Using Inspect Element (Dev Tools)
In order to customize each section of the Modern Events Calendar manually, you can use the dev tools inside your browsers and then put the custom codes into the Custom CSS box in the settings of MEC or your theme.
Write Custom CSS Code
You can use Inspect Element (built-in developer tools of your browser) and change each section for yourself:
If you want to make changes to your design, you can use Inspect Element (dev tools) to see the source code of your website and the CSS rules applied to it.
To access it, right-click, and from the pop-up menu, select Inspect Element (or Inspect or Dev Tools).
For more details, you can visit Chrome inspect element or Firefox inspect element. Meanwhile, searching on Google will be helpful too.
For example, we try to change the bottom gray border color in a footer.
Here are some CSS tutorials that will help you write your own customized CSS codes: w3schools | CSS Units
Media Queries for All Devices
You can use “media query” to make your design more responsive on mobile and tablet devices. Click here or here for more information on CSS media queries.
You can apply your CSS on a custom screen size using the following example:
@media only screen and (max-width: 480px) {
/* PUT YOUR CSS CODE */
}
or use between two screen sizes:
@media (max-width: 960px) and (min-width: 481px){
/* PUT YOUR CSS CODE */
}
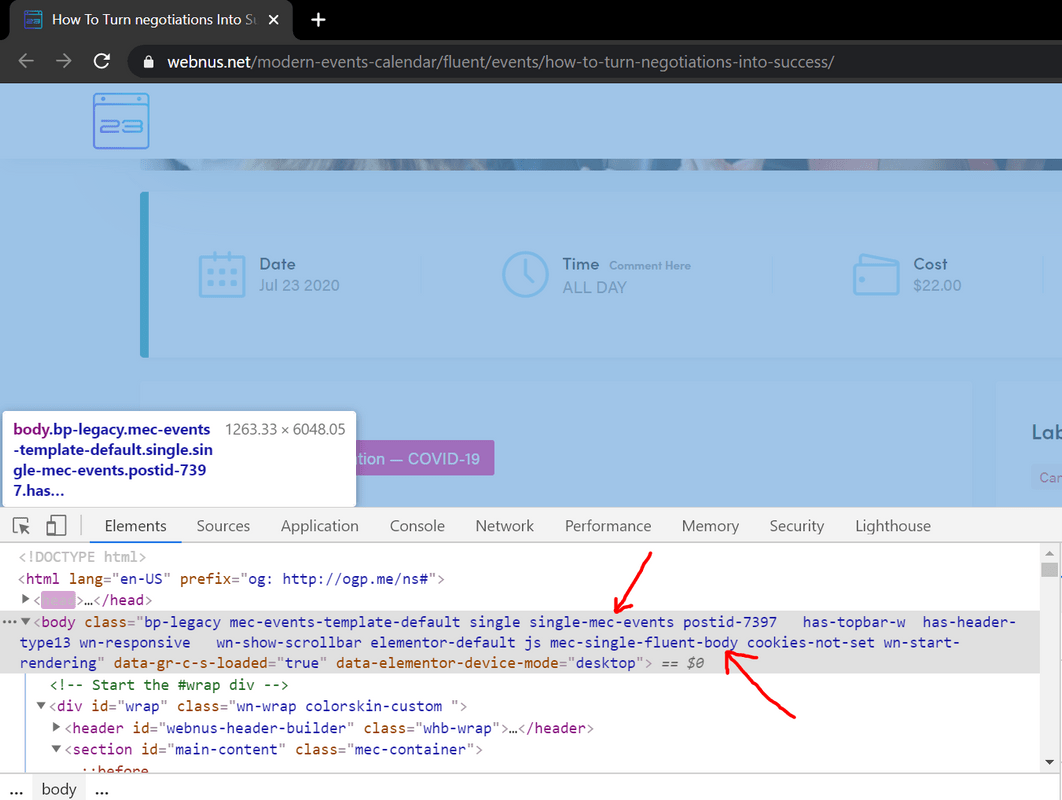
Note: If you want to make sure that all your customizations are only being used in the Single Event Page, you need to use body classes like the following ones (check the below screenshot):
single-mec-events
or
mec-single-fluent-body

Report Out Dated Content
If you think the content of this page does not reflect updated information, please let us know.
Hello! I want to disable header and footer on pages of single events, or maybe change the default template of these pages. My theme doesn’t provide this opportunity. How can I do it? Thanks!
Hello,
you need to customize it using CSS code.
or use the single event builder addon.
https://webnus.net/dox/modern-events-calendar/mec-single-builder-addon/