
Elementor and Deep WordPress Theme – Beginner’s Guide
How To Benefit From Elementor With Deep WordPress Theme?
In this article we're going to show you how you can create your website with Elementor and Deep WordPress theme, the most popular WordPress page builder of all times.
Designing, programming, and launching a single website used to entail a lot of give and take about a decade ago.
Developers, content managers, and designers had no other choice but to hold different meetings to discuss their ideas and wait for the most straightforward changes to take effect.
Fast-forwarding to the time being, anyone can start their own website without having to savvy web programming and web development.
The introduction and advancement of the WordPress CMS have simplified everything and changed website creation as easy as pie. This comfortable experience gets even more enjoyable thanks to the page builder plugins that have been published for WordPress.
Today we are going to have a start-to-finish tutorial of Elementor for beginners that makes it super easy for everyone to create any website.
Plus, we introduce the Elementor-based Deep WordPress theme, which brings a world of customizations for no-coders.
In the link below we have written an article about how to choose your WordPress theme, feel free to check it out: How to Choose a WordPress Theme: 14 Golden Points
What Is Elementor?
Elementor is a top-rating WordPress plugin designed to create all parts of a website using a simple drag-and-drop interface.
Although Elementor is originally a page builder tool, you can create customized headers, footer, different formats of posts, and even a series of useful widgets to be applied everywhere on a site.
The provided visual editor lets you create dynamic pages in a glimpse of an eye and turn your ideas of website design into reality most easily.
In other words, you have full control over a single platform that covers all the effects, fonts, and images you need for your pages.
Elementor is an all-in-one solution for both beginner and advanced users. It gives average users the flexibility of using a wide range of pre-made elements that meet most of their needs.
Developers, on the other side, can gain advantages from custom attributes and also the optimization of scripts to make in-depth changes much more efficiently.
While Elementor for beginners is the fastest WordPress page builder on the market, some websites could experience low-speed performance caused by different reasons.
If you undergo such an issue, you can open the Elementor documentation to find out about the ways you can fix them right away.
How Can You Benefit from Elementor?
This plugin is competent enough to build a whole website from scratch or design some landing pages for products and services.
Either you need a one-page site or a big website with multiple promotional and sales pages, Elementor lets you think outside the box and come up with fascinating layouts.
From another point of view, if you have multiple plugins for forms, popups, and opt-In boxes, Elementor allows you to say goodbye to them and have a lightweight website that runs smoothly.
You can integrate it with email marketing platforms like MailChimp and Drip and enjoy the new features being published continuously by the developer team.
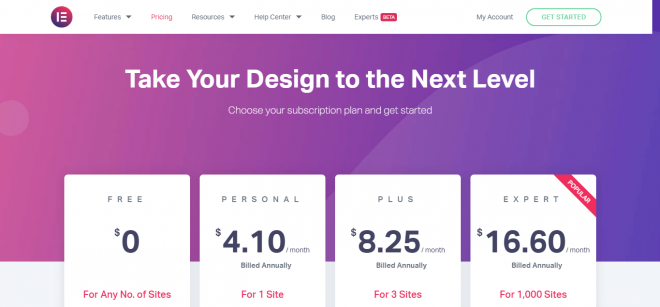
Do You Need the Paid Version?
Similar to so many other WordPress plugins, Elementor is a freemium product. It means the solutions of Elementor for beginners are available to be used for free.
But those who need further capabilities and more professional designs at scale can purchase a premium license that unlocks its full potential.
To be more specific, more than two-thirds of the Elementor features are available in the free version.
Upgrading to the Pro version costs you $49 annually, which comes with free updates and support for a year.
How to Setup Elementor?
As you know, installing plugins on WordPress is a straightforward task that can be done with a few clicks.
The first way is to search for its name in the Plugins section of the WordPress panel after clicking Add New.
In a few moments, the plugin is ready, and you should click Activate to run it on your site.
Else, you can head over to your dashboard at Elementor and download the Pro version you've already bought.
The download starts after proceeding the steps, and you get a .zip file that contains the Elementor plugin.
Now click Upload Plugin from the Plugins panel of your WordPress dashboard.
Locate the downloaded file, install, and then activate it.
How to Use the Elementor Plugin?
Live editing in Elementor means a painless process to create whatever you can imagine for your online presence.
Right after setting up this plugin, you will see its name on the left side of the dashboard:
You can either use it from this section or simply click Edit with Elementor upon creating a post or a page.
Basic Features
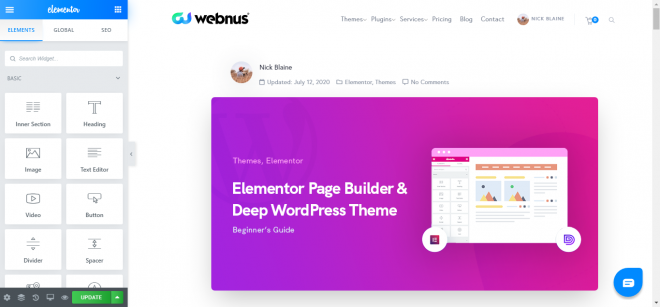
The main interface of Elementor consists of two parts.
On the left, there's the library of all elements, widgets, image galleries, headers, footers, testimonials, settings, etc.
All you need to do is finding the item you need and then dropping it on the right side.
The right panel is the preview of your job that shows all the actions and designs live in action.
You can add sections as much as required and then drop the needed widget from the left on them.
However, more functionality equals more settings and options.
To put you in the picture, we can describe the general sections of the setting as follows.
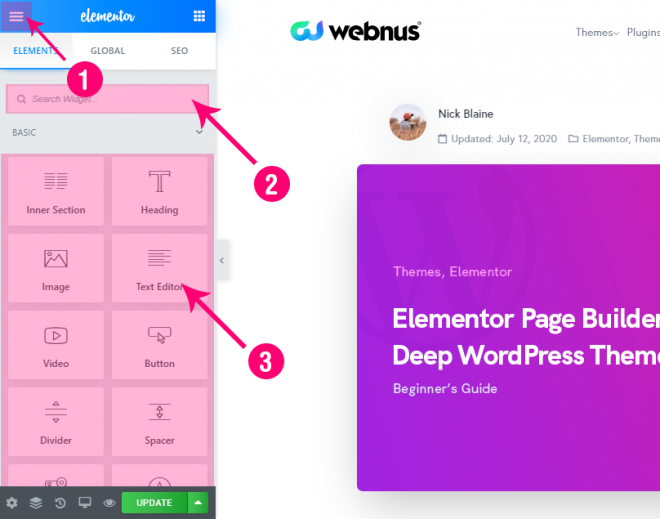
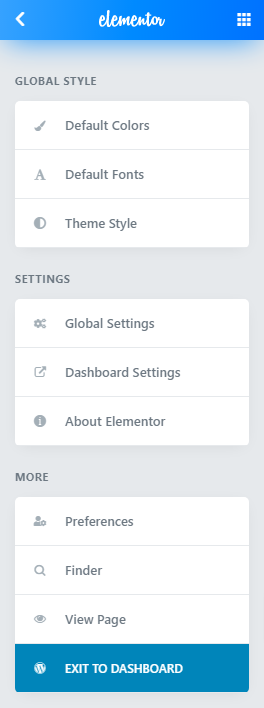
Clicking the hamburger button opens GLOBAL STYLE, SETTINGS, and MORE.
You can change fonts, colors, and other visual elements for this page only, or edit them for all sections of your site.
Dashboard Settings takes you to the global settings of Elementor in your WordPress website dashboard.
The second and third areas depicted above are where you can find and add widgets to your page.
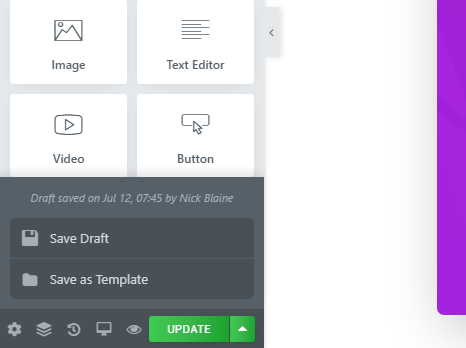
The toolbar on the bottom of the left sidebar provides you with practical options when editing pages.
You can change the elements of the page, navigate to different sections, change history if you make edit things mistakenly, switch to mobile view, see a live preview, and publish the page or save it as a draft.
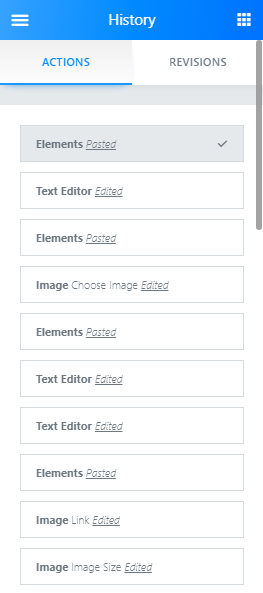
Elementor also has a default History section from which you can revert changes and see the history of actions you have done.
From the REVISIONS tab, as the name implies, you can switch between the revisions you have made thus far and get back to the previous ones if necessary.
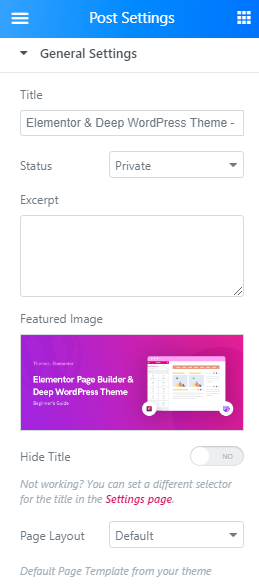
For whatever page you create using the Elementor plugin, you can change its style by clicking Page Layout.
The Default option puts the elements you choose in the default area of content on your website without changing anything.
Canvas takes over all the pages so that you can add stuff to a wholly clean webpage without header and footer.
Full Width is similar to Canvas, with this difference that you can still keep the header and footer of your site.
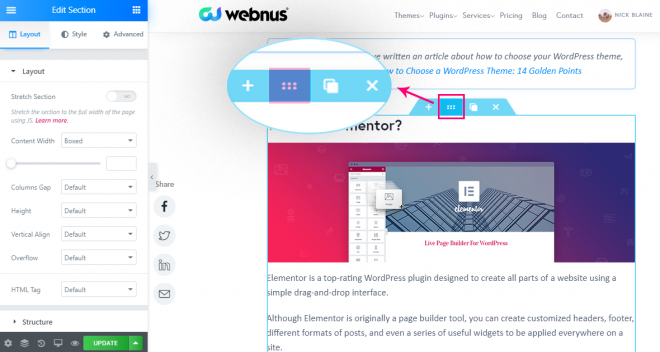
Making changes in the style of each section is likewise readily available in Elementor, and you can edit padding, margins, inner-sections, etc. by clicking the below button in each section.
Sections in Elementor are typically the largest container for your content after the page itself. You can add or remove columns on your page and stretch them as much required.
On the left, you see three tabs; Layout, Style, and Advanced. These comprehensive personalization features of Elementor for beginners allow you to customize every single element on pages fully.
For instance, you can change the vertical alignment of your text boxes, pictures, buttons, etc. and set to either use Overflow effect on them or not.
Moving elements and sections are available in two ways. The foremost option is the drag-and-drop gesture by which you can move them all over the pages most easily.
Otherwise, you can use the navigator by pressing “Ctrl+I” (Command+I in Mac).
Advanced Features
If you want additional features to take your website building experience to the next level, upgrading to the Pro version grants you access to a lot more capabilities and features.
Among them, popups let you get the email address of your visitors to be used for further marketing purposes.
This option is available from the Templates > Popups directory. You can create a new one and design everything from scratch, or choose from a variety of pre-made templates for some inspiration.
WooCommerce, as the most popular E-commerce platform of WordPress, is being widely used all around the world. The integration of Elementor with WooCommerce brings you a world of capabilities to create custom-designed product pages for better sales.
After setting up and running both plugins, head over to Elementor > My Templates and click Add New.
Next, choose Single Product as the template type and click Create Template.
Then, the library loads and you can choose the one that best suits you from the list.
Slides, Price Table, Price List, Ken Burns Effect, Login Widget, Animated Headline, Facebook Widgets, Blockquote, Call to Action Widget, and Dynamic single post & archive page design are some of the other advanced features that can be used by purchasing a premium license.
Introducing Deep Theme
The ever-increasing popularity of Elementor for beginners has attracted so many web developers towards making WordPress themes that are compatible with Elementor at their core.
A top-rating product in this regard is the Elementor-based Deep theme that lets you literally convert everything you can imagine into reality.
Similar to the Elementor theme, Deep comes in two versions; free and premium.
Purchasing a premium license costs you $59 that gives you a year of free support and lifetime auto-updates.
By using this theme, you have access to a broader range of customization features other than the ones you can use in Elementor by default. Here is a list of unique features of the Deep multi-purpose WordPress theme.
Header and Footer Builder
Creating stylish and neat headers for your site is no longer a challenge if you use the header builder tool of Deep.
The developer team has published around 90 pre-built amazing templates that can be imported easily by a few clicks.
Plus, the Deep footer builder tool lifts all the restrictions of creating eye-catching designs of footers for your site and see them in a live preview.
Deep Theme Header Builder Documentation
A beautiful and powerful header is very important in web design. The logo, navigation bar, and every element that you may need, can be designed in the header with Deep’s new feature which is conveniently named: Header Builder…
Deep Theme Footer Builder Documentation
When you activate Deep Theme, You can install the plugins that are available within the theme. First, make sure that Webnus Core Plugin is Installed and active. When everything is ready, you will have a new menu in WordPress called Footer Builder…
A Diverse List of Plugins
Deep comes equipped with 29 premium plugins that further add to its functionalities.
Slider Revolution, Go Pricing, Easy Social Share Buttons, and The Grid are some of the premium products included in this theme.
Jet plugins are a group of powerful tools that makes it easier for you to design any website.
JetMenu lets you create responsive menus, JetBlog is a perfect match for your blog and magazine layouts, JetReviews builds beautiful review blocks, and JetWooBuilder is the best tool for WooCommerce pages.
You can get the most out of these plugins since all are available in Deep by default.
Deep Theme Plugins Documentation
Just remember, you can access the plugins from this panel any time. Here you have the options to install, activate, and deactivate plugins. You can also access the plugins by going to WP-Admin > Plugins…
Peak Performance
The web pages of Deep have less size compared to regular pages.
The Deep theme supports a great feature called Automatic Speed Booster that makes dramatic changes in web page coding.
It means that the used CSS and JS elements are loaded in source code pages without running the extra codes, which in turn optimizes the site's performance considerably.
Deep Theme Page Speed Documentation
How to Speed up WordPress Website Built with Deep Premium WordPress Theme.
Advanced Mega Menu
If you need mega menus of any kind, you have no limitations ahead of you.
No matter if you need special shortcodes, layouts, backgrounds, or any other element, your advanced mega menu can be created shortly.
Add the parts you need to your menus and test them live in action to make changes accordingly where required.
Deep Theme Mega Menu Documentation
After selecting or creating a header menu and the main menu, if you feel like you need a mega menu as well, then this article is for you…
Fully-responsive Design
We all know that nowadays, internet users on mobile and tablet devices outnumber desktop.
This increasing growth suggests the great necessity of responsiveness to the website, and it is considered as the top priority in this product.
In simple words, you provide your users with a unique web browsing experience on their devices.
An Assortment of Pre-made Demos
If you need to save time starting your website, Deep has a great selection of useful demos that are available to use within a few clicks.
The dedicated demo-importer tool of Deep lets you apply the selected themes in seconds without having to install additional plugins.
Deep is a multi-purpose theme, and the provided demos cover the needs of both corporate and personal websites.
Whether you want to start a hosting website, an online shop, a restaurant, a language school, or even a small personal site for your portfolio or freelancing projects, Deep is all you need.
These demos are created with real content that lets you launch your site without having to reinvent the wheel.
For example, the restaurant themes have pre-built menus, enhanced online order forms, timetables, high-quality free photos, and engaging contact sections just as the way you need them for your restaurant.
Educational websites could also benefit from dedicated tools in this regard, like online assessments, quiz makers, and individual progress reports for each student.
All the demos have full compatibility with the Elementor page builder.
The combination of pre-made real content with the perfect options of Elementor for beginners alongside the addition of Deep's extra features means the most enjoyable experience of all time for having a WordPress website.
Final Thoughts
WordPress has been a total game-changer in the world of website management, and Elementor for beginners plays the same role in website designs.
Themes that have full compatibility with Elementor at their core make website creation much more straightforward, and Deep is an all-in-one product for this aim.
So if you are looking for an elegantly-designed website with the least effort to keep it running smoothly, go for the Deep theme today.
You can start by using the free version and then upgrading to a premium plan if necessary.
Recommended Posts

11 Best Cryptocurrency WordPress Themes in 2023
May 29, 2023

8 Best Coffee Shop WordPress Themes 2023
December 13, 2022