9 Best Web Design Inspiration and Ideas for 2023
Every once in a while you may come across a website that inspires you.
You may also remember several sites you have interacted with in the past that were not only aesthetically appealing but also memorable.
With the number of websites on the web, giving a memorable user experience should be the driving force.
But what makes a website inspiring? Is it the organization or accessibility?
When making your own website, you can easily experiment through using website builders and their easy to use tools.
For example, website templates by Zyro provide a great kick-off point for building your own website that follows the latest design trends.
Best Web Design Inspiration and Ideas
Without further ado, below are some of the best web design ideas and inspiration you could use:
White Space
Are we moving back to minimalism? Yes, modern site designs have a touch of a purposeful white space much like the traditional print media.
White space is appealing. It helps visitors on your site move through the pages with ease, from an element to the next.
It creates a visual appeal and hierarchy where no element distracts the other.
It offers eye rest to the visitors. You don't want a visitor to get bored before seeing everything that you offer.
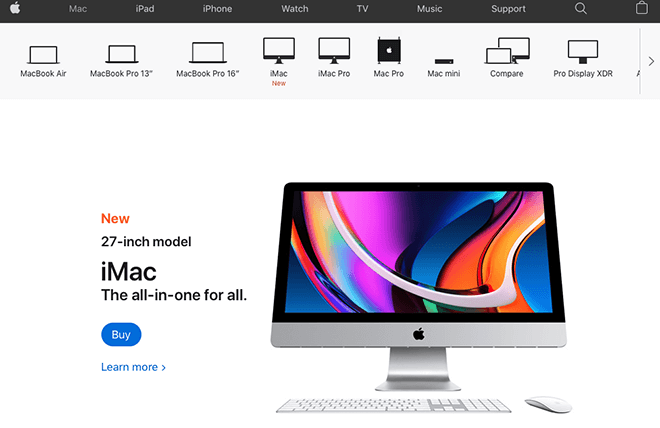
A great example of this is Apple. Their product page for the iMac uses negative, or white space, perfectly, putting the product front and center.
White space helps in comprehension by clearly defining the elements and the relationship between pages.
When two elements are so close, the human eye may view them as a singular unit.
You may want to have a distinction between elements by employing white space.
Knowing how to and where to use white space helps improve your website's (UX) user experience.
White space thoughtfully redefines modern minimalism.
Try it!
Make Playful Mouse-Over Effects
A modern website often employs playful mouse-over effects to make the user experience great while navigating the pages and icons.
Using them can be as simple as changing the cursor color or shape or as complex as using animations triggered by the cursor.
Cursor-triggered ones require coding.
No matter the choice you settle for, playful highlight of a hyperlink, and make user engagement with your site unique and memorable.
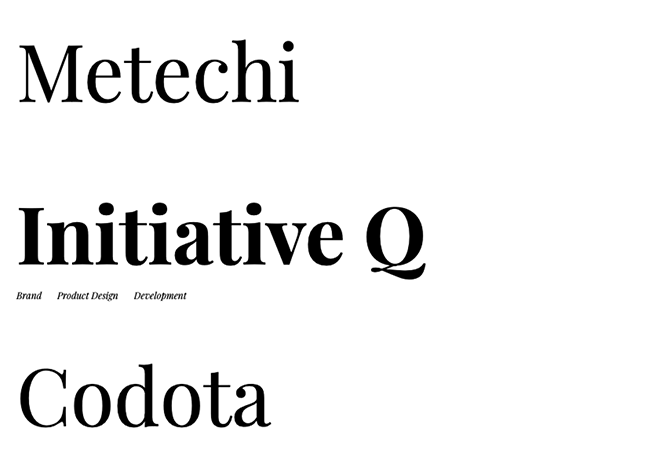
Tomer Lerner’s website has a great example – once you mouse over a link to a project, it transitions into bold and reveals additional links underneath.
Because of the playful nature of the cursor, users are more likely to spend a couple of minutes floating the cursor over various elements that you may want them to interact with more.
Your cursor doesn't need to be too complex, but it needs to be unique.
Add some spice to it!
Full-Page Headers
Web developers and designers can have header variations but full-page headers are the new in-thing in 2020.
The setup involves various designs but adding eye-catching images and call-to-action (CTA) buttons must be involved.
The images and CTA buttons are added on either side, at the top of the page.
This is because most web users focus most of the attention on the top of the page, especially the left side.
Have your CTA buttons on the left side.
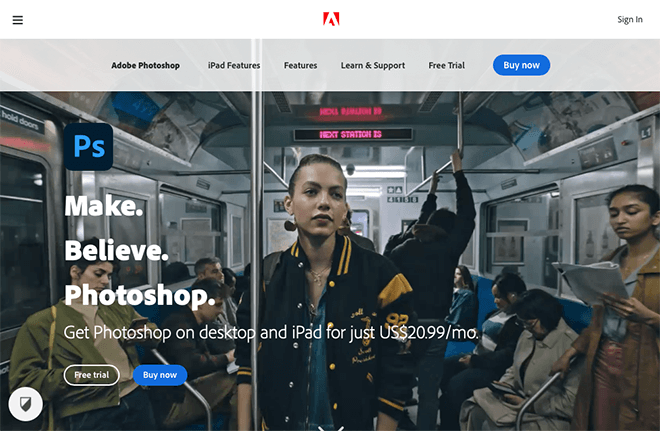
Adobe has a great example of a full-width header that highlights their product and puts the CTA as the focus.
Talking about headers, if you’d like to create a great header for your website with no sweat, then one of the best WordPress themes on the market that has a header builder is Deep theme by Webnus.
Deep theme is the only WP theme which offers a header builder.
Customize Your Illustrations
Nothing breathes life into your brand like illustrations.
If you're looking for inspiration for your own web design, it can be helpful to look at the work of local web designers. Local web designers are often familiar with the needs of businesses in your area, and they can help you create a website that is both visually appealing and functional.
When it comes to modern web design, illustrations have offered immense inspiration.
Traditional art used them, but 2020 takes the game to a whole new level.
Gone are the days of using stock images.
Custom illustrations in line with your brand are the new trend in web design.
There are hundreds of great examples of this practice out there.
Check out this article by the Awwwards for some of the highlights.
With technological advances and the growing coding mastery, illustrations are evolving beyond 2D.
There are 3D illusions incorporated in modern web design that add a much-needed layer of depth into your brand and website.
Some of these illustrations include;
- Gradient shading in the color change
- Digital designs that mimic cut-out styles of paper
- An interactive 3D cursor that gives the user a better experience on your site
Split Screen Content
Do you want to present your multiple ideas while avoiding that cluttered look? Consider having a split-screen to give each element an ideal an equal spot in the page.
This modern and captivating site design breaks the mold into two.
And with a little coding and a dash of pizzazz, every half of the screen can behave differently.
This makes your presentation unique and engaging.
Some web designers use some asymmetry on the scrolling effects to make either side have its unique moving pace.
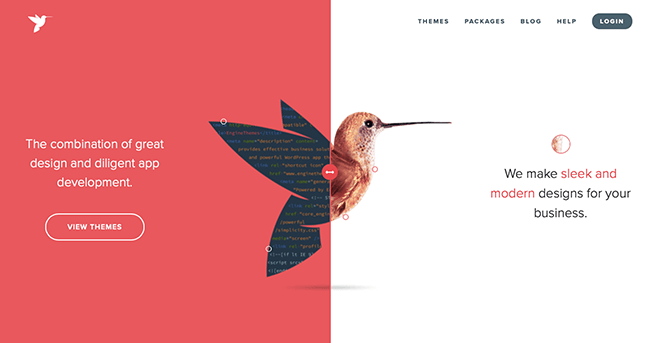
Engine Themes serves as a great example of split screen design – the site showcases info on both sides, as you scroll down, even allowing you to divide the screen how you see fit for some added details.
To give the page some visual hierarchy, consider placing additional elements where the two halves meet.
These elements could be anything from a CTA button, your brand logo, or a menu bar.
They balance out the screen while acting as the focal point.
Contextual Technology and AI
AI has been making inroads in almost every aspect of life and web design is no exception.
First off, there is an artificial design that has allowed automating web design using modern tools.
Web design has been made easier and quicker allowing web designers more time to test their creativity and innovative juices.
Even as web design becomes automated, the contextual technology has provided for a human touch in web design.
By interpreting circumstances and behavior through AI, the design has been made more custom made and improved user experience.
Another way that AI has changed web design is in the form of delivering a 24/7 support service, chatbots, and offering any kind of assistance to the site visitors.
The impact of AI in web design can be felt.
While bots may lack the cutting edge emotional intelligence of a human operator, they are becoming more sophisticated by the day to handle all manner of requests.
Fonts, Bold Them.
2020’s web designs are moving towards simpler elements that are enhancing clarity.
Bid typography is one such design element.
Bold and oversized fonts draw attention to the brand and services making the interactions on the site more memorable.
They make the important content stand out.
This is one simple yet important design idea that you should incorporate into your web design.
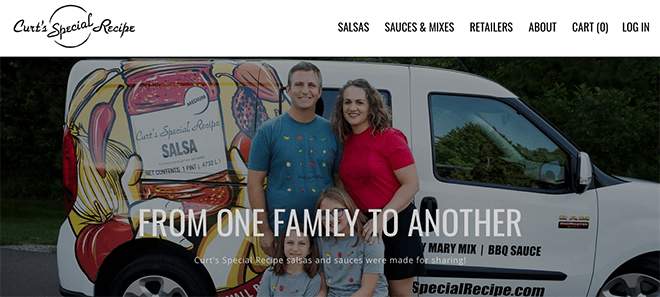
Curt’s Special Recipe acts as an exemplary website that puts bold and big fonts to use.
Look at their header, top menu, and subheading
Designing your site? Try playing around with the different font sizes and notice how impactful every message delivery looks.
Simple is the new trend, try it!
Fluorescent 3D Artwork
3D images in neon-colored shades or luminous give your site a tempting appeal that lures the user's attention.
They are an eye-candy that gives the layout a minimal yet clean layout.
The use of 3D artwork is not new but they are increasingly becoming the new norm in web design.
This could be attributed to the fact that 3D designs are now more easily accessible than they ever were.
Combines with neon colors, they give your website an energetic and futuristic look beaming with personality.
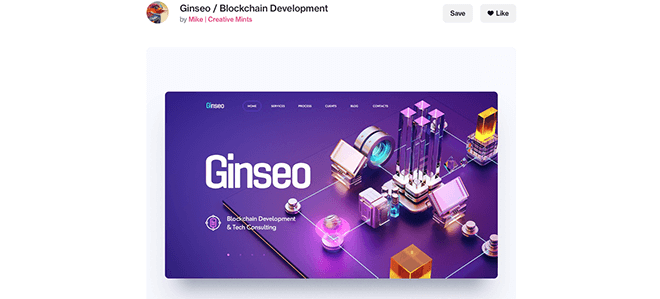
This Blockchain mock website by designer Mike from Creative Mints uses beautiful eye-catching 3D illustrations.
However, moderation is advised.
Scatter the fluorescent colors in a complementary manner to avoid a cluttered look.
Use neutral shades such as blacks and grays to balance out.
Overlapping Layers
Layering elements add some enticing aura to the web design.
They give the illusion of more than four corners on the screen.
Overlapping elements give a visual eye flow to the user as they scroll down the pages and is probably one of the most important UX trends of 2020.
The layering effect is achieved by placing an element on top of the other obscuring them partially only popping once clicked.
This is not only rich in visuals but it also offers an easily legible and orderly design.
White space is used around elements to balance out the visuals.
Wrapping Up
Indeed, 2020 has offered great inspirations and ideas for web design.
With premade templates available, you do not have to know coding to get the best website design.
But you sure do need these great and inspiring ideas to make your website stand out.
Go for it!
Recommended Posts

Top 5 Website Design Trends for 2024
January 8, 2024

UX and SEO as Your Key Players: 8 Tips to Web Success Blueprint
October 24, 2023

10 Best Website Builders for 2023
January 19, 2023