Elementor Shortcode Designer Addon
Welcome to the documentation for the Modern Events Calendar (MEC) Elementor Shortcode Designer Addon. This addon allows you to create customized shortcodes by combining specialized widgets in Elementor, providing limitless possibilities for displaying events with your preferred style and positioning.
Important: The MEC plugin and its addons are exclusively available on the Webnus website at webnus.net. We no longer operate in the WordPress repository, so our plugins cannot be downloaded from there.
Elementor Shortcode Designer Features
- Unlimited Shortcodes: Create unlimited custom shortcodes using Elementor’s drag-and-drop interface.
- Event Display Control: Design the display of events by including specific elements with your desired style.
- Limit Event Display: Set limits on the number of events displayed.
- Search Functionality: Add exclusive search functionality to your shortcodes.
Elementor Shortcode Designer Preparation
Installation
In the first step, Ensure that both MEC (Modern Events Calendar) and the Elementor Shortcode Designer Addon are installed and activated.
Read Also:
How to install MEC and Addons?Adjusting Shortcode Designer Post Type
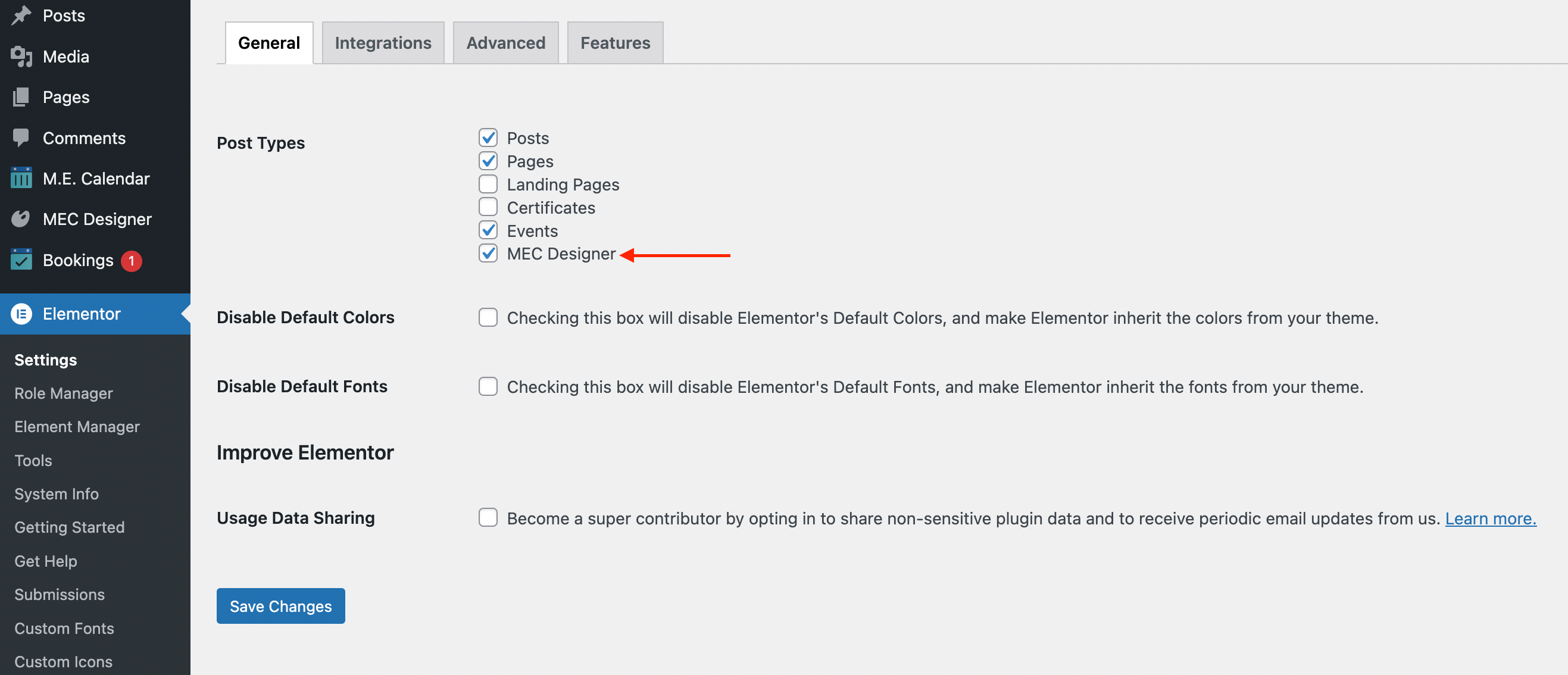
To configure Elementor with the MEC Shortcode Designer post type, please head over to Elementor > Settings > General and enable the MEC Designer post type.

Now, you can set different templates for the Shortcode Designer Page and then set them for all the Shortcode Pages or only for a certain one.
Read Also:
How to work with Shortcode Builder Addon?Create a New Shortcode Design
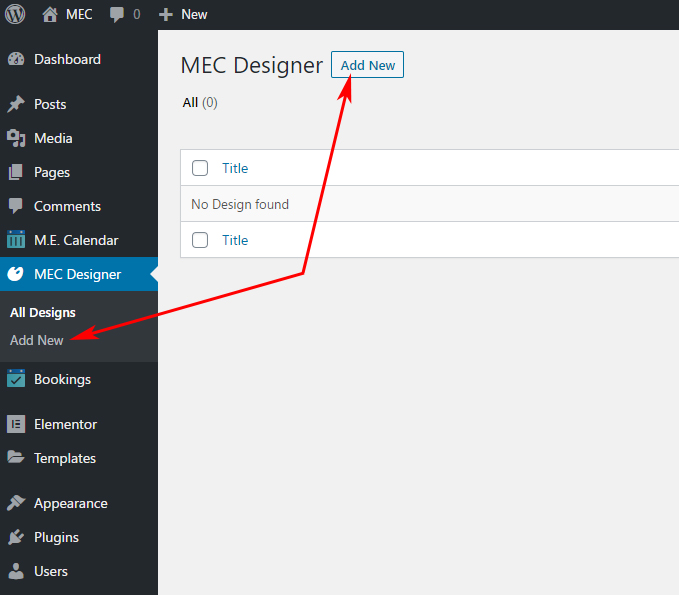
After activating the Shortcode Designer Addon, you can go to your WordPress Dashboard > MEC Designer and access all your shortcode designs, but to add a design, you need to click on Add New.

Then, enter your shortcode’s title and save the page. Afterward, click on Edit with Elementor to use Elementor’s editing section.
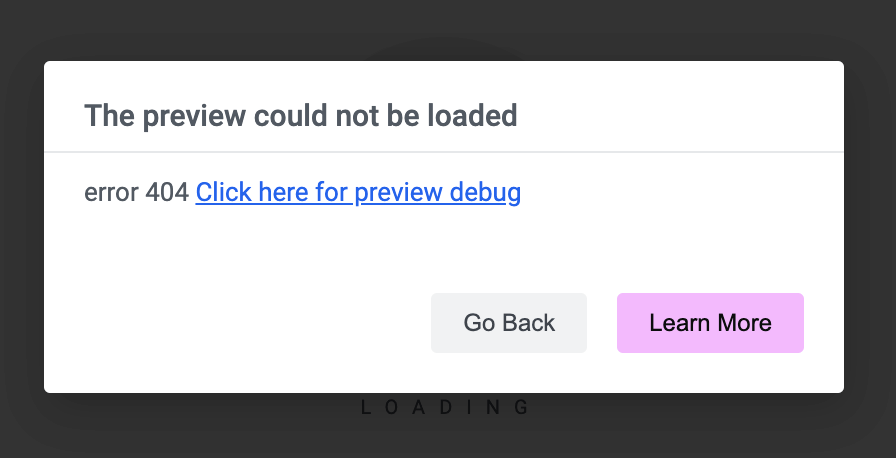
Note: You might face an error like the one below before entering Elementor. In order to solve this, go to WordPress settings and refresh the permalink by clicking on the save settings button.

Note: Other page builders can be used alongside Elementor (such as Divi, VC, KC, etc.), and there is no limitation in this regard. You can use whichever you feel comfortable with. Elementor will only be used in the Shortcode Designer Addon.
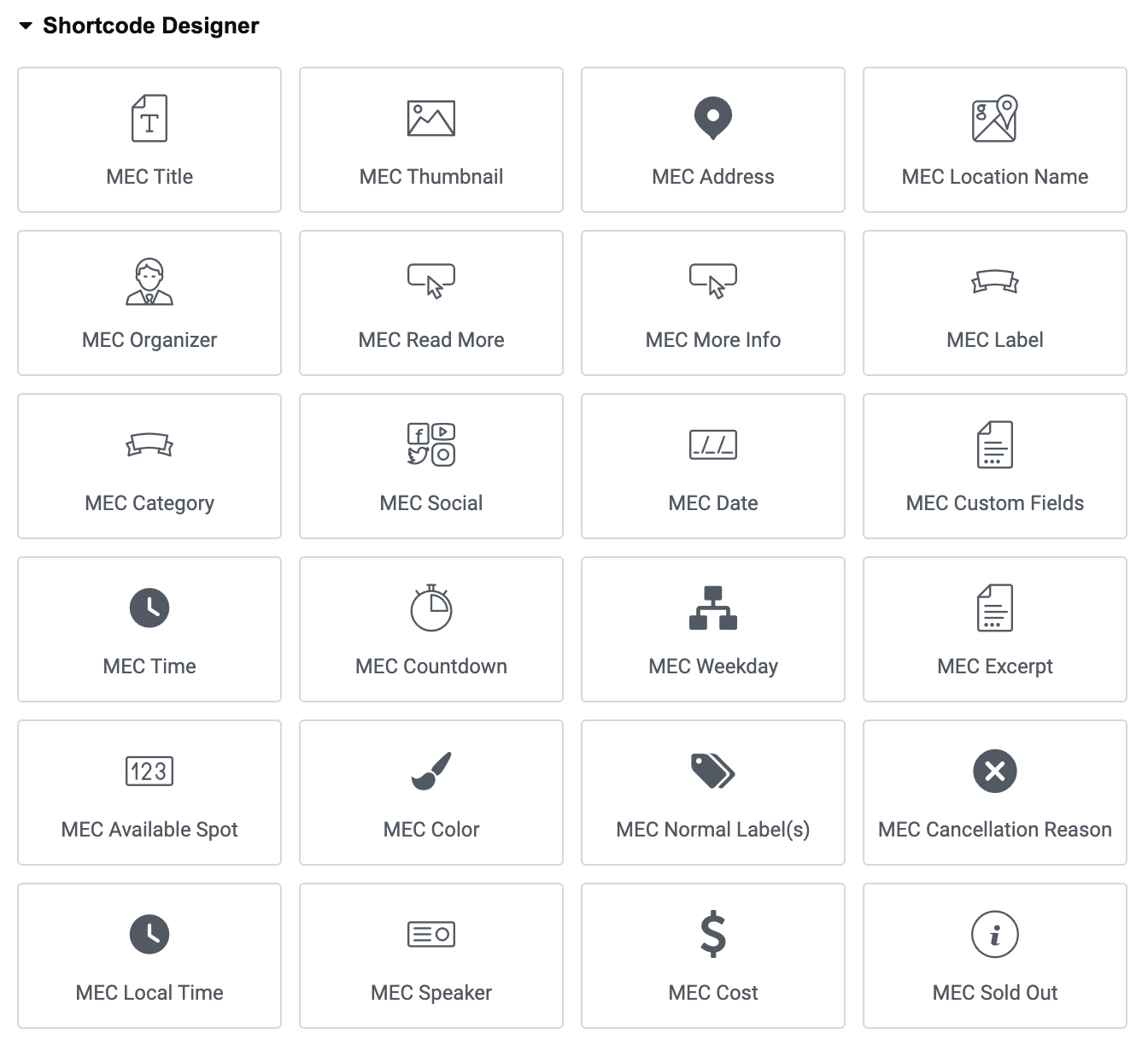
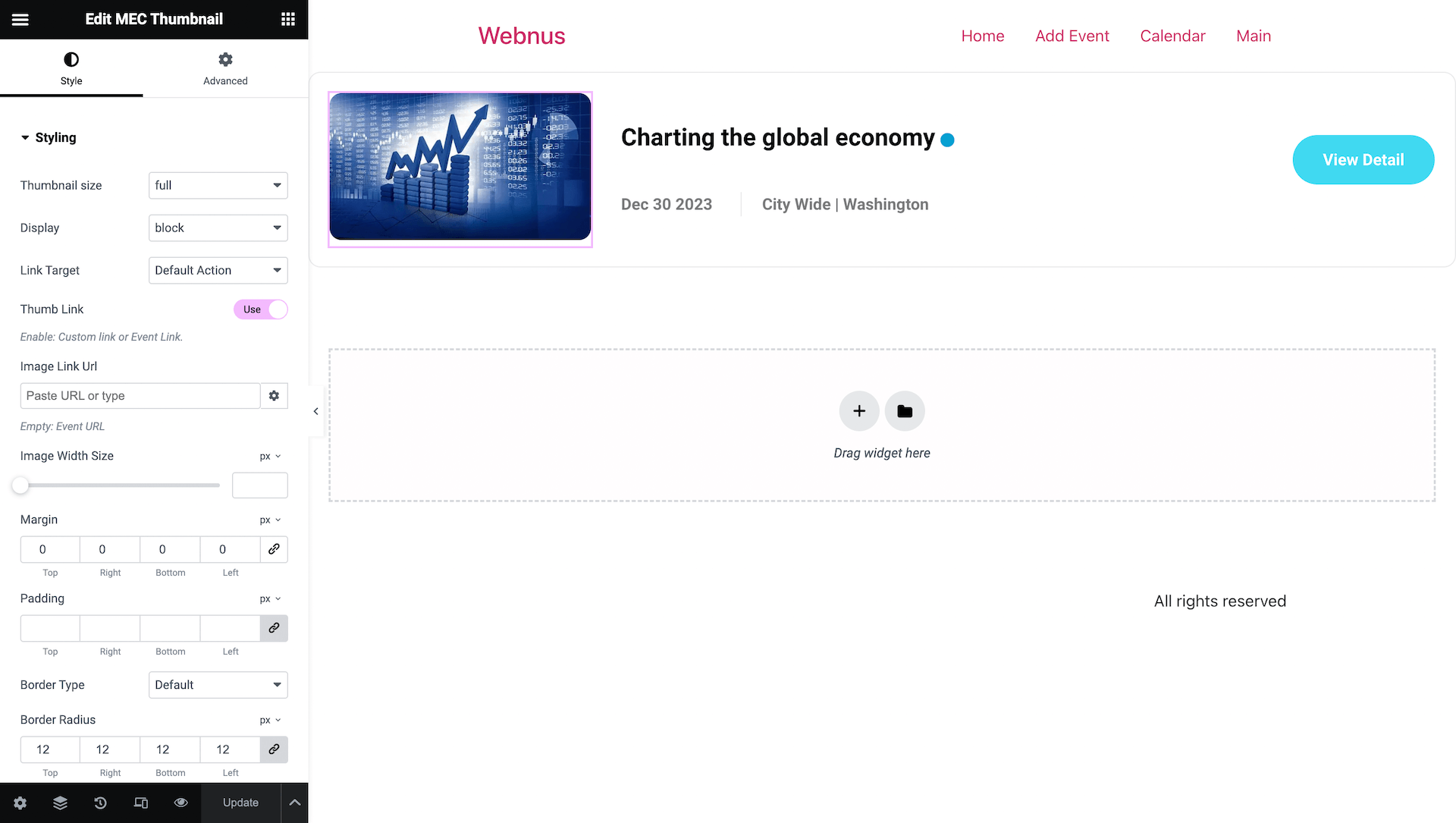
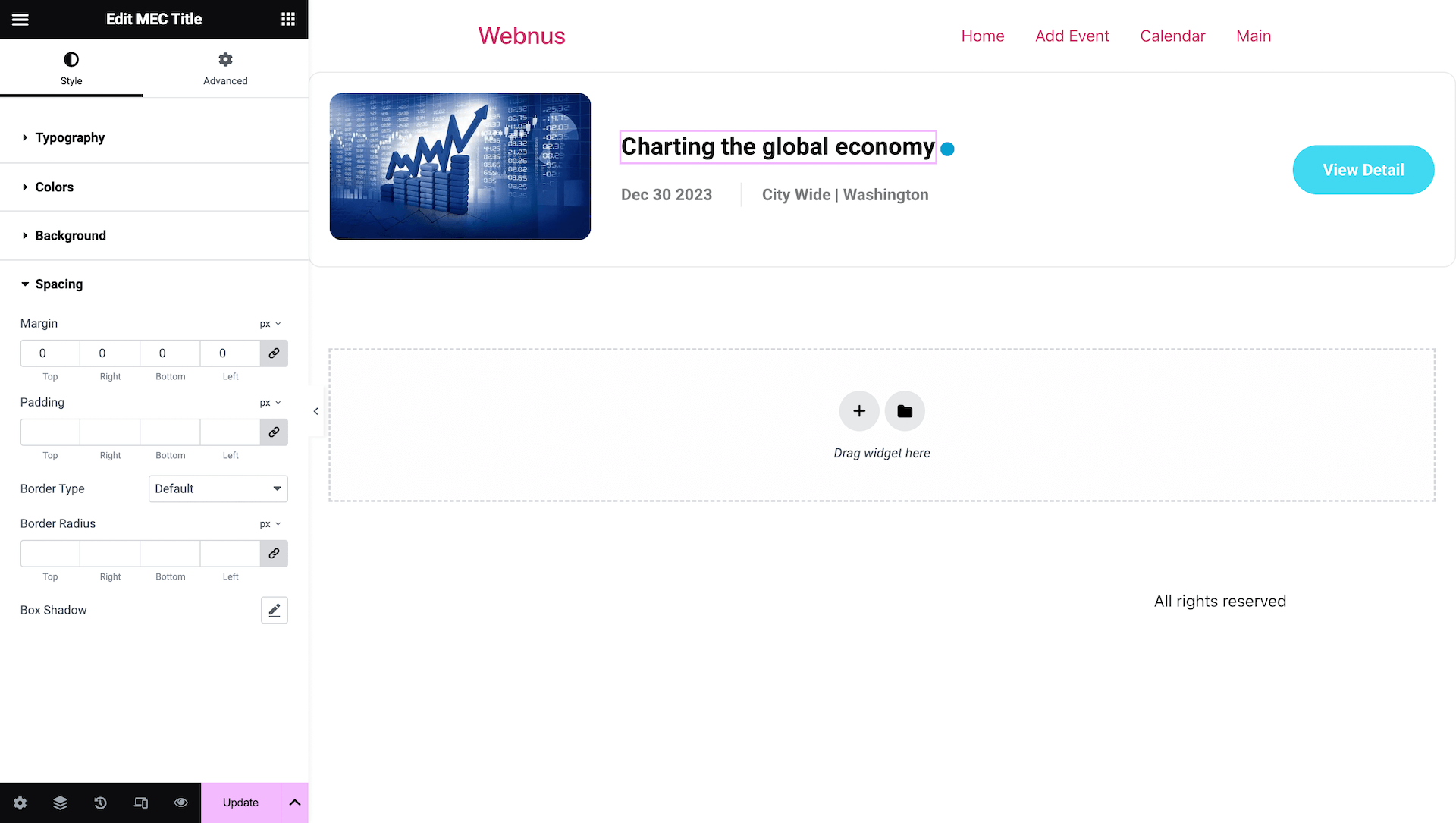
After entering Elementor’s editing section, add the rows and sections you have in mind and create your own shortcodes by dragging and dropping the Elementor Shortcode Designer widgets. Afterward, you can use MEC’s widget or the Inner Section Widget from the sidebar.

Add your preferred widget to the section and style it how you want. If you have difficulty finding a distinguishing layout for your target, check out the Best selection of Events Website. Get some ideas on fully taking advantage of the Modern Events Calendar Elementor Shortcode Designer Addon.
These styling options include typography, colors, and spacing, and are part of every widget.


Assigning Shortcode Designer templates
After you’ve designed your own shortcode, click on Publish or Update the page and return to your WordPress dashboard. To complete your shortcode and to be able to display it on your website, follow this:
1. Go to WP Dashboard > M.E. Calendar > Shortcodes
2. Click on Add Shortcode.
3. Choose a title.

4. In the skins section, choose Shortcode Designer.
5. In the Style section, choose the shortcode you’ve created. (You can have multiple shortcode designs, and here, you need to choose the one you want to display.)
Read Also:
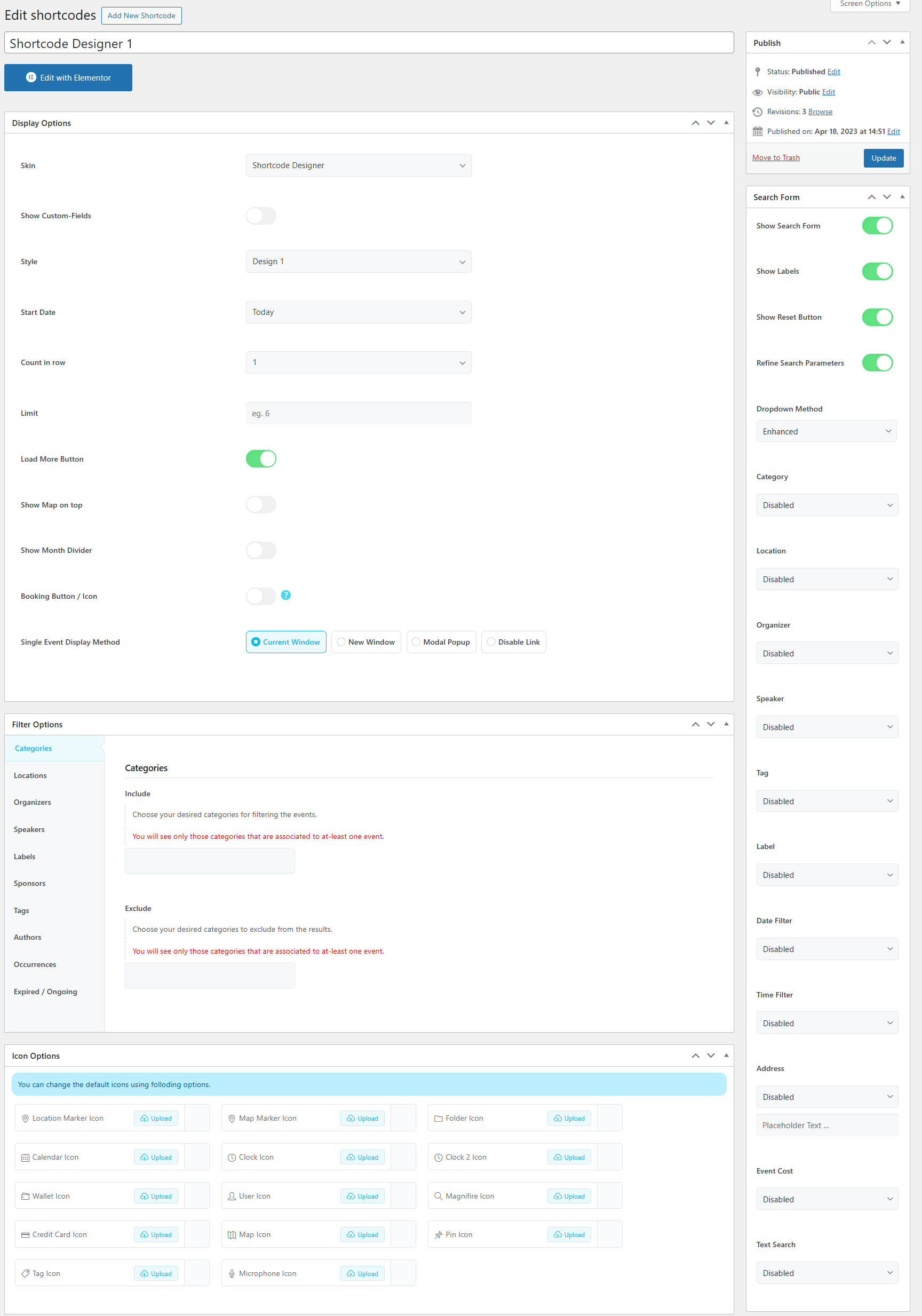
How to create an advaced shortcode?6. Configure the settings and place the shortcode on the page you like.
The style you want to display should be something you’ve already designed.
In addition, filter options are also available. This allows you to implement the function within your shortcode. There is also a search form. We’ve got two ways of displaying events, one Modal and the other Separate Window. Additionally, if you need a map above your shortcode, select Show Map on Top.
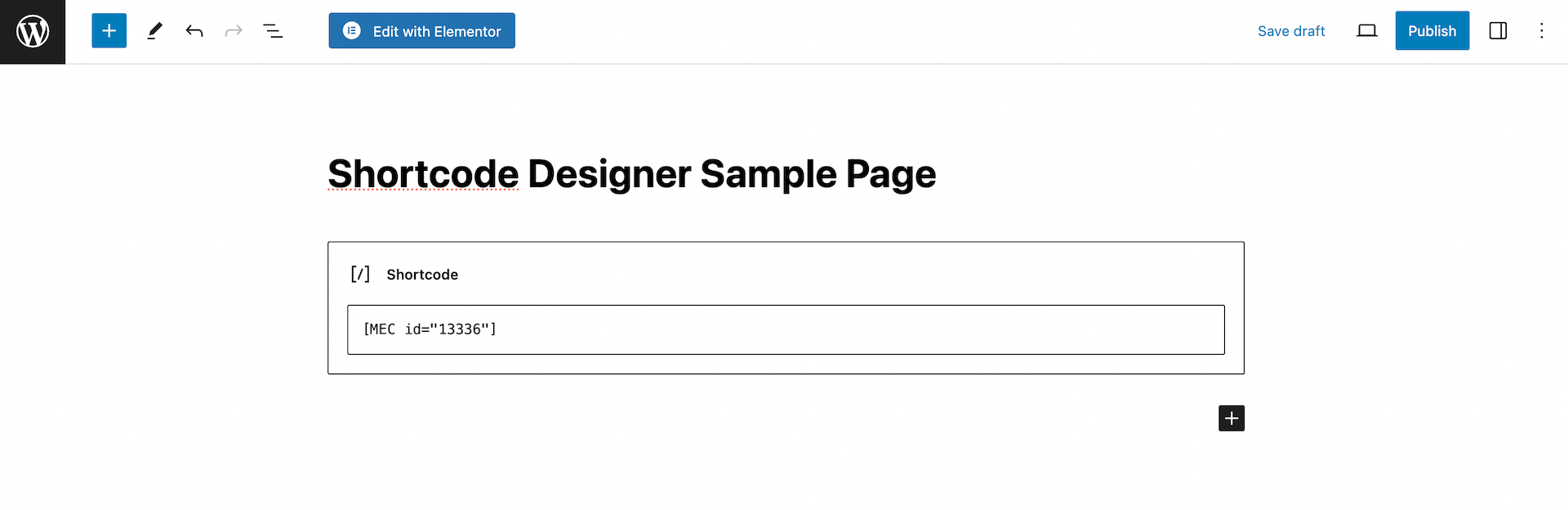
Add your shortcode to the desired page


Note: Your server must have the allow_url_fopen property set to true. Please get in touch with your host so they can enable it for you.
FAQ
How do I install and activate the Elementor Shortcode Designer Addon?
To install the MEC Elementor Shortcode Designer Addon, first ensure that both the Modern Events Calendar (MEC) plugin and the Elementor plugin are installed and active. Afterward, install the addon by uploading the plugin ZIP file. Once installed, activate the addon from the WordPress dashboard under the Plugins section.
How can I enable the MEC Designer post type in Elementor?
To integrate MEC with Elementor, go to your WordPress dashboard, navigate to Elementor > Settings > General, and check the box labeled ‘MEC Designer’. This will allow you to create and edit MEC shortcodes using Elementor’s interface.
What should I do if I encounter an error before entering the Elementor editor?
If you face an error before accessing the Elementor editor, try refreshing your WordPress permalinks. Navigate to ‘Settings’ > ‘Permalinks’ in your WordPress dashboard and click the ‘Save Changes’ button without making any modifications. This action often resolves such issues.
Can I use other page builders alongside Elementor with this addon?
Yes, the Elementor Shortcode Designer Addon is designed to work primarily with Elementor. However, you can use other page builders like Divi, WPBakery, or KingComposer for other parts of your site. There are no inherent limitations in this regard.
How do I design a new shortcode using Elementor?
After activating the addon, navigate to ‘MEC Designer‘ in your WordPress dashboard and click ‘Add New‘. Enter a title for your shortcode and save the page. Then, click ‘Edit with Elementor’ to open the Elementor editor. From there, you can drag and drop MEC widgets to design your shortcode as desired.
Is it possible to limit the number of events displayed in a shortcode?
Yes, the addon allows you to set limits on the number of events displayed within a shortcode. After the shortcode design process, you can specify the maximum number of events to be shown in the M.E. Calendar > Shortcodes.
What customization options are available with the Elementor Shortcode Designer Addon?
The addon offers extensive customization options, including: Creating unlimited custom shortcodes using Elementor’s drag-and-drop interface, designing event displays by selecting and styling specific elements, adding exclusive search functionalities to enhance user experience.
Is it possible to add a search function to my custom shortcode?
Yes, the addon allows you to use search functionality in your custom shortcodes. After designing your shortcode in Elementor, in the Assigning the Shortcode Designer templates to the shortcodes, you can activate the MEC Search Form and its filtering features.
How do I assign the designed custom template shortcode to a shortcode and display it on the website?
After designing your shortcode, publish or update the page and return to your WordPress dashboard. To assign your designed shortcode template to a shortcode for display on your website, follow these steps:
1. Navigate to WP Dashboard > M.E. Calendar > Shortcodes.
2. Click on Add Shortcode.
3. Enter a title.
4. In the skins section, select “Shortcode Designer.”
5. In the Style section, choose the desired shortcode design (you can have multiple designs).
6. Configure the settings and place the shortcode on your chosen page.
Can I display a map above my custom shortcode?
Yes, when configuring your shortcode settings, select the ‘Show Map on Top’ option.
What should I do if my server has the ‘allow_url_fopen’ property disabled?
The addon requires the ‘allow_url_fopen’ property to be enabled on your server. If it’s disabled, please contact your hosting provider and request them to enable this property to ensure the addon functions correctly.
What are the system requirements to use the MEC Elementor Shortcode Builder Addon?
The MEC Elementor Shortcode Designer Addon requires the Modern Events Calendar plugin (version 6.0 or higher) and Elementor (version 3.0 or higher). You also need a WordPress site running at least PHP 7.4 and WordPress 5.0.
How do I update the MEC Elementor Shortcode Designer Addon?
To update the MEC Elementor Shortcode Designer Addon, go to your WordPress dashboard and navigate to Plugins > Installed Plugins. If an update is available, you will see an option to update the plugin. Click the Update Now button to ensure you are using the latest version with bug fixes and improvements. If a plugin update is unavailable, you may not have activated the addon license correctly, or you might be using an outdated version and need to manually download this addon through the Webnus dashboard and reinstall it.
What is the difference between MEC Elementor Shortcode Designer and MEC Elementor Shortcode Builder addons?
The Elementor Shortcode Designer Addon enables you to create custom shortcodes using specialized widgets in Elementor. This provides you with limitless options for displaying events in your preferred style and position. With this addon, you can design elements.
The Elementor Shortcode Builder Addon allows you to freely customize your shortcodes and place them anywhere on your website. It enables you to create shortcodes in the Elementor Live Editor. Adding this widget to your pages allows you to preview events and embed shortcodes effortlessly.
What should I do if I encounter an Error 500 screen while editing with Elementor?
An Error 500 typically indicates server configuration issues. Ensure you’re using the latest version of the Elementor Shortcode Designer Addon. If the problem persists, increase the PHP memory limit to 512MB in the config.php file. If the problem still persists, review your server settings or contact your hosting provider for assistance. If needed, reach out to MEC support for further help.
Report Out Dated Content
If you think the content of this page does not reflect updated information, please let us know.
Hello, Happy New Year
How do you display the cost with shortcode designer
Hello,
Happy New Year to you, too.
Please use this addon.
on some views, you can enable Price.
https://webnus.net/dox/modern-events-calendar/modern-events-calendar-fluent-view-layouts-add-on/