Elementor Shortcode Builder Addon
Elementor Shortcode Builder Addon allows you to freely customize your shortcodes and place them wherever you want on your website. This amazing addon can help you design the perfect website with only a few clicks. It enables you to create shortcodes in Elementor Live Editor. Adding this widget to your pages allows previewing the events and placing the shortcodes in pages like a cakewalk.
Elementor Shortcode Builder Features
Shortcode builder is a great choice for you if:
- You want to design your own shortcodes
- Speed is your first priority
- This is a solution to speed up the creation of shortcodes on the front end.
- Using this addon, you can simply create your Shortcodes in the front end and use them instantly.
Elementor Shortcode Builder Preparation
Installation
In the first step, Ensure that both MEC (Modern Events Calendar) and the Elementor Shortcode Builder Addon are installed and activated.
Read Also:
How to install MEC and Addons?Adjusting Shortcode Builder Post Type
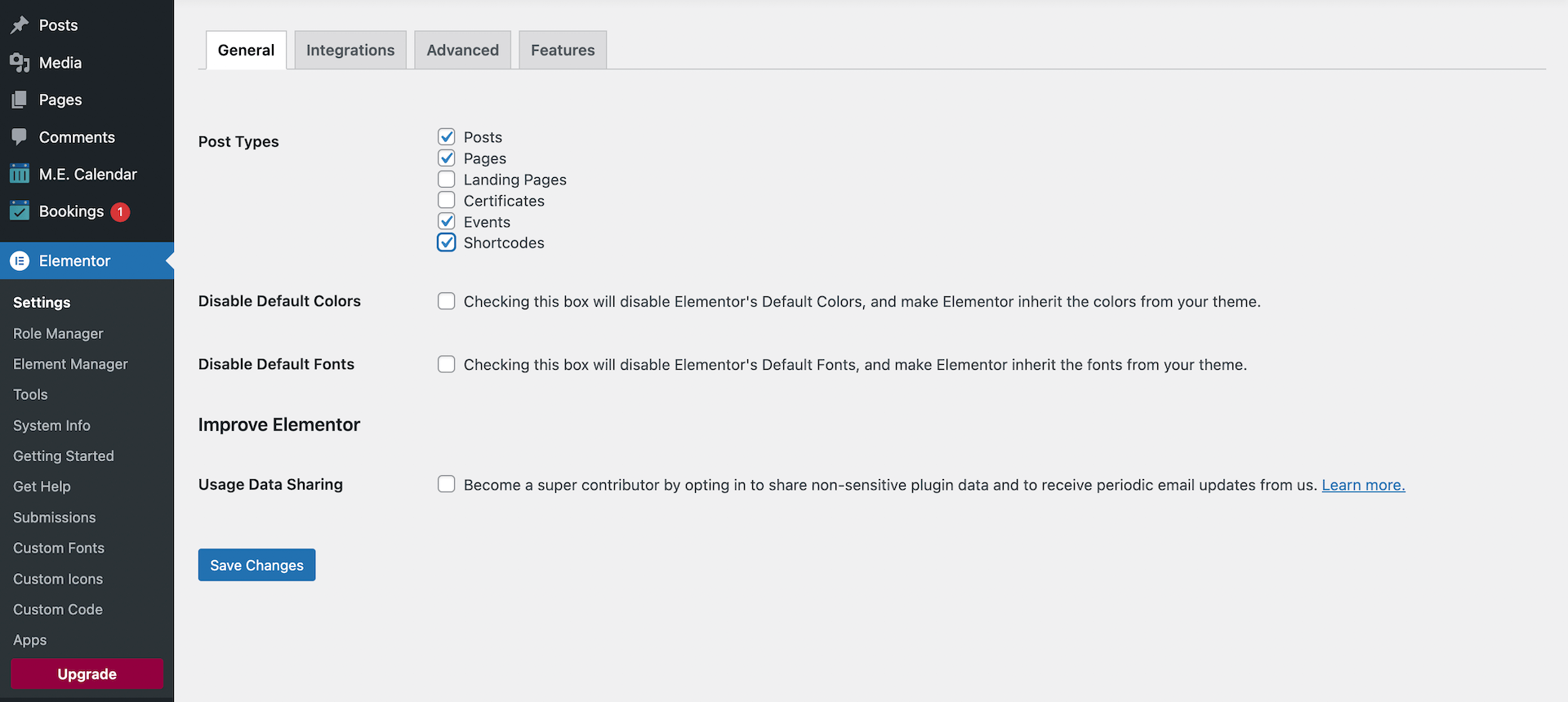
To configure Elementor with the MEC Shortcode Builder post type, please head over to Elementor > Settings > General and enable the Shortcodes post type.

Now, you can set different templates for the Shortcode Builder Page and then set them for all the Shortcode Pages or only for a certain one.
Read Also:
How to create an advanced Shortcode?Elementor Shortcode Builder Settings
To customize the shortcode using Elementor Shortcode Builder Addon, follow these steps to create a new page on your WordPress site.
- Go to Pages:
- In the WordPress dashboard, click on “Pages” in the left-hand menu.
- Add New Page:
- Click on “Add New” to create a new page.
- Title Your Page:
- Give your page a suitable title, such as “Events” or any title that reflects the page’s purpose.
- Enter the Elementor editing page:
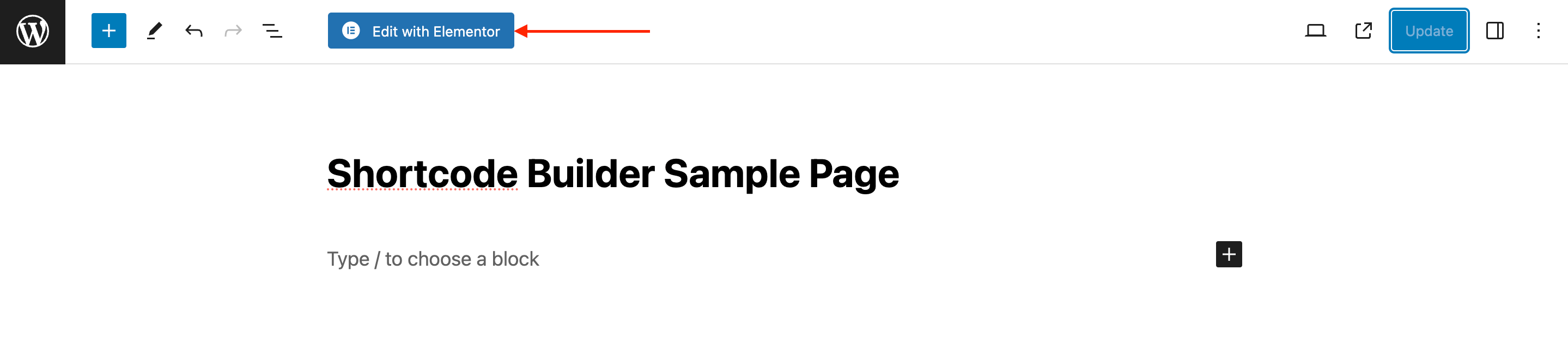
- Now, save the page and hit the “Edit with Elementor” button.

Editing the Shortcode
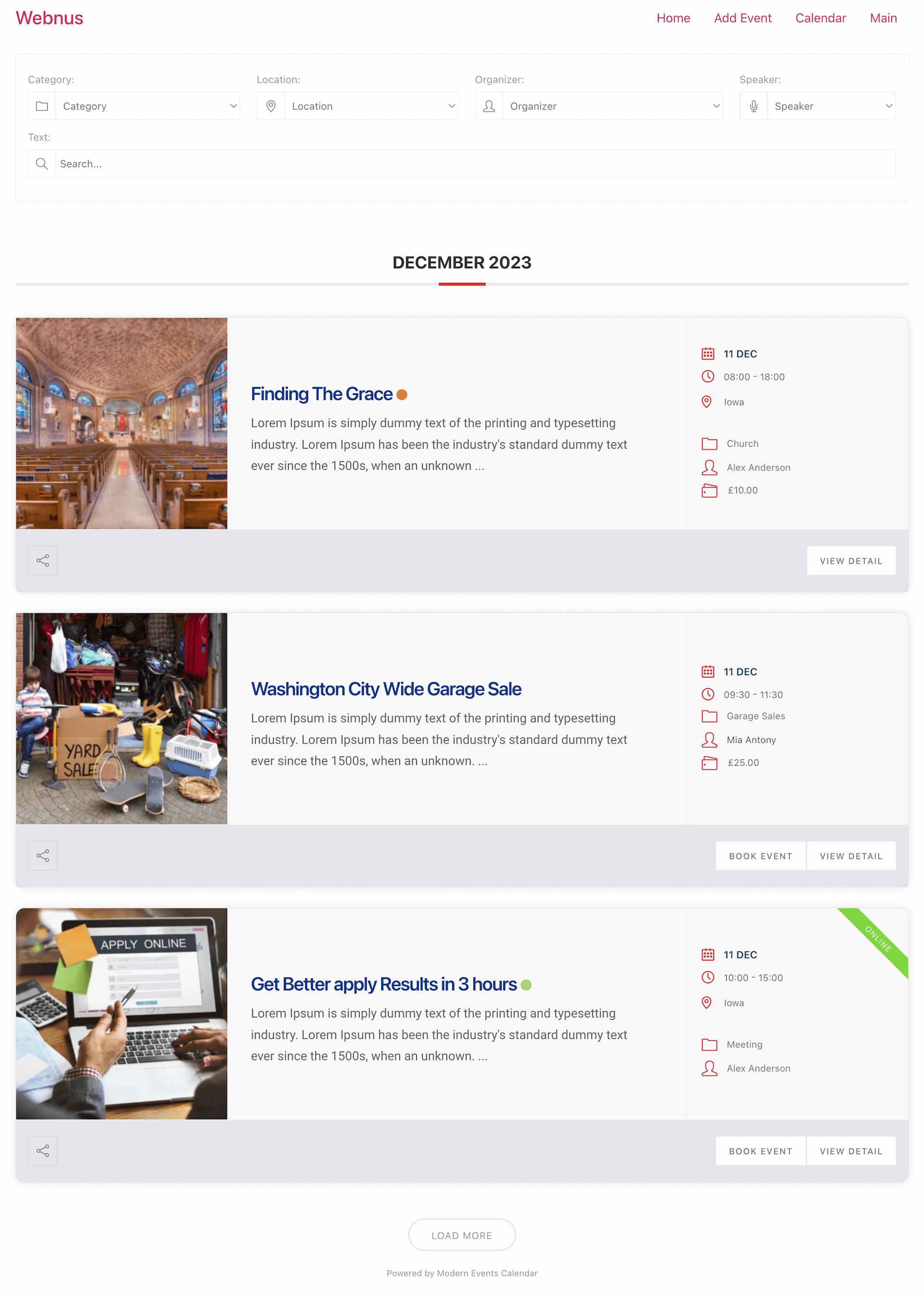
Now, your new page is ready to showcase the custom shortcodes. Visitors can navigate to this page to view the events with the styles and configurations you’ve designed using the Elementor Shortcode Designer Addon.
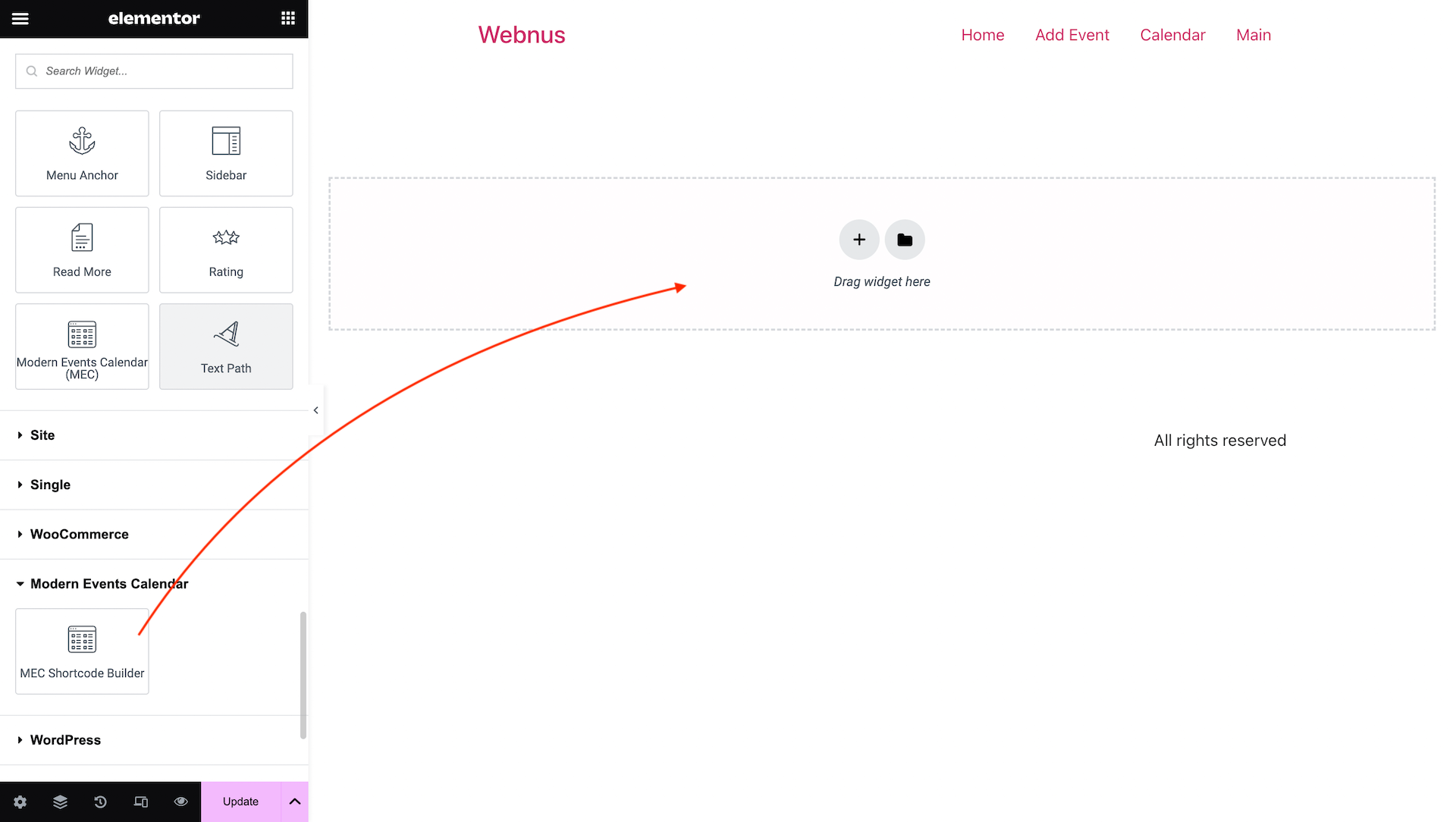
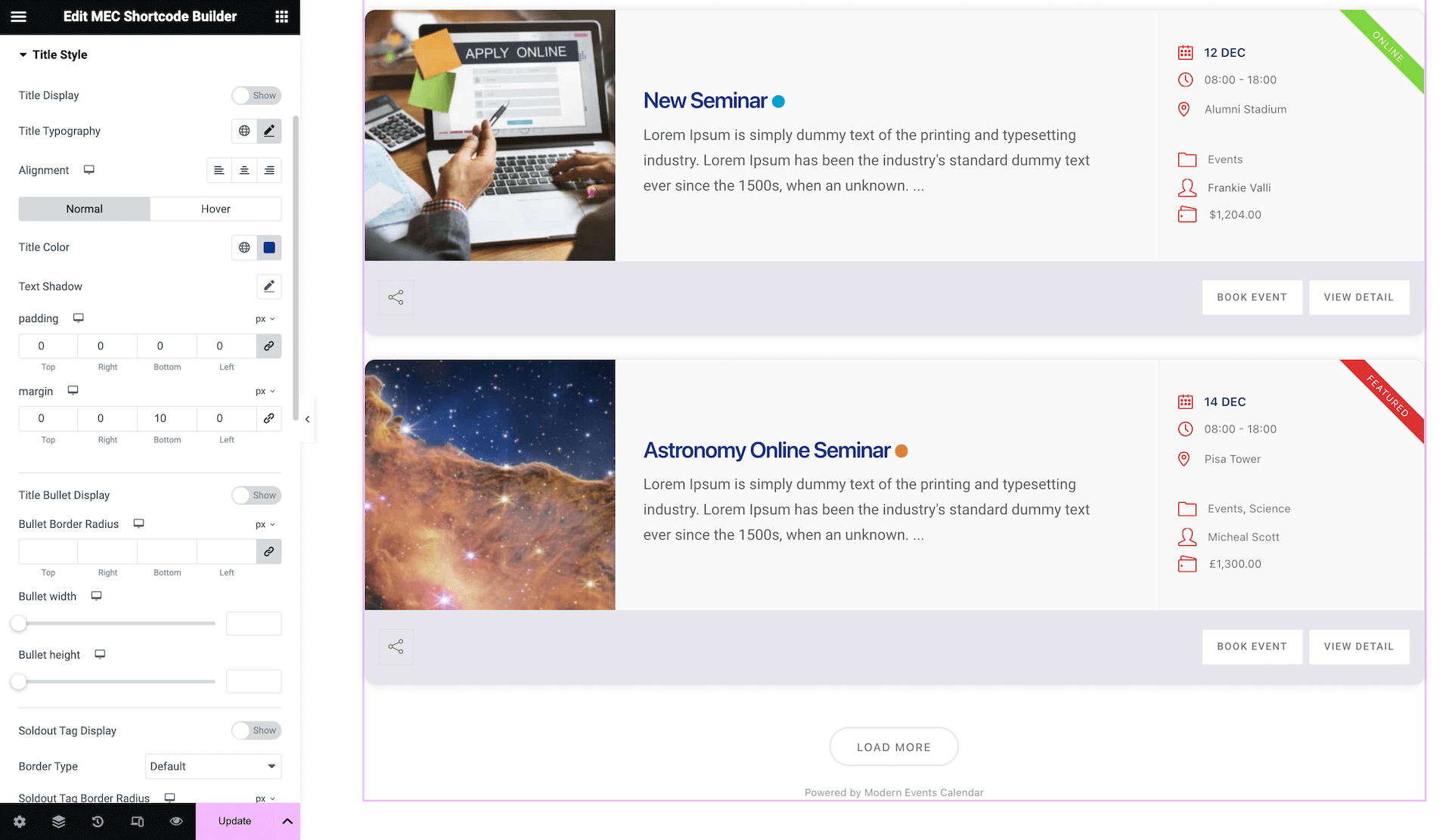
Drag the MEC Shortcode Builder widget in the Elementor editing area to customize your shortcodes.

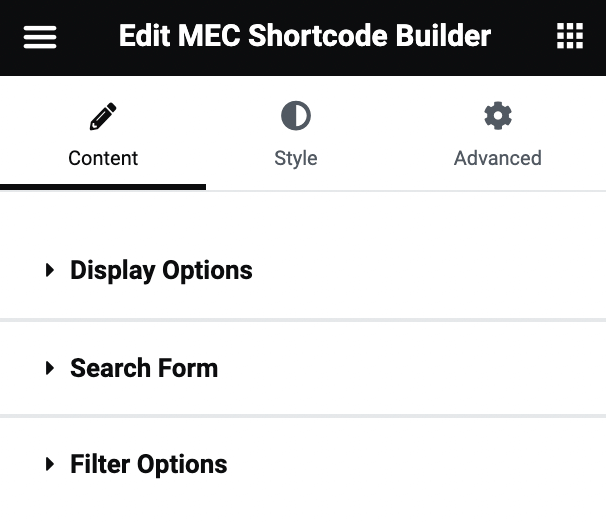
Once you use the MEC Shortcode Builder widget, you will have various options to deal with.

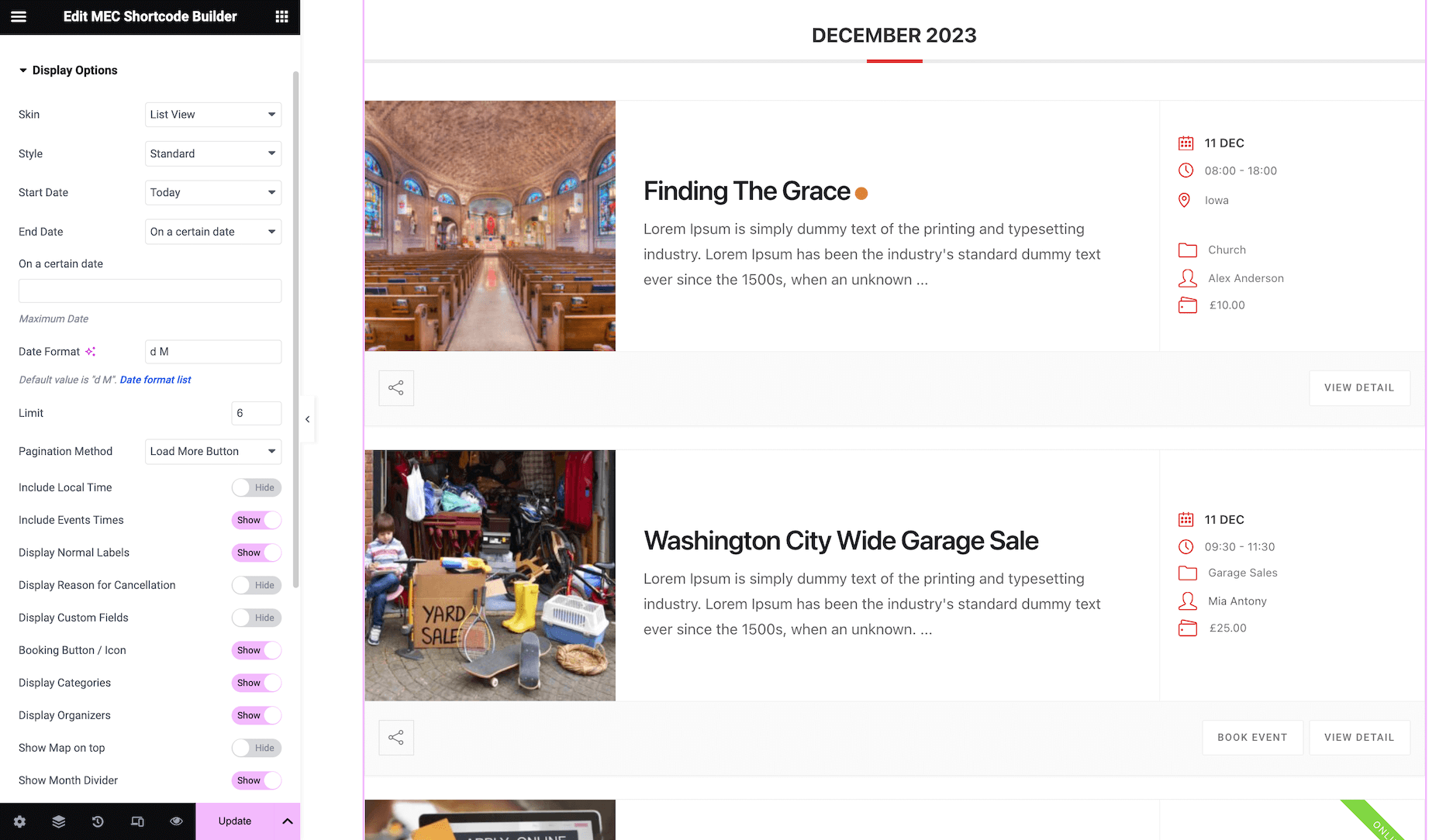
Display Options
In this section, you will have the ability to customize the shortcode and display your desired elements on it. You can personalize all the options you have on your shortcode edit page using Elementor Shortcode Builder Addon.

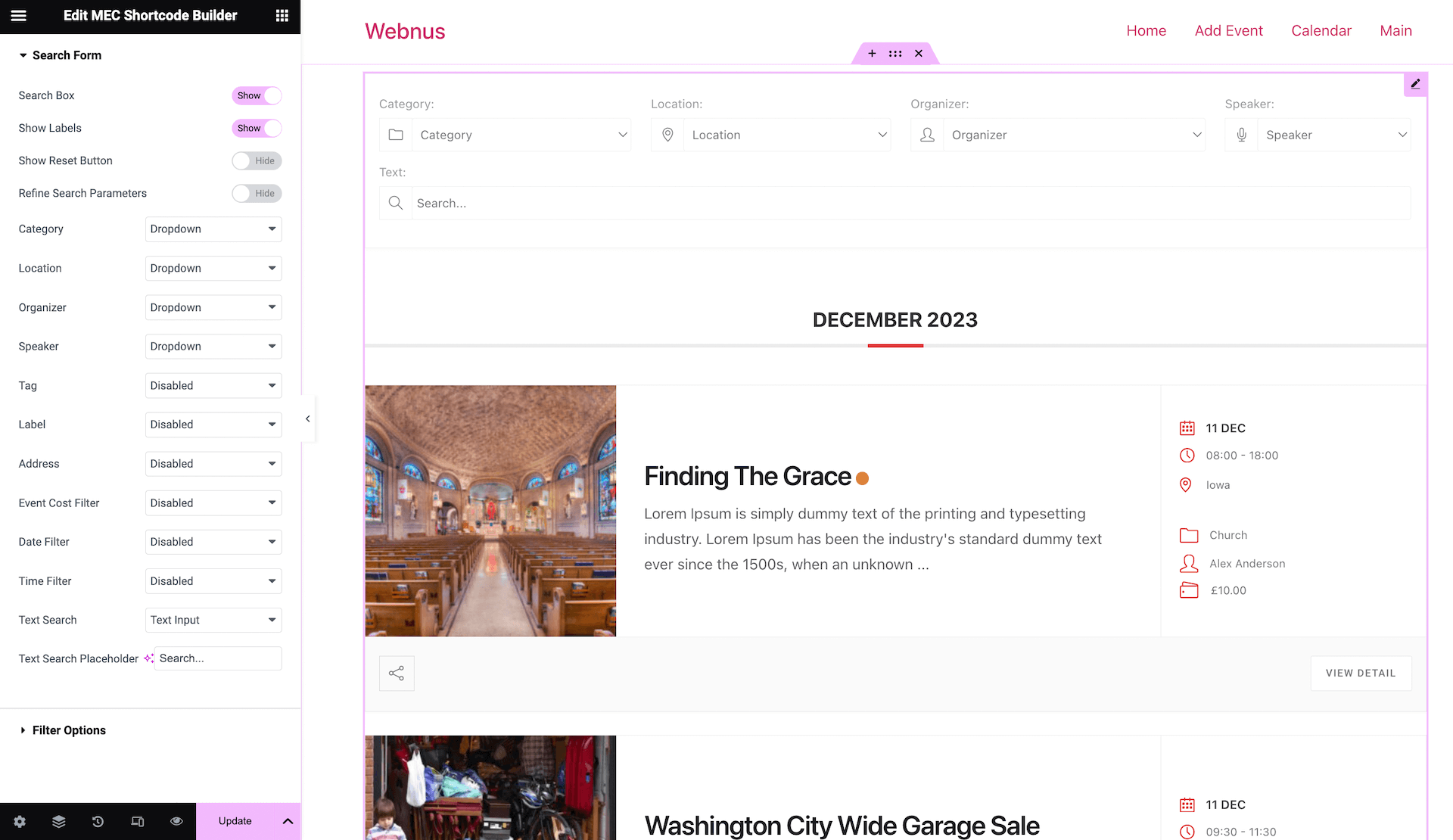
Search Form
You can enable the search form for this shortcode to have many options to display on the search form, such as Categories, Organizers, Speakers, Tags, Labels, Costs, Locations, etc.

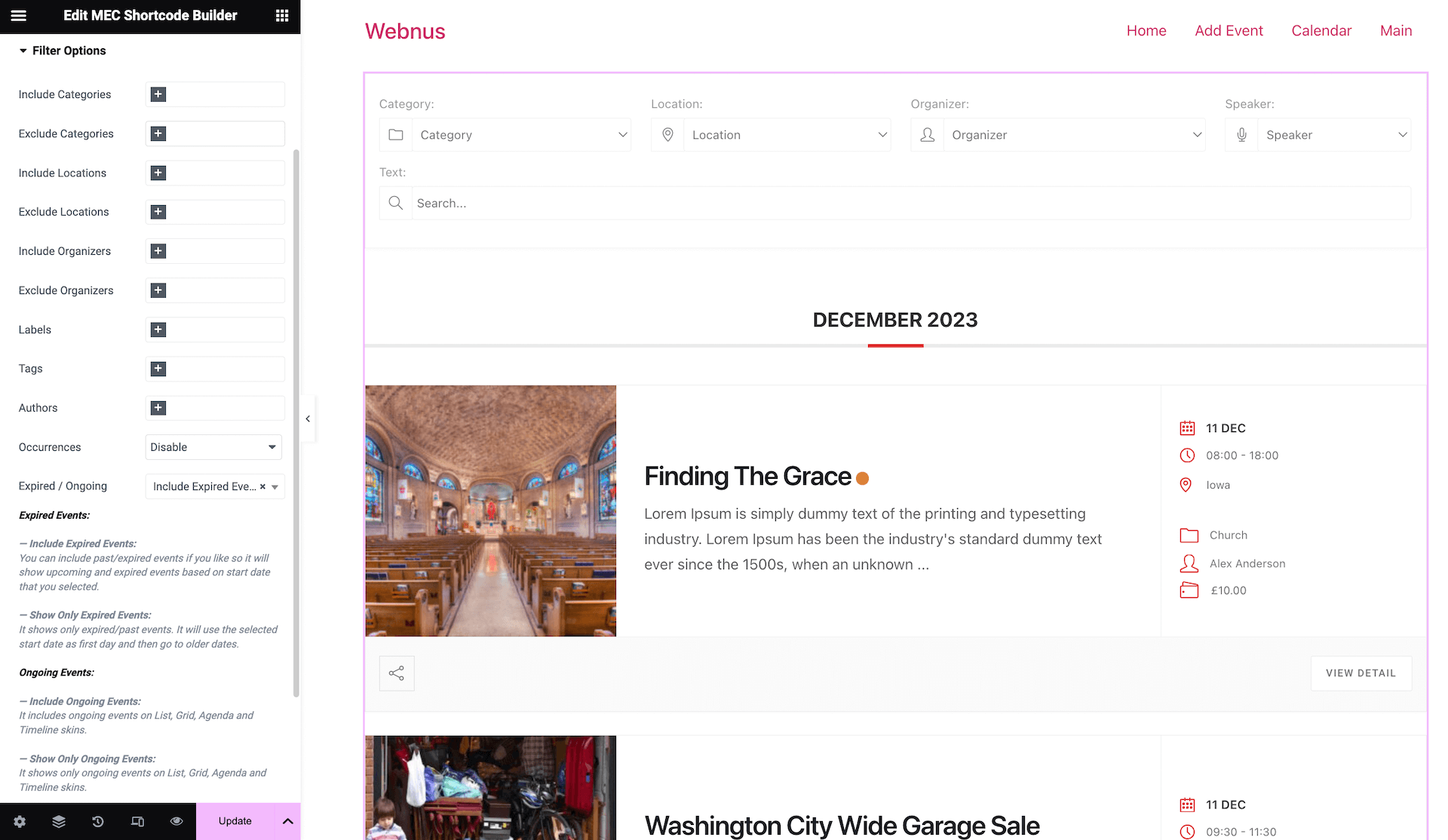
Filter Options
In the filter options settings, you can include or exclude a specific taxonomy on your shortcode. Also, it is possible to filter the occurrences and Expired/Ongoing events.

You can customize the shortcode and save it as a template. Then, you can use it on any page.
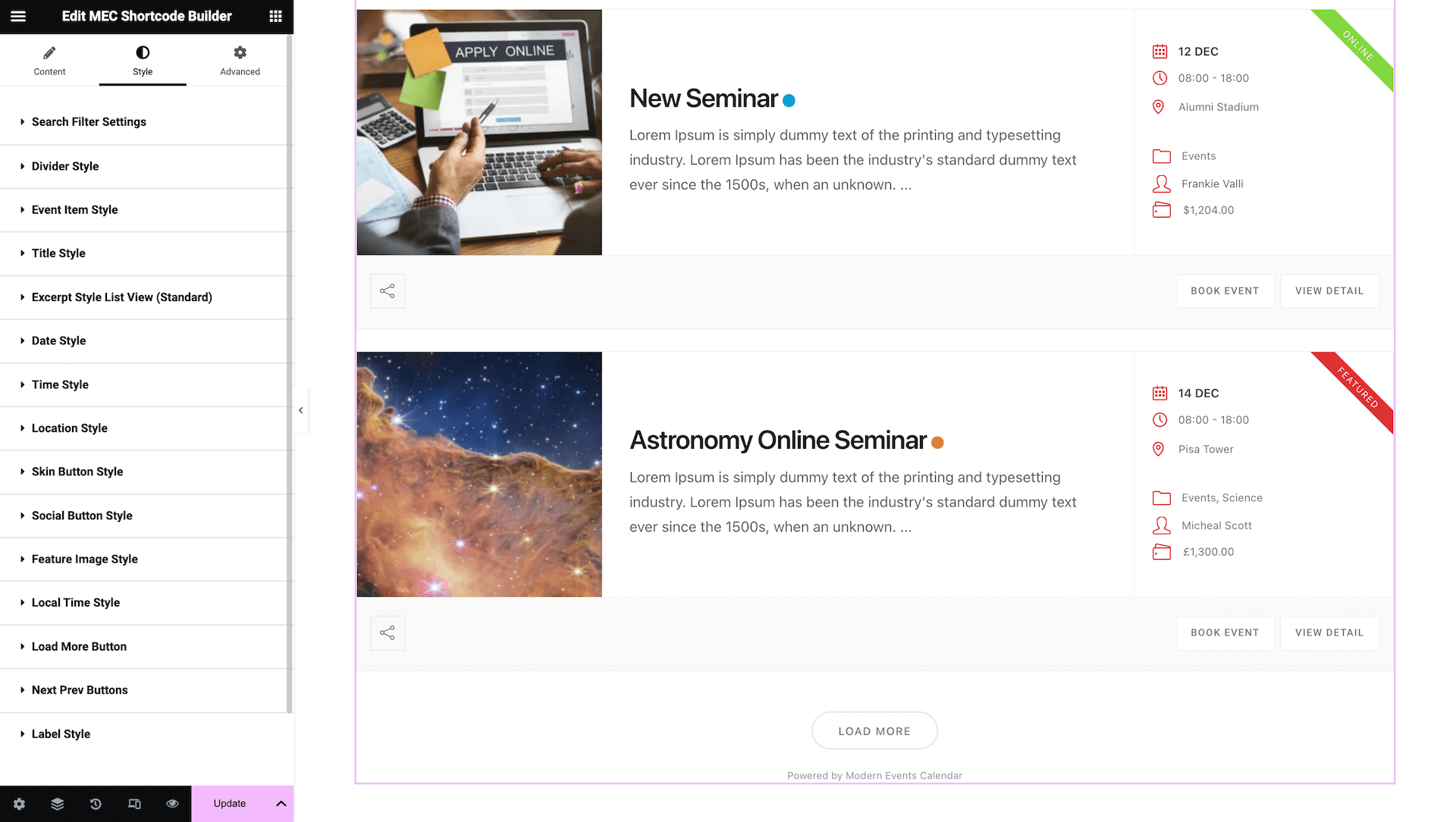
Styling the Shortcode
To style the shortcode to match your website color palette, navigate to the Style tab, and there, you will have the option to edit each individual element separately.


Note: Do not use Elementor’s Shortcode widget; instead, use MEC Shortcode Builder’s widget.
After customizing the shortcode, click “update” to save changes. Then, navigate to the page with the shortcode to see the updates.

FAQ
01. How can I change styles in this add-on?
Make sure your added is updated since it was implemented in a recent update.
02. I want to translate the Elementor Shortcode Builder Addon. How can I do that?
Make sure to read this post on how to translate.
03. Does Elementor Shortcode Builder Addon work with MEC Lite?
Yes, this add-on can be used with MEC Lite.
04. Some widgets like Yearly View and Masonry View are not available to me:
These two are exclusive PRO features, so if you’re using MEC Lite, that’s why they’re not available to you.
05. What do I do when I get Error 500 on Elementor’s editing page?
Make sure to use the latest version of the add-on and check your server’s configuration with the help of this post. If that doesn’t help, make sure to contact us, and we’ll help you out.
06. I’ve installed the Elementor Shortcode Builder Addon, but I get an error when I try to access Element or’s editor:

You go to WordPress Dashboard > Settings > Permalink and set your website’s permalinks on the Post name. Afterward, the editor will become functional.
Report Out Dated Content
If you think the content of this page does not reflect updated information, please let us know.