Map View Skin Settings
Map View Skin in the Modern Events Calendar is one of the most practical views. Your website visitors can get to know the event location and find those that are close to them at a glance. Or go for hotspots and the most attractive event sites.
Map View Skin Shortcode
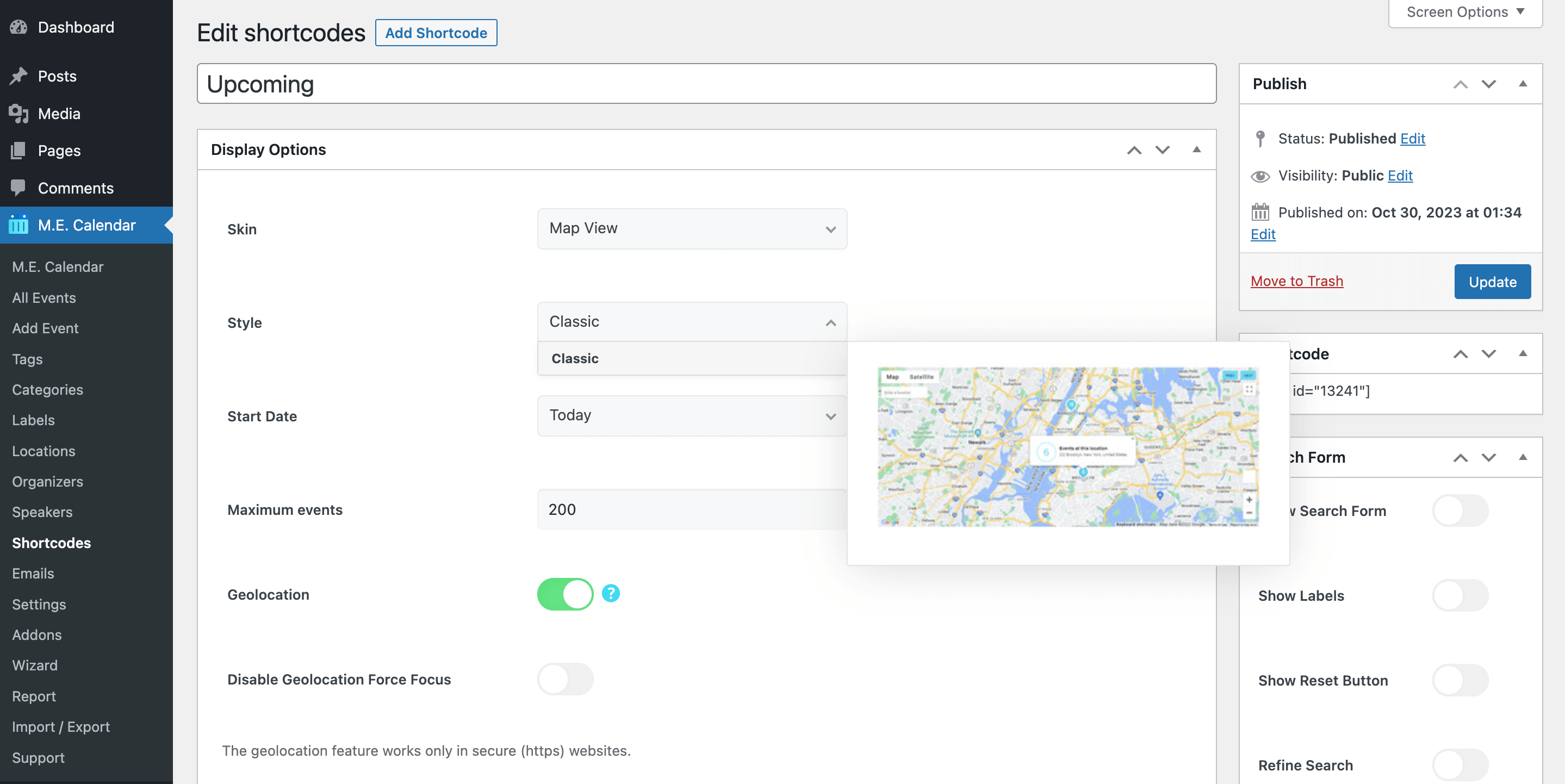
You can use shortcodes in your internal pages to have this on your website. The shortcodes are located in M.E. Calendar > Shortcodes. If you want to use “Geolocation,” you need to enable this feature:

Then, on the front end of the website, the end-user should be allowed access to the location on the browser.
Map View Layout
Here is the demo of Map View Skin in the Modern Events Calendar:
Report Out Dated Content
If you think the content of this page does not reflect updated information, please let us know.
Hello, is there a way to control the hieght of the map? it looks too big in the single-event page
Hi, you can use the Inspect Element to doing that: https://webnus.net/dox/modern-events-calendar/inspect-element/
I tried, doesn’t really give any positive results, it diggs in the api data details, can you give me the exact div/css element to control the width?