Elementor Single Builder Addon
Empower your event creation with the Elementor Single Builder Addon, a key component in shaping your unique events directly within the Elementor Editor. Unleash your creativity by seamlessly utilizing an array of diverse fields and effortlessly customize their arrangement with the intuitive Elementor drag-and-drop features. Elevate your event design experience and make every detail reflect your distinctive brand aesthetic.
Elementor Single Builder Addon Preparation
Installation
In the first step, Ensure that both MEC (Modern Events Calendar) and the Elementor Single Builder Addon are installed and activated.
Read Also:
How to install MEC and Addons?Adjusting Single Builder Post Type
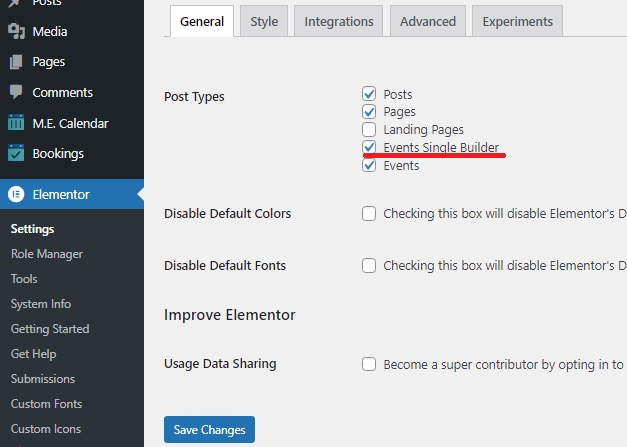
To configure Elementor with the MEC Single Builder post type, please head over to Elementor > Settings > General and enable the Events Single Builder post type.

Now, you can set different templates for the Single Event Page and then set them for all the Single Event Pages or only for a certain one.
Read Also:
How to activate MEC Single Sidebar?Elementor Single Builder Settings
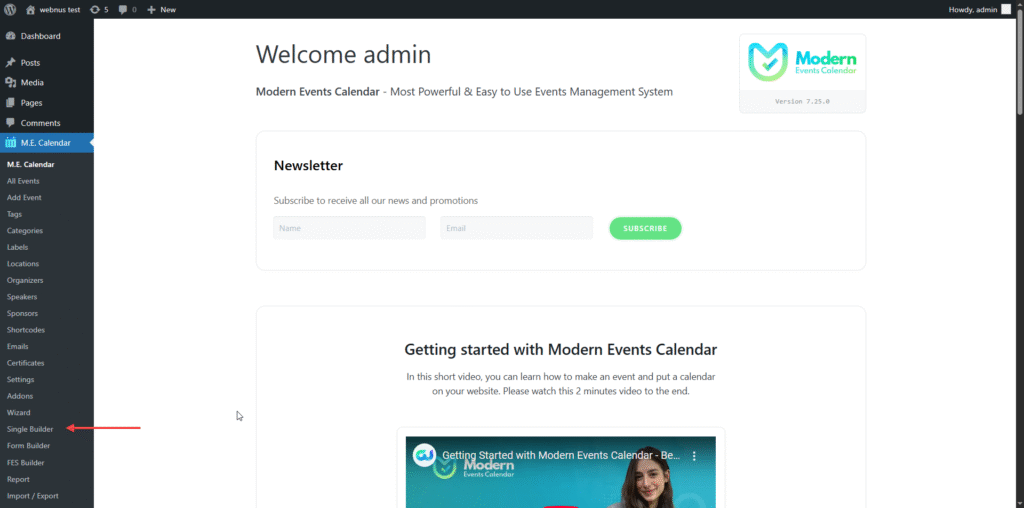
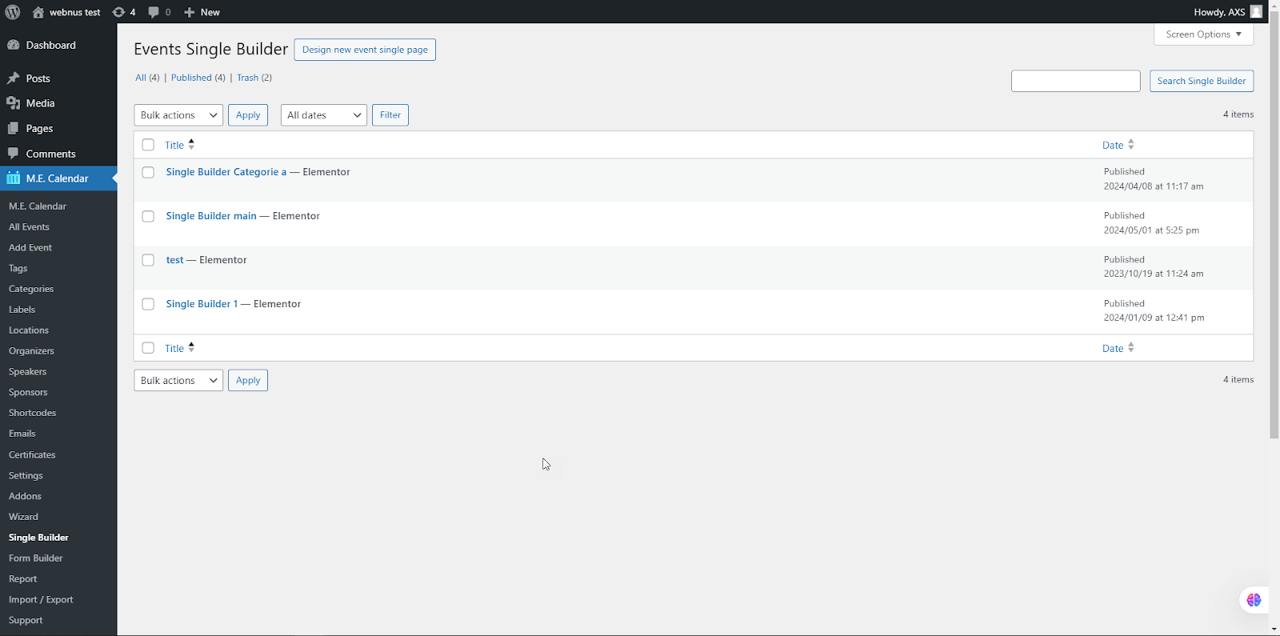
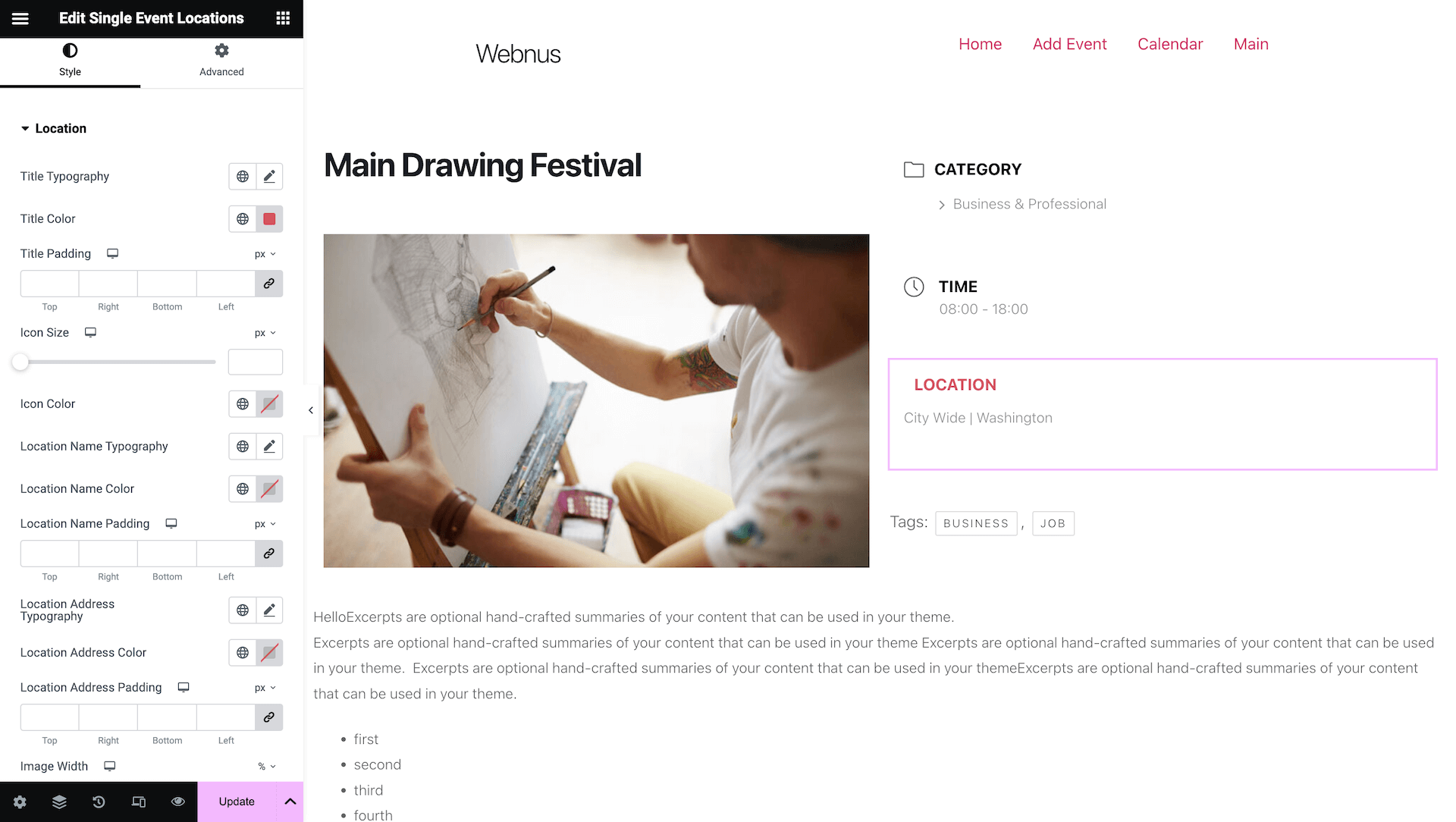
Once you have set the initial settings from the Elementor menu, please navigate to the M.E. Calendar menu > Single Builder.

On this page, you have the option to design your own Elementor template that will be showcased on your individual event page.

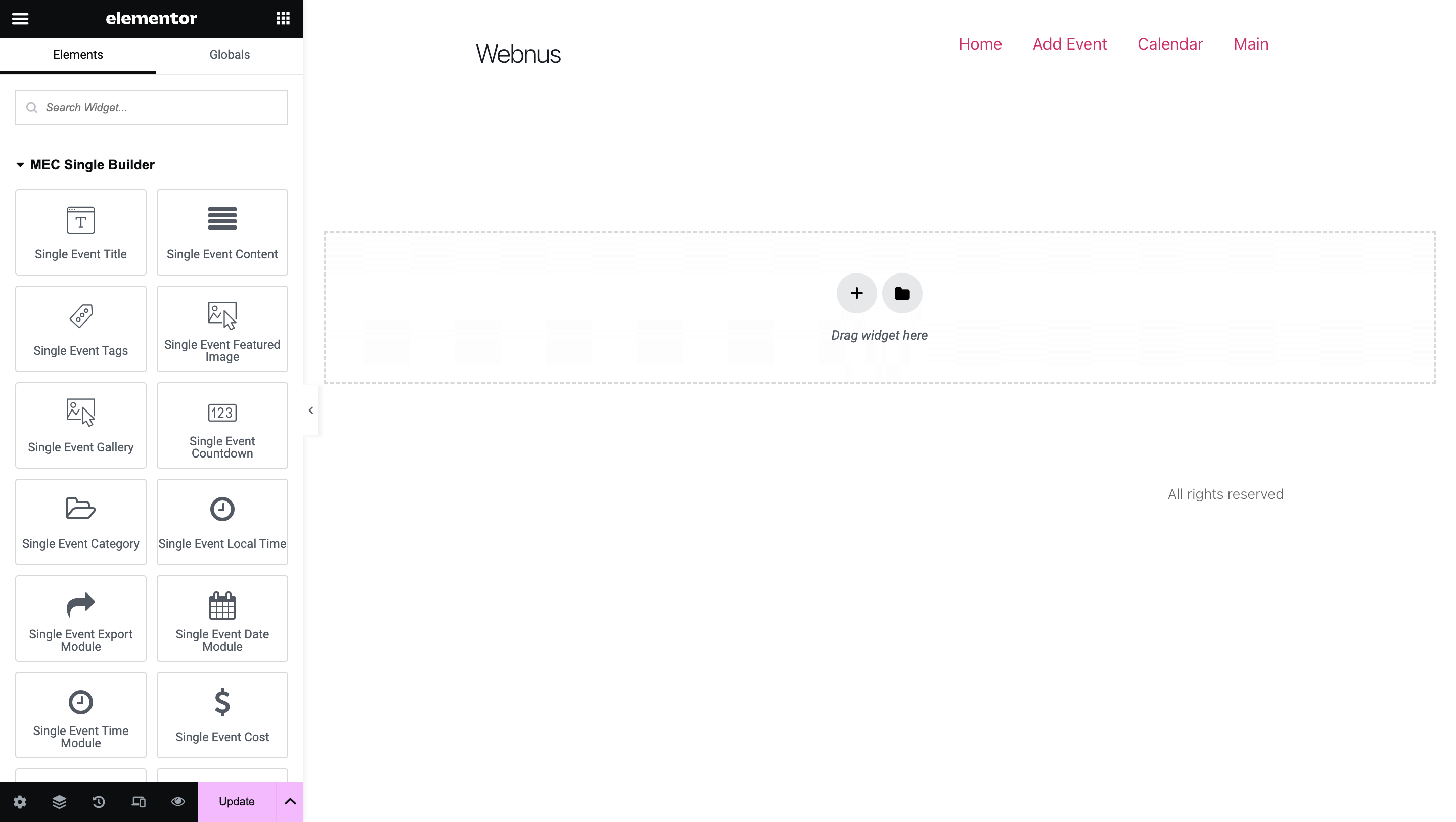
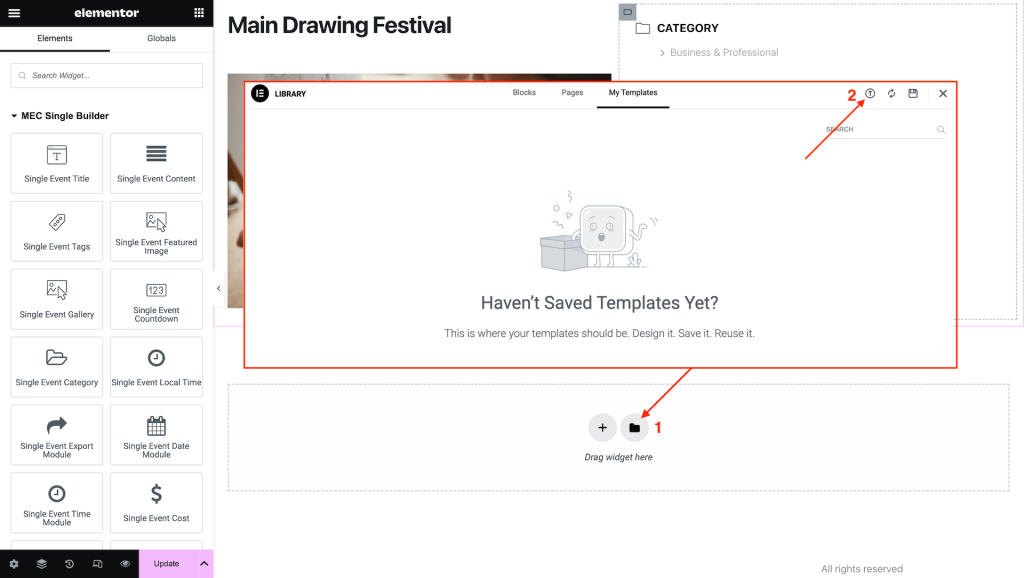
There is a category called MEC Single Builder in the Elementor sidebar, where you can add MEC widgets to the section using the Elementor drag-and-drop feature.

Now, using the new features in the Elementor, you can easily customize colors, fonts, sizes, etc.

Note: When adding some of these widgets, you might face a message and cannot see the widget’s preview. To resolve the issue, you must ensure that the displaying event already contains that widget and that you have activated that module from MEC Settings > Single Event > Sidebar.
Assigning Single Builder template Globally
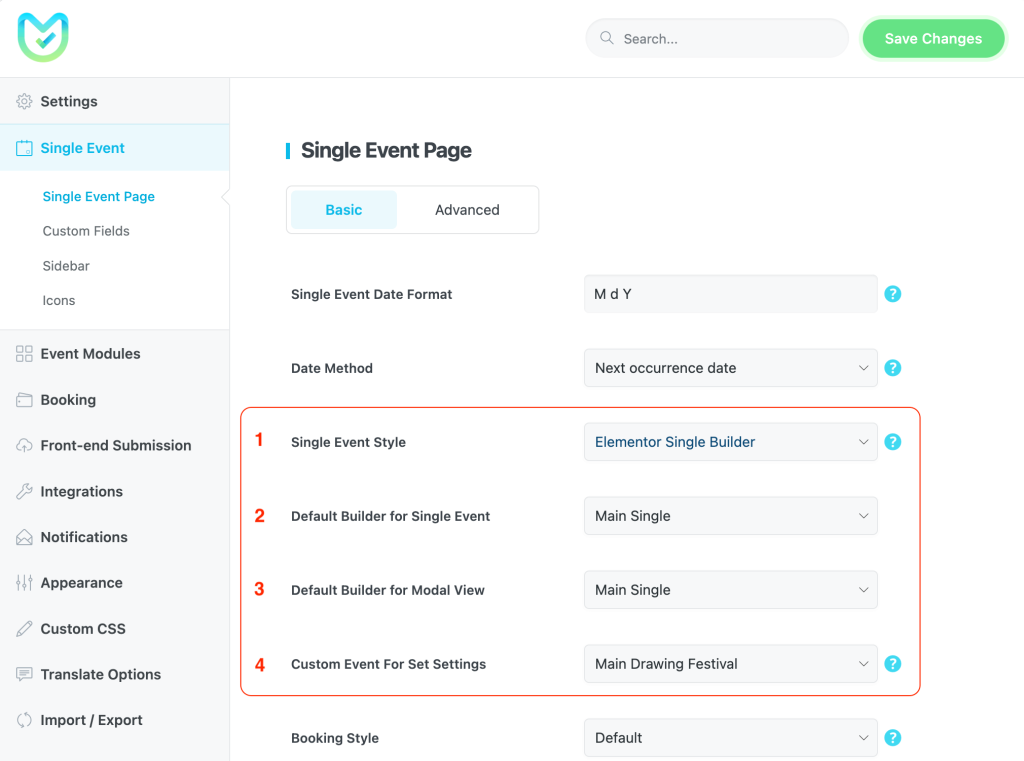
Once you have finished designing the single builder template, navigate to MEC Settings > Single Event > Basic tab.

1- Single Event Style
This feature provides you with the ability to select from three distinct template options: Default View, Modern View, and Elementor Single Builder. These templates can be applied globally to the single event page and can be set here.
2- Default Builder for Single Event
You can create unlimited Elementor templates for your events with the Elementor Single Builder Addon. Here, you can choose the default template of the single event page from the templates that you have created before.
3- Default Builder for Modal View
Here, you can choose the default template of the single event modal from the templates that you have created before.
4- Custom Event For Set Settings
From this dropdown, you can select an event to be viewed as the example event when creating a template in Elementor Single Builder.
Assigning Single Builder template Individually
You can create several templates and set them for different events, for instance, one for the main page and the other for the Modal Popup Single Event.

After you made all these changes, clear the site cache and enjoy the new design.
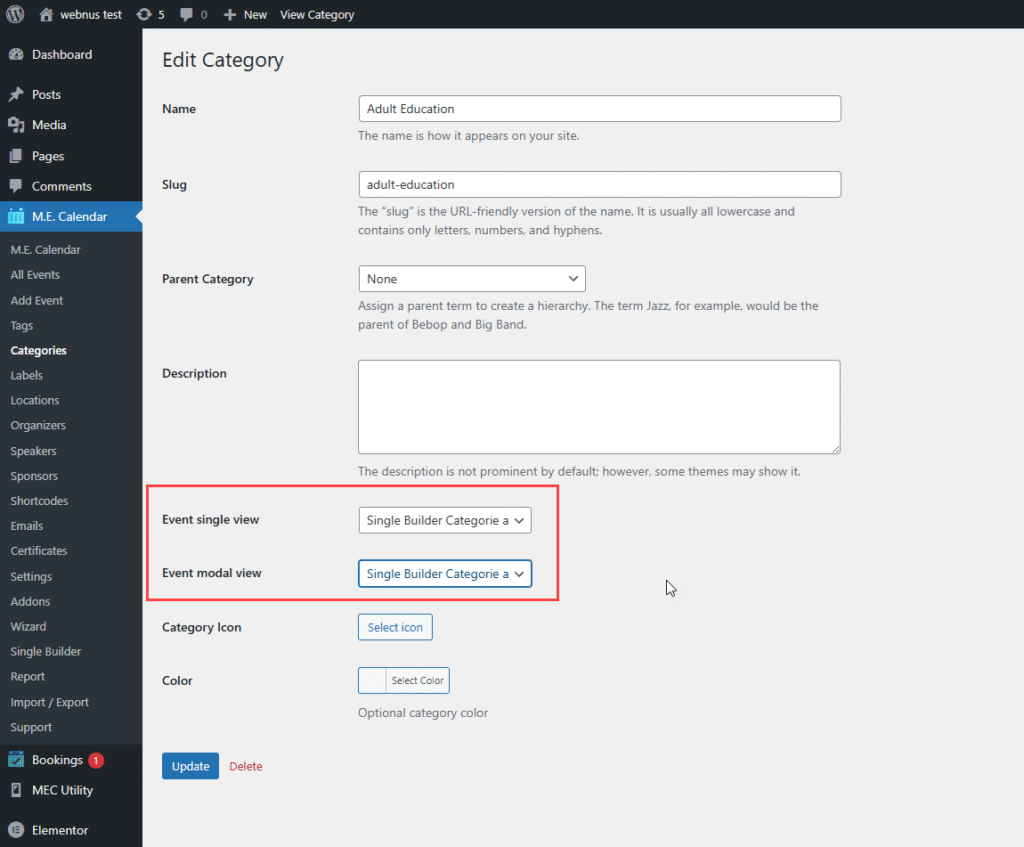
Assigning Single Builder template based on the category
You can create multiple templates and assign each to specific categories of events.

Pre-made design for Elementor Single Builder
We have designed the default view of the single event style with Elementor to facilitate your project.
On the Elementor edit page, click on the Add Template icon. Then, hit the Import Template icon and upload the JSON file from the button below to have the pre-made template.

How to Create a Full-Width page in Elementor Single Builder Addon?
If you need to design a full-width single event page :
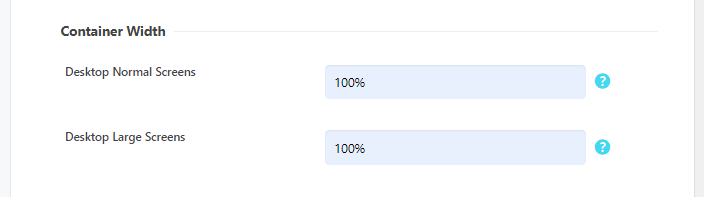
First, set the MEC Settings > Appearance > Container Width option to 100%.

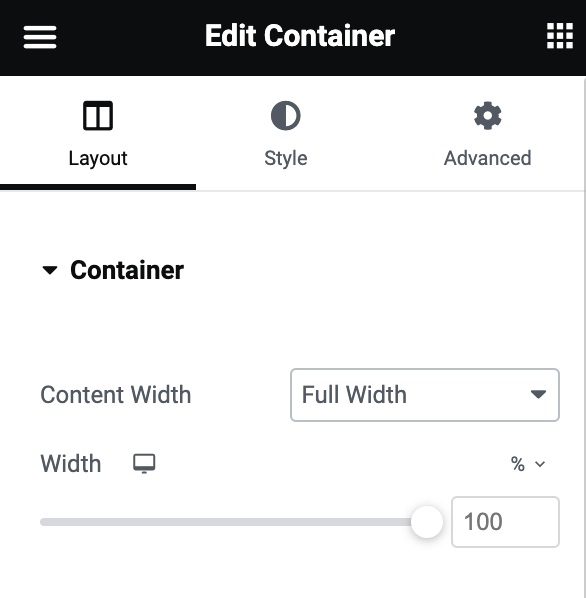
Then set the section Layout > Content Width on Elementor to Full Width.

FAQ
- How do I install the MEC Elementor Single Builder Addon?
To install the MEC Elementor Single Builder Addon, first ensure that both the Modern Events Calendar (MEC) plugin and the Elementor plugin are installed and active. Afterward, install the addon by uploading the plugin ZIP file. Once installed, activate the addon from the WordPress dashboard under the Plugins section.
- What are the system requirements to use the MEC Elementor Single Builder Addon?
The MEC Elementor Single Builder Addon requires the Modern Events Calendar plugin (version 6.0 or higher) and Elementor (version 3.0 or higher). You also need a WordPress site running at least PHP 7.4 and WordPress 5.0.
- Do I need coding knowledge to customize event pages with the MEC Elementor Single Builder Addon?
No, you do not need any coding knowledge. The addon provides an intuitive drag-and-drop interface within Elementor, allowing you to customize event pages easily without writing any code.
- How can I customize the layout of a single event page?
After activating the MEC Elementor Single Builder Addon, navigate to the M.E. Calendar menu > Single Builder and then click on Elementor’s editor for the specific event page or create a new layout. From there, use the various MEC widgets to add event details like the title, date, and location. You can adjust the layout by dragging and dropping widgets and using Elementor’s styling options to match your design needs.
- What widgets are available in the MEC Elementor Single Builder Addon?
The addon provides several MEC-specific widgets for displaying event information, such as Event Title, Event Date, Event Time, Event Description, Event Location, and Event Tickets. These widgets allow you to present the event data clearly and stylishly on the event page.
- Is the Elementor Single Builder Addon mobile-friendly?
Yes, all event pages designed with the Elementor Single Builder Addon are fully responsive, meaning they will adjust to look great on both desktop and mobile devices.
- Can I modify event pages for recurring events using the MEC Elementor Single Builder Addon?
Yes, the addon fully supports recurring events. When you customize the layout for a single event, those changes will be applied to the recurring event instances as well, ensuring that all events in a series share the same design and layout.
- Can I use the MEC Elementor Single Builder Addon with third-party Elementor add-ons?
Yes, the Elementor Single Builder Addon is compatible with most third-party Elementor widgets and tools, allowing you to enhance your event page designs with additional functionality or visual elements from other addons.
- How does the MEC Elementor Single Builder Addon handle event metadata (like venue and ticket information)?
The addon provides specific widgets to display event metadata such as venue information, event tickets, and more. These can be styled and placed as needed on your event pages, giving you full control over how metadata is presented.
- What should I do if my event page layout does not appear correctly in the Elementor editor?
First, ensure that both the MEC plugin and Elementor are up to date.
If the issue persists, try clearing your browser cache and refreshing the page.
If the issue persists, please increase the memory limit to 512MB in the config.php file.
If the problem is still unresolved, deactivate other plugins to rule out conflicts and check whether the issue is resolved.
- Can I add booking or registration forms to event pages using the MEC Elementor Single Builder Addon?
Yes, the MEC Elementor Single Builder Addon works with MEC’s booking features. You can easily add booking forms, ticketing options, and registration buttons to event pages using the relevant widgets available in Elementor.
- Is there a way to preview changes in real-time while customizing event pages?
Yes, the addon offers a real-time preview feature that allows you to see changes as you make them. This helps you visualize the layout and design of your event page before making it live.
- How do I update the MEC Elementor Single Builder Addon?
To update the MEC Elementor Single Builder Addon, go to your WordPress dashboard and navigate to Plugins > Installed Plugins. If an update is available, you will see an option to update the plugin. Click the “Update Now” button to ensure you are using the latest version with bug fixes and improvements.
Report Out Dated Content
If you think the content of this page does not reflect updated information, please let us know.
Has any one used this and got it to be responsive? I created the single event and it looks fine in the Elementor builder in desktop, tablet, and phone preview. But when you actually use it on your site it only dispalys as non-responsive desktop layout
Can I create a different single event page layout just for the shortcode?
Hi,
Does this addon work with Divi builder? Will I find all these addon elements in the Divi builder panel?
Does anyone here have a screenshot of how it looks like in Divi? because I’m yet to decide which builder I will go with 🙂
can I create different single event page layouts for different categories?
Thanks
Gianni
Hello, I can’t find a tool so I can include an event description. I’m using Single Builder for Elementor.prnt.sc/jffkvo7oaW18 – prnt.sc/IDwSwIgj60f8
Hi Aiden,
You should ask this at webnus.net/support from our technical team. They will get back to you with the reply. Thanks!