Slider View Skin Settings
Slider View Skin in Modern Events Calendar is a classic display that comes in 5 formats. Its adjustment is easy, and the variety of it can be used on the exclusive page of the events. The layout of these five formats is set in a way that you can integrate it with a diverse range of themes, such as hotel websites.
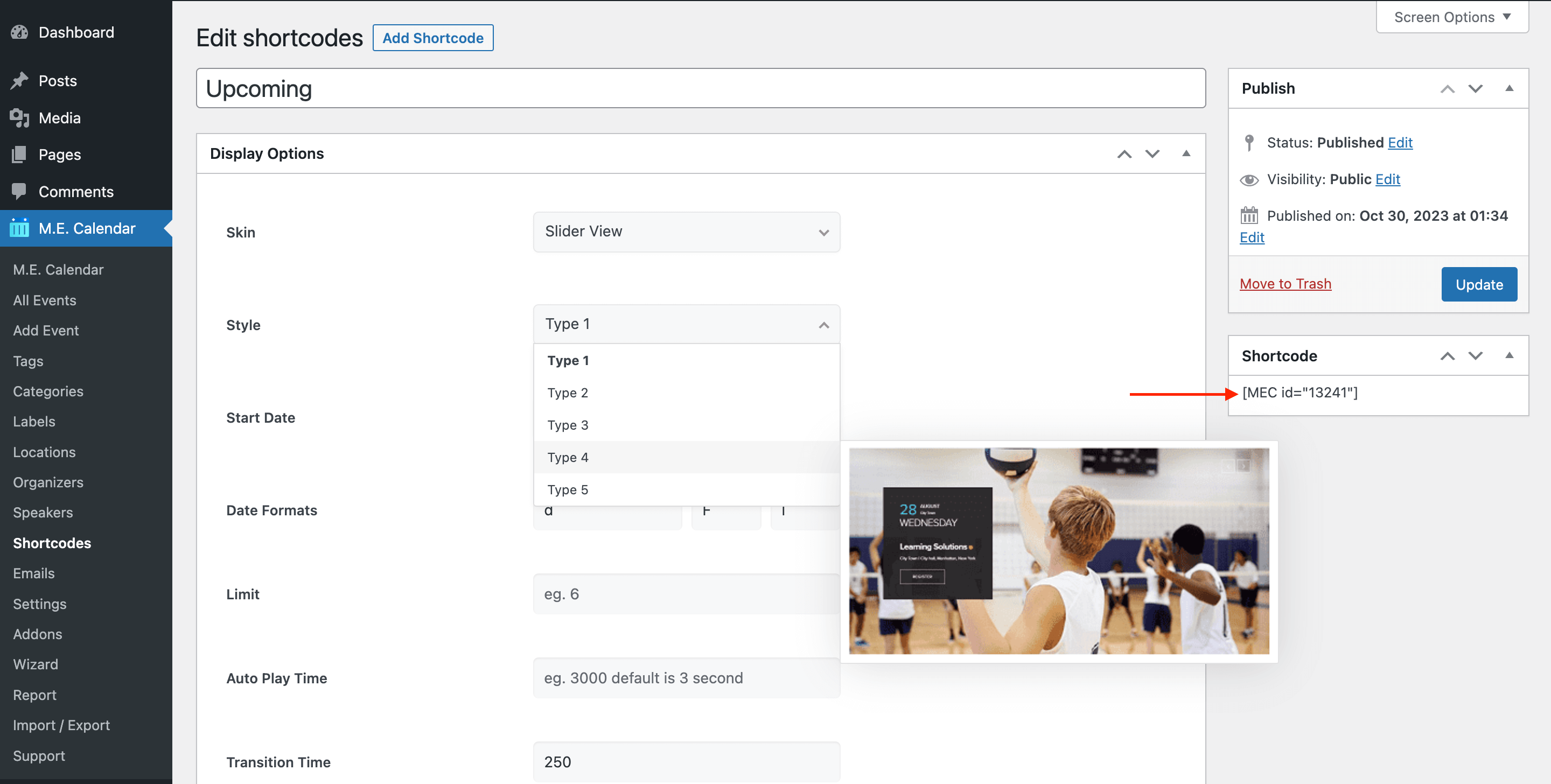
Slider View Skin Shortcode
You can use shortcodes in your internal pages to have this on your website. The shortcodes are located in M.E. Calendar > Shortcodes.

Slider View Layout
Here are the demos of Slider View Skin in the Modern Events Calendar:
Report Out Dated Content
If you think the content of this page does not reflect updated information, please let us know.
Hello, can you change the size of the slider? If yes, how
Hello,
You can use the Inspect element and change each section for yourself. For more information, please read the following article.
Inspect element
If you want to make changes to design then you can use Inspect Tool to see the source code of your website and the CSS rules applied to it. To enable it, right-click and from the pop-up menu select Inspect Element
For more details please visit Chrome inspect element or Firefox inspect element. Meanwhile searching in google about it will be helpful.
For example, we try to change the bottom gray border color in the footer. You can watch the tutorial video here:
youtu.be/MWUP8uOLoaQ
https://www.w3schools.com/css
or use this addon in order to customize the single event page.
https://webnus.net/dox/modern-events-calendar/mec-single-builder-addon/