Elementor FES Builder Addon
MEC Elementor FES Builder Addon is a great tool for creating frontend event submission forms with Elementor page builder. Elementor FES Builder is an amazing tool that gives you full control over the look and configuration of your FES form elements by enabling a drag-and-drop feature. There are Elementor widgets for even the finest details of this form, and each of these widgets has its own styling options to provide an amazing user experience for the customization of the FES forms.
Elementor FES Builder Preparation
Installation
In the first step, ensure that both MEC and the Elementor Shortcode Builder Addon are installed and activated.
Read Also:
How to install MEC and Addons?Adjusting Elementor FES Builder Post Type
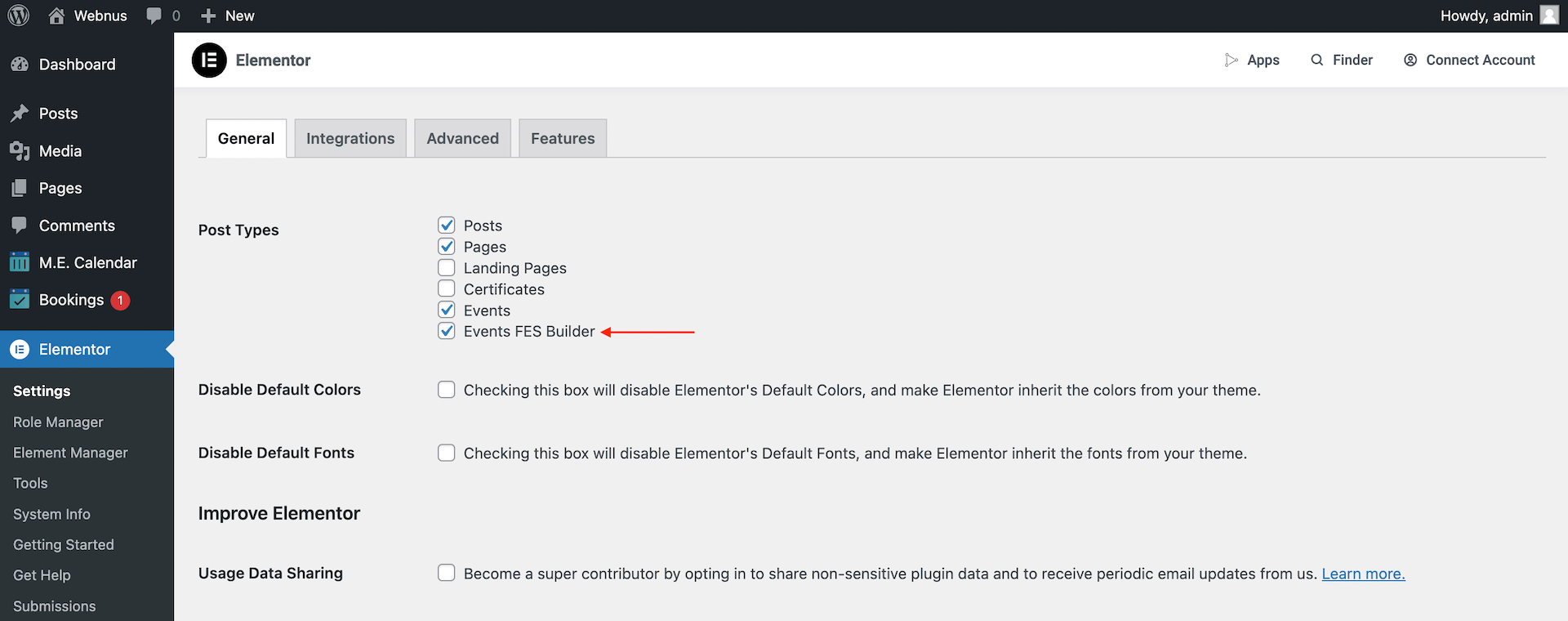
To configure Elementor with the MEC FES Builder post type, head over to Elementor > Settings > General and enable the Events FES Builder post type.

Elementor FES Builder Settings
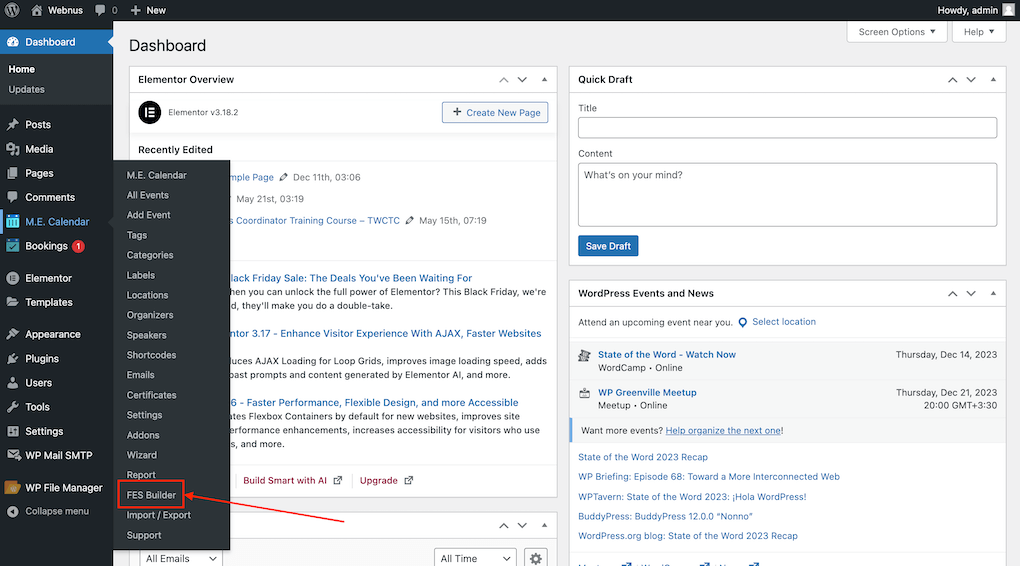
You can now see the item added to the WordPress dashboard > M.E. Calendar under the name of FES Builder.

Adding new templates to your FES form
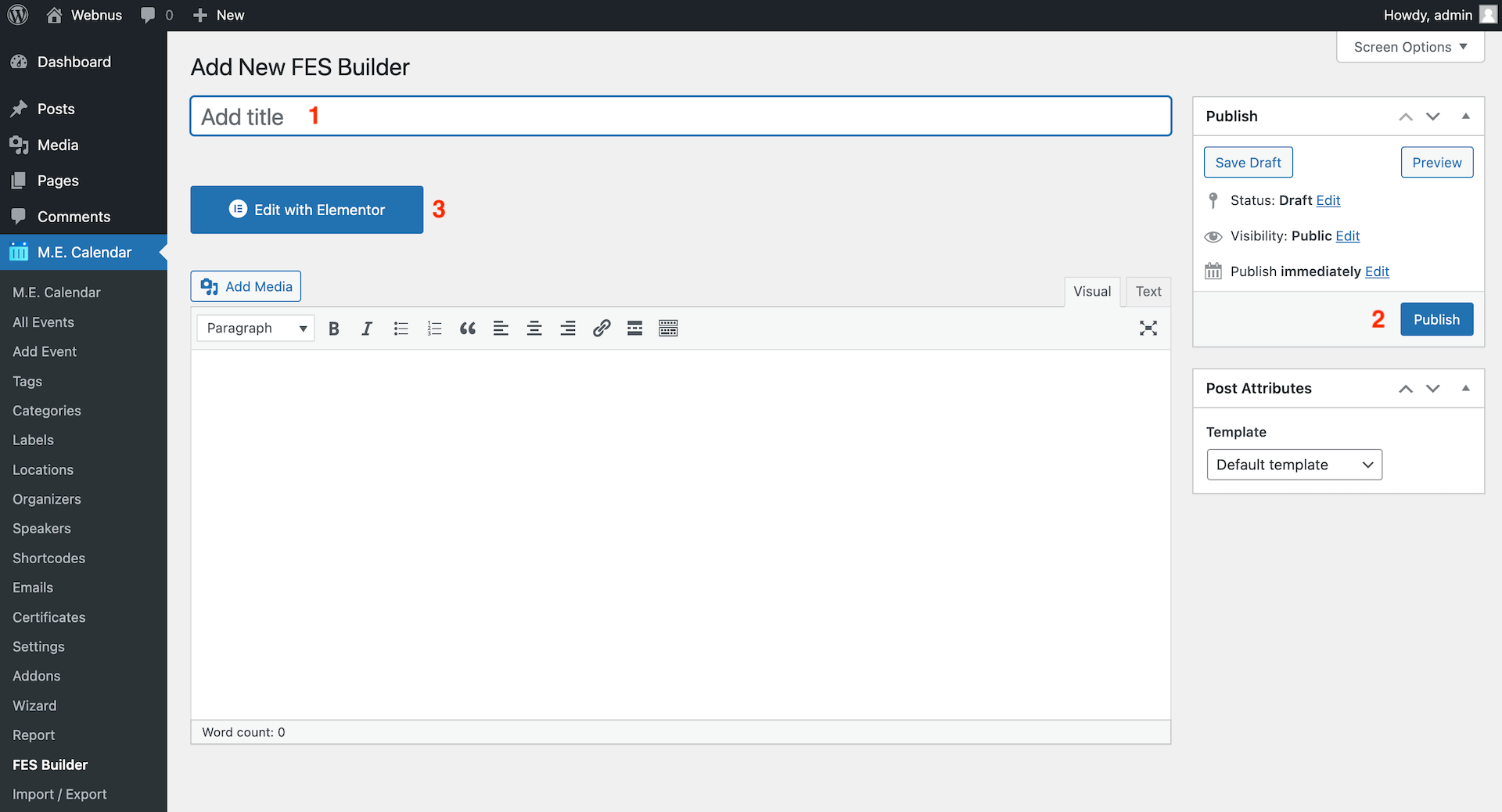
Now, let’s create our first template. Head over to WordPress dashboard > MEC > FES Builder and click on the Add New button. Pick a title for your template and publish it. Then, click on edit with Elementor to open the Elementor Editor.

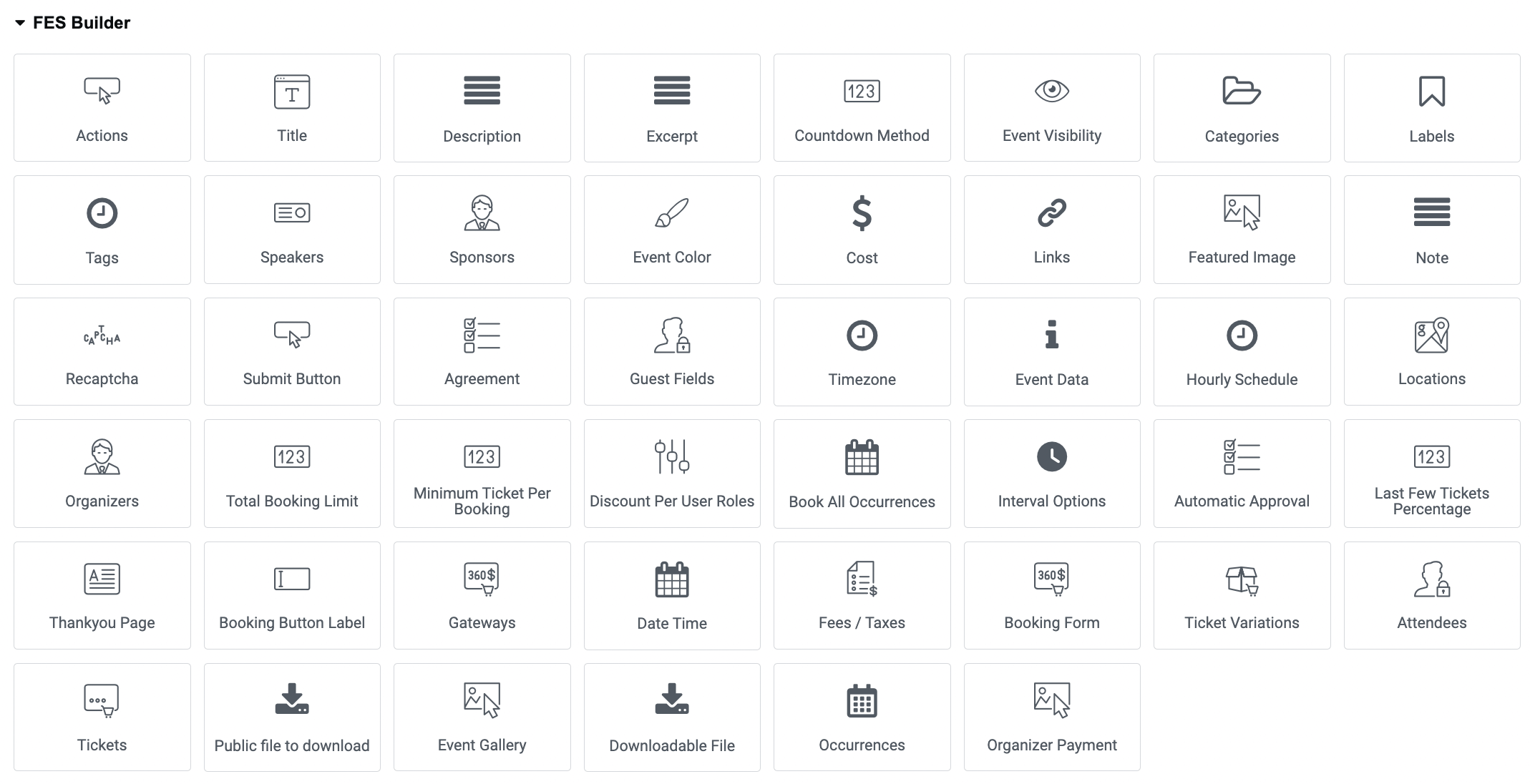
You can now see the Elementor FES Builder’s +40 widgets on this window that can help you create exclusive FES forms for your website.

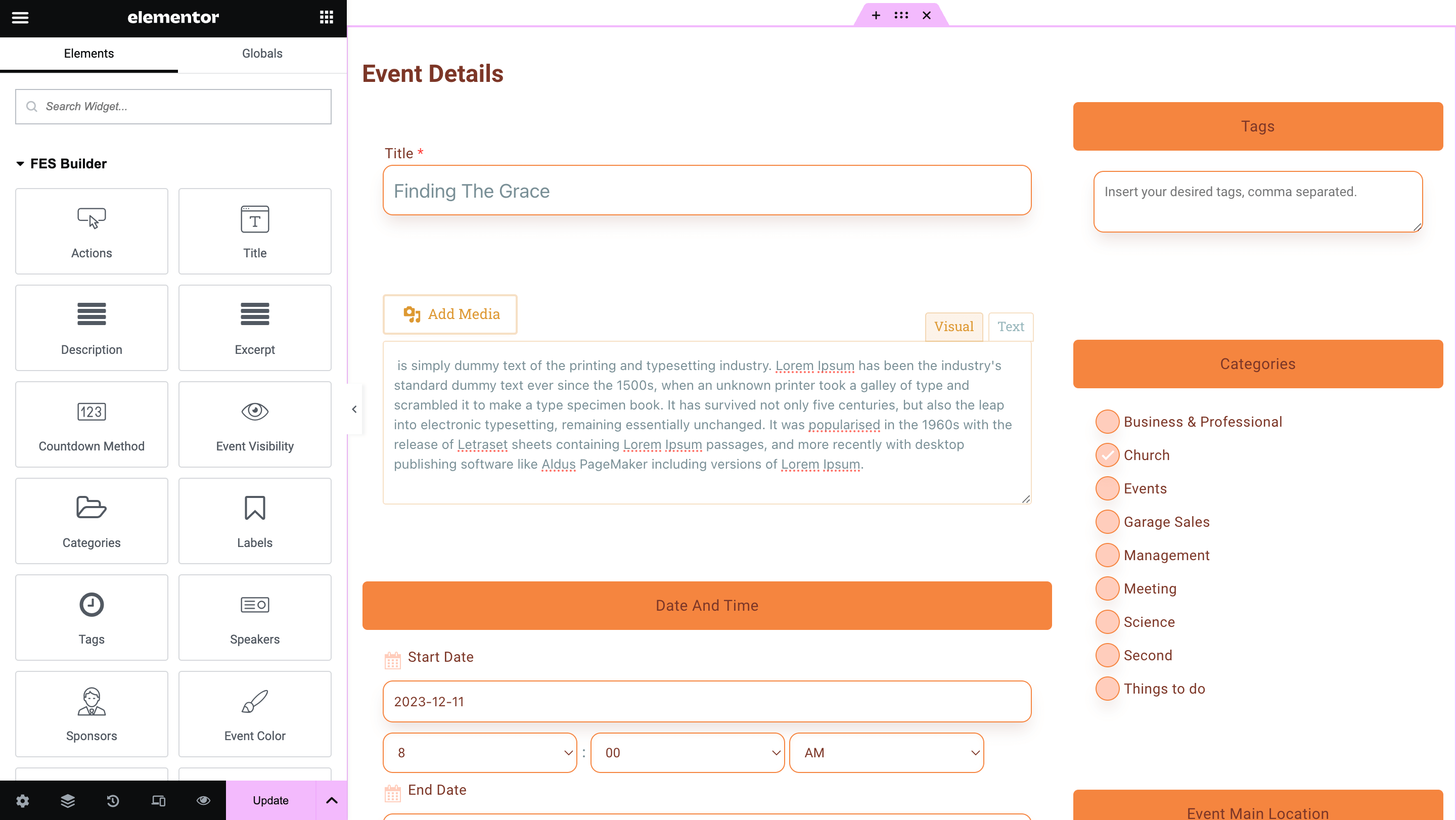
Creating FES forms
If you have experience with using FES forms in MEC, then you are likely aware that there are numerous fields that need to be added to the FES forms in order for users to fill them out. To provide you with more flexibility, we have created a separate widget in the Elementor FES builder for these fields, allowing you to add them to your form as needed. It’s important to note that if you don’t include a field’s widget in the form, that field will not be displayed, and users will not be able to enter any data in those fields. Therefore, it’s crucial that you carefully consider all of your requirements before creating FES forms.

Note: It’s clear that you need the submit button widget to have the option of submitting the forms to your users.
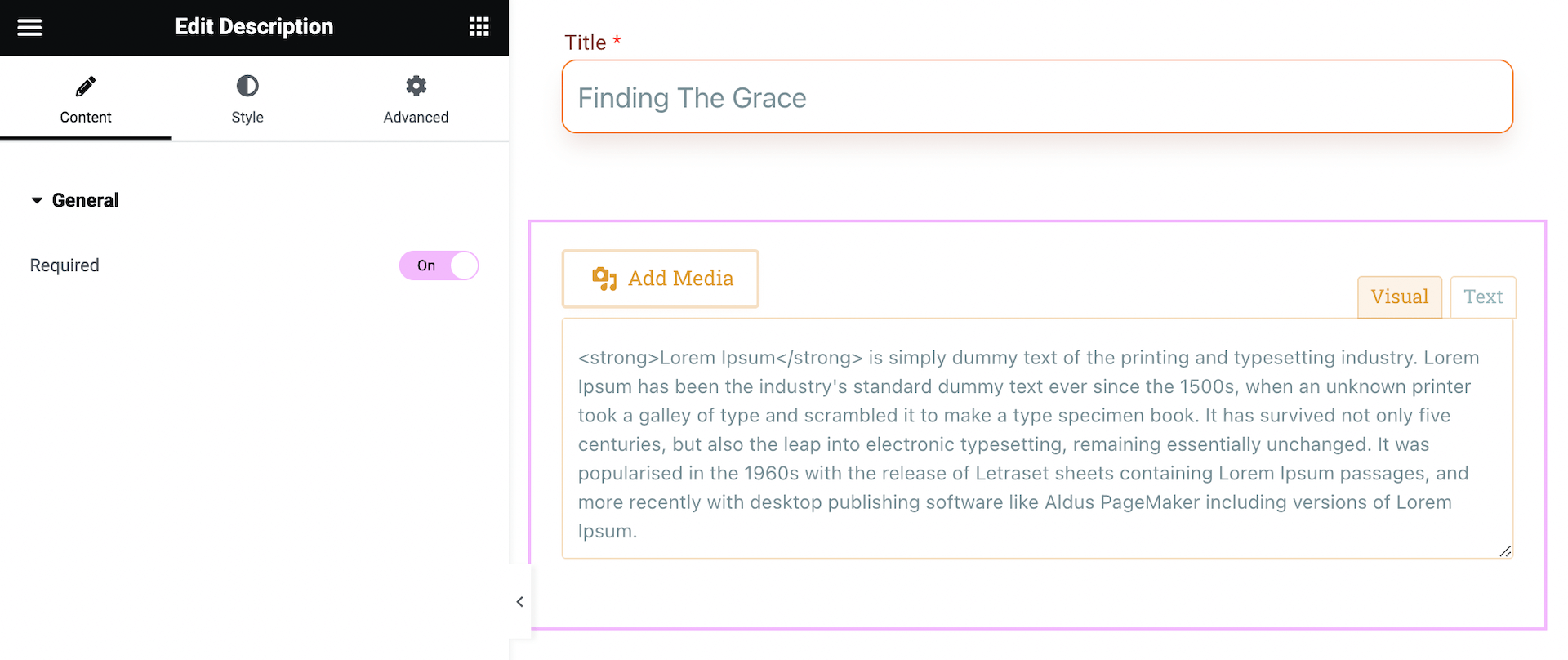
Create Mandatory Fields in FES Form
It is obligatory to fill in certain fields to submit the necessary event data in MEC, and if you don’t have enough data for them, the event won’t run properly, whereas many other fields can be left empty. You can force your users to fill in those fields, which is not a new feature, and we have had it in MEC before, but now the Elementor FES Builder offers this feature in the widgets and the Content tab.

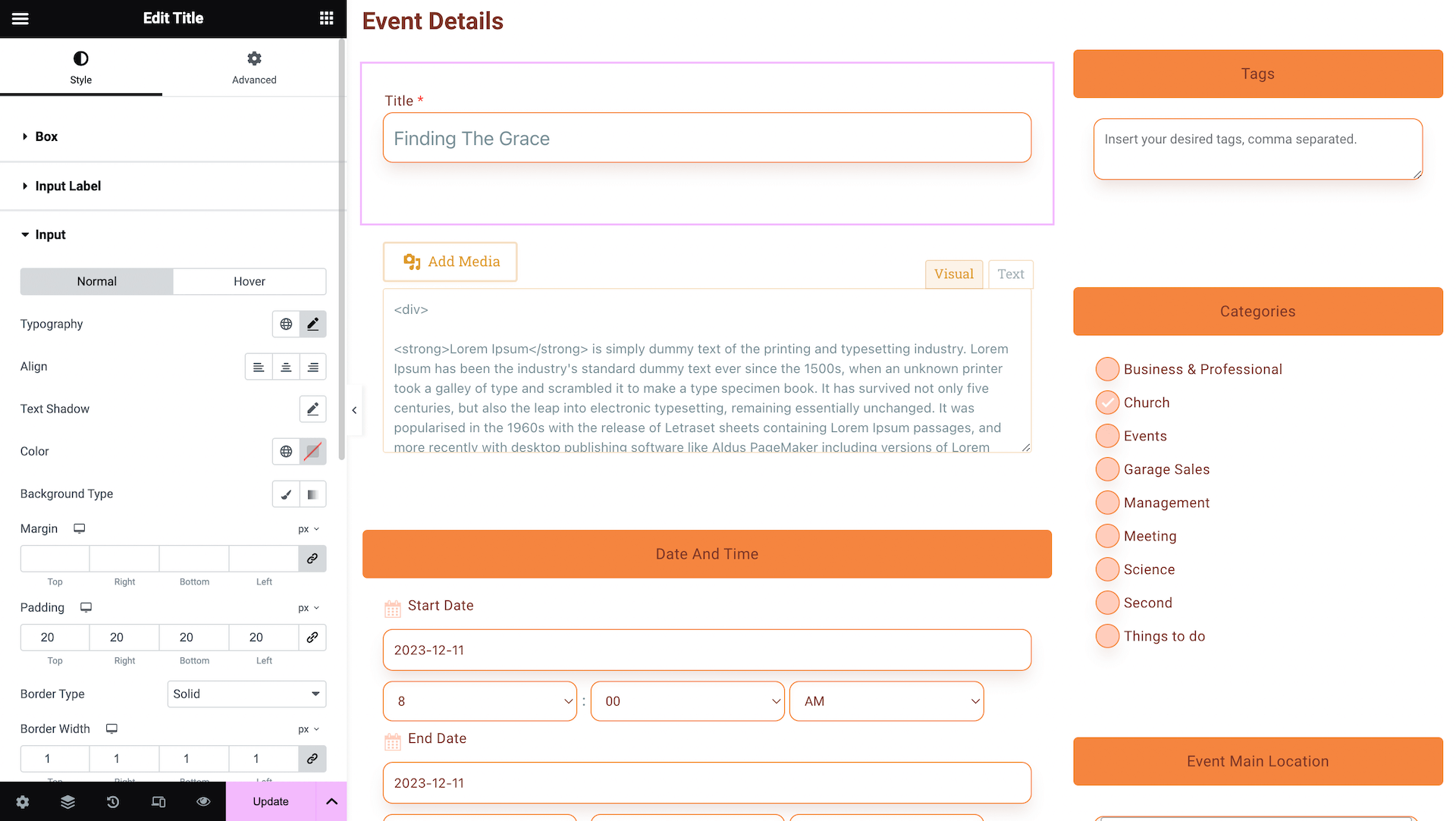
FES Form Styling
There are multiple designated styling options for every widget in a way that there are no elements in the widgets that don’t have customization options, so you are free to design any widget you like.

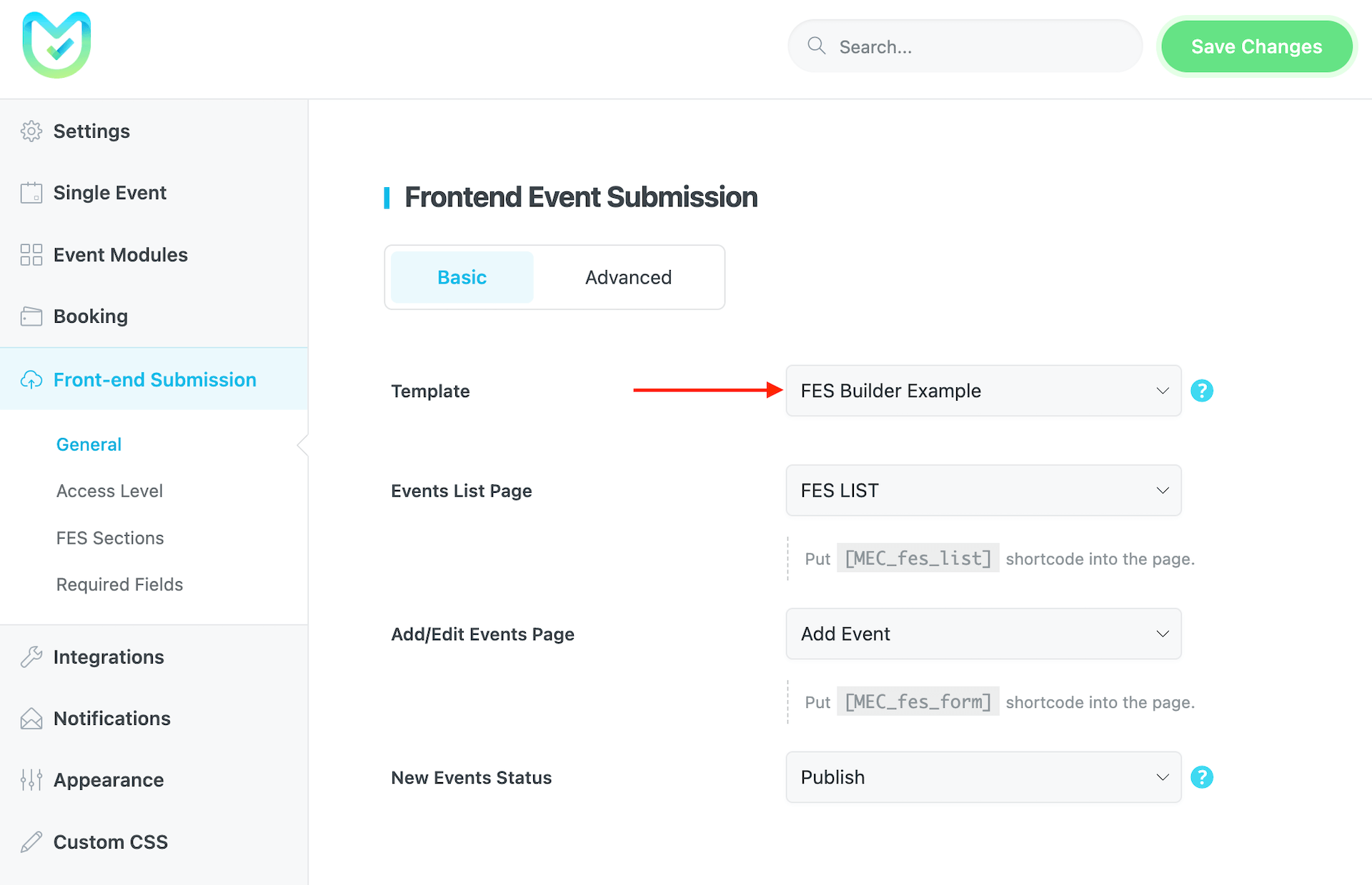
Assigning MEC FES Form
After designing FES forms, it is time to use them. To do that, you need to head over to WordPress Dashboard > MEC > Setting > Frontend Event Submission, choose the template made by Elementor, and save the settings.

That’s it. Now, you can check your front-end event submission form and see the changes.
Note: You might face an error like the one below before entering Elementor. To solve this, go to WordPress settings and refresh the permalink by clicking on the save settings button.

FAQ
What is the purpose of the MEC Elementor FES Builder Addon, and how does it improve event submissions?
The MEC Elementor FES Builder Addon allows you to visually design and customize the front-end event submission forms within Elementor, giving you complete control over the user experience. It enhances the submission process by enabling you to tailor the form to your specific needs, ensuring you collect the most relevant information in a user-friendly manner. By simplifying and guiding event submissions, you’ll boost the efficiency and user experience.
How do I install and activate the MEC Elementor FES Builder Addon?
To install the MEC Elementor FES Builder Addon, first ensure that both the Modern Events Calendar (MEC) plugin and the Elementor plugin are installed and active. Afterward, install the addon by uploading the plugin ZIP file. Once installed, activate the addon from the WordPress dashboard under the Plugins section.
How can I enable the ‘Events FES Builder’ post type in Elementor?
To integrate MEC with Elementor, navigate to Elementor > Settings > General in your WordPress dashboard. In the ‘Post Types’ section, check the box for ‘Events FES Builder’ and save the changes. This will allow you to create and edit event submission forms using Elementor.
Where can I find the FES Builder elements within Elementor?
Once the addon is installed and activated, open the Elementor editor on a page or template. You should find a new section in the Elementor elements panel specifically dedicated to FES Builder elements, usually labeled “MEC FES”. These elements can be dragged and dropped into your form.
What widgets are available with the Elementor FES Builder Addon?
The addon offers over 40 specialized widgets designed for event submission forms. These include fields for event title, description, date and time, location, organizer details, and more. Each widget comes with its own styling options, allowing for extensive customization to match your site’s design.
What types of fields can I add to my FES form using the FES Builder? Can I add custom fields beyond the default options?
The FES Builder allows you to add various field types such as text fields, drop-down menus, date pickers, and more. The add-on allows customization to match specific information requirements for event submissions. The specific field types will be listed within the Elementor FES Builder elements panel.
How do I customize the styling of my event submission forms?
The FES Builder leverages Elementor’s styling options. You can customize the form’s appearance by selecting the FES elements and using Elementor’s styling tabs (Style, Advanced) to adjust colors, fonts, spacing, borders, and other visual attributes. This allows you to seamlessly integrate the FES form into your website’s overall design.
Can I create multiple event submission forms for different event types?
Yes, the Elementor FES Builder Addon allows you to create unlimited unique forms. This is particularly useful if you host various event types requiring different information from users. You can design each form individually to cater to specific needs.
Is it possible to make certain fields mandatory in the submission form?
Yes, you have control over the form’s field requirements. When adding or editing a widget in the Elementor editor, you can set it as a required field. This ensures that users provide all necessary information before submitting an event.
Can I use the MEC Elementor FES Builder Addon to allow users to edit their submitted events?
This feature is part of the MEC plugin’s core functionalities for FES, so the Elementor FES Builder Addon is not required for this feature.
How do I handle potential spam submissions through the FES form?
The MEC plugin includes a section called Security Captcha, which allows you to enable various Captcha types for the FES form to prevent spam submissions.
Can I use the Elementor FES Builder Addon with other page builders?
The Elementor FES Builder Addon is specifically designed to work with the Elementor Page Builder.
Does the FES Builder support conditional logic to show or hide fields based on user selections?
No, unfortunately, it’s not feasible to accomplish this task using the MEC Elementor FES Builder Addon.
Is the MEC Elementor FES Builder Addon compatible with all Elementor themes and plugins?
While the addon is designed to be compatible with most Elementor themes and plugins, conflicts can arise. Ensure your theme and other plugins are updated to the latest versions. Test the FES Builder functionality thoroughly after installing or updating any theme or plugin. If you encounter compatibility issues, try deactivating other plugins one by one to identify the source of the conflict.
What should I do if I encounter an error before entering the Elementor editor?
If you face an error before accessing the Elementor editor, try refreshing your WordPress permalinks. Navigate to ‘Settings’ > ‘Permalinks’ in your WordPress dashboard and click the ‘Save Changes’ button without making any modifications. This action often resolves such issues.
What are the system requirements to use the MEC Elementor FES Builder Addon?
The MEC Elementor FES Builder Addon requires the Modern Events Calendar (Lite or Pro) plugin (version 6.0 or higher) and Elementor (version 3.0 or higher). You also need a WordPress site running at least PHP 7.4 and WordPress 5.0.
How do I update the MEC Elementor FES Builder Addon?
To update the MEC Elementor FES Builder Addon, go to your WordPress dashboard and navigate to Plugins > Installed Plugins. If an update is available, you will see an option to update the plugin. Click the Update Now button to ensure you are using the latest version with bug fixes and improvements. If a plugin update is unavailable, you may not have activated the addon license correctly, or you might be using an outdated version and need to manually download this addon through the Webnus dashboard and reinstall it.
What should I do if I encounter an Error 500 screen while editing with Elementor?
An Error 500 typically indicates server configuration issues. Ensure you’re using the latest version of the Elementor Shortcode Designer Addon. If the problem persists, increase the PHP memory limit to 512MB in the config.php file. If the problem still persists, review your server settings or contact your hosting provider for assistance. If needed, reach out to MEC support for further help.
Does the MEC Elementor FES Builder Addon also work with MEC Lite (free)?
Yes, you can use the Elementor FES Builder Addon with either MEC Lite or Pro.
Report Out Dated Content
If you think the content of this page does not reflect updated information, please let us know.