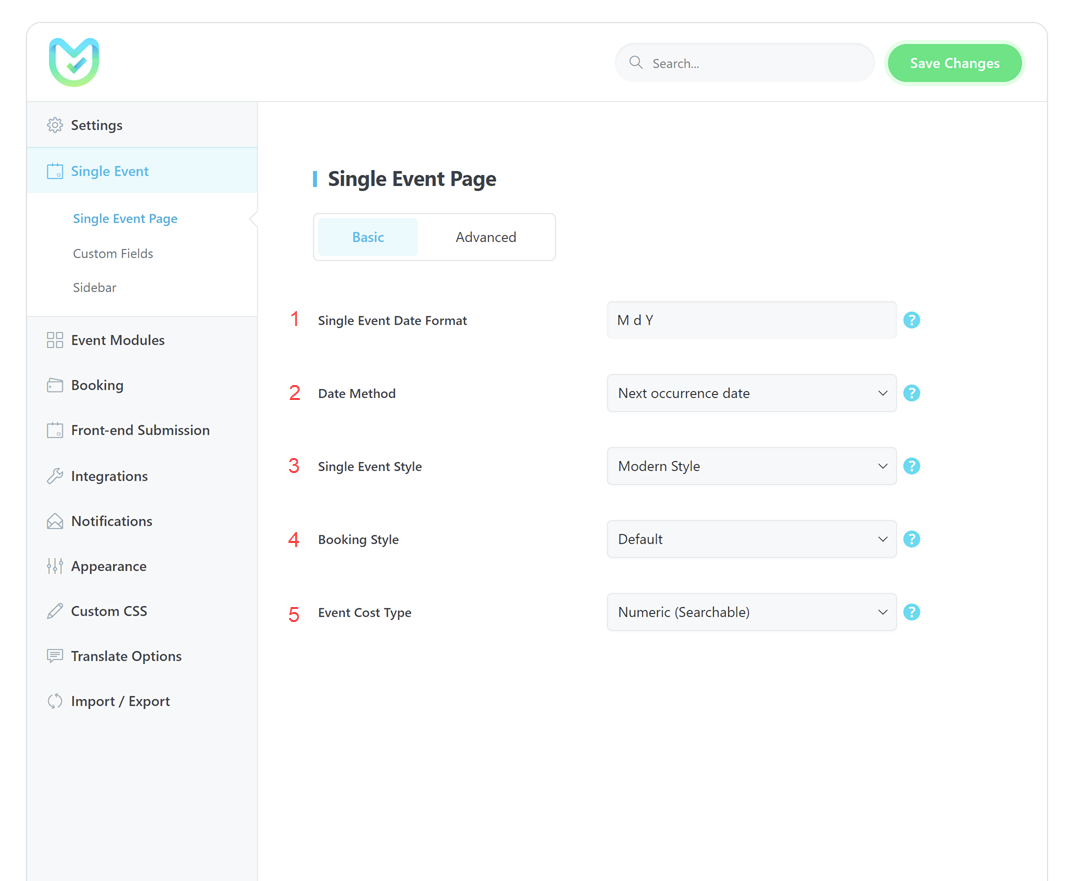
Single Event Settings Basic Tab

1. Single Event Date Format
In this section, you have the option to modify the date format for events displayed on the single event page. Follow this link to view a list of available formats.
you can change the time format on WP Dashboard> Settings> General Time Format.
2. Date Method
When a recurring event is clicked on from the shortcodes or archive pages, you can select the date and repetition of the event that will be displayed to the user.
By selecting the Next Occurrence Date, the user will view the next upcoming date of the event. If you choose Referred Date, they will see the selected date.
3. Single Event Style
You can choose between two styles for single events: Default Style and Modern Style.
4. Booking Style
You have the option to choose how the booking widget will appear on your screen, either as a pop-up modal or as the default view.
5. Event Cost Type
If you want to include the event cost field in the search form, select the Numeric type. However, if you don’t require searchability, you can opt for the Alphabetic type.
When you choose the Numeric (Searchable) option, only the numerical value in the field will be recognized. If you add the Event Cost filter to your shortcode search form, you can locate events within a specific price range. Alternatively, you can select Alphabetic (Not Searchable) to allow for the use of numbers, letters, symbols, and characters. However, events with a specified cost will not appear in the shortcode if this option is chosen.
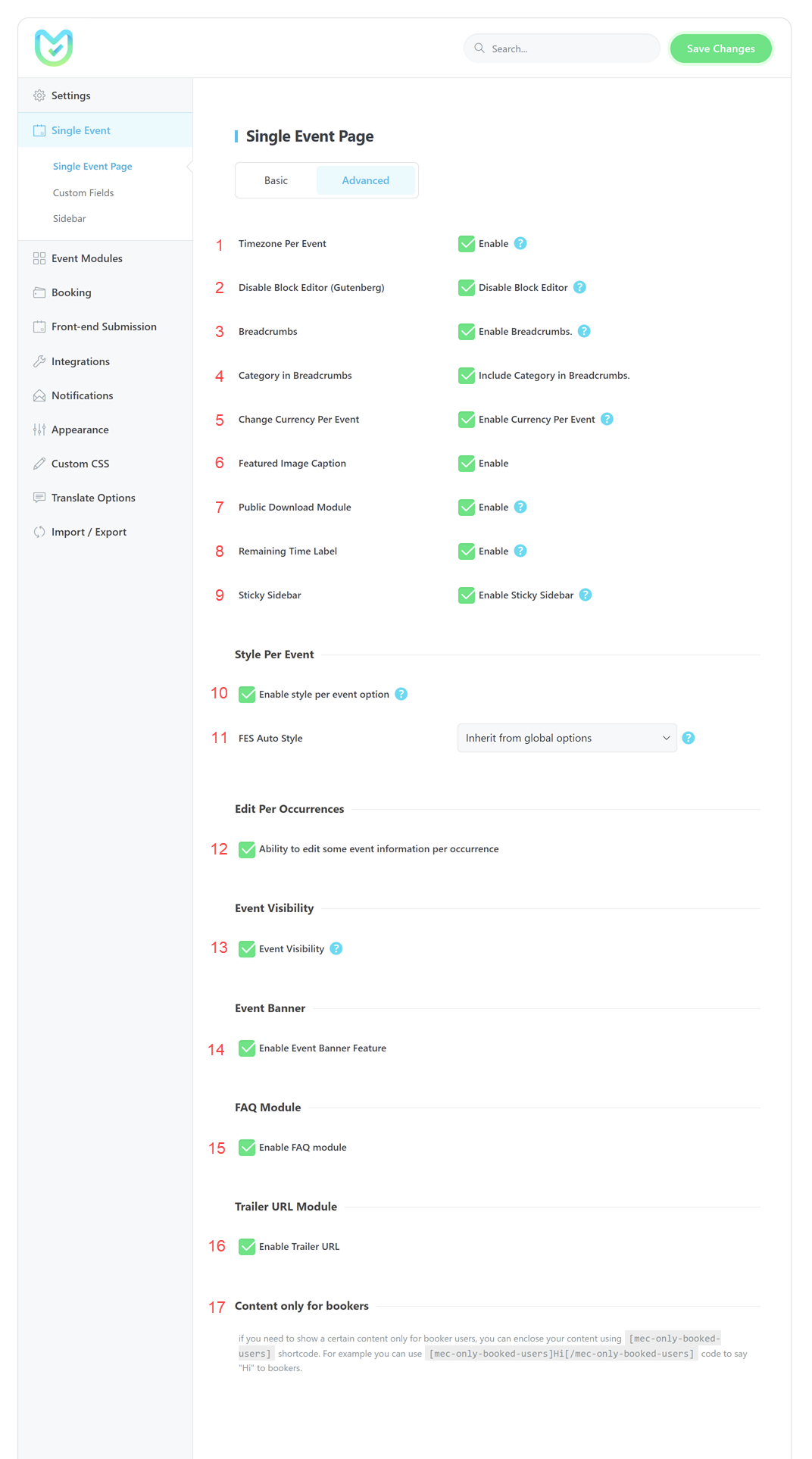
Single Event Settings Advanced Tab

1. Time zone Per Event
Enabling this option will allow you to modify the time zone for each event separately.
2. Disable Block Editor (Gutenberg)
By default, this option is enabled and it allows you to use the Classic WordPress editor instead of the block editor (Gutenberg).
3. Breadcrumbs
If you choose to enable this option, breadcrumbs will be displayed on your individual event pages. However, note that the event link will be established from the archive page and cannot be altered.
4. Category in Breadcrumbs
If you activate this option, the event category will appear in the breadcrumb section.
5. Change Currency Per Event
Enabling this option allows you to specify the currency for each event.
6. Featured Image Caption
By enabling this option, you will be able to add a caption to the featured image of the event.
7. Public Download Module
By enabling the public download module option, you will see an upload field on the add/edit event page. If you fill out this field, it will then appear on the event details page for others to download.
8. Remaining Time Label
When the Remaining Time Label is turned on, it will appear in the shortcodes and show the amount of time left until the event happens. To make sure all labels, including the remaining time label, are visible, make sure to enable the “Display Normal Labels” option in your shortcode.
9. Sticky Sidebar
If the event content is too lengthy, you can make the sidebar sticky and scroll down to view it by enabling this option. However, using this option is not recommended if the sidebar has a lot of data and is already long.
10. Style Per Event
When enabled, a style selector will appear on the add/edit event page, allowing users to change the event details style for each individual event.
11. FES Auto Style
With this option, you can establish the default style for events submitted through the Frontend Event Submission form.
12. Edit Per Occurrences
By enabling the “Edit Per Occurrences” option in the Modern Events Calendar, you can make changes to specific information for each occurrence of your events.
Once you have enabled the “Edit Per Occurrences” option, navigate to the Single Event Edit Page > Event Details, and from there, select Occurrences and add the date for the desired occurrence. You can then customize the settings for each occurrence individually. The list below indicates which items are editable:
- Total Booking Limit
- Page Title
- SEO Schema
- Hourly schedule
- Event Data
- Event Main Location
- Event Main Organizer
- Event Cost
- Tickets
- Event Links
- Minimum Attendees To Start The Event
13. Event Visibility
If you have enabled it, you can adjust the visibility of events in shortcodes. This allows you to choose which events are displayed in the shortcodes by excluding certain ones.
14. Event Banner
Our MEC plugin now includes a new feature called the event banner. This feature allows users to add a stunning banner to the top of their single event page, which can be customized with either an image or color of their choice. In order to utilize it, you need to activate it from here.
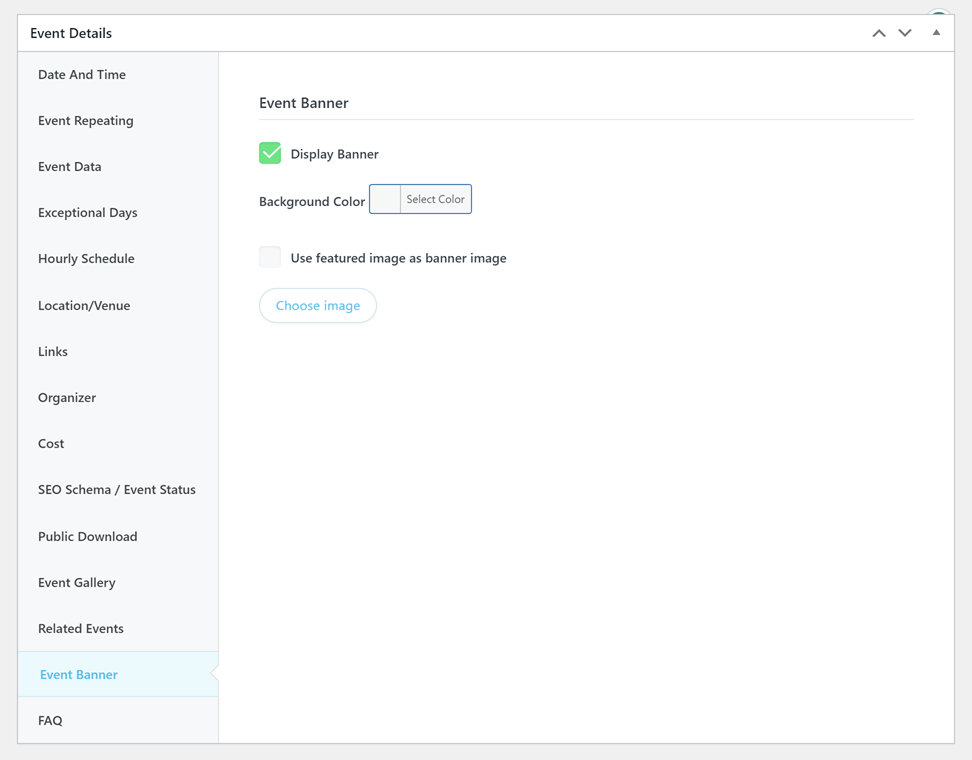
Adding a Banner to the event
To continue, go to the Single Event editing page. Find the Event Details section and select the Event Banner tab from there. To enable the event banner for this specific event, simply choose the appropriate option.

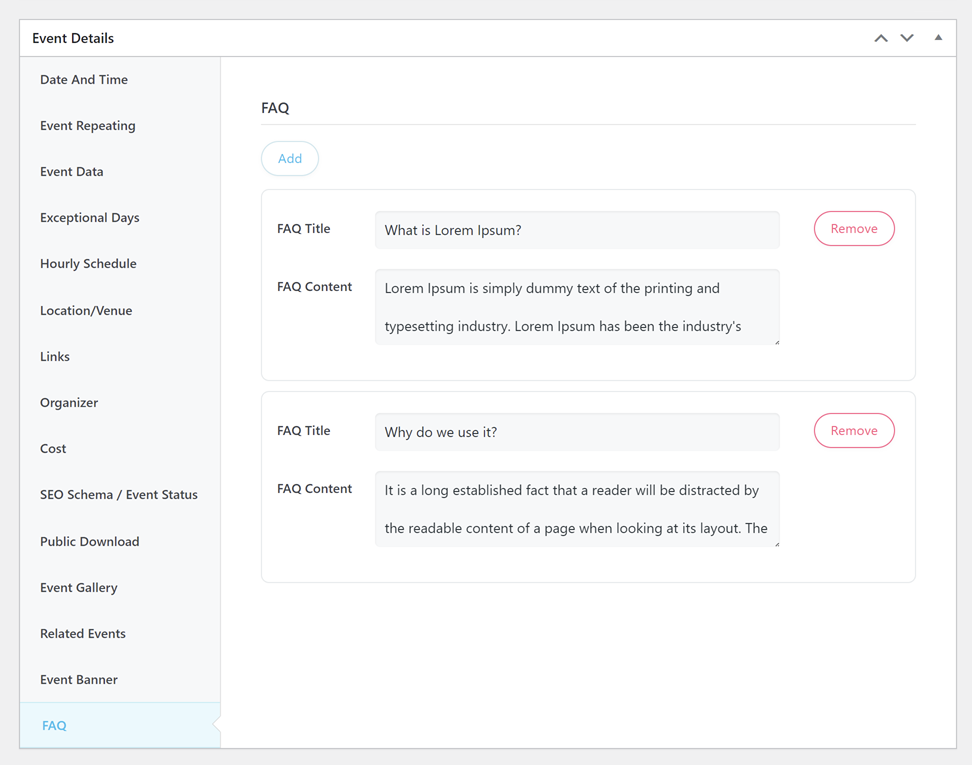
15. FAQ Module
To provide helpful assistance to your event customers, you can utilize the FAQ Module to address common inquiries. To activate this feature, simply navigate to this area and enable it. Once activated, you can access the FAQ Module section on the event’s Add/Edit page.


16. Trailer URL Module
In order to provide a trailer for your events, whether it’s a video or a link from another website, you can make use of the Trailer URL module. To activate this feature, simply proceed from this section.
17. Content Only For Bookers
If you wish to show particular content only to those who have made a booking, you can utilize the [mec-only-booked-users] shortcode. To do so, simply insert this shortcode into your event description.
[mec-only-booked-users]
As an illustration, if a user has booked your event already, the following code will display the message: You have already booked this event.
[mec-only-booked-users]You have already booked this event[/mec-only-booked-users]
Custom Fields
With the Custom Fields feature available in the Modern Events Calendar, you can easily include personalized fields in your events. You have the option to choose from various types of fields such as Text, Email, URL, Date, and more.
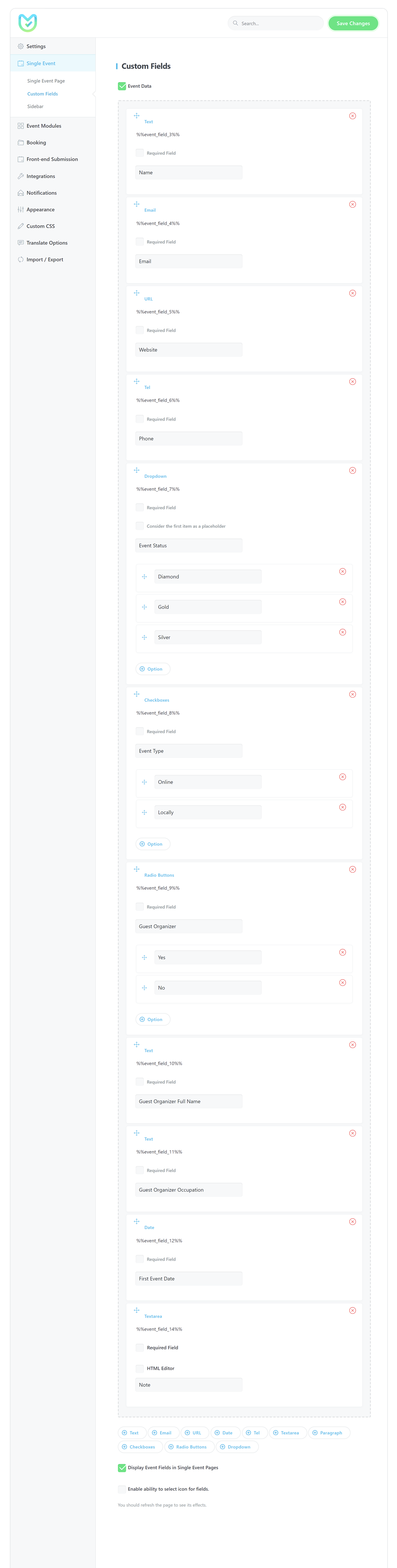
In order to create your custom fields, you need to navigate to MEC Settings > Single Event > Custom Fields.

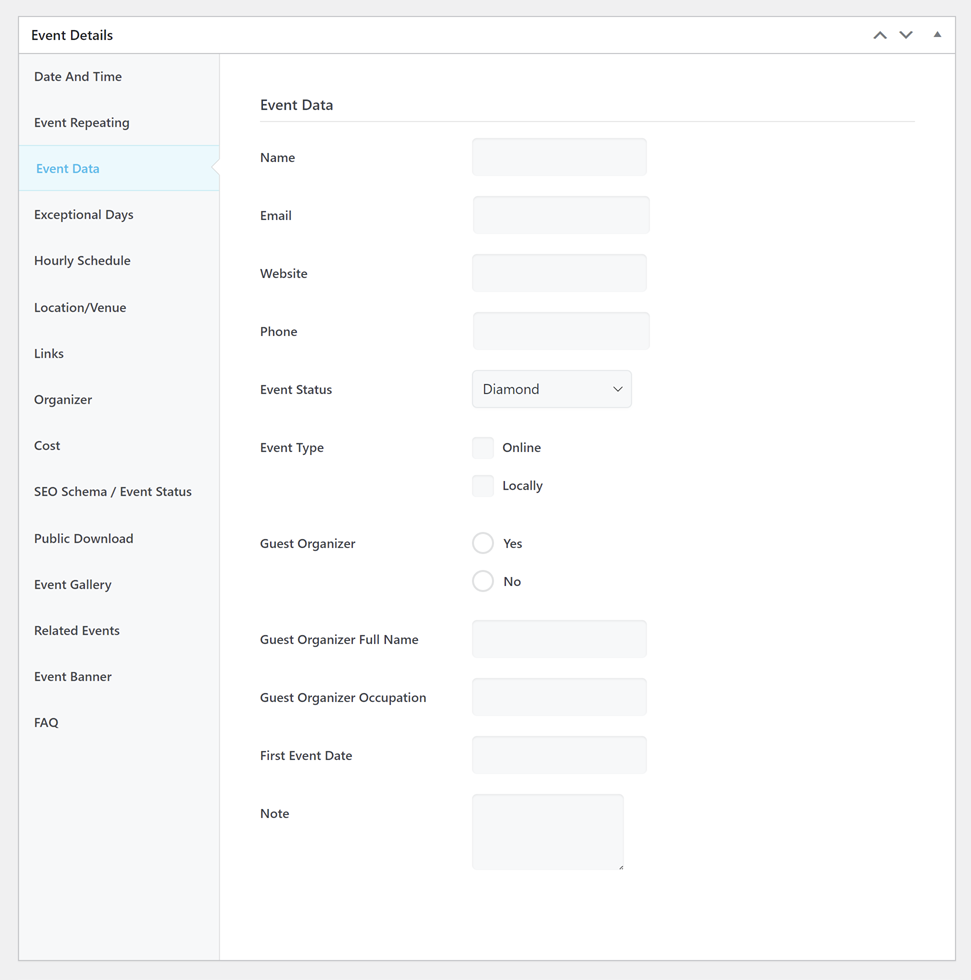
You can create and manage a range of custom fields in this section, and you can simply give them a label. By enabling the Display Event Fields in Single Event Pages option, your custom fields will appear on the single event page for all to see. You can find the fields you’ve created on the event edit page and fill them out with the necessary information.
Please remember to complete the necessary custom field when updating or creating an event, especially if you have enabled the required option. Failure to do so could prevent you from editing or adding the event, and you may not receive an error message. Additionally, please ensure that the field value is valid.

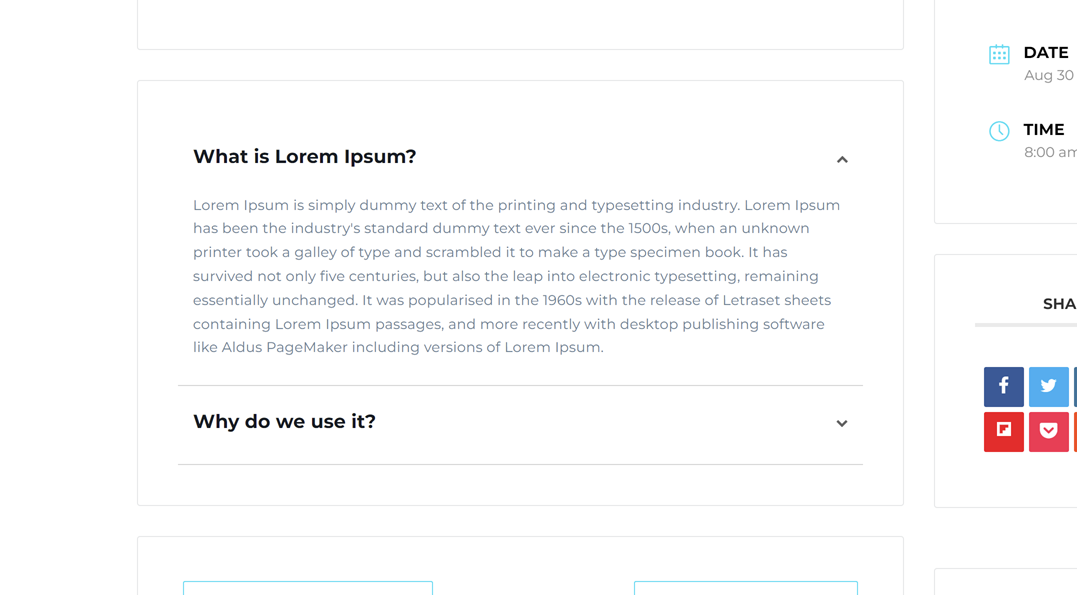
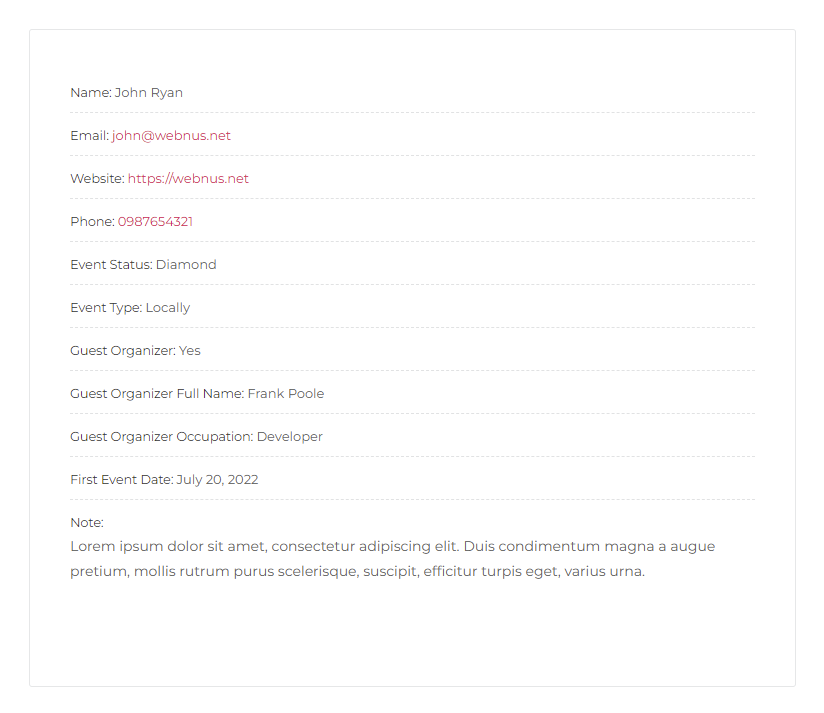
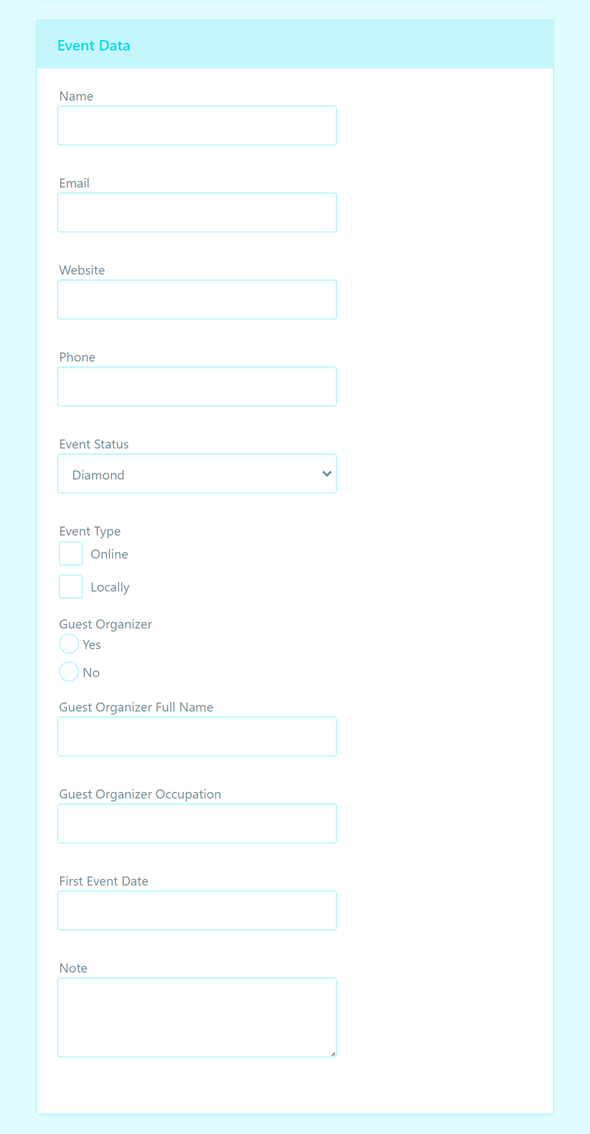
Once you add custom fields to an event, this is what they will look like:

Enable Custom Fields in FES
To access custom fields on the frontend event submission form, go to MEC Settings > Frontend Event Submission > Frontend Event Submission Sections and enable Event Data Fields. This will give you access to the custom fields you’ve created in the FES Form.

Sidebar
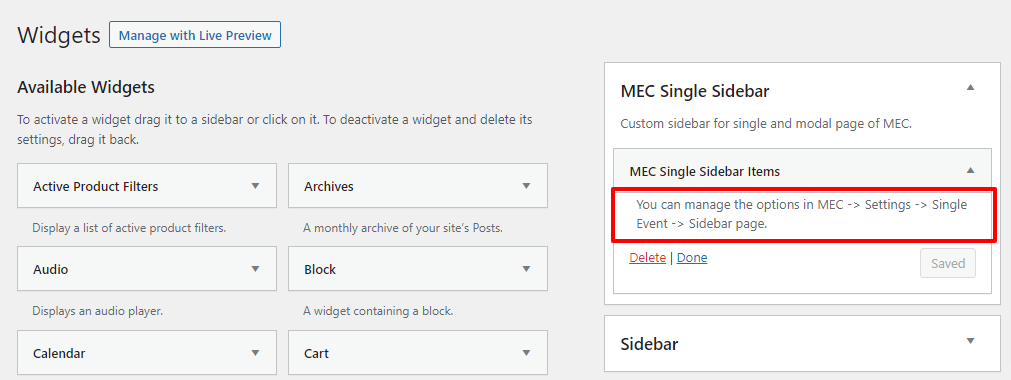
To activate the MEC Single Sidebar, navigate to WordPress Dashboard > Appearance > Widgets.
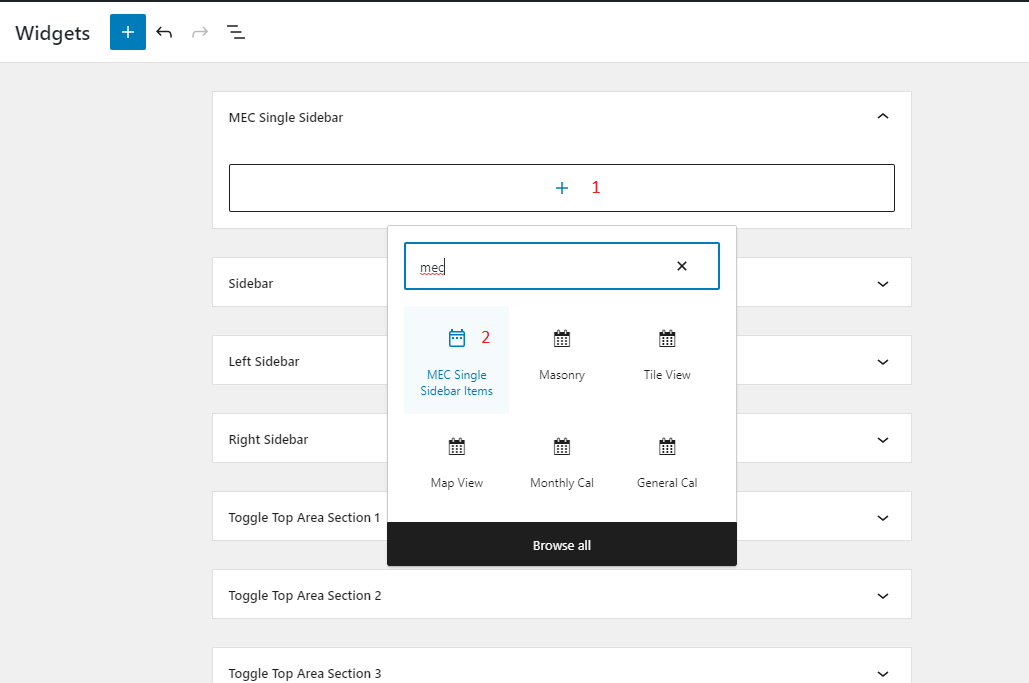
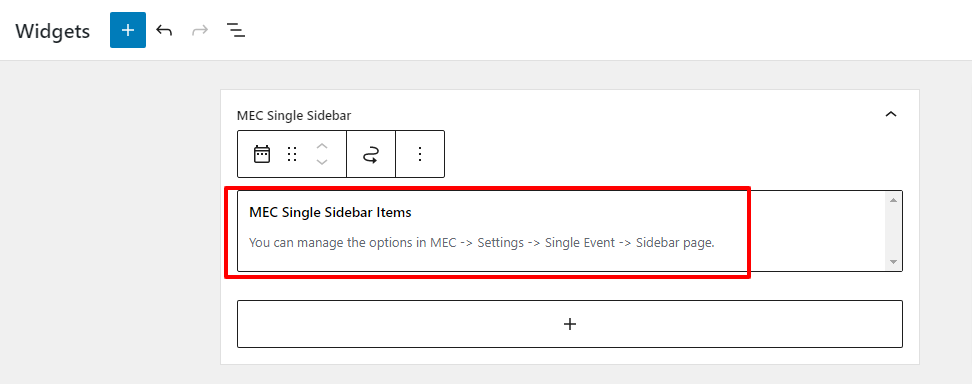
To add items to the MEC Single Sidebar, first, click on the + sign under the menu. Then search for “MEC” and select MEC Single Sidebar Items. Once you have added the items, click the update button located in the top right corner.


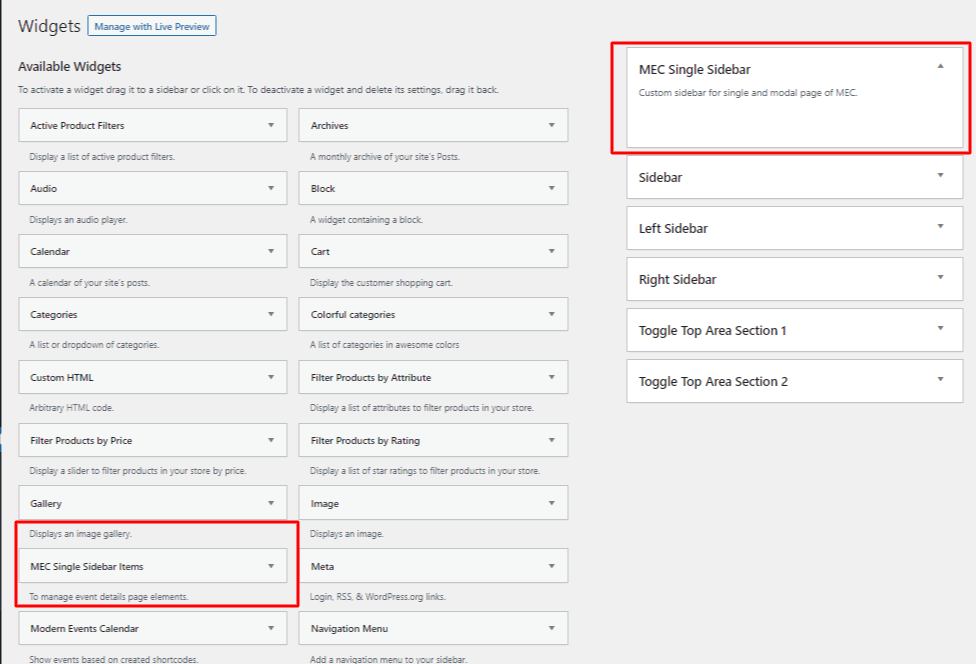
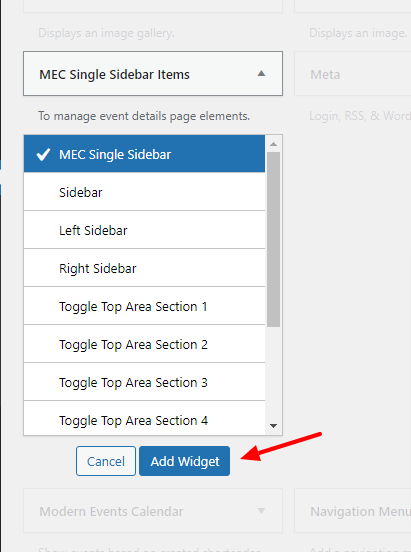
To add MEC Single Sidebar Items to the WP Widgets page in classic mode, begin by selecting it from the menu on the left. Next, click on MEC Single Sidebar and press the Add Widget button.



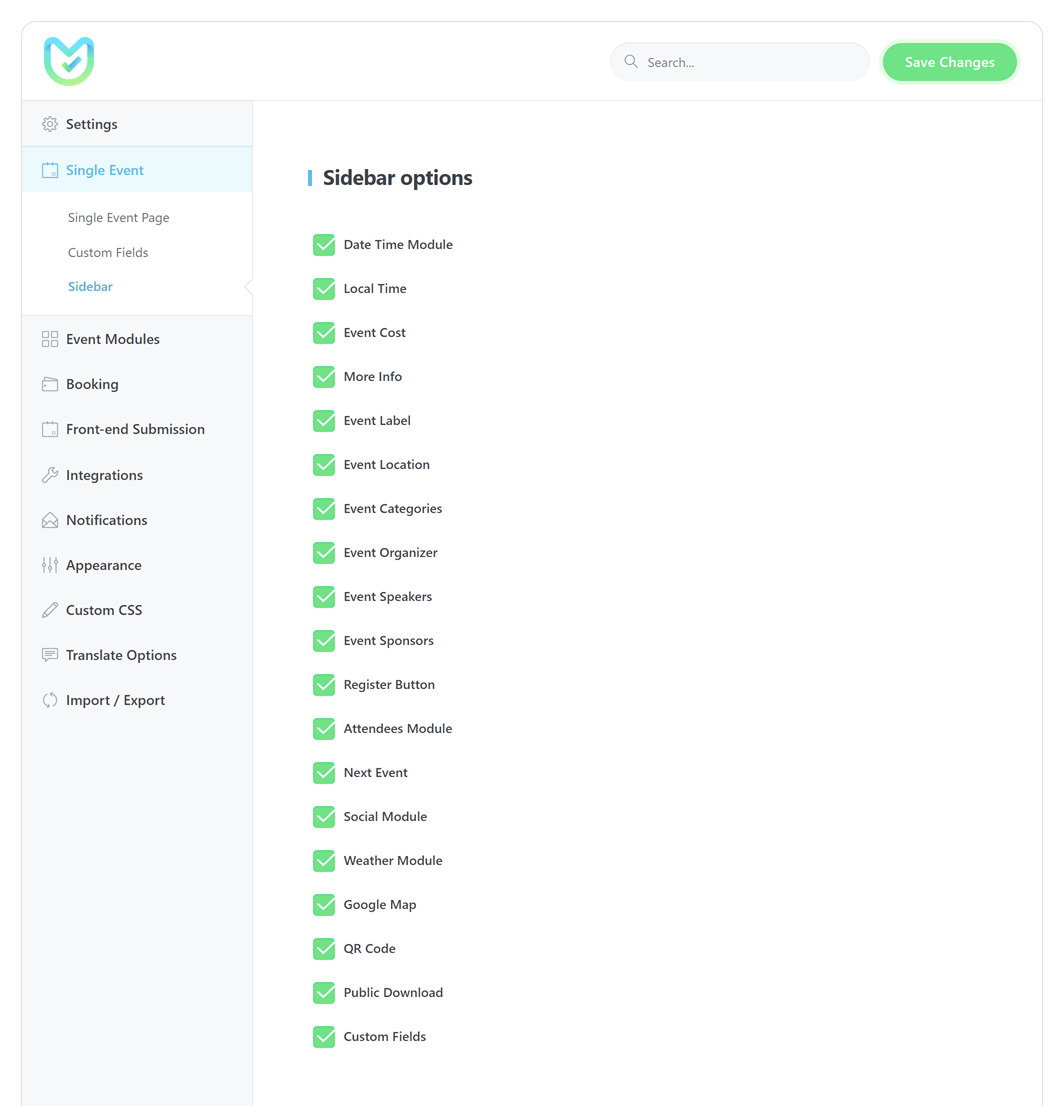
You can now easily control which boxes appear from MEC Settings > Single Event > Sidebar, as explained in the MEC Single Sidebar Items widget.

Report Out Dated Content
If you think the content of this page does not reflect updated information, please let us know.
i am using oxygen pagebuilder for my website and need the shortcode for a single event
Hello, would it be possible to delete the single event page all together? So when you click on an event on the calendar it takes you to a seperate URL?
Thanks
good afternoon. My query is because since Thursday the unique event design disappeared as I had configured it. No significant change was made. Mainly it is the sidebar that has been misconfigured. At first it disappeared, and then we added it but it has completely lost the design. If I configure the modern theme there directly, the sidebar does not appear.
https://ciremates.com/eventos/moderno-equipamiento-y-mobiliario-de-oficina-2/
Hi, since updating the plugin, we lost the registration button and organiser information on the default and modern single event page. In the settings “enable decsription for organizers” is selected so im not sure hwy this has happened.
Can someone assist me? thanks
Hi! I am wondering how to remove the photo from Single Event Pages without removing the event’s “featured image” (as I would like the list view to keep photo). Thanks in advance!
Hello,
In order to customize the single event page, you can use these addons.
Modern Event Calendar Single Builder Addon
Or you can customize your views using CSS code.
https://webnus.net/dox/modern-events-calendar/inspect-element/