Grid View Skin Settings
Grid View Skin in Modern Events Calendar has seven different formats. Each one can be used following your current event plans and the general layout of the website theme.
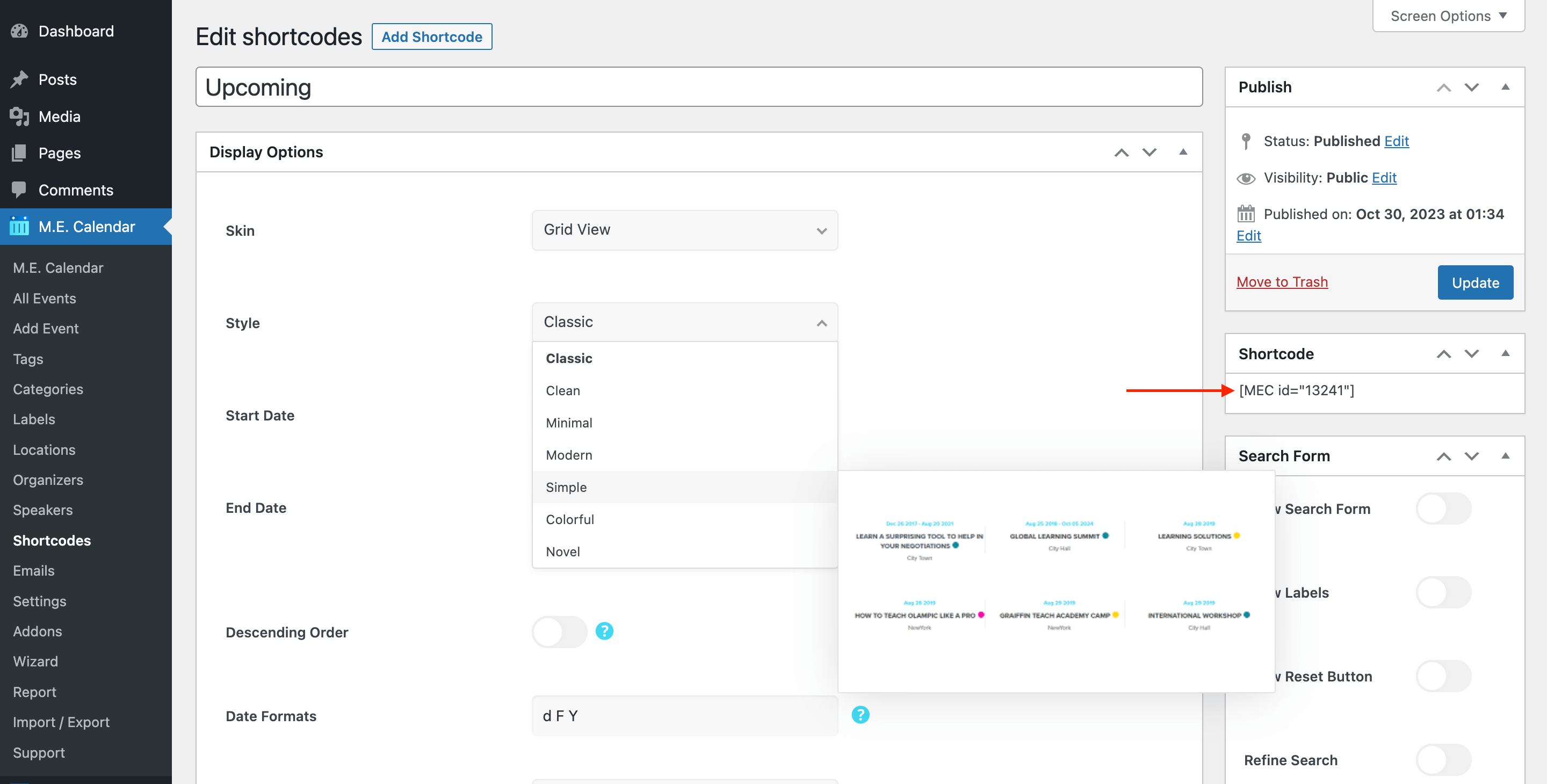
Grid View Shortcode
You can use shortcodes in your internal pages to have this on your website. The shortcodes are located in M.E. Calendar > Shortcodes.

Grid View Skin Layouts
Here are the demos of Grid View Skin in the Modern Events Calendar:
Report Out Dated Content
If you think the content of this page does not reflect updated information, please let us know.
Hello,
is there a way to change the speed of the carousel in grid view ?
Thx !
Is there a way to change the featured image size in the Modal popup? I love the rest of the layout but the image is blown up and looks horrible. The Upcoming Events (Grid) is in the sidebar https://rebeccasreadingcorner.blog/
Hi, I am using the short code “MEC Id” to display the event calendar, but I realized that for the first event in the list the link does not work and does not open the event page. you can see this on the home page of the “sametica.it” site. Thank you.
Regards
Hi, Is it possible to change the button text, for instance instead of View Details .. Read more?
How to show recent event top in listings
Hello,
unfortunately, it’s not possible to change the order of the events.
You can set a shortcode for a specified time period.
Go to M.E. Calendar > Shortcodes, in edit page select Start Date options:
Today
Tomorrow
Start of the current month
Start of next month
On a certain date
Some Skins maybe has different options. For example, in Yearly view, you can set the Start of Current Year or certain date for past years, because of its special UI design.
In the Dates section of the shortcode edit you have two options:
Include Expired Events: You have the ability to include past/expired events if you like so it will show upcoming and expired events based on the start date that you selected.
Show Only Expired Events: It shows only expired/past events.
So for a past time period between 2016 to now, for example, you can set 2016 and enable Show Only Expired Events button.
Please also check this link: https://webnus.net/dox/modern-events-calendar/make-advance-shortcode/