Advanced Location Addon
The Advanced Location addon improves your organizing experience by offering dedicated pages for each Location. Use shortcodes to easily display custom location lists, providing seamless integration into your website. Additionally, you can easily showcase events linked to a particular location within the shortcode.
Latest Version MEC Lite or Pro Needed.
Advanced Location Addon Preparation
Installation
First, ensure that both MEC (Modern Events Calendar) and the Advanced Location addon are installed and activated.
Read Also:
How to install MEC and Addons?Activating Locations
Please head over to MEC Settings > Event Module and enable the Location feature.

Advanced Location Addon Settings
After installing the Advanced Location Addon, you will see a new menu in MEC’s settings.

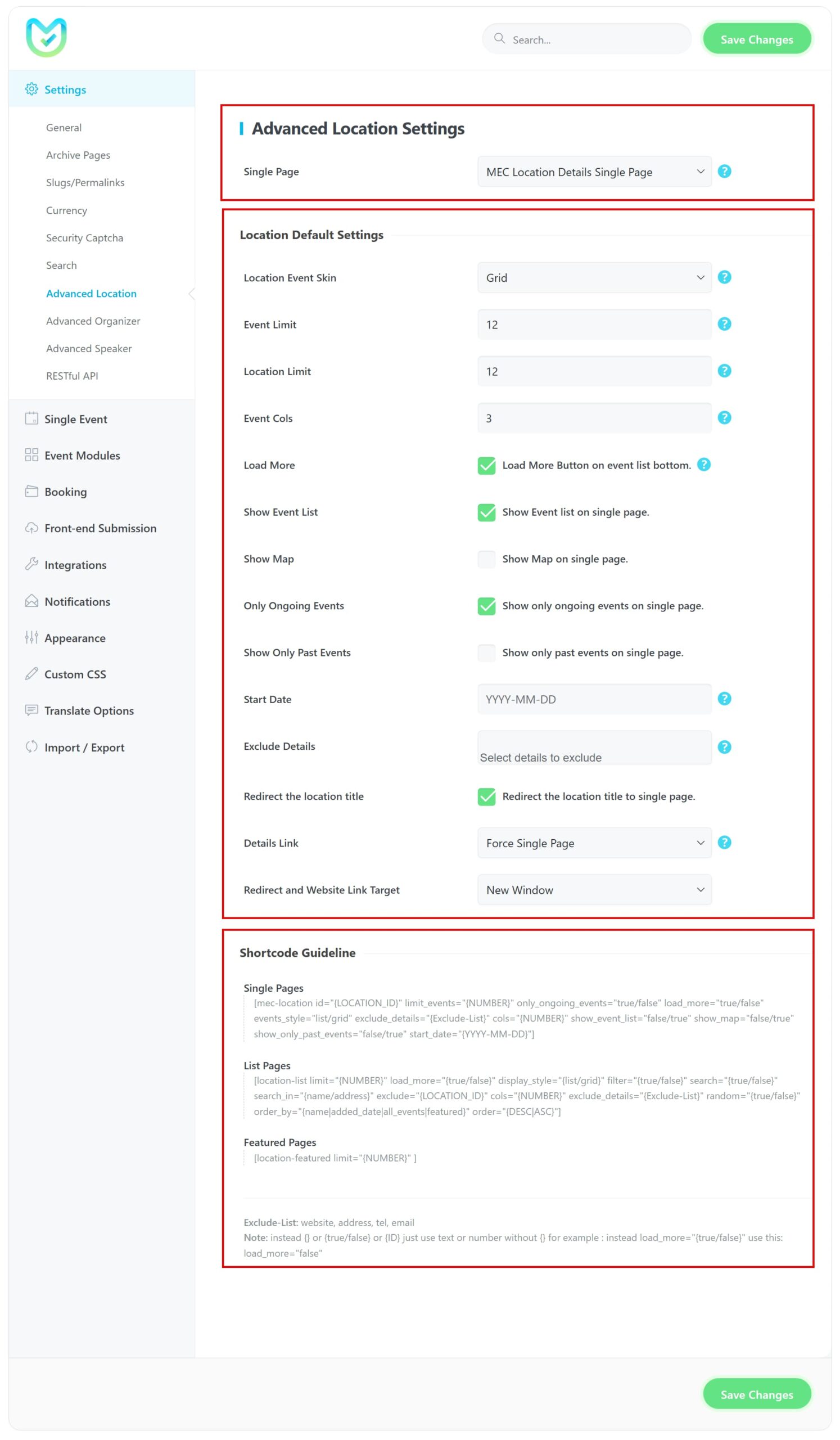
1. Single Page
When you install and activate the Advanced Location add-on, a new custom page is automatically created by the add-on, containing the [advanced-location-single-public] shortcode.
This page serves as the single page for a specific location. When you click on a location from a single event page, the plugin directs you to this page, which includes all relevant information about that location, such as its name, address, website, phone number, and more.
If the page is not automatically created, you can create a custom page, add the [advanced-location-single-public] shortcode, and publish it. Then, in the Advanced Location add-on settings, choose this page from the dropdown menu under the Single Page option.

2. Location Default Settings
Shortcodes come with various options. If no specific options are set, they will function with default settings. Customize the details options based on your preferences.
Location Event Skin
Choose a skin to display the location’s event list.
Event Limit
The number of events to be displayed on the location’s event list.
Location Limit
The number of Locations to be displayed on the location’s list page.
Event Cols
Define the number of columns to display on the location’s event list.
Load More
Shows Load More button on the event list page.
Show Event List
Show the event list on a single page.
Show Map
Show the location map on a single page.
Only Ongoing Events
Show only ongoing events on single page.
Show Only Past Events
Show only past events on single page.
Start Date
Filter the display of events from this date onwards.
Exclude Details
Hide details such as website, Address, Tel, Email, Website.
Redirect the Location title (conditional checkbox)
Redirect the location title to a single page.
Details Link
This option provides three ways to prioritize the redirection of the location title:
- Website on Input: Redirects to the location’s website if entered.
- Force Single Page: Redirects to the location’s single page.
- Force Website Link: Redirects to the location’s website, ignoring the single page.
Redirect Link Target
Opens the events in a new window or the current window.
3. Available Shortcodes
In the Advanced Location Addon, there are three types of shortcodes:
- Single: For showing a single event with its properties.
- List: For showing all the available items.
- Featured: For showing those items with featured value.
How to use Advanced Location shortcodes
To integrate shortcodes, simply copy and paste the shortcode onto the desired page. The shortcode is [location-list], which lists all the locations added to your location taxonomy.
Each option within the shortcodes operates independently, such as an ID. In the shortcode (formatted as id=”{Location_ID}”), replace {Location_ID} with a number, which can be found in the location taxonomy list.
For example, to enable the Load More option, use load_more=”{true/false}”. Replace {true/false} with the corresponding Boolean value, omitting the curly braces. The final shortcode should appear as load_more=”true” or load_more=”false”.
4. Shortcode Guideline
[mec-location]
Attributes:
Here’s a clear summary of the [mec-location] shortcode attributes and what each one does:
- id=”{LOCATION_ID}” → Display a specific location by its ID.
- limit_events=”{NUMBER}” → Limit the number of events shown for this location.
- only_ongoing_events=”true/false” → Show only ongoing events for this location.
- load_more=”true/false” → Enable or disable the “Load More” button for the location list.
- events_style=”list/grid” → Display the location’s events in a list or grid layout.
- exclude_details=”{Exclude-List}” → Hide specific location details, e.g., Website, Address, Tel, Email.
- cols=”{NUMBER}” → Number of columns per row (works only in grid layout).
- show_event_list=”false/true” → Enable or disable showing the location’s associated events.
- show_map=”false/true” → Display a map for the location if set to true.
- show_only_past_events=”false/true” → Display only past events if set to true.
- start_date=”{YYYY-MM-DD}” → Filter the display of events from this date onwards.
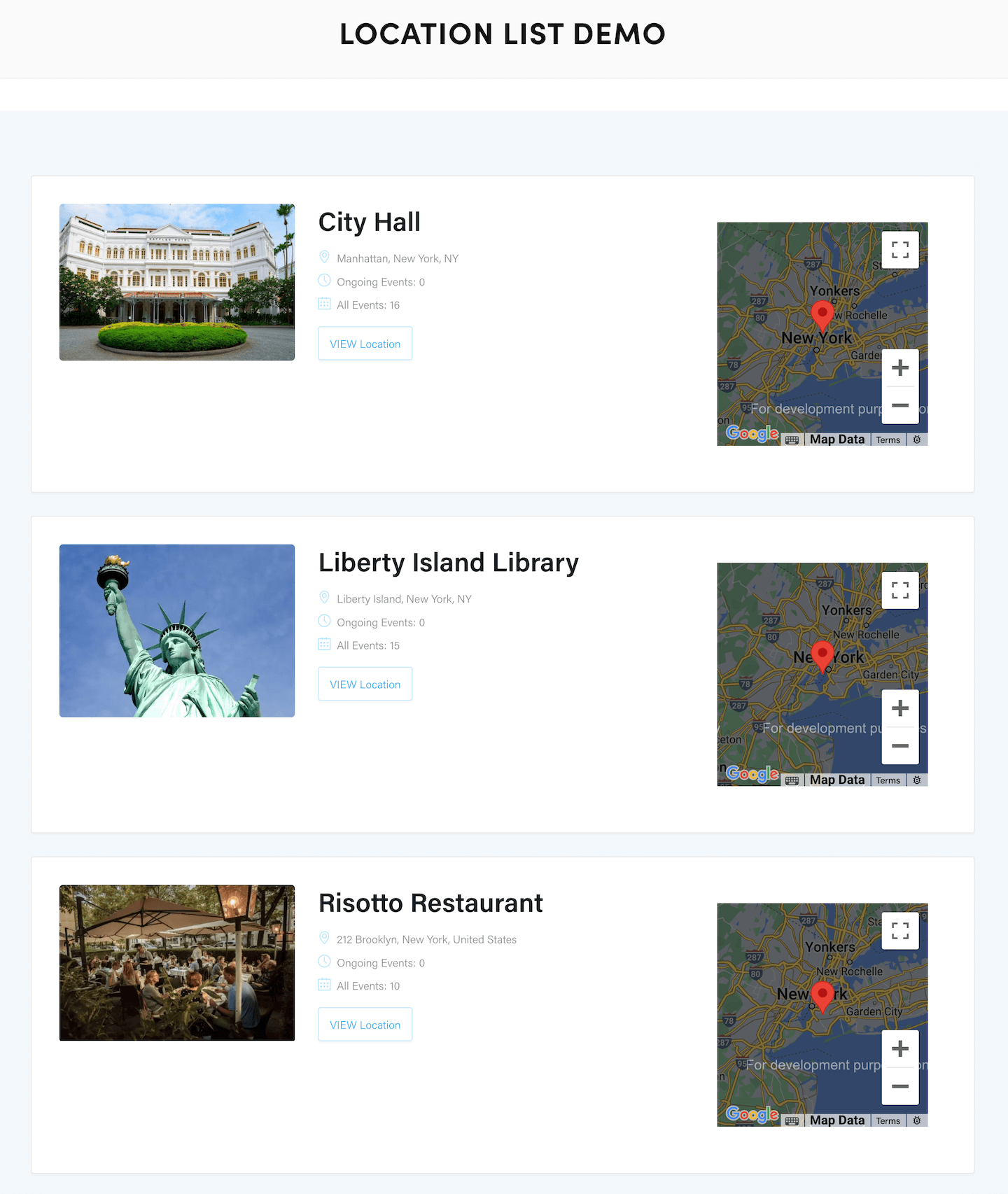
[location-list]
Attributes:
Here’s a clear summary of the [location-list] shortcode attributes and what each one does:
- limit=”{NUMBER}” → Number of locations in the list
- load_more=”{true/false}” → Enable/disable the “Load More” option
- display_style=”{list/grid}” → Display locations in a list or grid layout
- filter=”{true/false}” → Enable/disable filter options
- search=”{true/false}” → Enable/disable search option
- exclude=”{LOCATION_ID}” → Exclude a specific location by ID
- cols=”{NUMBER}” → Number of columns per row (grid layout only)
- exclude_details=”{Exclude-List}” → Hide details such as website, Address, Tel, Email, Website
- random=”{true/false}” → Display locations in random order
- order_by=”{name|added_date|all_events|featured}” → Order locations by selected option
- order=”{DESC|ASC}” → Ascending or descending order
5. Important Notes:
- Ensure that you both open and close the double quotations, as it is essential.
- Be attentive to spaces to prevent the shortcode from breaking.
- You have the option to set no options. If completely omitted, nothing will happen.
- Avoid using one or both of [] in the shortcode.
- The presence of [] signifies to WordPress that you have executed a shortcode.
- To leverage the features of each Location, ensure that the specific Location has content.
- To access the widget, navigate to the Appearance > Widgets menu. Your widget will only be displayed if your page builder can recognize it.
- Displaying the map in each location item is applicable when set as featured, and you must have the Google Map API.
- The exclude option allows you to omit specific details from the shortcode items, such as a phone number. To exclude multiple items, use “,” as a separator.
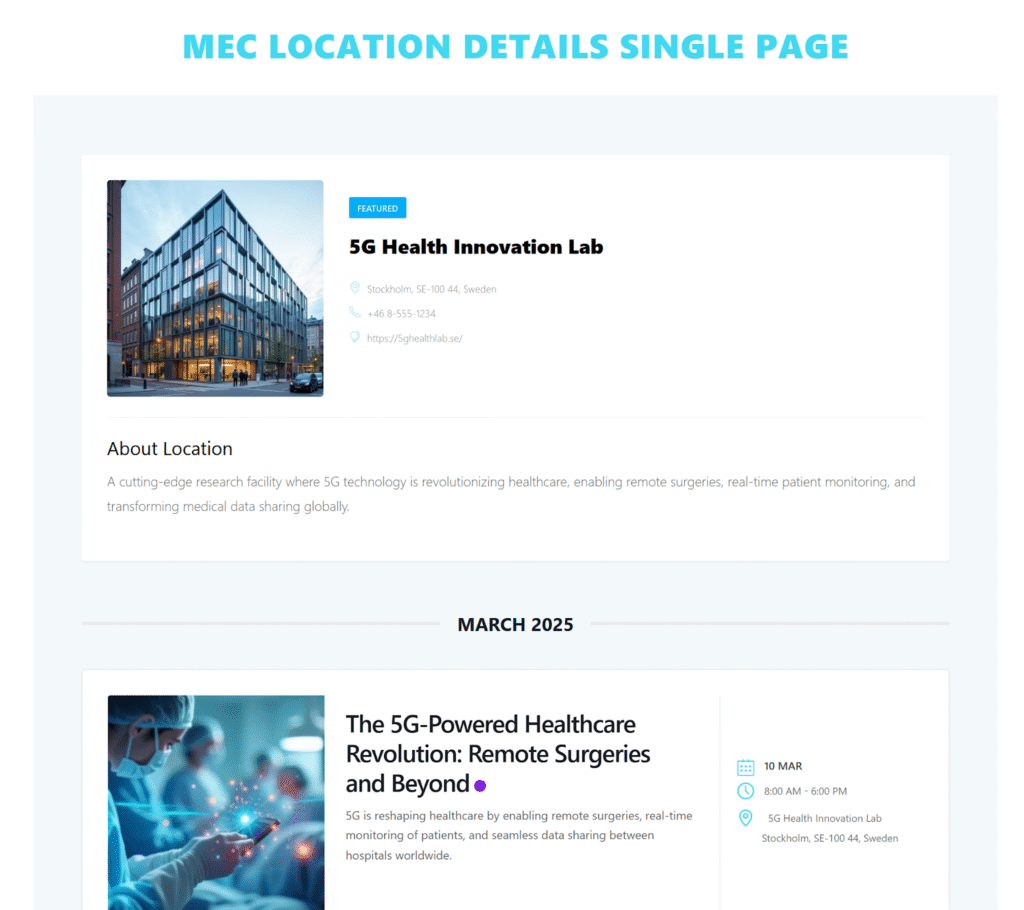
This image displays the final outcome of the Single Location page.

Please note that to ensure complete functionality with the map in this particular skin, it is required to have MEC Pro.
FAQ
What is the primary function of the Advanced Location Addon for MEC (Modern Events Calendar)?
The Advanced Location addon enhances the event organization within MEC by providing dedicated pages for each location. It enables the display of location lists and their associated events seamlessly on a website through the use of shortcodes. This makes it easier for users to find events based on location and allows for a better user experience.
What are the initial steps required to use the Advanced Location Addon?
To begin using the Advanced Location addon, you need to ensure that both the MEC plugin and the Advanced Location addon are installed and activated. After activation, the location feature must be enabled in MEC Settings > Event Module.
How do I designate a specific page to display detailed information about a single location?
The addon will automatically create a single page for each location. However, if this does not occur automatically, you can create a custom page and add the shortcode [advanced-location-single-public]. Then, select this page from the “Single Page” dropdown menu within the Advanced Location Addon settings. This page will then be used to display specific information about any given location.
What kind of information will be displayed on the single location page?
The single location page will display detailed information about a specific location, including its name, address, website, phone number, and other relevant details. It also displays events associated with that location.
What is the purpose of the “Location Skin” and “Location Event Skin” options?
The “Location Skin” option allows you to choose a specific style for how the list of locations will be displayed. Similarly, the “Location Event Skin” option enables you to select a style for displaying the list of events associated with a location.
How can I control the number of locations or events shown on a page?
The “Location Limit” setting allows you to control the number of locations displayed on the location list page, while the “Event Limit” setting controls the number of events displayed on a single location’s event list.
How can I add a ‘Load More’ button to the event list for a location?
To add a ‘Load More’ button to the event list page, you can enable the ‘Load More’ option in the addon settings. Alternatively, you can include load_more=”true” in the relevant shortcode.
How can I show or hide the event list or a map on a single location page?
You can control whether the event list and the map are shown on a single location page by using the “Show Event List” and “Show Map” options within the addon settings.
What types of shortcodes are available with the Advanced Location Addon?
There are three main types of shortcodes available: Single, for displaying specific locations; List, for displaying all available locations; and Featured, for displaying locations that have been marked as featured.
How do I correctly use a shortcode with boolean options, such as the “load_more” option?
When using boolean options in a shortcode, replace the placeholder {true/false} with either “true” or “false”. For example, to enable the load more option, you would use load_more=”true”. Remember to include the quotation marks.
How do I correctly use shortcodes, and what are the common mistakes to avoid?
To use shortcodes, simply copy and paste the code onto the desired page. When implementing the shortcodes, you need to ensure that both opening and closing double quotation marks are present. Also, be mindful of spaces and avoid using square brackets within the shortcode itself.
How can I ensure the map displays correctly on my location pages?
To make sure the map works correctly on your location pages, you must have the Google Maps API enabled.
How do I display only ongoing events on a single location’s event list?
To display only ongoing events, use the option only_ongoing_events=”true” within the relevant shortcode. This ensures that only the events that are currently happening will appear on the location’s event list.
What are the redirection options for the Location title?
There are three ways to prioritize redirection of the Location title: * Website on Input: Redirects to the Location’s website if a URL is entered. * Force Single Page: Redirects to the Location’s single page. * Force Website Link: Redirects to the Location’s website, overriding the single page.
Report Out Dated Content
If you think the content of this page does not reflect updated information, please let us know.