Advanced Map Addon
Elevate your website’s map functionality with the Advanced Map Addon, creating professional shortcodes for map views in two elegant styles, plus using OpenStreetMap as an alternative to Google Maps.
Unlock new features such as Street and Region filters, enhancing precision in event filtering. This addon seamlessly integrates filters and events next to the map, providing a fresh and detailed user experience that goes beyond the basics.
Important: The MEC plugin and its addons are exclusively available on the Webnus website at webnus.net. We no longer operate in the WordPress repository, so our plugins cannot be downloaded from there.
Advanced Map Addon Preparation
Installation
First, ensure that both MEC (Modern Events Calendar) and the Advanced Map Addon are installed and activated.
Read Also:
How to install MEC and Addons?Activating Map
Head over to MEC Settings > Event Module and enable the Map feature.

Advanced Map Addon Settings
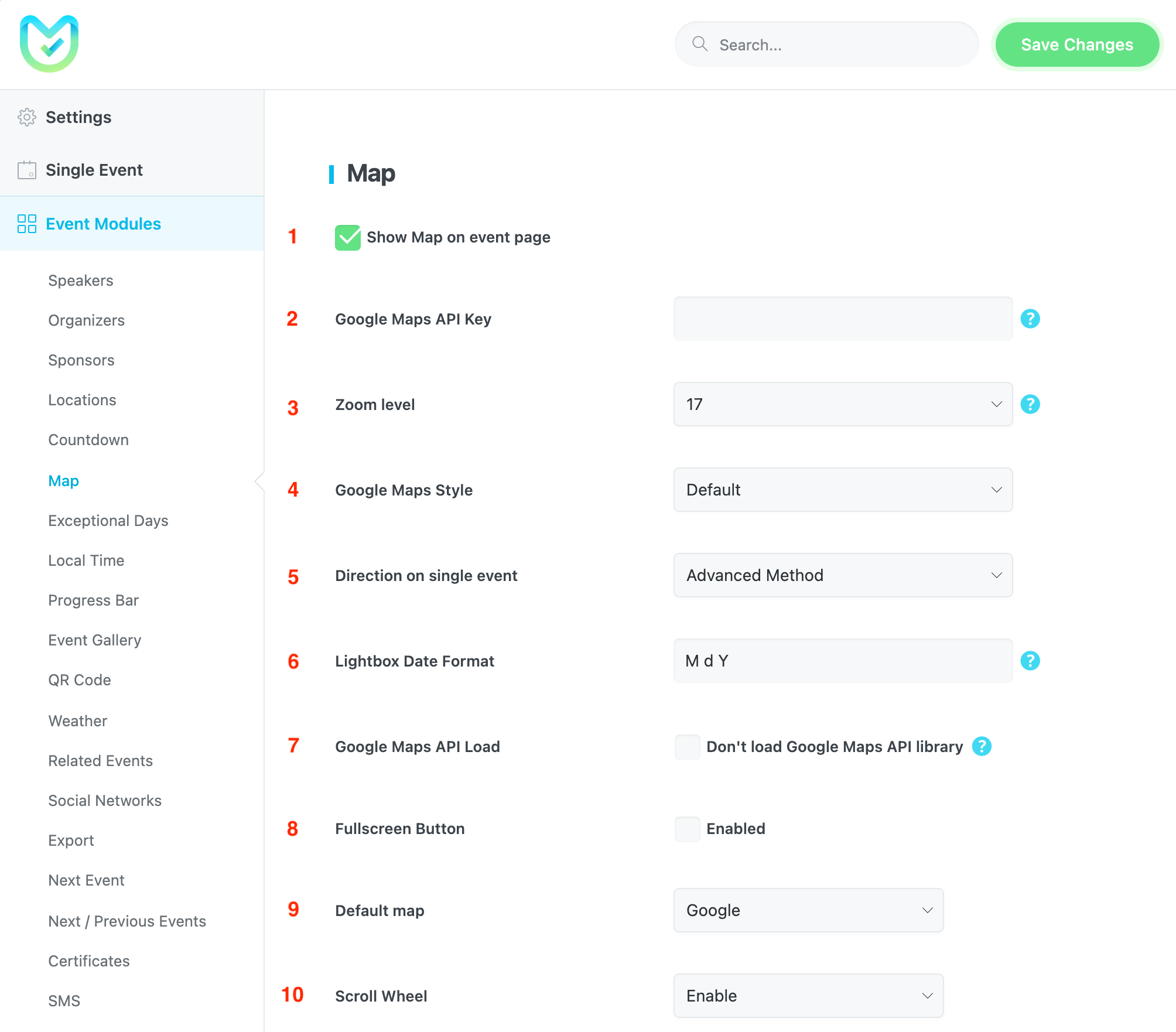
After installing the Advanced Map Addon, you will see a new menu in MEC’s settings. Below, we will explain what each option does.

1. Show Map on Event Page
This option displays the map on the single event page.
2. Getting the API Key
To proceed, please ensure that you have obtained an API key from Google. You will need to enter this key in the designated field.
Read Also:
How to create Google Map API?You need to enable the Maps JavaScript API from the API Library
You can enable more APIs from the Google API Library, e.g., Place API, Direction API, Geocoding API, Google Calendar, etc. (All in One API).
If you want to use OpenStreetMap, please select the OpenStreetMap option from the Default Map dropdown.
To use GPS coordinates (latitude and longitude), you must first enable Google Maps Geocoding API for your API key.
Go to the Google Maps APIs to find Google Maps Geocoding API and click on the name. Then, on the new page, click on GET A KEY for your API. Also, to add GPS coordinates, please go to latlong.net.
For your events, you need to enable the Maps JavaScript API for Google Maps (the basic plan – if you want, you can enable more map APIs).
Also, you can use the Address field to find the location in Google Maps (you can only use this feature if you’ve enabled the Google Maps API).


3. Zoom level
To adjust the zoom level for the Google Maps module on the single event page, you can use this option. If you’re using the Google Maps skin, the zoom level will be calculated automatically based on the event boundaries. The zoom value can range from 5 to 21.
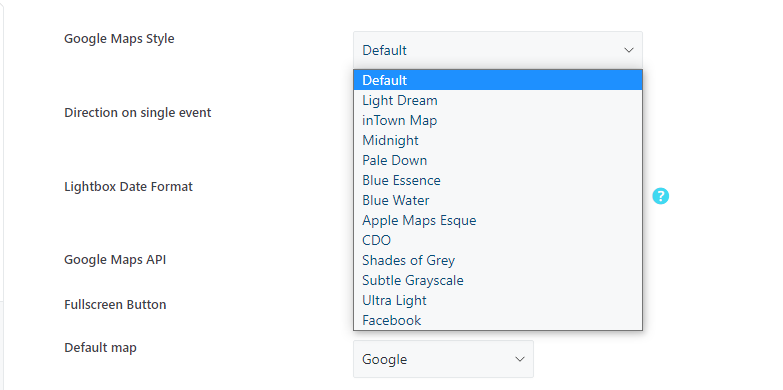
4. Google Maps Style
Set a style for your map on a single event page. You can find these styles under their name on Google.

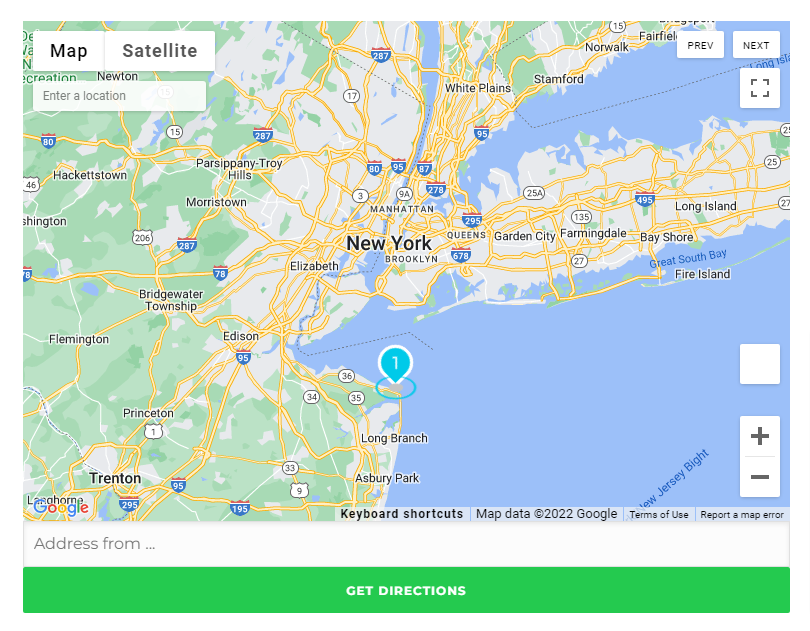
5. Direction on a single event
There are two different styles for showing your exact location on the map:
- Simple
- Advanced

6. Lightbox Date Format
Using this field, you can define the date format of your lightbox. The default value is M d Y.
7. Google Maps API Load
By activating this option, the Google Maps API library won’t be loaded on your website anymore (this might cause some issues while loading the map).
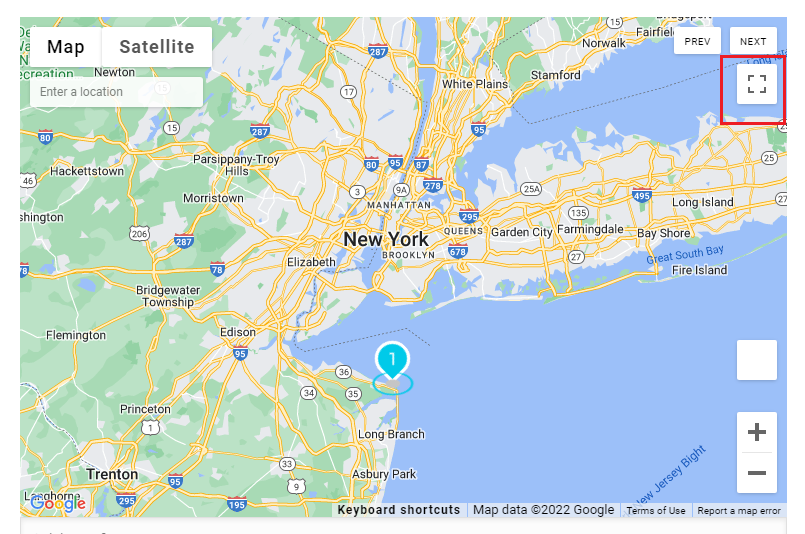
8. Fullscreen Button
You can enable this option if you want to have a full-screen button on your map.

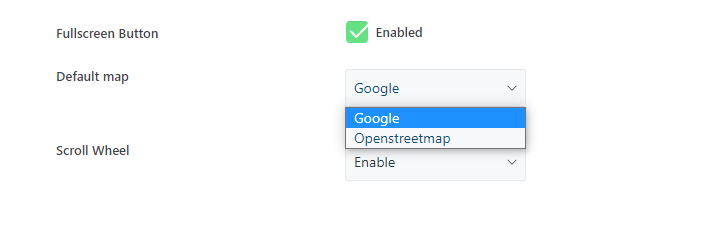
9. Default map
You can choose Google or OpenStreetMap as a default map.

10. Scroll Wheel
By scrolling on the map view, you can zoom in and out.
Creating Shortcode with the MAP View Skin
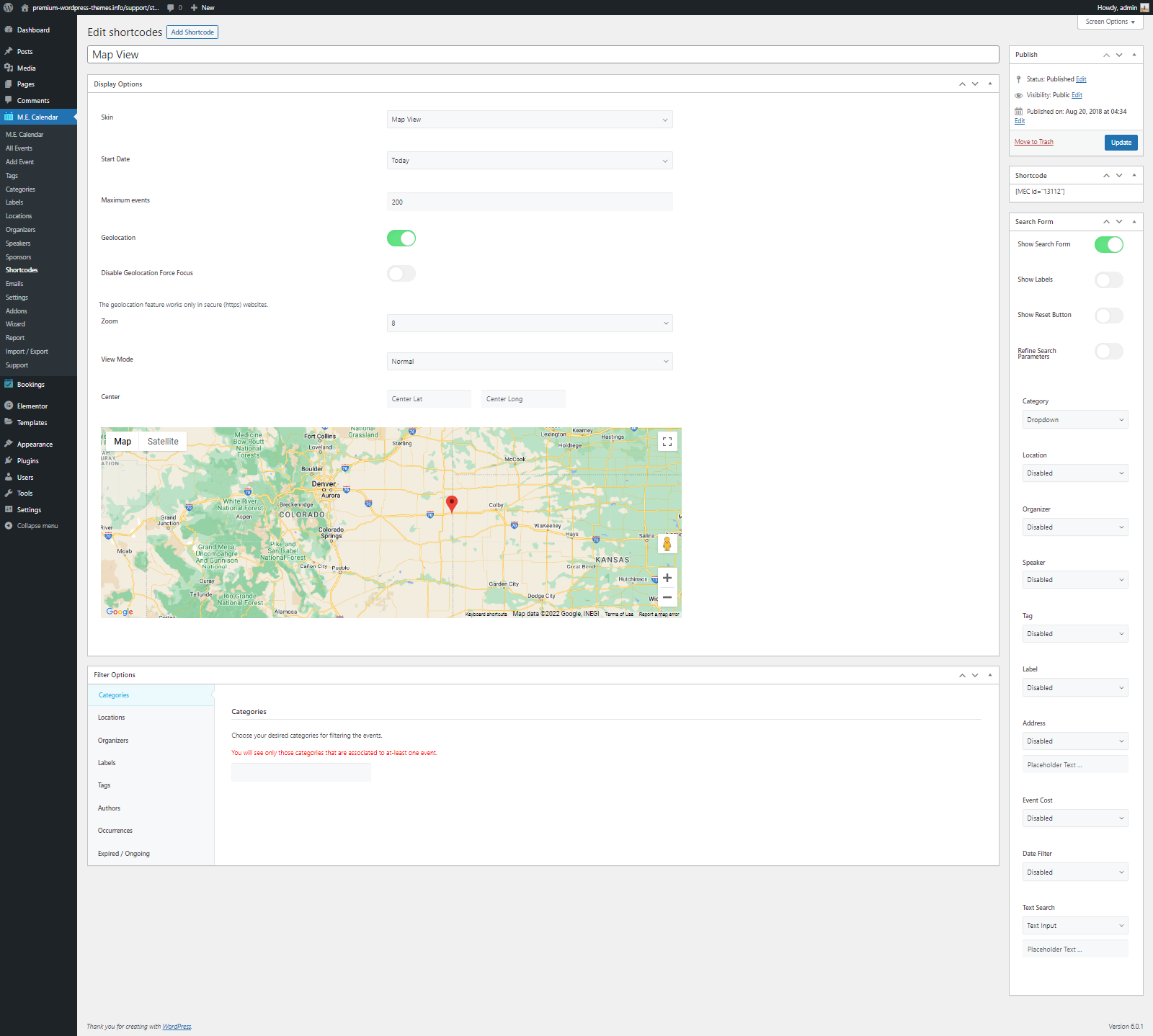
To enable this feature, head over to the MEC Shortcode Page. Now, you need to create a new shortcode with the Map View skin. To understand how to create a full map shortcode using the MEC Advanced MAP Addon, you first need to get familiar with the options available on this page.
Options are listed in the image below, and further info is available below the image.

- Skin options (Map View Skin)
- Calendar Start Date options
- Display maximum event options in the shortcode
- Geolocation options
This option is activated on websites with SSL only. It can access your geolocation data through your browser cookies and display the nearest events in your end-user proximity. Users may further zoom out of the map to see events on other coordinates as well.
- This option is different from the one available in the modules settings, but it has the same functionality for the shortcodes. The option in the modules only applies to the single event page, not the shortcodes.
- With the View Mode option, another style called Side has now been added to the shortcodes view.
- The center option selects a fixed point of your choice from the map as the center and directs the user to your event’s location from that center point.
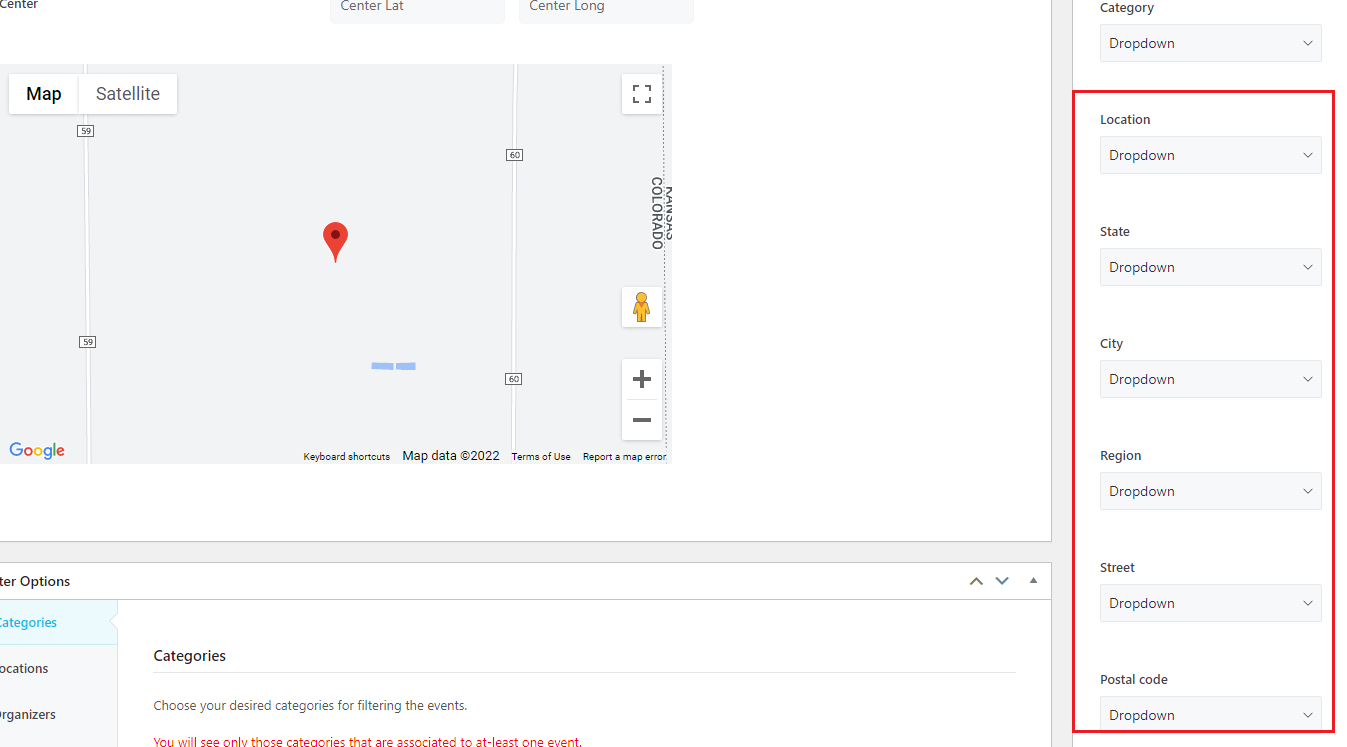
Another section of the shortcode settings for the map is the filter section below. This option adds search functionality to your map by filtering events by State, City, Region, Street, and Postal Code.

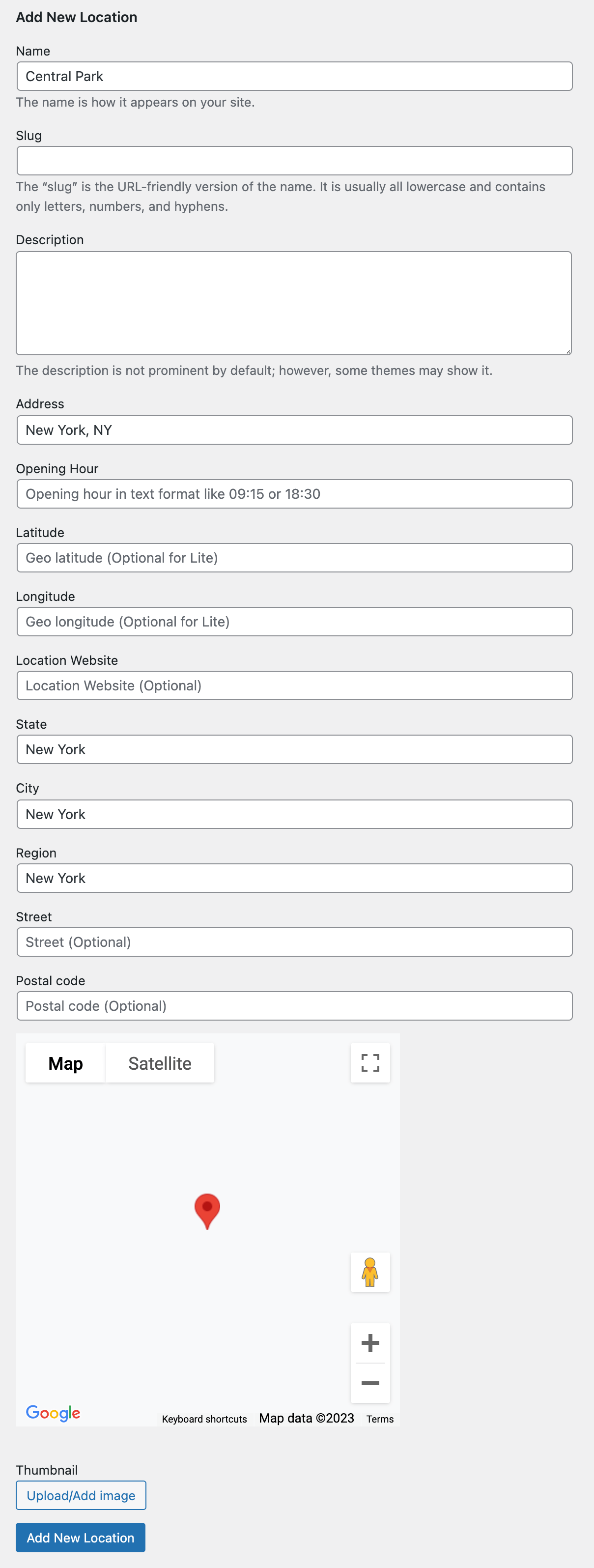
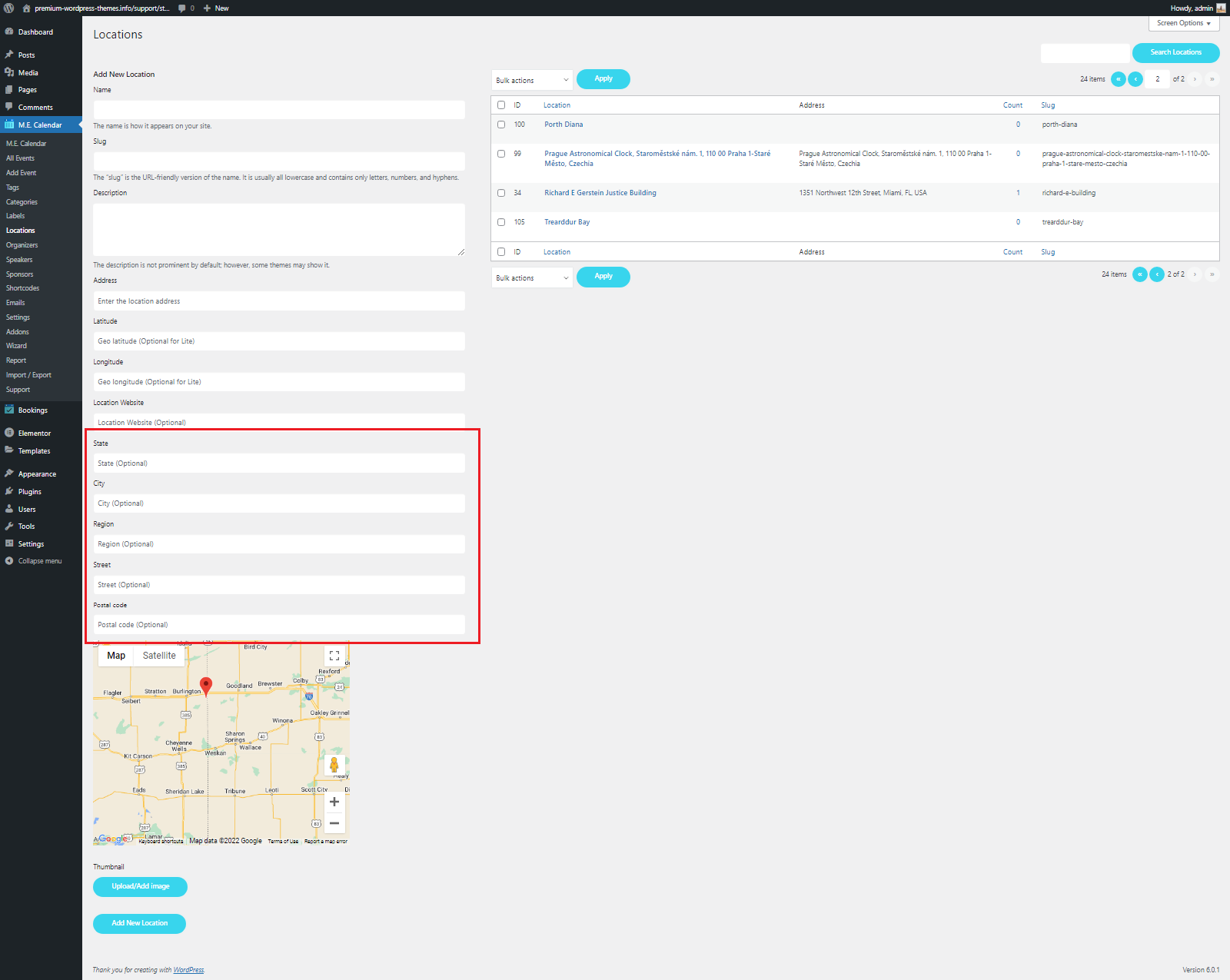
To display the filter’s geolocation options on your map, you must go back to your event location in the location menu and define this data for each event. Then, if you navigate to the list of your event locations from the MEC menu on WordPress, you’ll find that the above values have been added to the locations accordingly.


Note that if you wish to display all available fields in the Search Filters list for MEC, you must have already used that location in the events menu.
Also, these location fields appear when you create or submit an event. These are, of course, optional and do not fill in automatically. This way, you are free to add just enough information.
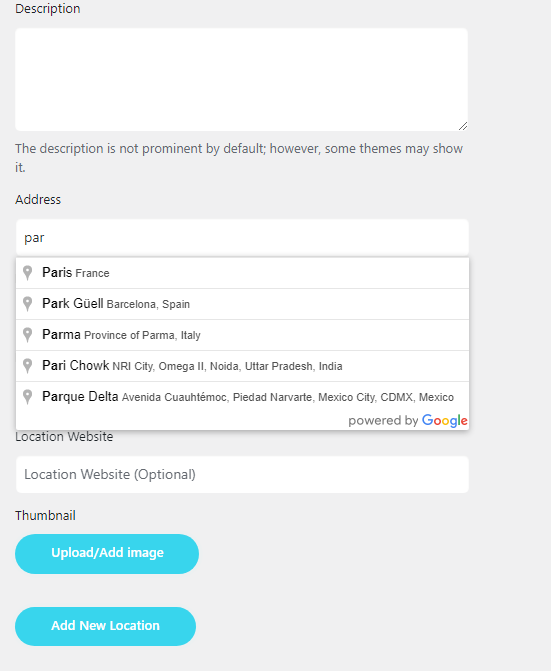
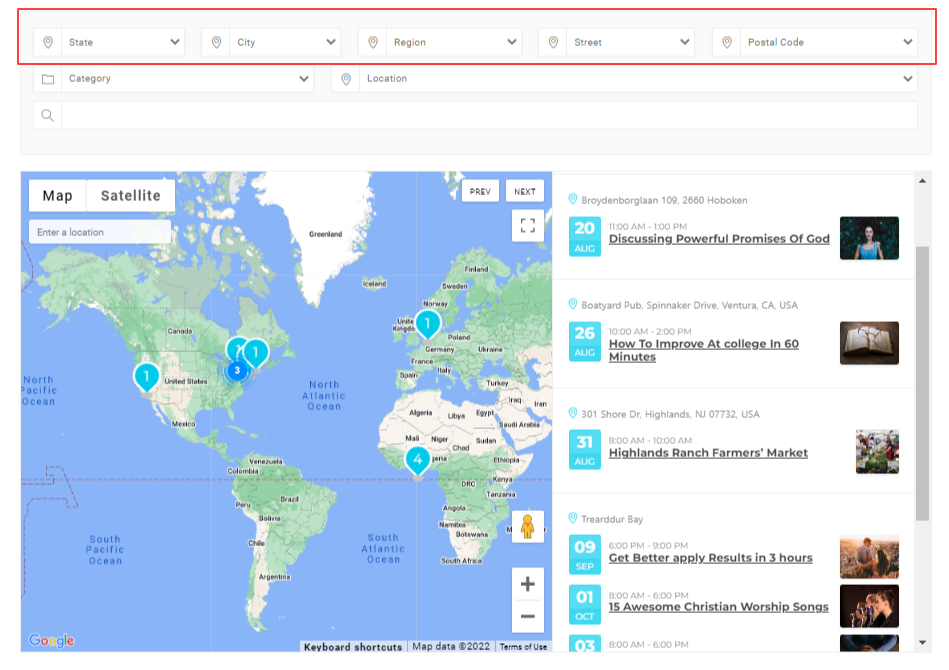
You can search for any address on your map using the geocoding features of Google Maps anywhere you place the Map shortcode. This feature also gives you address suggestions to help facilitate finding event locations.
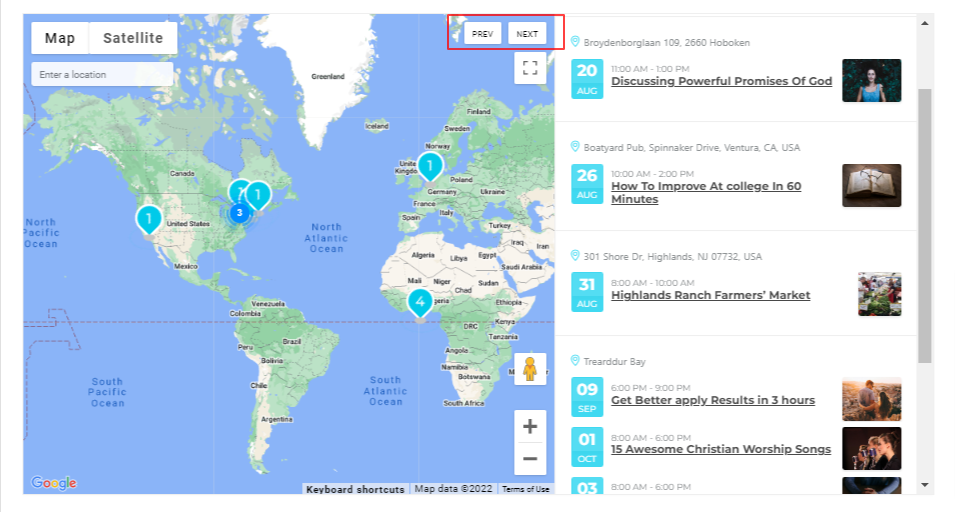
The next and previous buttons on the map also help you find the nearest next or previous event according to the geographic coordinate. The additional location is also displayed on the maps in the single event page. All you need to do is to enter the second location.

Feel free to watch this video for a visual demonstration of the Advanced Map Addon:
FAQ
How do I install and activate the MEC Advanced Map Addon?
To install the MEC Advanced Map Addon, first ensure that the Modern Events Calendar Pro (MEC Pro) plugin is installed and active. Afterward, install the addon by uploading the plugin ZIP file. Once installed, activate the addon from the WordPress dashboard under the Plugins section. Then navigate to the MEC Settings > Event Modules and enable the Map feature to use the addon features.
What are the system requirements for using the MEC Advanced Map Addon?
The MEC Advanced Map Addon requires the Modern Events Calendar Pro plugin (version 6.0 or higher). You also need a WordPress site running at least PHP 7.4 and WordPress 5.0.
How can I create a map view shortcode using the Advanced Map Addon?
To create a map view shortcode, go to the MEC Shortcode Page and create a new shortcode with the Map View skin. Familiarize yourself with the available options, such as skin selection, calendar start date, maximum events display, and geolocation settings, to customize the map view according to your preferences.
What is the geolocation feature, and how does it work?
The geolocation feature, activated on websites with SSL, accesses your geolocation data through browser cookies to display events nearest to your location. Users can zoom out to view events in other areas as well. This feature enhances user experience by providing location-based event information.
How can I filter events by street or region using the Advanced Map Addon?
The addon introduces new filtering options, allowing users to search for events by street, region, and other address fields. This detailed filtering enhances the precision of event searches, making it easier for users to find events in specific locations.
Can I display filters and events alongside the map?
Yes, the Advanced Map Addon provides a new view that displays filters and events next to the map. This layout offers a comprehensive and user-friendly interface, allowing users to easily navigate and find events based on their preferences.
How do I obtain and configure the Google Maps API key for the addon?
To use Google Maps with the Advanced Map Addon, you need to obtain an API key from Google.
How to create Google Map API?
Once you have the key, navigate to MEC Settings > Event Modules, enable the Map feature, and enter the API key in the designated field to integrate Google Maps into your event calendar.
Is it possible to set a default location on the map?
Yes, you can specify a default location on the map by dragging the map to your desired location during the shortcode creation process. This feature ensures that the map centers on a specific area when initially displayed to users.
Can I customize the zoom level on the map for single events and shortcodes?
Yes, the Advanced Map Addon allows you to select zoom levels for single-event maps and shortcode maps. This customization ensures that the map displays at an appropriate scale, providing users with a clear view of event locations.
What is the purpose of the MEC Advanced Map Addon?
The MEC Advanced Map Addon enhances the Modern Events Calendar (MEC) by integrating interactive maps using What is the purpose of the MEC Advanced Map Addon ? or OpenStreetMap, enabling users to discover events more intuitively. It offers advanced filtering by region, city, or street, along with geolocation support to display nearby events. The addon improves user experience with an interactive map view, event clustering, and customizable zoom levels. It also facilitates seamless event navigation and supports default map locations.
How do I update the Advanced Map Addon?
To update the Advanced Map Addon, go to your WordPress dashboard and navigate to Plugins > Installed Plugins. If an update is available, you will see an option to update the plugin. Click the Update Now button to ensure you are using the latest version with bug fixes and improvements. If a plugin update is unavailable, you may not have activated the addon license correctly, or you might be using an outdated version and need to manually download this addon through the Webnus dashboard and reinstall it.
Report Out Dated Content
If you think the content of this page does not reflect updated information, please let us know.
Features needed please :- Filter by state, city etc : when one city appears many time, donr’t propose many time this city in filter but just one time and when you select it, show all the events in this city- Ability to filter by custom fields
Hello,
I will forward your comment to our developer team and they’ll surely receive it. If it is possible they will add this feature in the upcoming updates of the Plugin.