Elementor Shortcode Builder Addon
The Elementor Shortcode Builder Addon allows you to customize your shortcodes and place them wherever you want on your website. This amazing addon helps you design the perfect website with only a few clicks. It enables you to create shortcodes in Elementor Live Editor. Adding this widget to your pages allows the previewing of the events and the placing of the shortcodes in pages like a cakewalk.
Elementor Shortcode Builder Features
Shortcode builder is a great choice for you if you want to:
- Design your own shortcodes,
- Speed is your priority,
- Create shortcodes quickly on the front end,
Elementor Shortcode Builder Preparation
Installation
First, ensure that both MEC (Modern Events Calendar) and the Elementor Shortcode Builder Addon are installed and activated.
Read Also:
How to install MEC and Addons?Adjusting Shortcode Builder Post Type
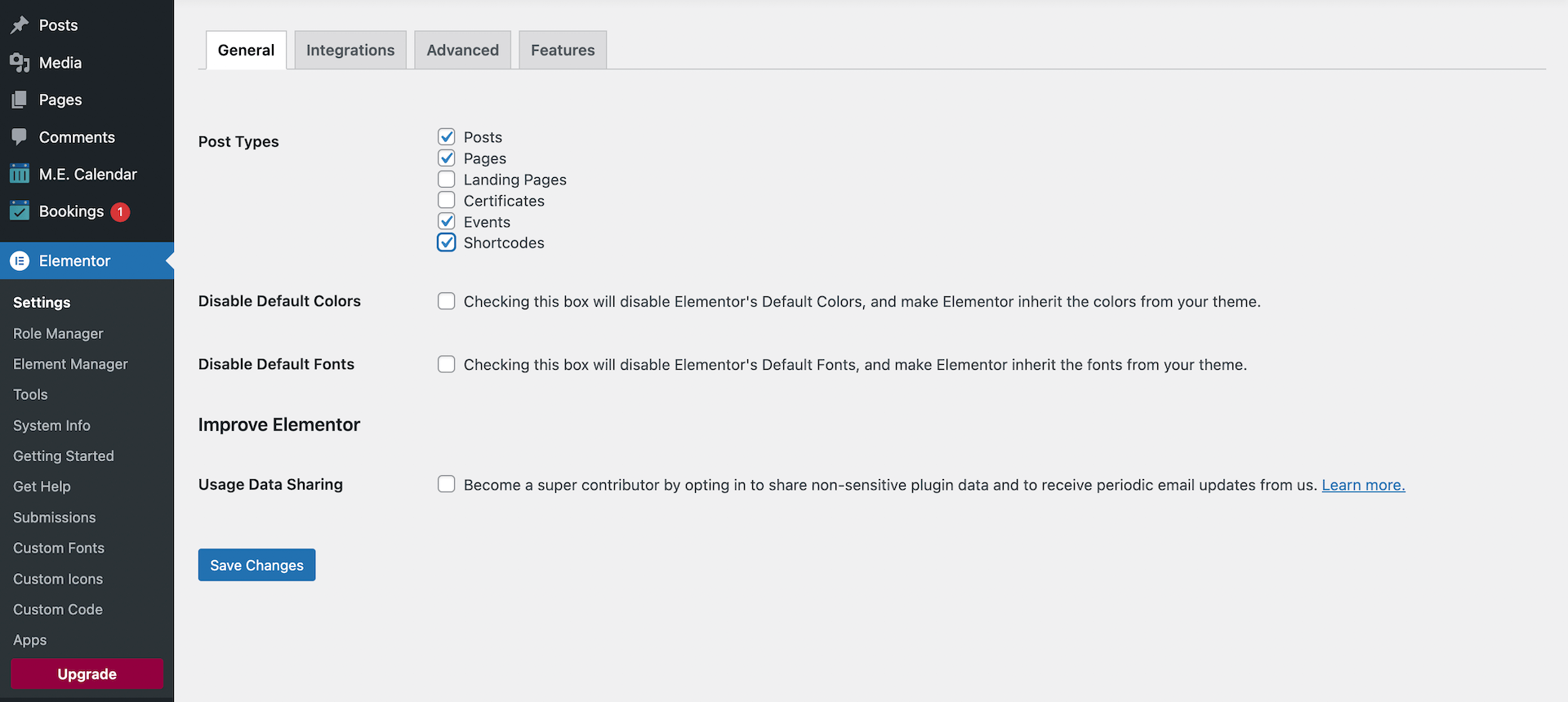
To configure Elementor with the MEC Shortcode Builder post type, please head over to Elementor > Settings > General and enable the Shortcodes post type.

Now, you can set different templates for the Shortcode Builder Page and then set them for all the Shortcode Pages or only for a certain one.
Read Also:
How to create an advanced Shortcode?Elementor Shortcode Builder Settings
To customize the shortcode using Elementor Shortcode Builder Addon, follow these steps to create a new page on your WordPress site.
- Go to Pages:
- In the WordPress dashboard, click on “Pages” in the left-hand menu.
- Add New Page:
- Click on “Add New” to create a new page.
- Title Your Page:
- Give your page a suitable title, such as “Events” or any title that reflects the page’s purpose.
- Enter the Elementor editing page:
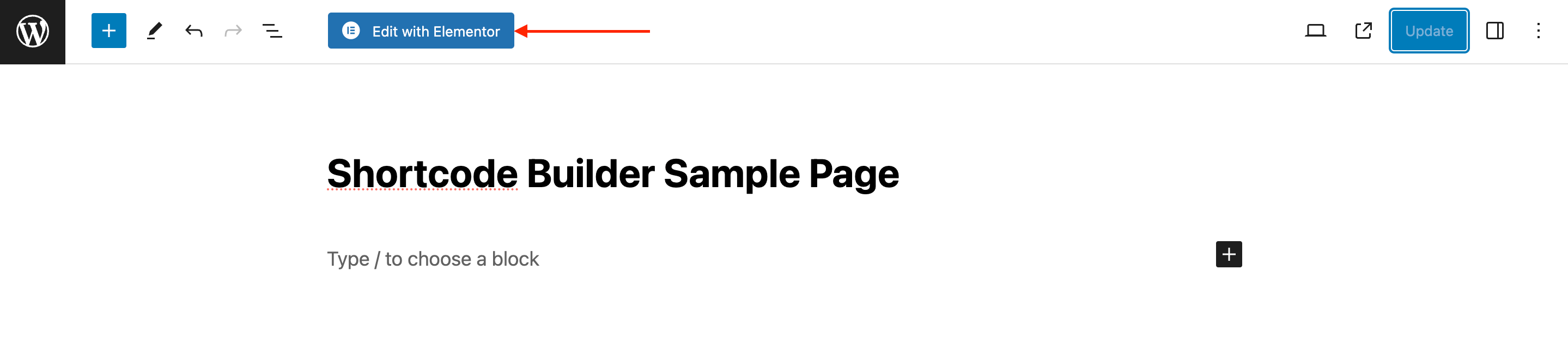
- Now, save the page and hit the “Edit with Elementor” button.

Editing the Shortcode
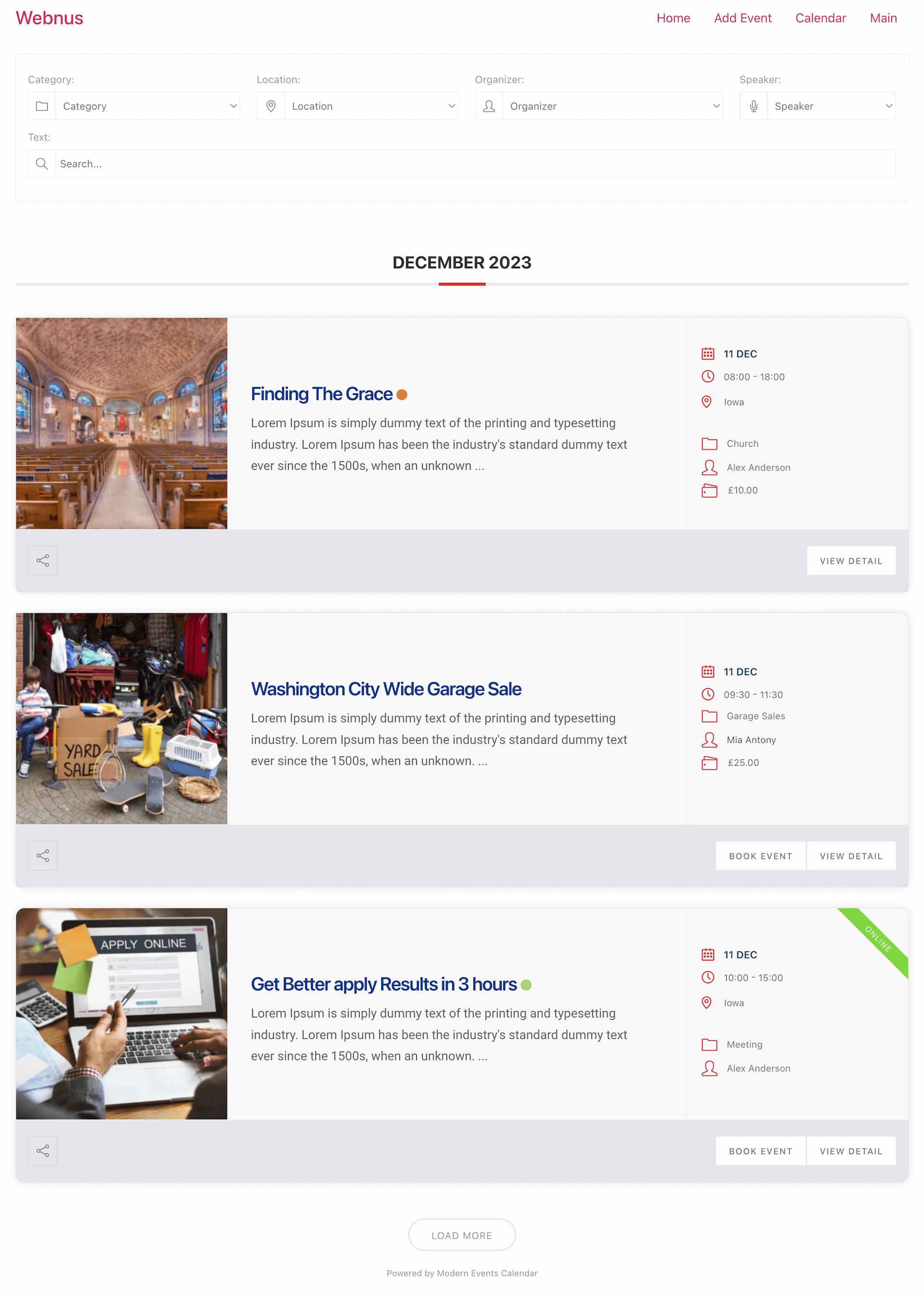
Now, your new page is ready to showcase custom shortcodes. Visitors can navigate to this page and view the events with the styles and configurations you’ve designed using the Elementor Shortcode Designer Addon.
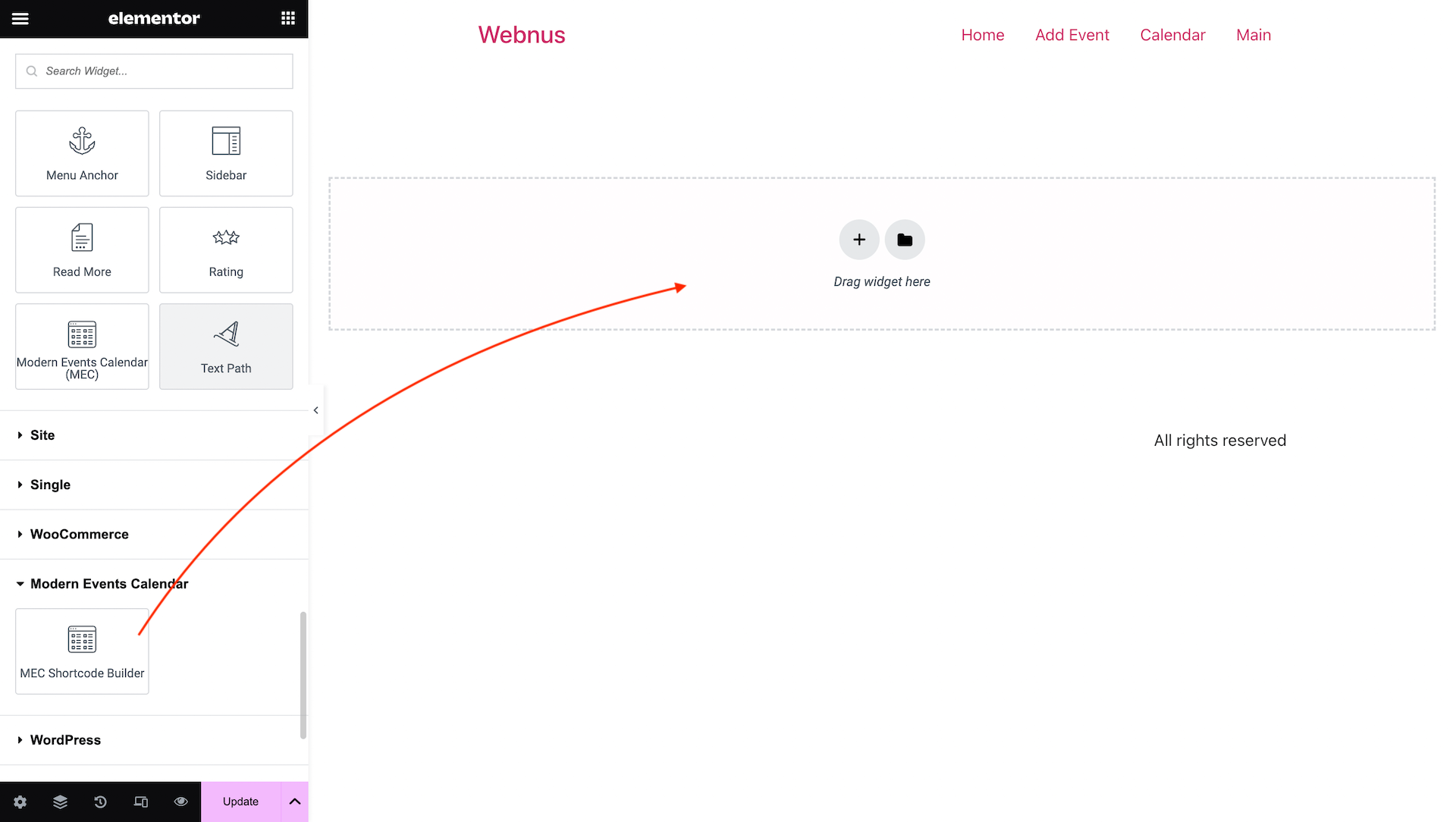
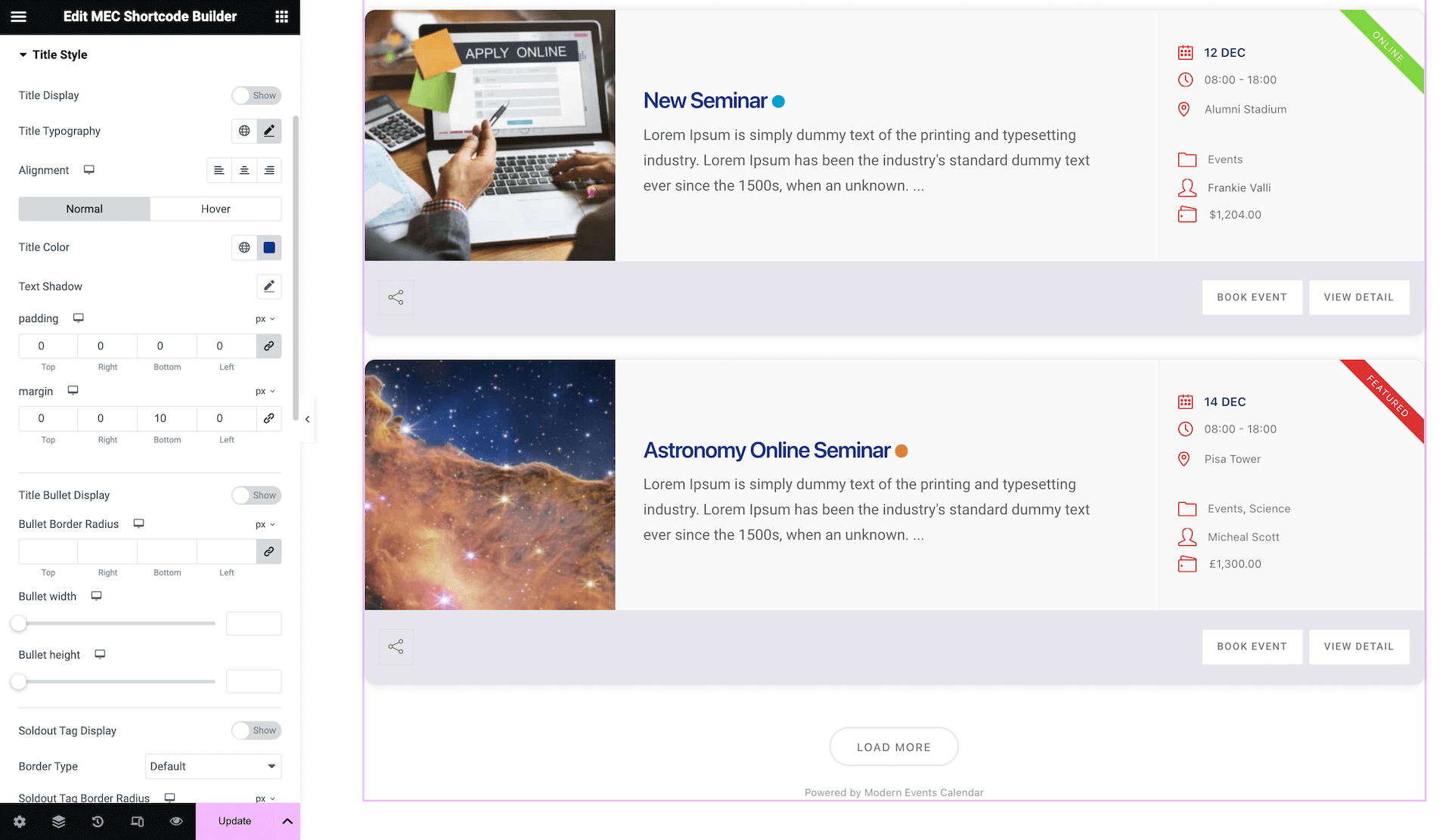
Drag the MEC Shortcode Builder widget in the Elementor editing area to customize your shortcodes.

After dragging in the MEC Shortcode Builder widget, you’ll have different options to work with.

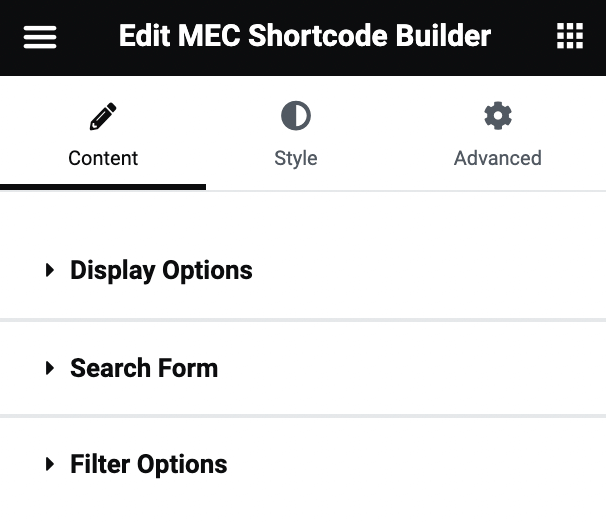
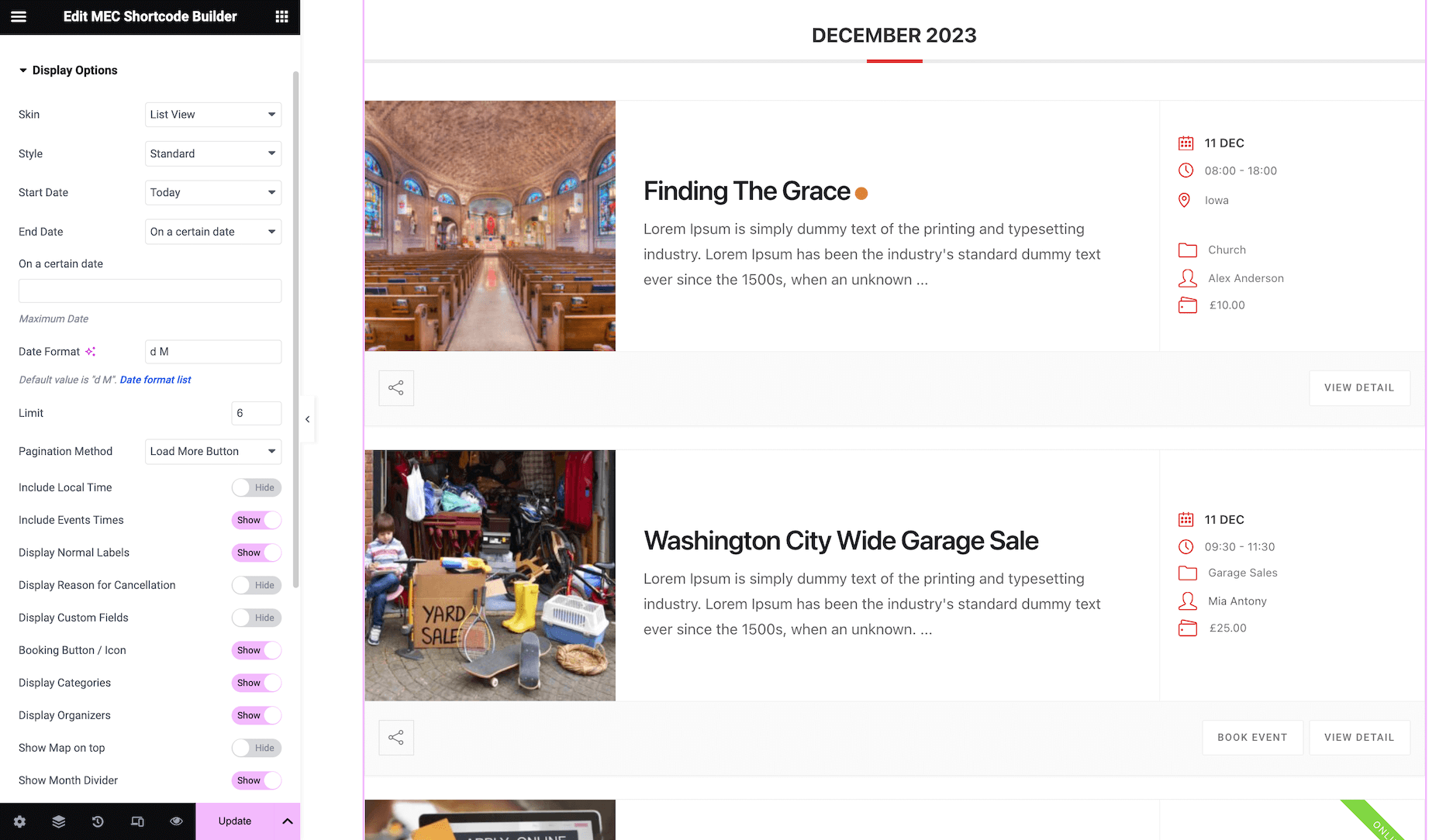
Display Options
From this section, you can customize the shortcode and have it display whatever element you’d like. You can personalize all the options you have on your shortcode edit page using Elementor Shortcode Builder Addon.

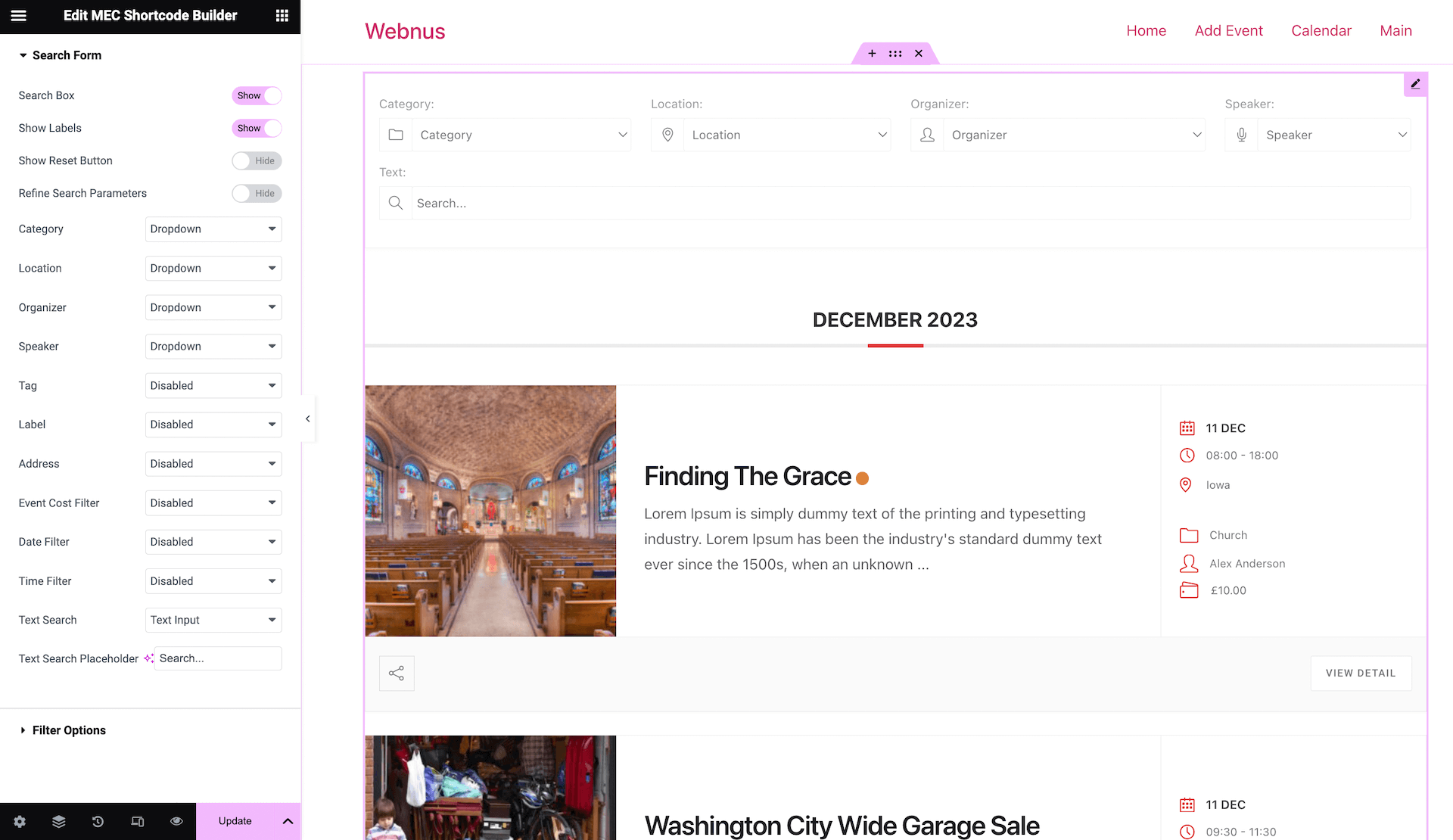
Search Form
You can enable the Search Form for this shortcode and have various options for searching events, such as Categories, Organizers, Speakers, Tags, Labels, Costs, Locations, etc.

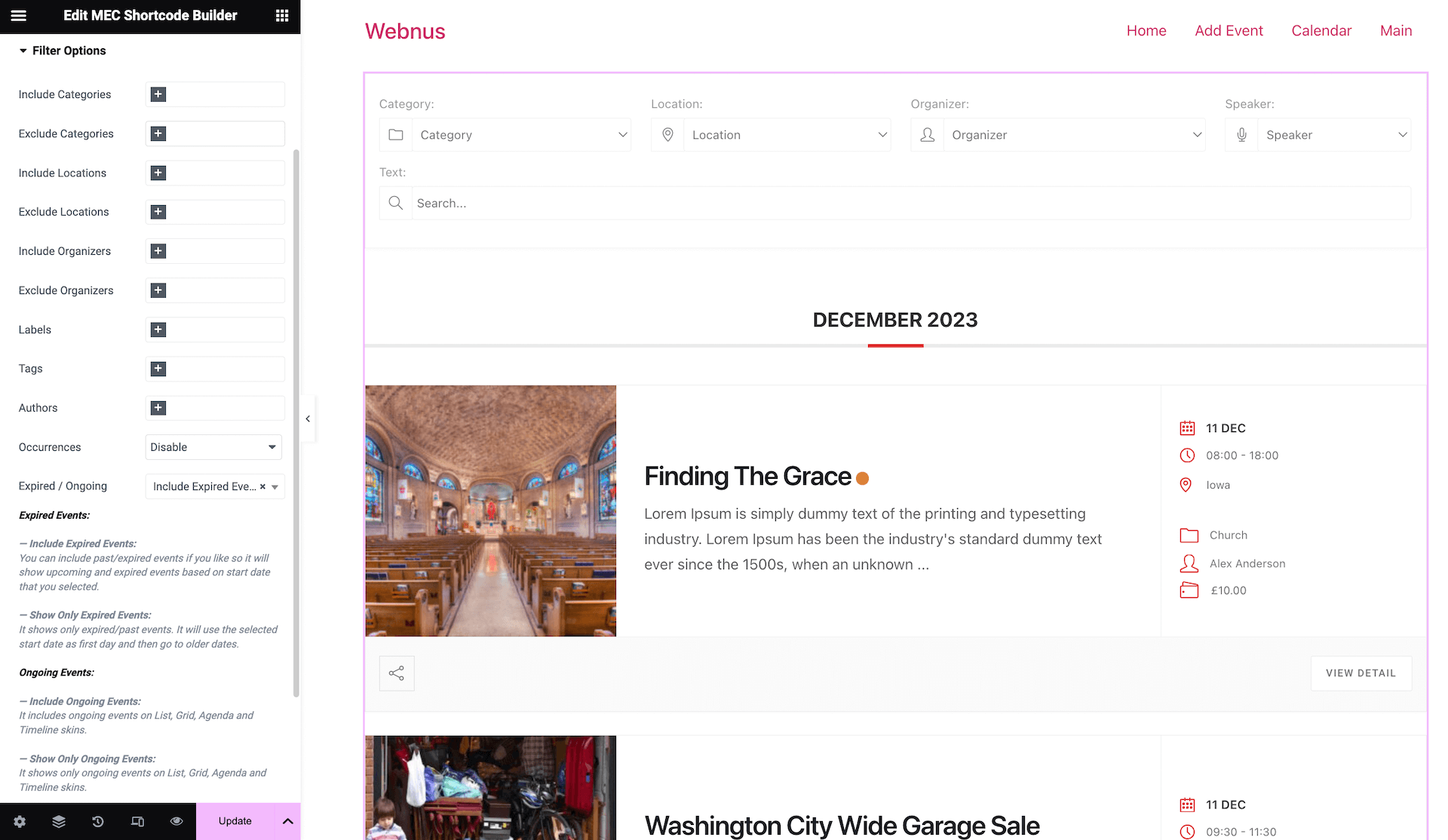
Filter Options
In the filter options settings, you can include or exclude a specific taxonomy in your shortcode. Also, it is possible to filter the occurrences and events that have expired or are ongoing.

You can customize the shortcode and save it as a template. Then, you can use it on any page.
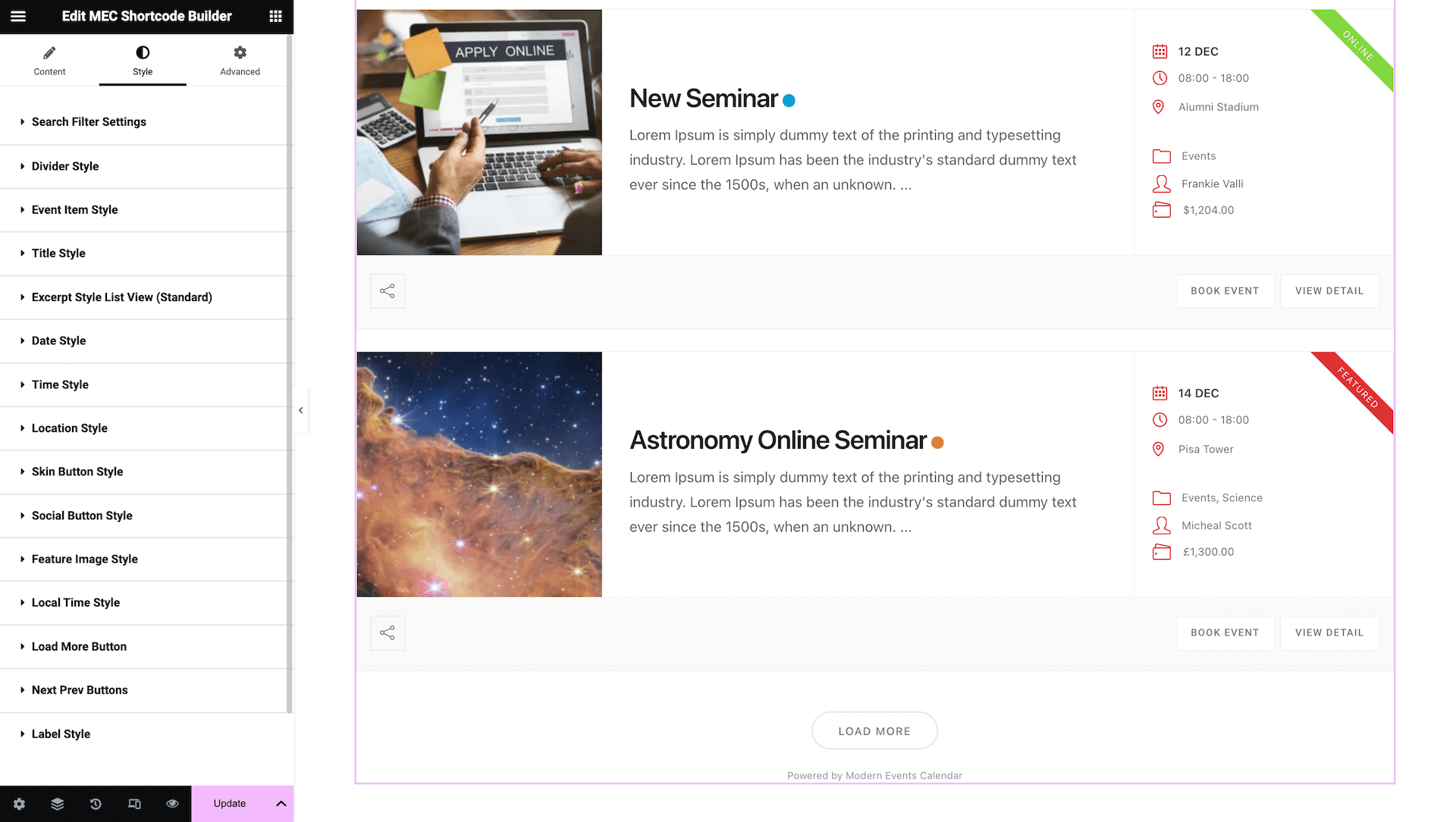
Styling the Shortcode
To style the shortcode to match your website color palette, navigate to the Style tab, and there, you will have the option to edit each individual element separately.


Note: Do not use Elementor’s Shortcode widget; instead, use the MEC Shortcode Builder widget.
After customizing the shortcode, click update to save the changes. Then, navigate to the page with the shortcode to see the updates.

Note: If you get an error when I try to access Element or’s editor:

Go to WordPress Dashboard > Settings > Permalink and set your website’s permalinks on the Post name. Afterward, the editor will become functional.
FAQ
1: How do I install and activate the Elementor Shortcode Builder Addon?
To install the MEC Elementor Shortcode Builder Addon, first ensure that both the Modern Events Calendar (MEC) plugin and the Elementor plugin are installed and active. Afterward, install the addon by uploading the plugin ZIP file. Once installed, activate the addon from the WordPress dashboard under the Plugins section.
2: How can I enable the Shortcodes post type in Elementor?
Navigate to Elementor > Settings > General in your WordPress dashboard. Here, enable the ‘Shortcodes’ post type to allow Elementor to work seamlessly with MEC shortcodes.
3: What steps should I follow to create a customized event shortcode using the addon?
After ensuring the addon is activated and the ‘Shortcodes’ post type is enabled, create a new page or post and click on ‘Edit with Elementor.’ In the Elementor editor, drag the MEC Shortcode Builder widget into your layout. From there, you can customize the shortcode settings and design to fit your needs.
4: Can I preview my event shortcodes while customizing them in Elementor?
Yes, this addon allows you to view changes live within the Elementor editor, providing a real-time preview of how your events will appear on the site.
5: Is it possible to add a search bar to my event shortcodes?
Absolutely. You can activate the search bar in different shortcodes and add search fields to enhance user navigation. This can be achieved through the search form section.
6: How do I manage the typography and styles of my event shortcodes?
The addon provides options to manage typography and apply custom styles to shortcode elements, through the elementor style tab.
7: Are there limitations on the number of shortcodes I can create with this addon?
No, you can create and use an unlimited number of shortcodes without any limitations.
8: What should I do if I encounter errors accessing Elementor’s editor after installing the addon?
To solve this issue, please go to the WordPress Permalink Settings page and click on the “Save Changes” button without making any other modifications. This helps resolve the issue you’re experiencing. The problem occurs because Elementor needs to reassign the permalinks, and saving it again will regenerate the URLs correctly.
9: Can I control which elements appear in my event shortcodes?
Yes, the addon allows you to turn on or off various shortcode elements, giving you control over what information is displayed to your users.
10: What are the system requirements to use the MEC Elementor Shortcode Builder Addon?
The MEC Elementor Shortcode Builder Addon requires the Modern Events Calendar plugin (version 6.0 or higher) and Elementor (version 3.0 or higher). You also need a WordPress site running at least PHP 7.4 and WordPress 5.0.
11: Can I use the Elementor Shortcode Builder Addon with the free version of MEC?
Yes, you can use this addon with the free version of MEC, called MEC Lite.
12: How can I display events from specific categories using the addon?
In the Elementor Shortcode Builder widget, you can select specific event categories to display. Use the category filter settings to include or exclude events based on their assigned categories.
13: How can I customize the layout of my event shortcodes?
The addon provides multiple layout options for event shortcodes, such as grid, list, and calendar views. You can choose and customize these layouts directly in the Elementor editor to match your website design.
Report Out Dated Content
If you think the content of this page does not reflect updated information, please let us know.