Elementor Form Builder Addon
Introducing the Modern Event Calendar Elementor Form Builder Addon – your gateway to crafting unparalleled ticket styles that align perfectly with your event site’s aesthetics. This innovative addon, seamlessly integrated with Elementor Page Builder, offers a highly personalized experience tailored to your unique preferences. Elevate your event presentation with custom-designed tickets, showcasing your distinct style effortlessly. The Elementor Form Builder Addon is not just an enhancement; it’s a new standard for precision and creativity within the MEC plugin.
Elementor Form Builder Addon Preparation
Installation
In the first step, ensure that both the Modern Events Calendar and the Elementor Form Builder Addon are installed and activated.
Read Also:
How to install MEC and Addons?Adjusting Form Builder Post Type
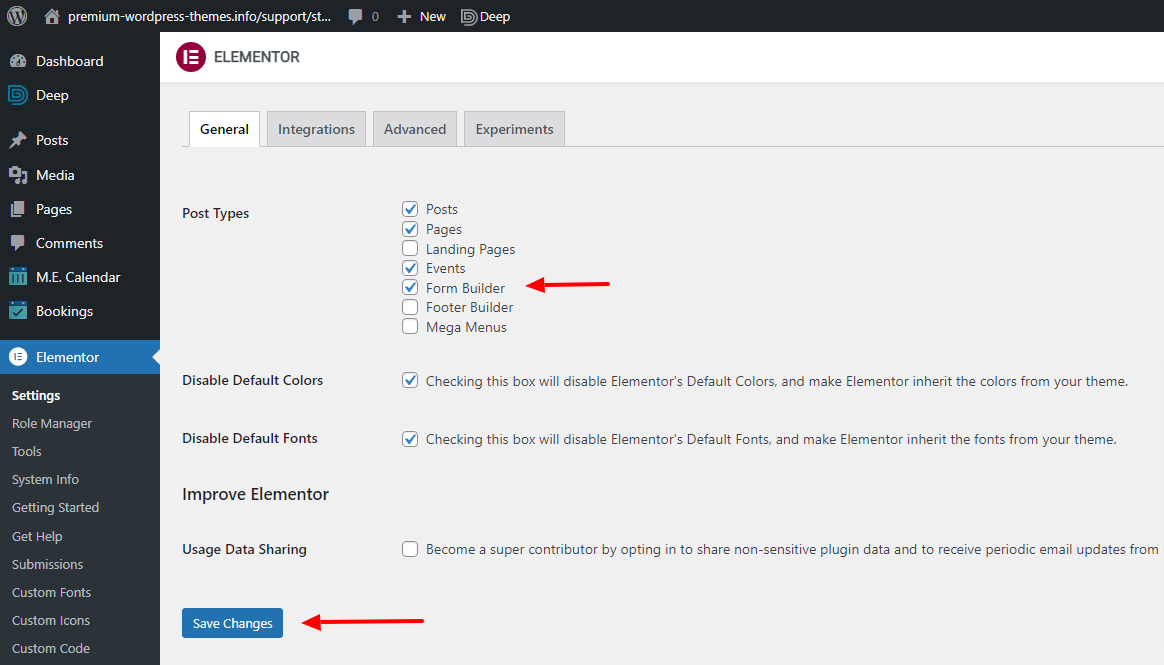
To configure Elementor with the MEC Form Builder post type, please head over to Elementor > Settings > General and enable the Form Builder post type.

Now, you can set different templates for the ticket’s booking form and then set them for all the tickets or only for a certain one.
Elementor Form Builder Addon Settings
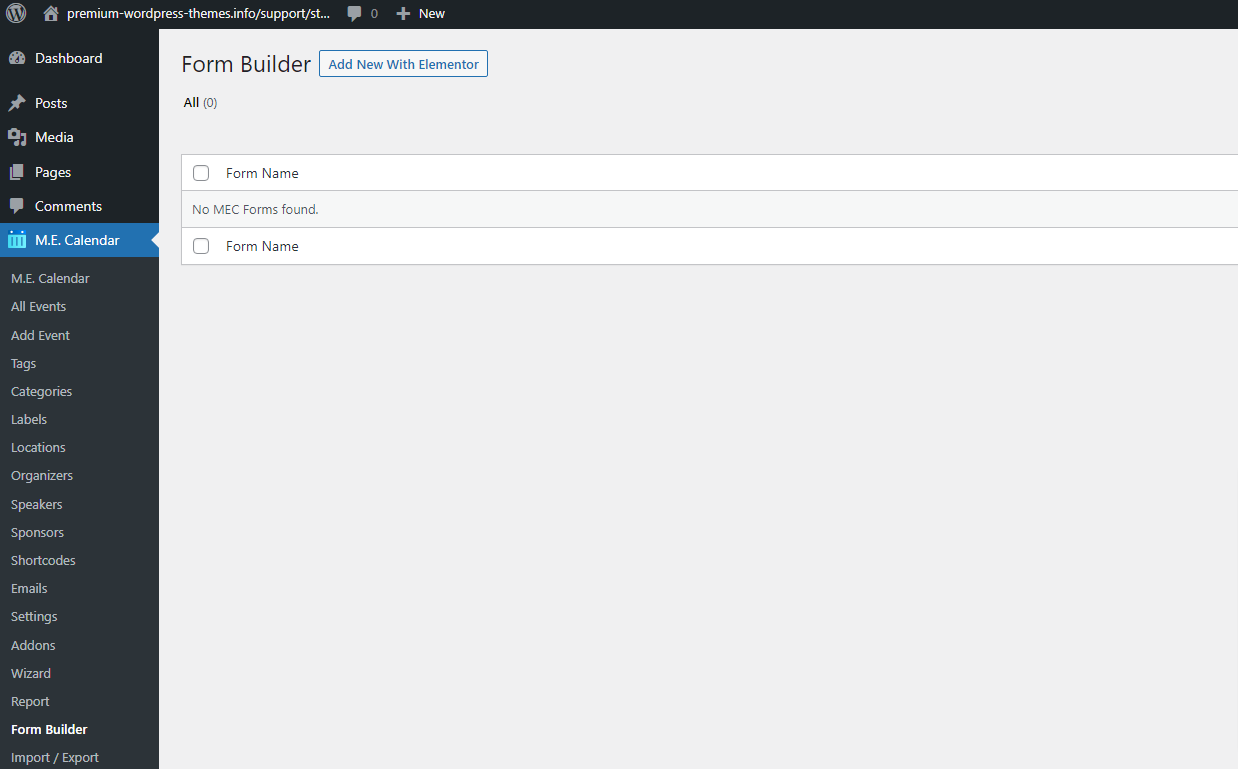
To create your first form, go to MEC > Form Builder, click on the Add New With Elementor button, create a new template, and open it with Elementor.

Creating a form template
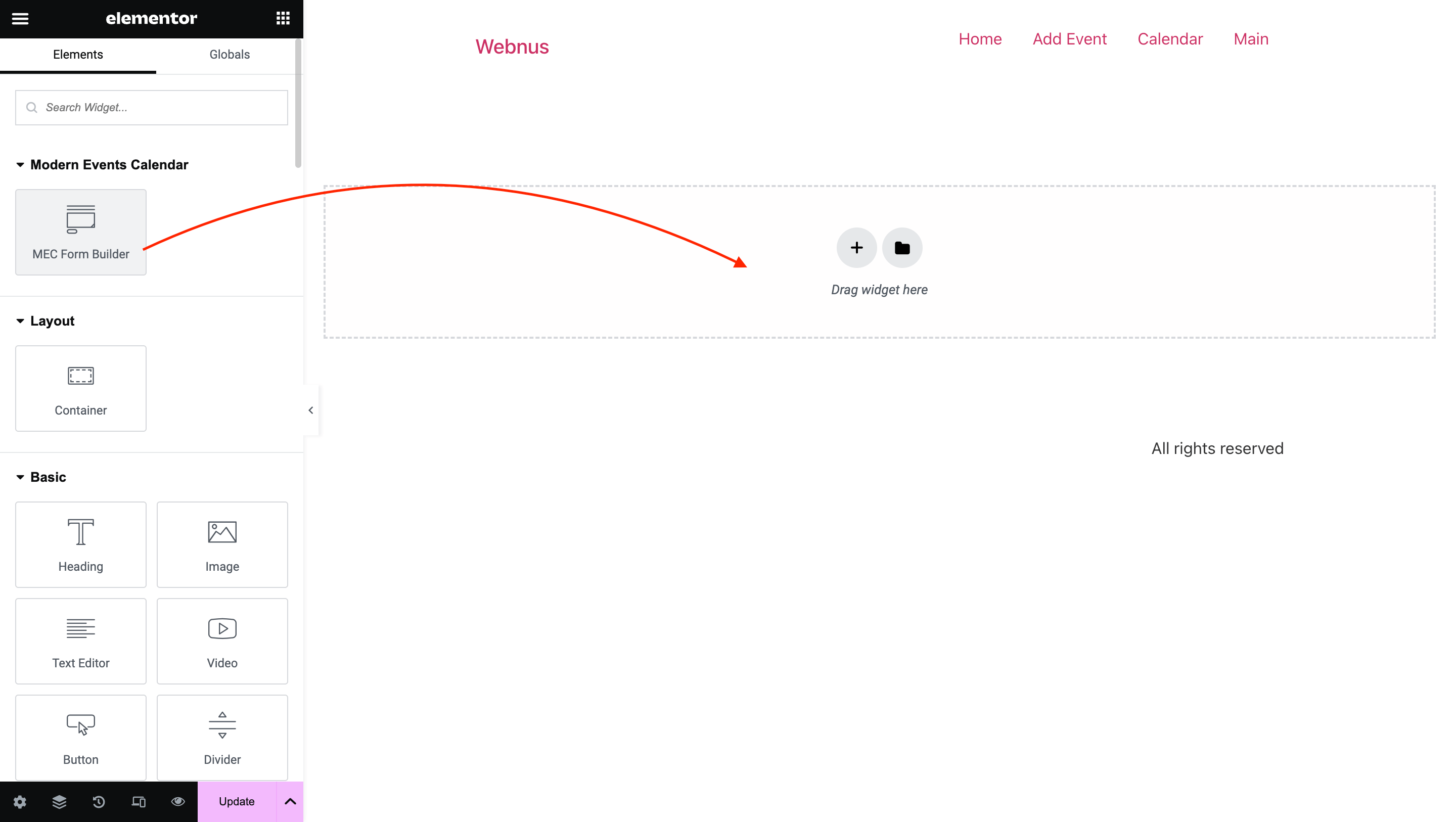
Now, you will then be redirected to Elementor Page Builder. Then, find “MEC Form Builder” and place it in one of the sections.

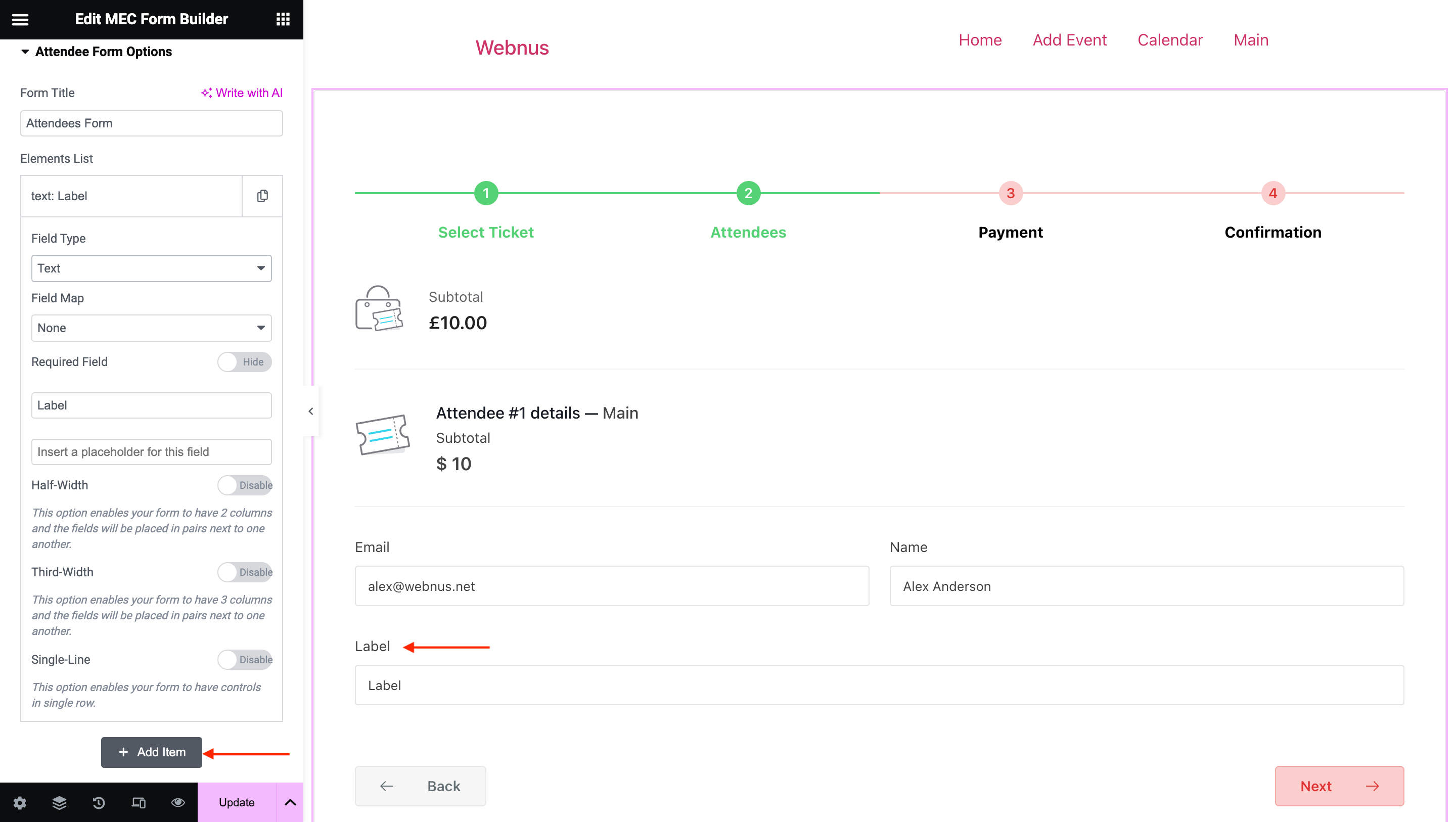
Click “Add Item” and add fields to the form. Then, you can set the field type for this particular field.

Field Type
You can choose your preferred field type from the various types that have been prepared for you.
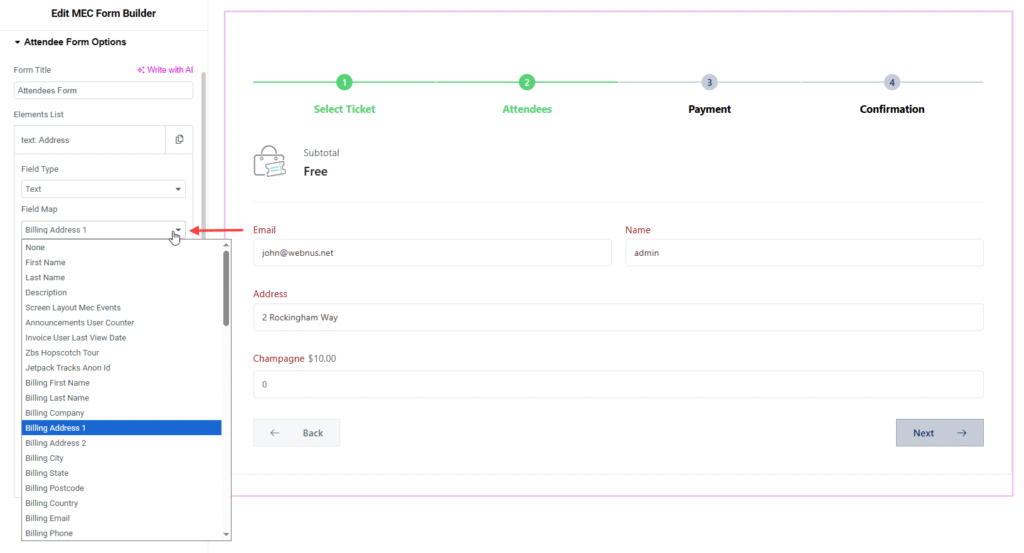
Field Map
Also, you can map each field to the listed field. For example, here we choose the billing address from WooCommerce:

Required Field
Define which fields are mandatory for users to fill.
Label
Set a label for the created field.
Placeholder
Set a placeholder for the created field.
Fields Width
There’s also another option with which you can divide the width of the field. To do this, simply use these options:
Half-Width
This option enables your form to have two columns, and the fields will be placed in pairs next to one another.
Third-Width
This option enables your form to have three columns, and the fields will be placed in pairs next to one another.
Single-Line
This option enables your form to have controls in a single row.
Note: You can rearrange the fields by dragging and dropping them up and down.
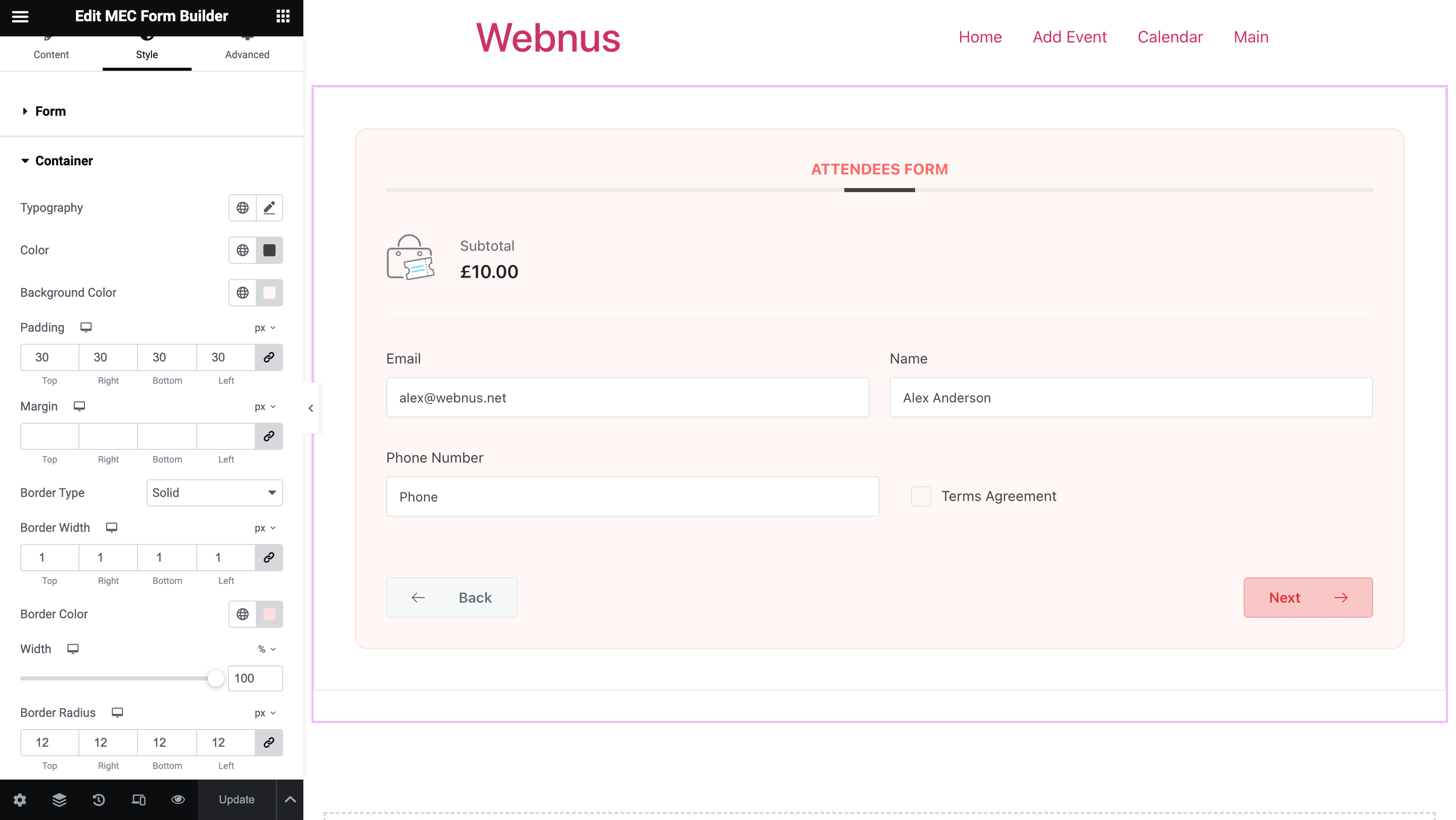
Styling Forms
In the style tab, you can use your imagination and design the form however you desire, with no limitations to sync your website color palette and design.


Now, you can publish the form. Head over to the dashboard and enable this form for your desired event.
Read Also:
How to add a New Booking System?Assigning Elementor Form Builder
There are two ways to assign the designed form: globally or to a specific event.
Assigning Booking Form Globally
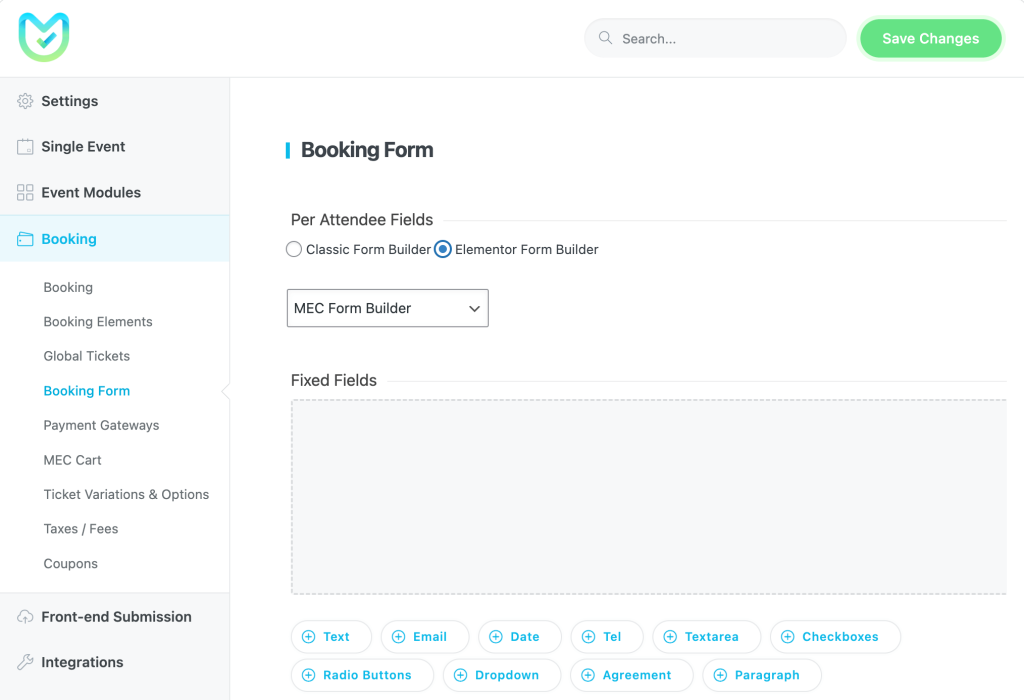
If you want to use the same booking form design for all your events, navigate to MEC Settings > Booking > Booking Form. Then, choose the Elementor form Builder radio button and select your template from the dropdown.

Now, the design you have created will be implemented for all your event bookings.
Assigning Booking Form Individually
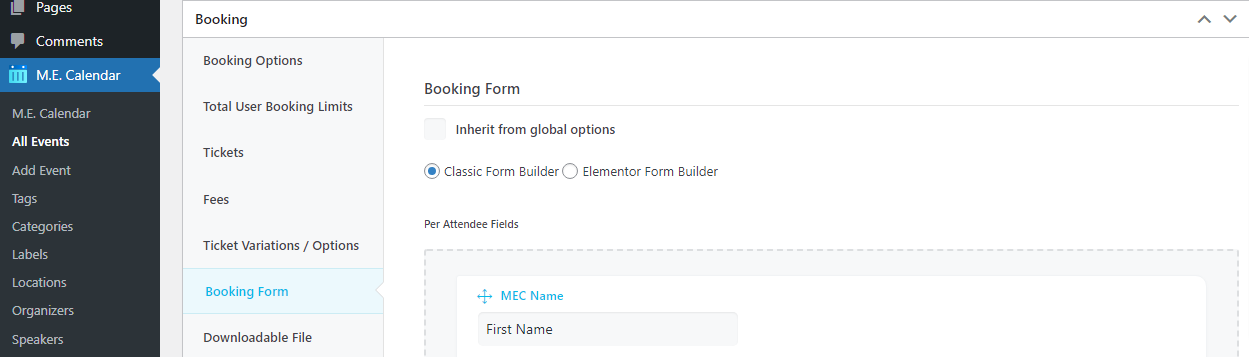
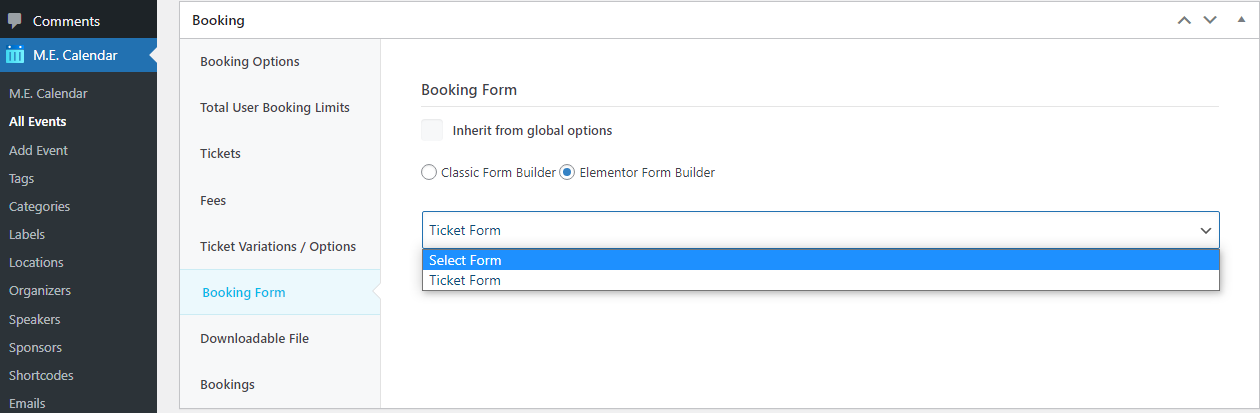
To enable the form in the back-end of an event with a ticket, you need to uncheck the box for Inherit from global options in MEC Settings > Booking Form.
Now, you have two options to choose from.
1. You can use the traditional method and create your form in MEC Settings > Booking Form, which has the default style.

2. You can also click on Elementor Form Builder and select the form that you created before by simply selecting it from the drop-down menu.

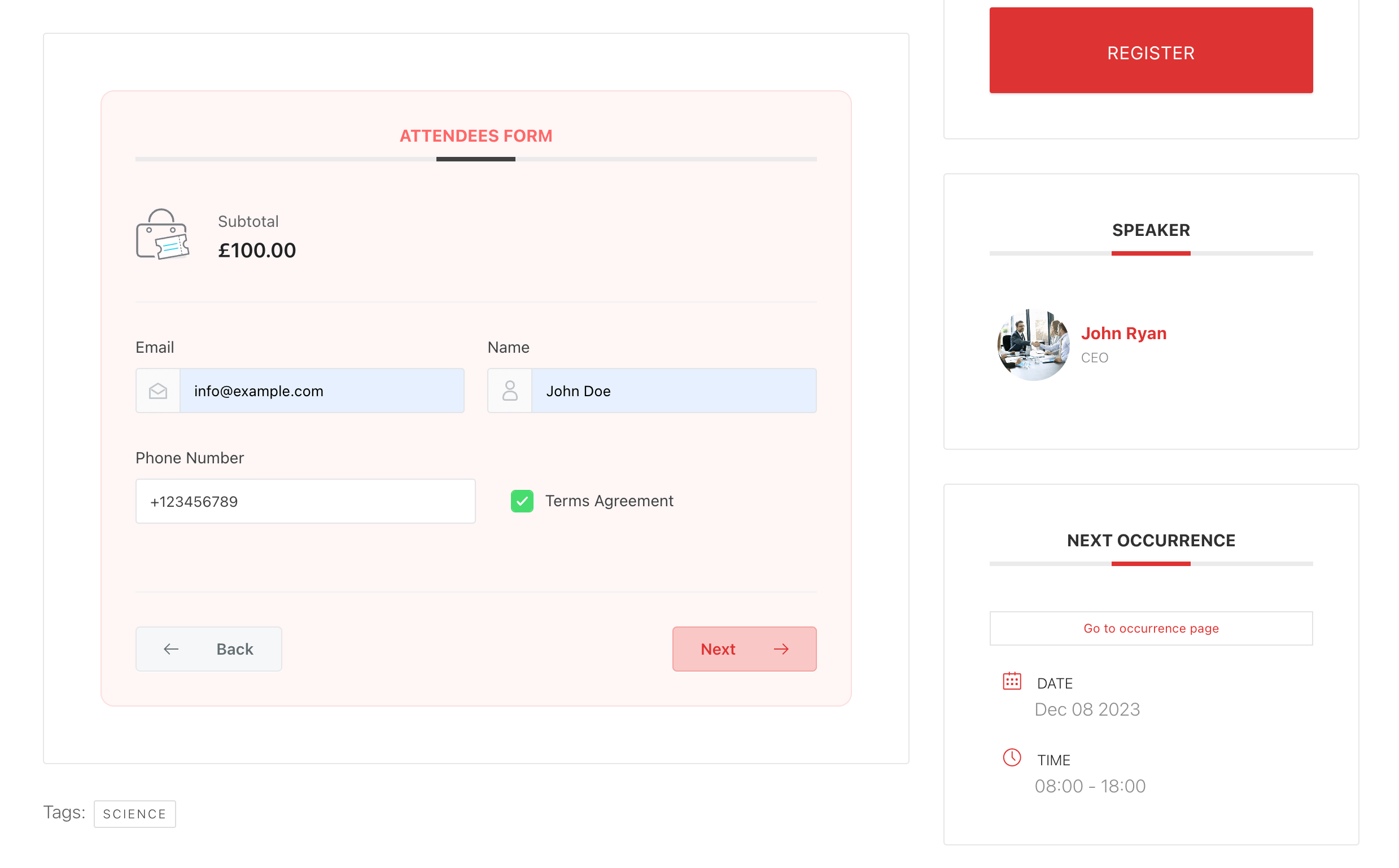
Complete the purchase, and then the form you have created will be available there. Check the form to make sure everything you created with the Modern Events Calendar from Builder Addon is working accordingly.

For the file’s fields, you need to make some adjustments.
The size of the file to upload is set by the php.ini file, which is the file handling your site’s server: upload_max_filesize on the php.ini file. For more information, please contact your host provider.
Important Notes:
- You can create a separate form for each event.
- Both the classic form builder and the Elementor Form Builder addon can be configured.
- For a classic form, go to MEC Settings > Booking > Booking Form, and you have the option to set a global form for all your events, or you can customize your very own form from the event’s editing page. Or skip all that and create your very own forms using the Elementor addon.
FAQ
1: How do I install and activate the Elementor Form Builder Addon for MEC?
First, ensure that both the Modern Events Calendar (MEC) Pro and the Elementor Page Builder are installed and activated on your WordPress site. Afterward, install the addon by uploading the plugin ZIP file. Once installed, activate the addon from the WordPress dashboard under the Plugins section. Then, navigate to Elementor > Settings > General and enable the ‘Form Builder’ post type to integrate it with Elementor.
2: Can I create a unique booking form for each event using the Elementor Form Builder Addon?
Yes, you can design a separate booking form for each event. To do this, go to the event’s editing page, uncheck the “Inherit from global options” box under the booking form settings, and select your desired form from the dropdown menu.
3: Is it possible to use both the classic form builder and the Elementor Form Builder Addon simultaneously for an event?
No, you cannot use both form builders at the same time for a single event. You must choose either the classic form builder or the Elementor Form Builder Addon for each event. However, you can configure both builders and select the preferred one per event.
4: How can I apply a custom form to all events globally?
To set a custom form as the default for all events, navigate to MEC Settings > Booking > Booking Form. Here, you can either create a new form using the classic form builder or select a form designed with the Elementor Form Builder Addon to be applied globally. Ensure that the “Inherit from global options” box is checked in single events settings to use this global form.
5: What should I do if I encounter an Error 500 screen while editing with Elementor?
An Error 500 typically indicates server configuration issues. Ensure you’re using the latest version of the Elementor Form Builder Addon. If the problem persists, increase the PHP memory limit to 512MB in the config.php file. If the problem still persists, review your server settings or contact your hosting provider for assistance. If needed, reach out to MEC support for further help.
6: Does the Elementor Form Builder Addon work with MEC Lite (free)?
No, the Elementor Form Builder Addon does not work with MEC Lite. It utilizes the booking feature exclusive to MEC Pro and requires MEC Pro for full functionality.
7: How do I adjust the maximum file upload size for file fields in my forms?
The maximum file upload size is determined by your server’s php.ini file, specifically the upload_max_filesize directive. To increase the limit, you’ll need to modify this setting. It’s recommended to contact your hosting provider for assistance with this adjustment.
10: What customization options are available with the Elementor Form Builder Addon?
The addon offers extensive customization options, including the ability to set typography, adjust padding, modify borders, customize margins, and apply colors that align with your website’s design. You can also lay out form fields in various configurations, such as full-width or multi-column layouts, providing flexibility in form design.
11: Can I integrate third-party payment gateways with the Elementor Form Builder Addon?
The Elementor Form Builder Addon itself does not directly integrate with third-party payment gateways. However, since it operates within the Modern Events Calendar (MEC) booking system, you can use MEC’s built-in payment gateways (such as PayPal, Stripe, and WooCommerce) for processing transactions. Ensure that your MEC Pro booking settings are configured correctly to support payments alongside your customized forms.
12: How can I add conditional logic to form fields in the Elementor Form Builder Addon?
Currently, the Elementor Form Builder Addon does not provide built-in conditional logic for form fields. All fields appear as configured without conditional visibility options.
13: How do I troubleshoot if my form fields do not appear correctly after publishing?
If form fields are not displaying as expected, try the following:
- Check if Elementor is fully updated alongside MEC Pro.
- Clear your website and browser cache to load the latest form version.
- Disable conflicting plugins, as third-party plugins may conflict with Elementor’s form rendering.
- Verify theme compatibility, as some themes may override form styles.
- If the issue persists, check your browser’s developer console for errors or reach out to MEC support.
Report Out Dated Content
If you think the content of this page does not reflect updated information, please let us know.
Im having problems with this addon. In the area where one chooses the between the classic and elementor dosent work. And the elementor bbuilder part is missing. Cant even fnd it – spescialy after instaling the shortcode bulider
Hello, Which FormBuilder Addon version you’re currently using. use the latest version.
latest version is: v 1.0.3 – 30 November 2019.