Gutenberg Single Builder Addon
It is common for website users to prioritize website speed over page builders like Divi and Elementor. As a result, many tend to prefer the WordPress default page builder, Gutenberg. However, with the Gutenberg Single Builder Addon, you can now create a wide variety of templates for your single event page and customize the style of your theme to match your website’s color palette. Gutenberg Single Builder addon offers a range of options to enhance your website’s visual appeal and provide a more professional look to your single event page. Customizing the layout, font, and color schemes allows you to create an entirely unique and personalized experience for your website visitors.
Gutenberg Single Builder Preparation
Installation
First, ensure that both MEC (Modern Events Calendar) and the Gutenberg Single Builder Addon are installed and activated.
Read Also:
How to install MEC and Addons?Enable Block Editor
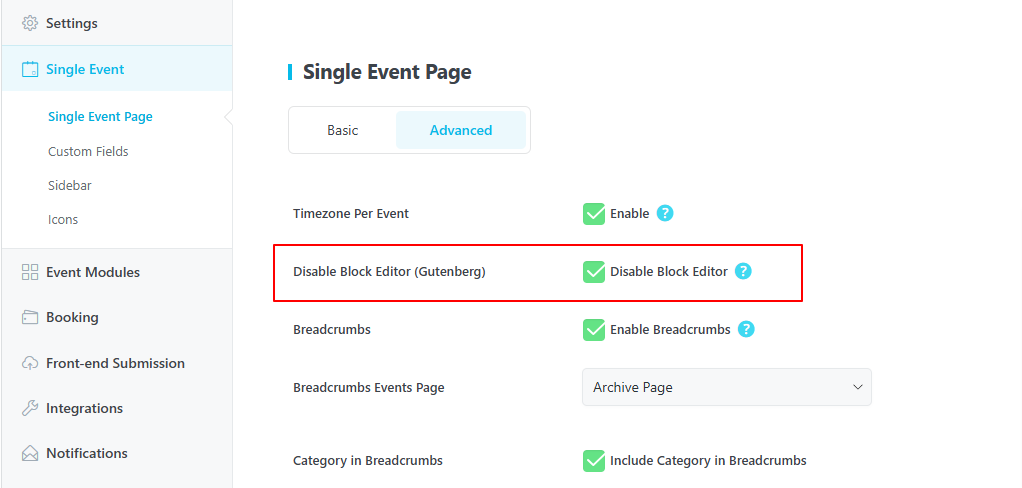
After installation, go to M.E. Calendar> Settings > Single Event page > Advanced tab, and make sure to uncheck the Disable Block Editor (Gutenberg) option.

Create a Gutenberg Template
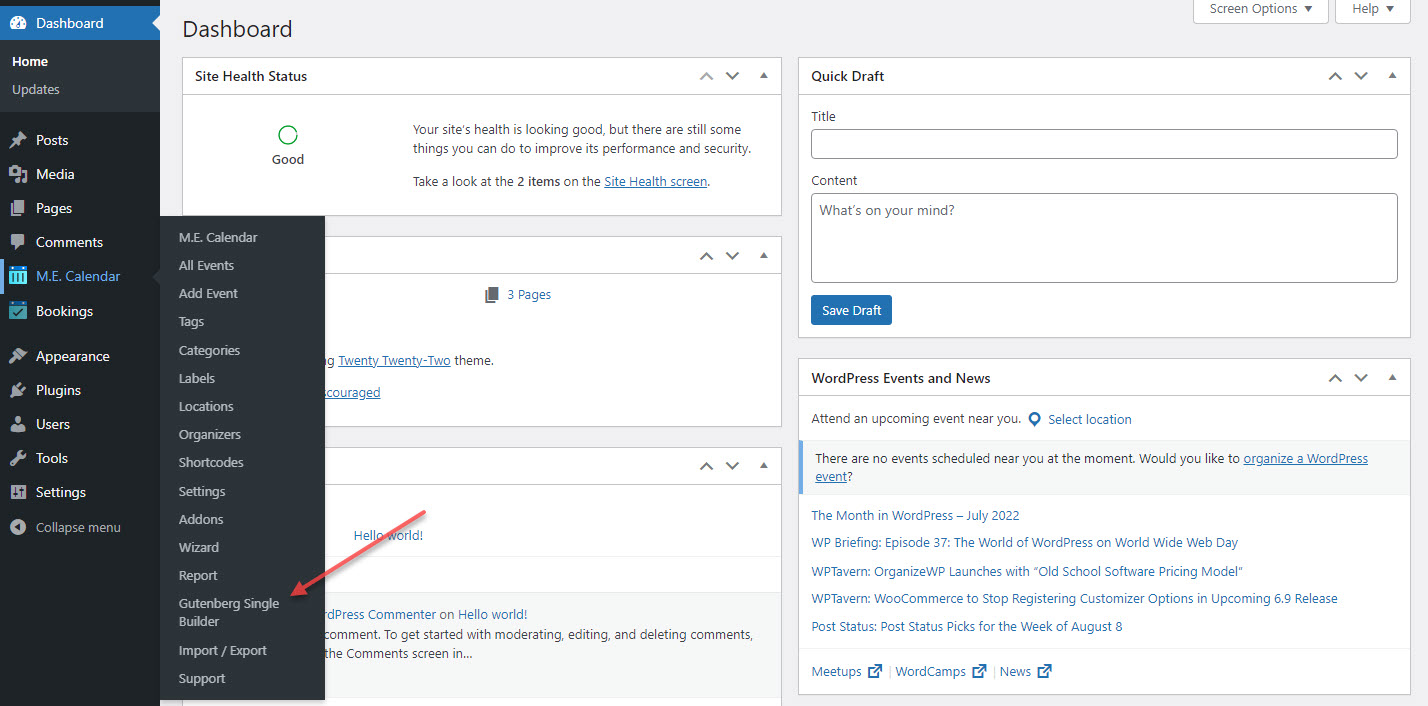
After you install the addon, Gutenberg Single Builder will be added to MEC’s settings. By clicking on it, you will be redirected to Gutenberg Single Builder.

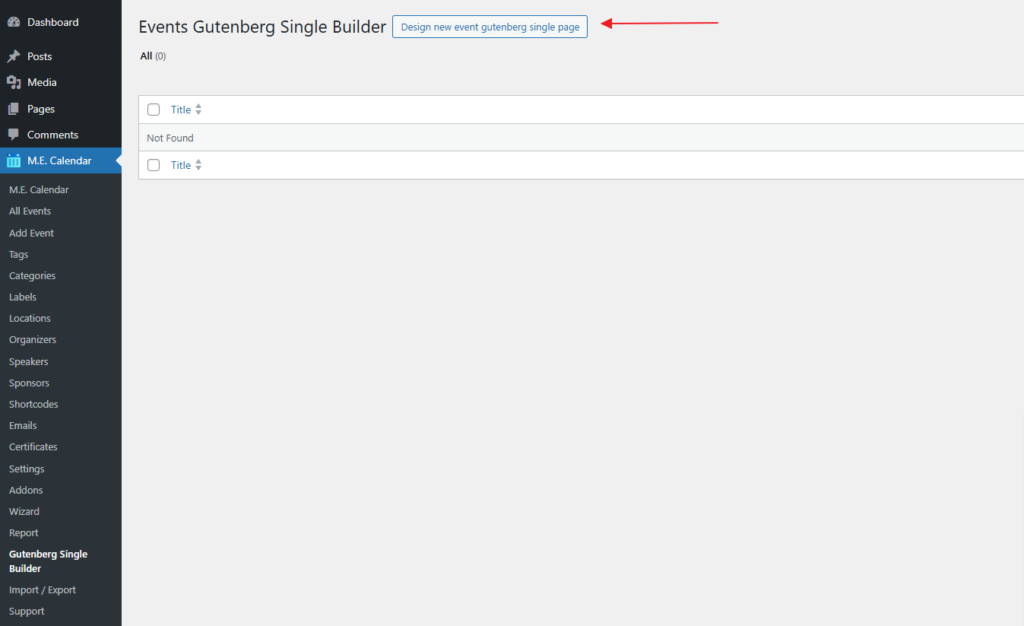
On this page, click on Design new event Gutenberg single page, and a new template will be created for the Gutenberg Single Builder.

Customizing the Gutenberg Single Builder page
At this stage:
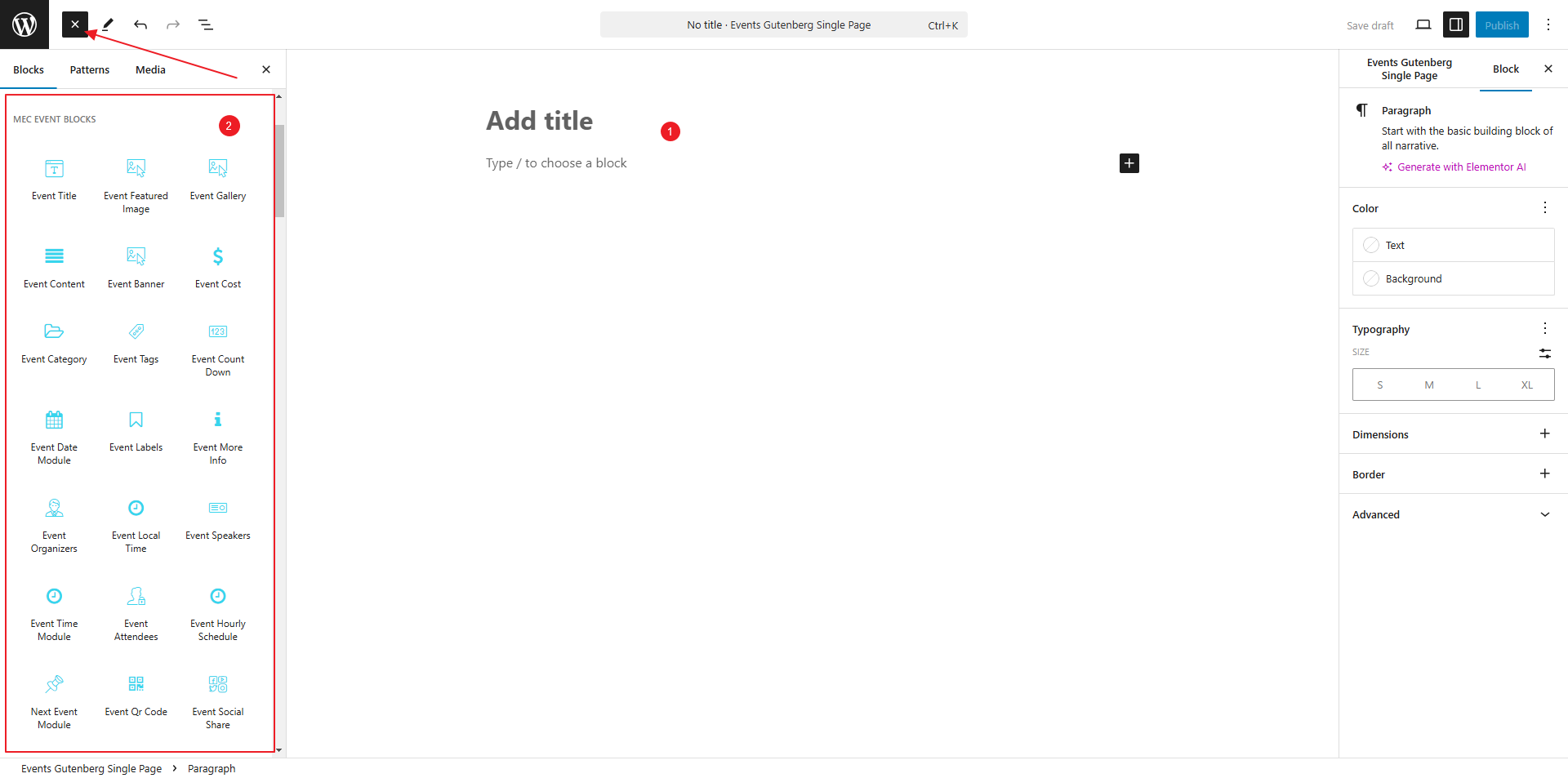
- Set a name for the template.
- Select your preferred widgets and place them in the editor on the right.

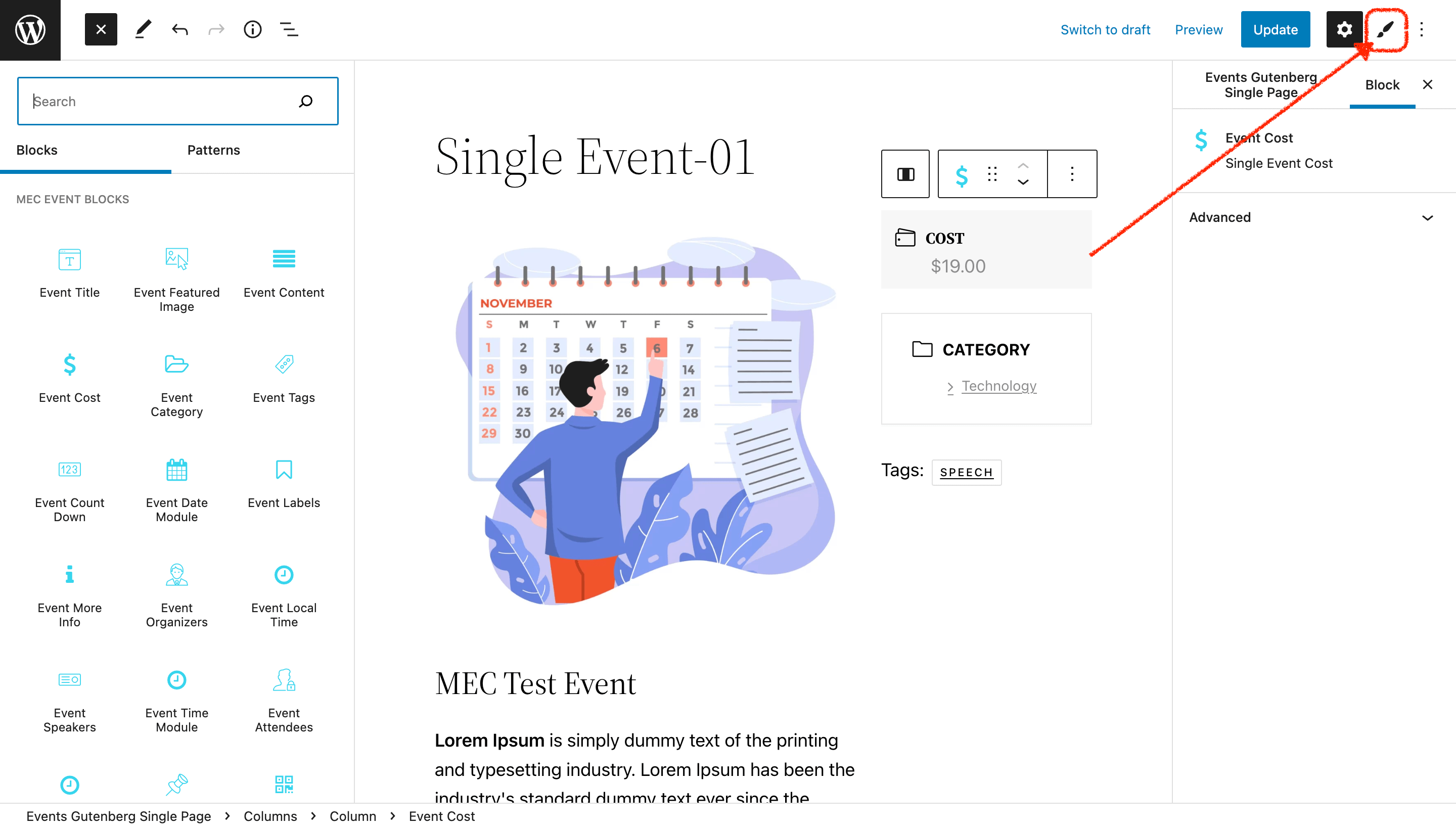
After choosing the widgets and putting them in the editor, click on the brush icon in order to style them.

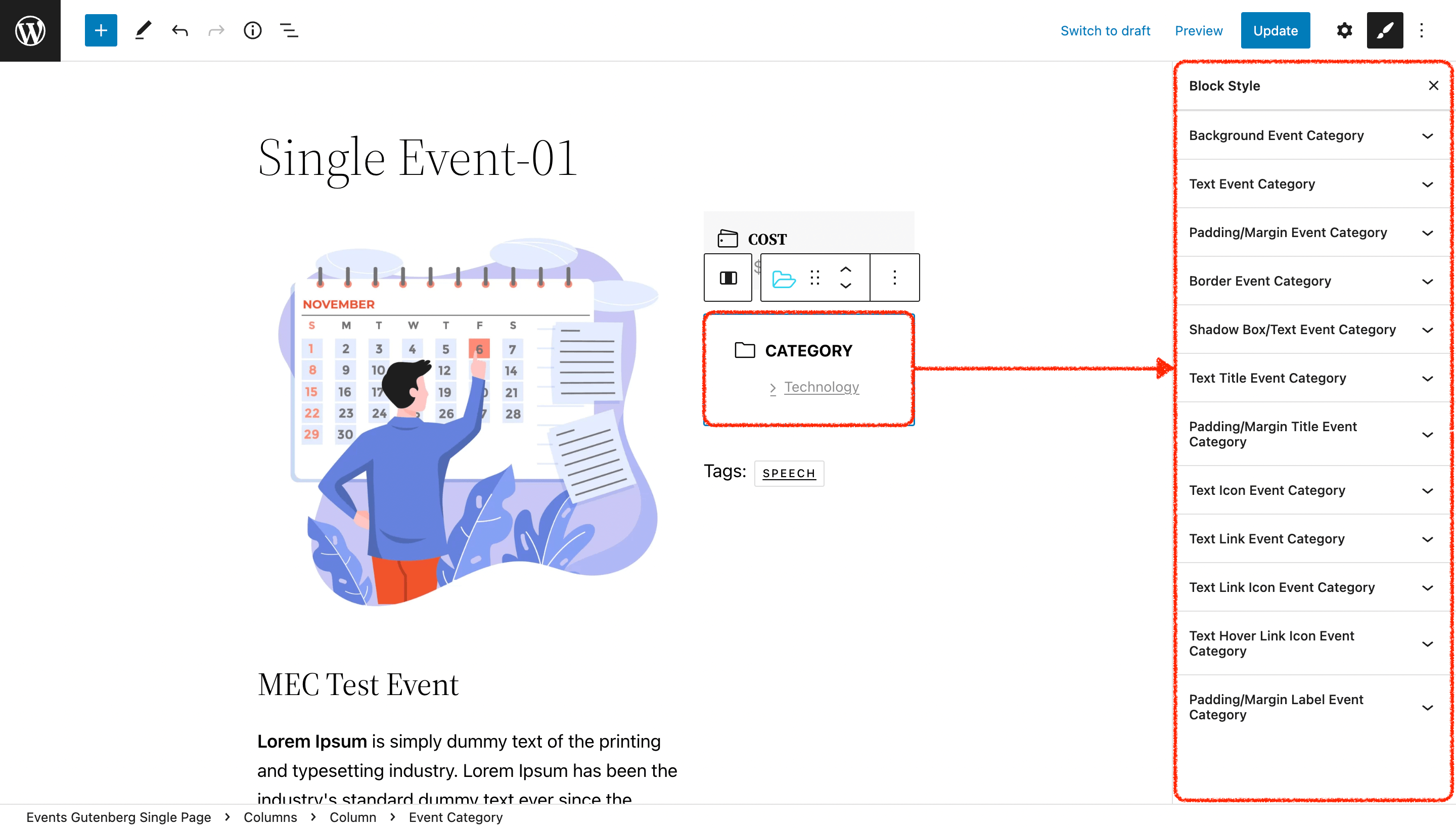
Now, you can see the ability of that widget on the left sidebar. Also, you can style those features too.

By clicking on each of those styles, you can customize them.

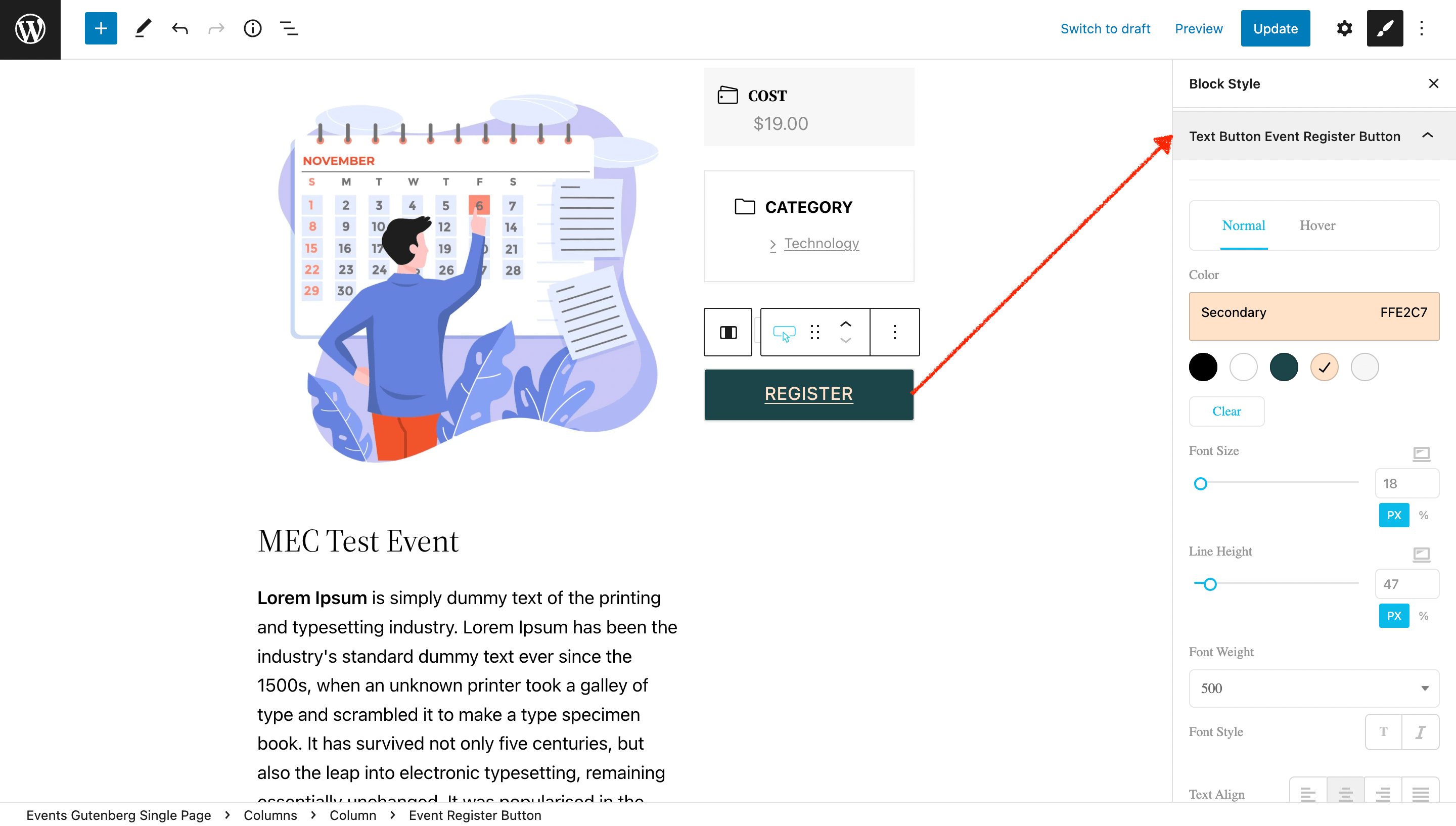
In the above example, you can see we have changed the register button style to the block style. You can apply this all to the widgets.
Assigning the template to events
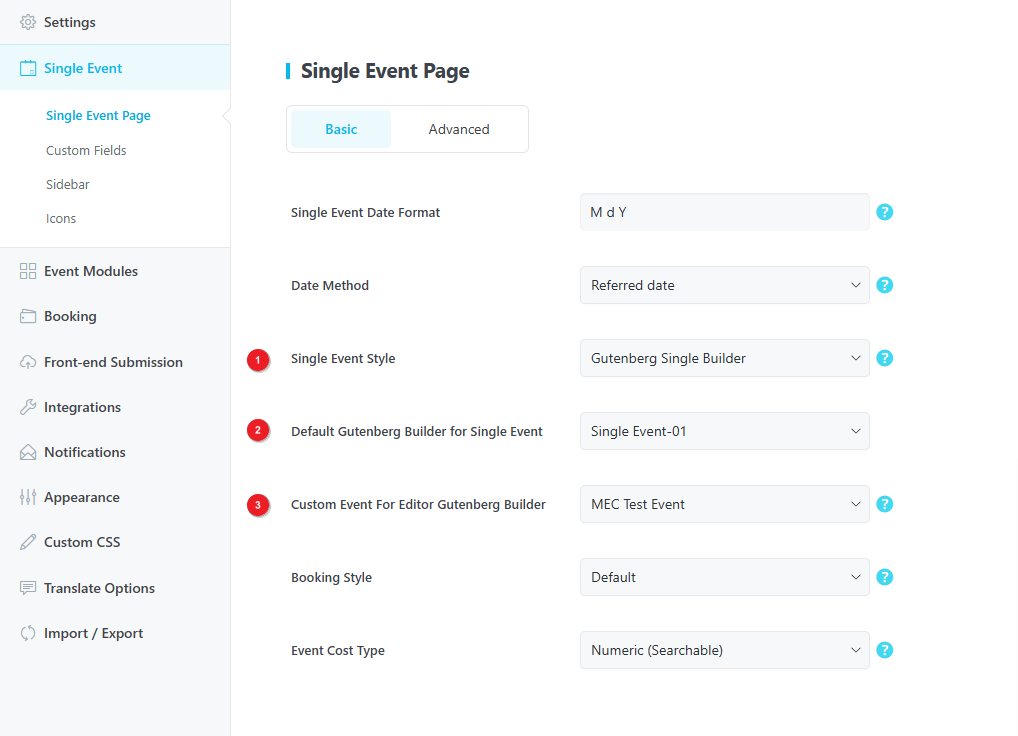
After restyling, click on the Update button to save your changes. Then go to the MEC Settings > Single Event directory and use your template.

- In this section, you choose the style of the single event page and put it on the Gutenberg Single Builder.
- In the Default Gutenberg Builder for Single Event section, you choose your template.
- Finally, you select the event you want to use as the reference and default event for editing in Gutenberg.
Done!
You can see all the changes you applied to your single event page.
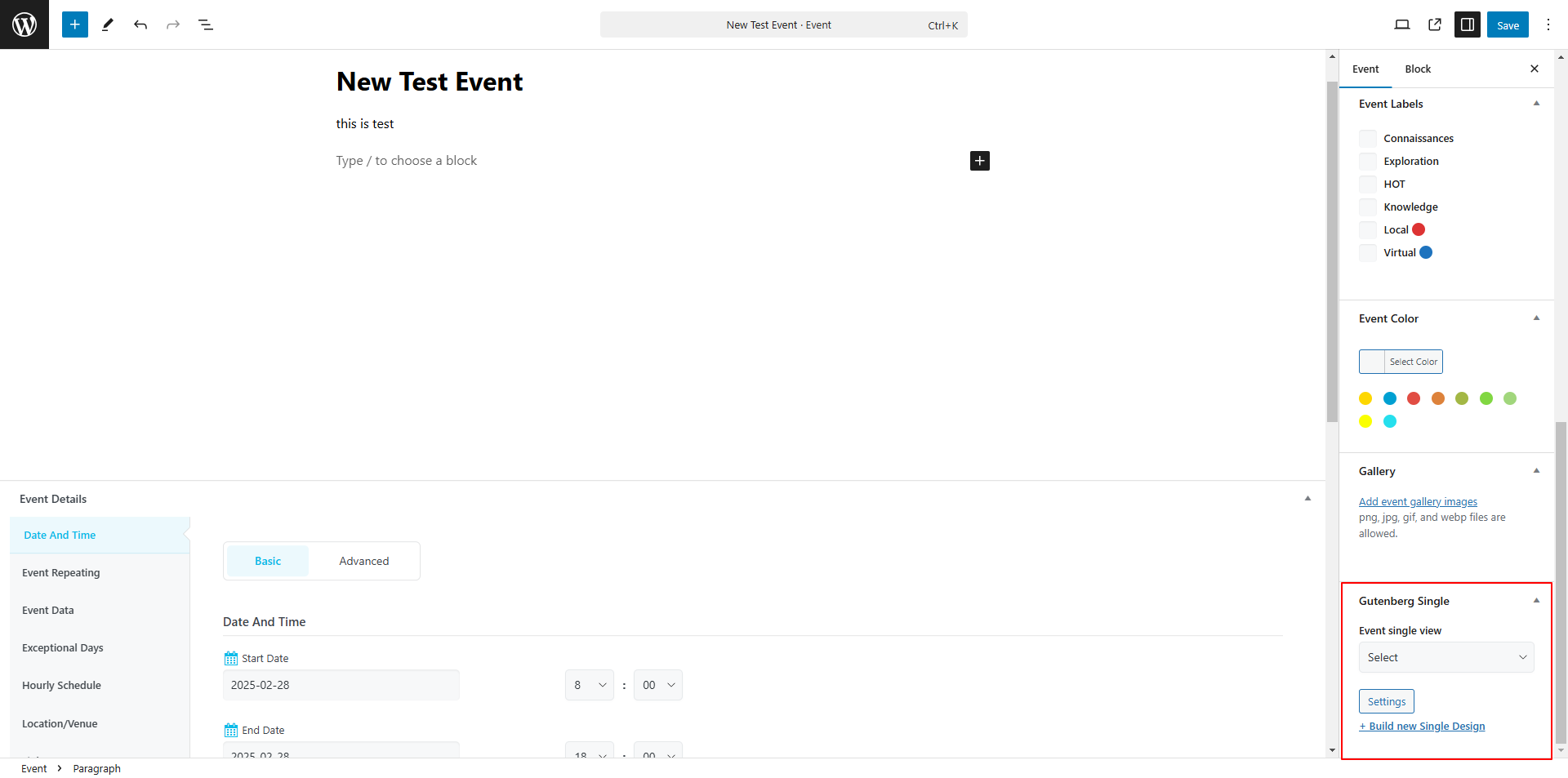
Also, you can design a page for each event individually. After designing your page, go to the single event edit page and choose its template from the bottom part of the sidebar.

Troubleshooting
If when attempting to save changes made in the Gutenberg Single Builder, you encounter the following error:
"Updating failed. The response is not a valid JSON response."
Typically, this arises due to communication issues between your WordPress site and the server. Below are the common causes and their solutions:
- Permalink Settings
An improper permalink structure or server rewrite rules can trigger this error:
Go to Settings > Permalinks in your WordPress dashboard.
Re-save the settings to refresh the permalink rules. - Mixed Content or SSL Issues
If your website uses HTTPS but some requests are sent over HTTP, the JSON response may fail:
Check your website URL in Settings > General and ensure it is set to HTTPS.
Use a plugin like Really Simple SSL to fix mixed content issues. - REST API Blocked
Gutenberg relies on the REST API, and restrictions can cause this error:
Temporarily disable security plugins and test again.
Ensure your server allows REST API endpoints and that no rules are blocking them in your .htaccess or server configuration. - Theme or Plugin Conflicts
A conflict with a theme or plugin might disrupt the JSON response:
Switch to a default WordPress theme, like Twenty Twenty-Three.
Deactivate all plugins, then reactivate them one by one while testing to identify the conflict. - PHP or Server Configuration Issues
Outdated PHP versions or incorrect server settings can affect JSON responses:
Ensure your server runs PHP 7.4 or higher.
Increase the PHP memory limit by adding the following to your wp-config.php file:
| define(‘WP_MEMORY_LIMIT’, ‘512M’); |
- Incorrect File Permissions
Improper file permissions can prevent WordPress from functioning correctly:
Verify that directories are set to 755 and files to 644.
Additional Troubleshooting
Enable debug mode by adding these lines to your wp-config.php file to gather more details:
| define(‘WP_DEBUG’, true); define(‘WP_DEBUG_LOG’, true); |
Check the debug log file in wp-content/debug.log for further insights.
By following these steps, you should be able to diagnose and resolve the issue effectively.
FAQ
What is the purpose of the Gutenberg Single Builder Addon for MEC?
The Gutenberg Single Builder Addon enables users to create and customize single event page templates using the WordPress Gutenberg editor, which is useful for those who prioritize website speed.
How do I enable the Gutenberg editor for MEC single event pages?
Go to M.E. Calendar > Settings > Single Event page > Advanced tab, and uncheck the “Disable Block Editor (Gutenberg)” option.
How do I create a new template with the Gutenberg Single Builder?
Navigate to MEC’s settings and click on Gutenberg Single Builder. Then, click on “Design new event Gutenberg single page” to create a new template.
What can I customize on my single event page template with this addon?
You can customize the layout, font, and color schemes, and add various widgets to create a personalized look.
Can I style the widgets within the Gutenberg Single Builder?
Yes, you can style each widget by clicking on the brush icon and adjusting the various styling features in the left sidebar.
How do I assign a template to a specific event?
After saving your changes, go to MEC Settings > Single Event and choose your template in the “Default Gutenberg Builder for Single Event” section.
Can I design a unique page for each individual event?
Yes, you can design a page for each event separately by going to the single event edit section and choosing the specific template.
What should I do if I encounter an “Updating failed. The response is not a valid JSON response” error?
This error usually means there are communication problems between your site and the server. Check your permalink settings, SSL setup, REST API status, and theme/plugin conflicts.
How do I check my permalink settings?
Go to Settings > Permalinks in your WordPress dashboard and re-save them to refresh the rules.
How do I resolve mixed content or SSL issues?
Ensure your website URL in Settings > General is set to HTTPS. You can also use a plugin like Really Simple SSL to fix mixed content issues.
Are there pre-designed templates available in the Gutenberg Single Builder Addon?
The addon does not come with pre-designed templates, but it allows you to create your own custom templates for event pages.
Report Out Dated Content
If you think the content of this page does not reflect updated information, please let us know.